
Un peu d'auto-promotion pour commencer cette année 2017, je vais vous parler d'un de mes petits modules : CKEditor Responsive Plugin.
Ce module comme son nom l'indique est un plug-in pour CKEditor, qui permet d'ajouter des zones responsives dans une textarea afin de remplacer les tableaux.
Au lieu d'insérer du markup type table, ce plugin va insérer des divs avec des classes de dimensionnement assez comunes. Par exemple pour deux zones 50% voici ce qui sera inséré :
<div class="ckeditor-col-container clearfix"> <div class="grid-6 sixcol first-col"><p>lorem ipsum</p></div> <div class="grid-6 sixcol last-col"><p>lorem ipsum</p></div> </div>
À vous ensuite d'ajouter les propriétés et définitions nécessaires dans votre feuille de style front si besoin. Vous pouvez prendre exemple sur la css intégré au module (qui est utilisé dans l'éditeur.
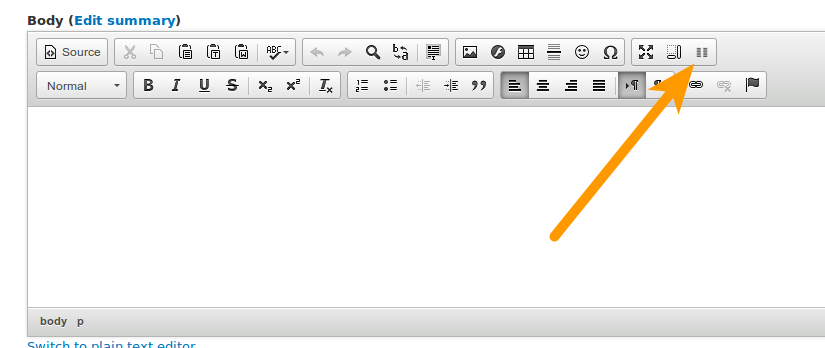
Voci le fonctionnement du module : clic sur le bouton dans l'éditeur :

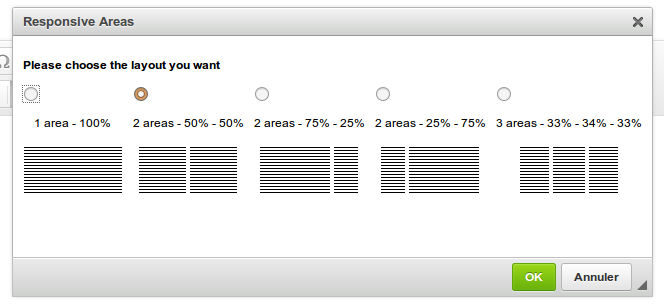
Sélection du template voulu :

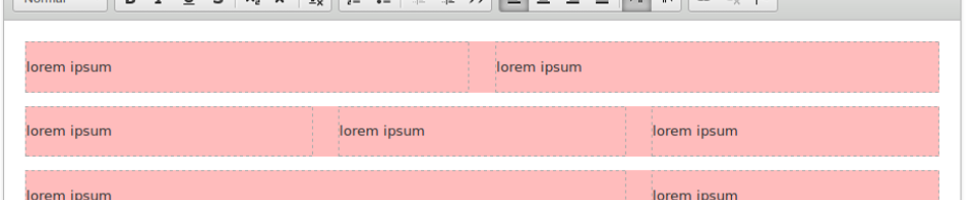
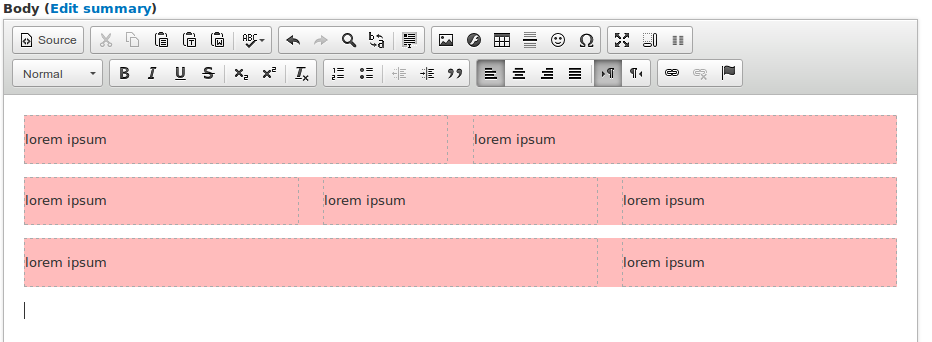
Voici le résultat dans l'éditeur :

Ce module n'a pas du tout vocation à remplacer un module type paragraphs, mais il permet de laisser au client la possibilité de faire des mise en page avancées sans qu'il n'ai besoin de connaître le HTML ou de risquer de casser la mise en page.
Il est disponible pour Drupal 7 et Drupal 8.
Pour l'installation via composer :
composer require drupal/ckeditor_responsive_plugin
Ou bien en le téléchargeant directement sur la page du module : https://www.drupal.org/project/ckeditor_responsive_plugin

Commentaires
A noter qu'en fonction de ses besoins et du niveau du webmaster du site, un plugin nommé tablesaw permet , entre autre, de rendre les tableaux responsive :
https://github.com/filamentgroup/tablesaw
Il peut répondre à pas mal de problématique en complément du plugin que tu présentes.
Ajouter un commentaire