
Le SLL se démocratise de plus en plus, poussée avec l'arrivée de certificats gratuits proposé Let's Encrypt et les nouvelles mesures de google et firefox pour l'encourager.
Du coup il est intéressant d'en utiliser en local, afin d'être au plus proche de la configuration de production.
Pour le local on peut utiliser un certificat dit auto-signé, ou self-signed, c'est à dire sans certification d'une autorité compétente (let's encrypt ou gandi par exemple).
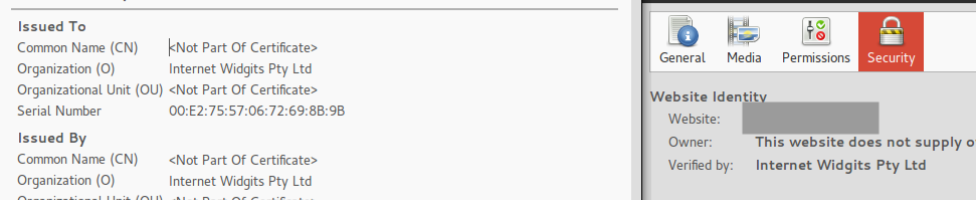
Un certificat auto-signé déclenche une alerte dans la plupart des navigateurs, ce qui est évidement pas recommandé pour de la production, mais cela suffira très bien en local.

Dans "Advanced" il faudra ajouter une exception.
Génération du certificat
Pour commencer, personnellement je crée un dossier certs à côté du dossier contenant les sources, les dumps de db... de mon projet :

Dans ce dossier et je commence par créer un fichier texte qui contiendra la phrase de passe (une sorte de mot de passe pour le certificat) qui me sera demandé lors de la génération. Attention : je fais ça car je suis en local, dans un environnement de production, ces éléments doivent être gardés très précieusement et à l'abri des curieux.
Ensuite ouvrez un terminal et lancez la commande suivante qui va générer la clé qui permettra de signer le certificat :
openssl genrsa -des3 -out server.key 1024
Génération du fichier csr (Cerficat Signing Request)
openssl req -new -key server.key -out server.csr
Vous devrez renseigner votre passphrase ainsi que différents éléments (pays, nom...) vous pouvez laisser l'ensemble vide.
Maintenant nous allons supprimer la passphrase de la clé afin qu'apache ne nous la demande pas à chaque fois qu'il démarre :
//Création d'un backup cp server.key server.key.org openssl rsa -in server.key.org -out server.key
La passphrase vous sera demandée une dernière fois.
Enfin, génération du certificat :
openssl x509 -req -days 365 -in server.csr -signkey server.key -out server.crt
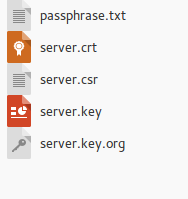
Et c'est terminé ! Voila ce que devrait maintenant contenir votre dossier certs :

Configuration avec Apache 2
Maintenant il faut modifier votre virtual host, (ici avec apache2) :
Je laisse volontairement l'accès sans https activé. Les chemins sont à adapter en fonction de votre configuration.
<VirtualHost *:80>
ServerName monsite.dev
ErrorLog /media/vhosts/monsite.com/logs/error.log
CustomLog /media/vhosts/monsite.com/logs/access.log common
#PHPINIDir /media/vhosts/monsite.com/conf
DocumentRoot "/media/vhosts/monsite.com/www/"
<directory /media/vhosts/monsite.com/www/>
Options -Indexes +FollowSymLinks +MultiViews
AllowOverride All
Require all granted
</Directory>
</VirtualHost>
<virtualhost *:443>
ServerName monsite.dev
ServerAlias *.monsite.dev
DocumentRoot "/media/vhosts/monsite.com/www/"
ErrorLog /media/vhosts/monsite.com/logs/error.log
CustomLog /media/vhosts/monsite.com/logs/access.log common
# Activation du mode SSL
SSLEngine On
SSLOptions +FakeBasicAuth +ExportCertData +StrictRequire
SSLCertificateFile "/media/vhosts/monsite.com/certs/server.crt"
SSLCertificateKeyFile "/media/vhosts/monsite.com/certs/server.key"
<directory /media/vhosts/monsite.com/www/>
Options -Indexes +FollowSymLinks +MultiViews
AllowOverride All
Require all granted
</Directory>
</virtualhost>
Les lignes importantes sont les suivantes :
SSLEngine On SSLOptions +FakeBasicAuth +ExportCertData +StrictRequire SSLCertificateFile "/media/vhosts/monsite.com/certs/server.crt" SSLCertificateKeyFile "/media/vhosts/monsite.com/certs/server.key"
Pensez à activer le module SLL d'apache 2 :
sudo a2enmod ssl
et enfin relancez apache2 :
sudo service apache2 restart
Contenus en rapport
Let's encrypt (https://letsencrypt.org/) est un service, actuellement en beta fournissant la validation de certificats SSL (pour donc du HTTPS par exemple).
Ce service est possible via d'autres autorités de certifications, comme Gandi par exemple, mais se différentie ici par sa gratuité.


Commentaires
Voici une alternative gratuitre à Open SSL sous windows, avec interface graphique : http://www.itiverba.com/fr/software/itisscg.php
Tu aurais le logiciel sur ton PC ?
Le site n'existe plus et donc le lien de téléchargement non plus...
T'as pas l'impression d'avoir zappé la génération du CSR ???
J'ai rien dit ! :-/
J'ai rédigé un tutoriel à ce sujet, ceci automatise le plus possible le procédé et ajoute la compatibilité nginx pour les navigateurs Google Chrome et Mozilla Firefox.
https://bierdok.net/post/utiliser-https-en-local/
Merci pour le partage, j'ai ajouté ce lien dans la bibliographie de cette page wiki.
J'avance entre Let's Encrypt pour la production et un certificat auto-signé en local.
J'aimerais tout de même avoir mieux qu'un certificat auto-signé en local, si je décide de partager mon site via Tor. Comment faire à ce moment la ?
https://www.visionduweb.eu/wiki/index.php?title=Certificats_SSL_TLS_Let…
Avec Open SSL 1.1, cela ne fonctionne plus, Apache refuse de démarrer avec cette erreur :
SSL Library Error: error:140AB18F:SSL routines:SSL_CTX_use_certificate:ee key too small
Pour que ça fonctionne de nouveau, il faut générer une clé plus grande lors de la première commande. Par exemple :
openssl genrsa -des3 -out server.key 4096
Ajouter un commentaire