
Comme souvent quand je commence un support de formation, je passe (perd ?) du temps à modifier mon process pour gérer mes slides. Après un site drupal me permettant de gérer mes support, j'ai testé une nouvelle approche, plus véloce encore.
Je fais maintenant mes slides directement dans un fichier markdown, qui est ensuite interprété directement par reveal.js et publié sur gitlab page. Cette approche est entièrement gratuite, très rapide, et assez pratique dans le cadre de la réutilisation d'une présentation et mise à jour. Évidement c'est complètement overkill par rapport à une simple présentation powerpoint ou google slides mais bon... ¯\_(ツ)_/¯
Comment cela fonctionne ?
Première chose : création d'un « groupe » sur gitlab, j'ai appelé le mien « Formations Kgaut.NET » : https://gitlab.com/formations-kgaut, je l'ai mis en public mais cela marche aussi en privé.
La partie template
J'ai ensuite créé un dépôt « template » : https://gitlab.com/formations-kgaut/template-reveal-js, qui va s'occuper de créer une image docker en récupérant la dernière version de reveal.js, ajouter mon fichier css personnel et publier une image docker sur le registry de gitlab : https://gitlab.com/formations-kgaut/template-reveal-js/container_regist…
Voici les différents fichiers de ce dépôt.
Le Dockerfile qui générera l'image :
FROM alpine:latest
# Récupération de la dernière version de reveal.js
RUN wget -O reveal.zip https://github.com/hakimel/reveal.js/archive/master.zip
# Extraction de l'archive
RUN unzip reveal.zip -d reveal
# Création d'un dossier public pour stocker notre future présentation
RUN mkdir /public
# Copie des assets nécessaires reveal.js
RUN mv reveal/reveal.js-master/dist /public/
RUN mv reveal/reveal.js-master/plugin /public/
# Copie du fichier index.html modifié (gestion du markdown, et lien vers le fichier css custom)
COPY ./index.html /public/
# Copie des styles custom
RUN mkdir /public/custom
COPY ./custom.css /public/custom/
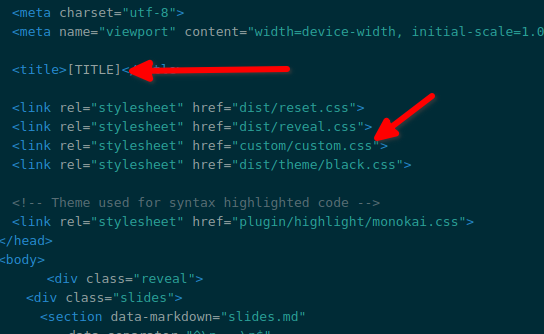
Fichier index.html de reveal.js pour prendre en compte le markdown et lier le fichier css custom : https://gitlab.com/formations-kgaut/template-reveal-js/-/blob/main/inde…

À noter :
- le jeton [TITLE] qui sera remplacé par le nom du dépôt de la présentation cible
- le lien vers un fichier custom.css me permettant de surcharger un peu les styles (https://gitlab.com/formations-kgaut/template-reveal-js/-/blob/main/cust…)
le fichier .gitlab-ci.yml qui va construire l'image en utilisant le Dockerfile et la pousser dans le registry du projet :
image: docker:latest
services:
- docker:dind
build-image:
script:
- docker login -u gitlab-ci-token -p $CI_JOB_TOKEN $CI_REGISTRY
- docker build -t $CI_REGISTRY_IMAGE .
- docker push $CI_REGISTRY_IMAGE
L'ensemble des variables sont des variables prédéfinies par gitlab, nous n'avons rien à configurer.
