Actuellement la question qui revient souvent est doit-on faire un site mobile? Ou alors un site qui s'adapte au support sur lequel il est affiché (en utilisant par exemple le responsive design)
Les deux solutions ont leurs spécificités. Un site mobile sera plus pertinent dans le cas où l'ont offre une expérience ou un service sur mobile bien différent de celui qui est offert sur la version "normale" du site.
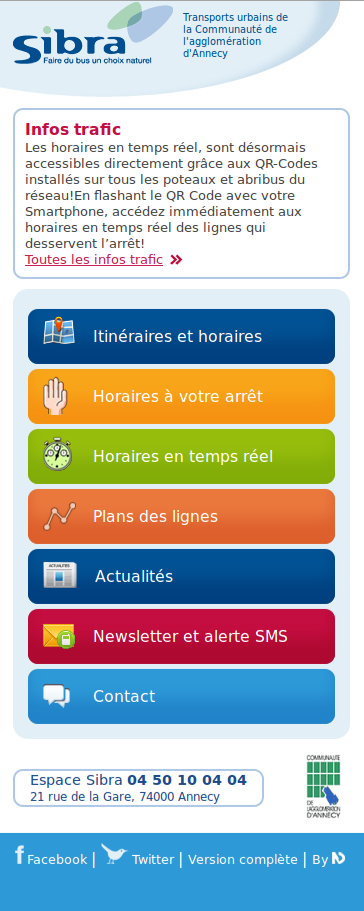
On peut citer par exemple le site d'un transporteur en commun, alors que le site normal affichera pleins d'informations rédactionnel, différents services... Le site mobile lui ce cloisonnera à fournir à l'utilisateur l'information dont il a besoin le plus rapidement possible et avec le moins de "fioritures".

Pour le cas d'un site plus redactionnel, tout le contenu, ou presque, est intéressant pour le mobinaute (qu'est-ce que je trouve ce terme con...) donc on ne va pas réduire l'offre de services entre la version normale et la version mobile.
Par contre on va tendre à améliorer l'expérience sur mobile. C'est à dire, pas d'images lourdes, pas trop d'animations, une interface alègée et simplifiée.

C'est là que le responsive design prend tout son sens. Suivant la résolution d'écran de l'utilisateur, on utilisera une feuille de style x ou y par exemple. Vous pouvez essayer ici même, en réduisant la fenêtre de votre navigateur, vous devriez voir au fur et à mesure de légères adaptation : la taille de police qui diminue, les images qui feront au maximum la largeur de l'écran...
Les avantages de cette technique sont nombreux : un même site, un même contenu pour une multitude de support : tablettes, smartphones...
Quelques articles traitant du responsive design :
- http://coding.smashingmagazine.com/2011/01/12/guidelines-for-responsive-web-design/
- http://www.alistapart.com/articles/responsive-web-design/
Et pour faire du responsive design avec Drupal, rien ne vaut le thème Omega, mais j'aurai l'occasion d'en reparler.

Ajouter un commentaire