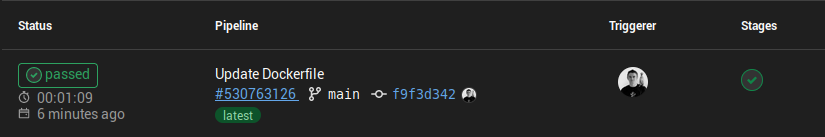
Une fois tout ça poussé dans votre dépôt, vous pouvez vérifier que la ci s'est bien passée :

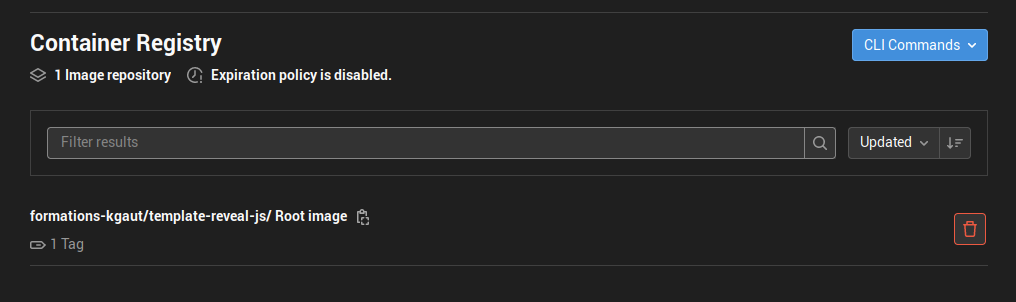
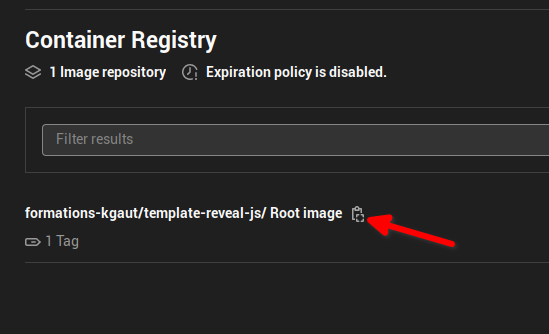
Et l'on peut aussi vérifier dans « Packages & Registries / Container Registry » que l'image est bien présente :

Cette image sera maintenant utilisé par l'ensemble des présentations que nous allons créer.
Création d'une présentation
Chaque présentation sera un dépôt, avec au minimum deux fichiers :
slides.md : Fichier markdown contenant le contenu de la présentation
.gitlab-ci.yaml : Configuration de la CI qui va récupérer l'image précédement créée, copier le fichier slides.md, modifier le titre, puis publier la présentation sur gitlab pages.
le fichier slides.md (https://gitlab.com/formations-kgaut/poc-presentation/-/blob/main/slides…)
# Présentation Reveal.js
## Gitlab-CI + Gitlab Pages
--
# Une slide verticale
Juste par exemple
---
# Comment ça marche ?
1. Un projet template qui intègre reveal js dans une image docker : https://gitlab.com/formations-kgaut/template-reveal-js
2. Un sous projet, comme celui là, qui contient les slides et utilise l'image docker précédemment crée
3. La CI de ce projet publie la présentation automatiquement à chaque modification sur gitlab page.
--
# Intéret ?
- Rédaction de présentation très rapide
- Historique des modifications
- Fork pour réutiliser / faire une nouvelle version de présentation
Les séparateurs des slides sont -- pour une slide verticale et --- pour une slide horizontale (nouveau chapitre), ces séparateurs sont définis dans le template, lignes 22 et : https://gitlab.com/formations-kgaut/template-reveal-js/-/blob/main/inde…
Le fichier .gitlab-ci.yaml
stages:
- pages
pages:
image: registry.gitlab.com/formations-kgaut/template-reveal-js:latest
stage: pages
script:
- mv /public public
- mv slides.md public/slides.md
- sed -i "s/\[TITLE\]/$CI_PROJECT_TITLE/g" public/index.html
artifacts:
paths:
- public
La partie image fait référence à l'image construite précédemment dans le registry, on peut retrouver l'url ici :

Les autres commandes copient le fichier slides.md dans l'image, modifie la balise title du fichier html en utilisant le nom du dépôt.
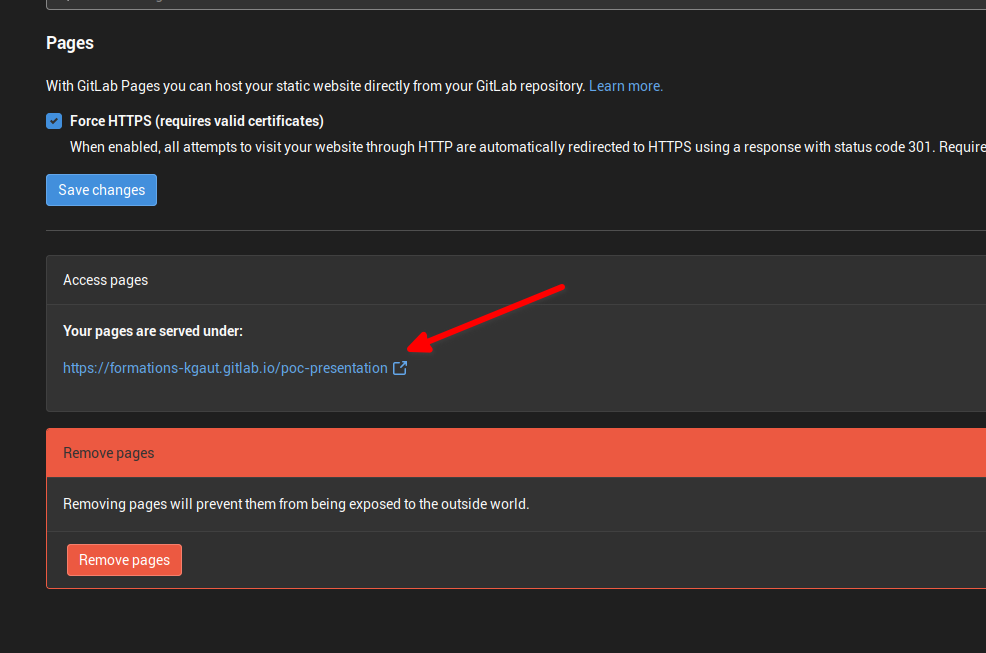
Et le résultat est publié sur gitlab page. Pour trouver l'url du site déployé, rendez-vous dans « Settings / Pages » :

Dans mon cas, la présentation est visible à l'adresse : https://formations-kgaut.gitlab.io/poc-presentation elle est librement accessible à tous car le dépôt est public, s'il avait été privé, uniquement les utilisateurs ayant accès au dépôt auraient accès au site.
Ensuite, dès qu'une modification est faite sur les slides, la nouvelle version de la présentation est déployée, c'est ultra rapide, généralement moins d'une minute.
Pour récapituler
Le dépôt du template : https://gitlab.com/formations-kgaut/template-reveal-js
Le dépôt d'une présentation d'exemple : https://gitlab.com/formations-kgaut/poc-presentation
La présentation sur Gitlab Page : https://formations-kgaut.gitlab.io/poc-presentation/
On peut faire ainsi autant de présentations que l'on veut qui se baseront sur la même image, certaines peuvent être privée et d'autres librement accessibles en fonction des paramètres du dépôt.
Pour réaliser ça je me suis grandement inspiré de ce post : https://blog.jdriven.com/2020/10/automating-hosting-revealjs-slides-on-…

Commentaires
Merci pour la qualité de ce document !
Bravo, j’ai hâte de tester ça
C'est vraiment intéressant comme approche pour créer des supports de formation ! Utiliser markdown avec reveal.js pour générer des slides semble vraiment pratique, surtout avec l'intégration GitLab pour le déploiement. Ça paraît un peu plus technique qu'une simple présentation PowerPoint, mais ça doit vraiment gagner en flexibilité et rapidité à long terme.
N'oubliez pas de jeter un œil à https://www.kamloopsmoving.com/ pour plus d'infos !
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://lp…
http://toolbarqueries.google.se/url?sa=t&url=https://lpkapalangkaraya.c…
http://www.google.ru/url?q=https://lpkapalangkaraya.com/
https://accounts.cancer.org/login?redirectURL=https://lpkapalangkaraya…
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//lpkapalangkaraya.c…
https://www.google.co.th/url?sa=t&url=https://lpkapalangkaraya.com/
https://toolbarqueries.google.dk/url?q=https://lpkapalangkaraya.com/
http://maps.google.dk/url?sa=i&url=https://lpkapalangkaraya.com/
https://www.google.dk/url?q=https://lpkapalangkaraya.com/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://lpkap…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//lpkapalangkaraya.com/
https://my.volusion.com/TransferLogin.aspx?HostName=https://lpkapalangk…
http://images.google.com.ph/url?q=https://lpkapalangkaraya.com/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://lpkapalangkara…
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://wy…
http://toolbarqueries.google.se/url?sa=t&url=https://wyomingmenu.com/
http://www.google.ru/url?q=https://wyomingmenu.com/
https://accounts.cancer.org/login?redirectURL=https://wyomingmenu.com/
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//wyomingmenu.com/
https://www.google.co.th/url?sa=t&url=https://wyomingmenu.com/
https://toolbarqueries.google.dk/url?q=https://wyomingmenu.com/
http://maps.google.dk/url?sa=i&url=https://wyomingmenu.com/
https://www.google.dk/url?q=https://wyomingmenu.com/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://wyomi…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//wyomingmenu.com/
https://my.volusion.com/TransferLogin.aspx?HostName=https://wyomingmenu…
http://images.google.com.ph/url?q=https://wyomingmenu.com/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://wyomingmenu.co…
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://al…
http://toolbarqueries.google.se/url?sa=t&url=https://alumnihukumubh.org/
http://www.google.ru/url?q=https://alumnihukumubh.org/
https://accounts.cancer.org/login?redirectURL=https://alumnihukumubh.or…
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//alumnihukumubh.org/
https://www.google.co.th/url?sa=t&url=https://alumnihukumubh.org/
https://toolbarqueries.google.dk/url?q=https://alumnihukumubh.org/
http://maps.google.dk/url?sa=i&url=https://alumnihukumubh.org/
https://www.google.dk/url?q=https://alumnihukumubh.org/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://alumn…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//alumnihukumubh.org/
https://my.volusion.com/TransferLogin.aspx?HostName=https://alumnihukum…
http://images.google.com.ph/url?q=https://alumnihukumubh.org/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://alumnihukumubh…
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://ak…
http://toolbarqueries.google.se/url?sa=t&url=https://akuntoto4.com/
http://www.google.ru/url?q=https://akuntoto4.com/
https://accounts.cancer.org/login?redirectURL=https://akuntoto4.com/
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//akuntoto4.com/
https://www.google.co.th/url?sa=t&url=https://akuntoto4.com/
https://toolbarqueries.google.dk/url?q=https://akuntoto4.com/
http://maps.google.dk/url?sa=i&url=https://akuntoto4.com/
https://www.google.dk/url?q=https://akuntoto4.com/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://akunt…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//akuntoto4.com/
https://my.volusion.com/TransferLogin.aspx?HostName=https://akuntoto4.c…
http://images.google.com.ph/url?q=https://akuntoto4.com/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://akuntoto4.com/
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://hi…
http://toolbarqueries.google.se/url?sa=t&url=https://hipmikindolampung…
http://www.google.ru/url?q=https://hipmikindolampung.com/
https://accounts.cancer.org/login?redirectURL=https://hipmikindolampung…
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//hipmikindolampung…
https://www.google.co.th/url?sa=t&url=https://hipmikindolampung.com/
https://toolbarqueries.google.dk/url?q=https://hipmikindolampung.com/
http://maps.google.dk/url?sa=i&url=https://hipmikindolampung.com/
https://www.google.dk/url?q=https://hipmikindolampung.com/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://hipmi…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//hipmikindolampung.co…
https://my.volusion.com/TransferLogin.aspx?HostName=https://hipmikindol…
http://images.google.com.ph/url?q=https://hipmikindolampung.com/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://hipmikindolamp…
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://si…
http://toolbarqueries.google.se/url?sa=t&url=https://sittikhadijah-goro…
http://www.google.ru/url?q=https://sittikhadijah-gorontalo.com/
https://accounts.cancer.org/login?redirectURL=https://sittikhadijah-gor…
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//sittikhadijah-goro…
https://www.google.co.th/url?sa=t&url=https://sittikhadijah-gorontalo.c…
https://toolbarqueries.google.dk/url?q=https://sittikhadijah-gorontalo…
http://maps.google.dk/url?sa=i&url=https://sittikhadijah-gorontalo.com/
https://www.google.dk/url?q=https://sittikhadijah-gorontalo.com/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://sitti…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//sittikhadijah-goront…
https://my.volusion.com/TransferLogin.aspx?HostName=https://sittikhadij…
http://images.google.com.ph/url?q=https://sittikhadijah-gorontalo.com/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://sittikhadijah-…
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://ap…
http://toolbarqueries.google.se/url?sa=t&url=https://apnscorpio.com/
http://www.google.ru/url?q=https://apnscorpio.com/
https://accounts.cancer.org/login?redirectURL=https://apnscorpio.com/
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//apnscorpio.com/
https://www.google.co.th/url?sa=t&url=https://apnscorpio.com/
https://toolbarqueries.google.dk/url?q=https://apnscorpio.com/
http://maps.google.dk/url?sa=i&url=https://apnscorpio.com/
https://www.google.dk/url?q=https://apnscorpio.com/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://apnsc…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//apnscorpio.com/
https://my.volusion.com/TransferLogin.aspx?HostName=https://apnscorpio…
http://images.google.com.ph/url?q=https://apnscorpio.com/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://apnscorpio.com/
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://am…
http://toolbarqueries.google.se/url?sa=t&url=https://amavi808.com/
http://www.google.ru/url?q=https://amavi808.com/
https://accounts.cancer.org/login?redirectURL=https://amavi808.com/
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//amavi808.com/
https://www.google.co.th/url?sa=t&url=https://amavi808.com/
https://toolbarqueries.google.dk/url?q=https://amavi808.com/
http://maps.google.dk/url?sa=i&url=https://amavi808.com/
https://www.google.dk/url?q=https://amavi808.com/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://amavi…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//amavi808.com/
https://my.volusion.com/TransferLogin.aspx?HostName=https://amavi808.co…
http://images.google.com.ph/url?q=https://amavi808.com/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://amavi808.com/
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://ci…
http://toolbarqueries.google.se/url?sa=t&url=https://cikawung.com/
http://www.google.ru/url?q=https://cikawung.com/
https://accounts.cancer.org/login?redirectURL=https://cikawung.com/
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//cikawung.com/
https://www.google.co.th/url?sa=t&url=https://cikawung.com/
https://toolbarqueries.google.dk/url?q=https://cikawung.com/
http://maps.google.dk/url?sa=i&url=https://cikawung.com/
https://www.google.dk/url?q=https://cikawung.com/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://cikaw…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//cikawung.com/
https://my.volusion.com/TransferLogin.aspx?HostName=https://cikawung.co…
http://images.google.com.ph/url?q=https://cikawung.com/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://cikawung.com/
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://ww…
http://toolbarqueries.google.se/url?sa=t&url=https://www.santicatering…
http://www.google.ru/url?q=https://www.santicatering.com/
https://accounts.cancer.org/login?redirectURL=https://www.santicatering…
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//www.santicatering…
https://www.google.co.th/url?sa=t&url=https://www.santicatering.com/
https://toolbarqueries.google.dk/url?q=https://www.santicatering.com/
http://maps.google.dk/url?sa=i&url=https://www.santicatering.com/
https://www.google.dk/url?q=https://www.santicatering.com/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://www.s…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//www.santicatering.co…
https://my.volusion.com/TransferLogin.aspx?HostName=https://www.santica…
http://images.google.com.ph/url?q=https://www.santicatering.com/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://www.santicater…
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://se…
http://toolbarqueries.google.se/url?sa=t&url=https://sesetoto02.com/
http://www.google.ru/url?q=https://sesetoto02.com/
https://accounts.cancer.org/login?redirectURL=https://sesetoto02.com/
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//sesetoto02.com/
https://www.google.co.th/url?sa=t&url=https://sesetoto02.com/
https://toolbarqueries.google.dk/url?q=https://sesetoto02.com/
http://maps.google.dk/url?sa=i&url=https://sesetoto02.com/
https://www.google.dk/url?q=https://sesetoto02.com/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://seset…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//sesetoto02.com/
https://my.volusion.com/TransferLogin.aspx?HostName=https://sesetoto02…
http://images.google.com.ph/url?q=https://sesetoto02.com/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://sesetoto02.com/
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://kc…
http://toolbarqueries.google.se/url?sa=t&url=https://kcfoodguys.com/
http://www.google.ru/url?q=https://kcfoodguys.com/
https://accounts.cancer.org/login?redirectURL=https://kcfoodguys.com/
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//kcfoodguys.com/
https://www.google.co.th/url?sa=t&url=https://kcfoodguys.com/
https://toolbarqueries.google.dk/url?q=https://kcfoodguys.com/
http://maps.google.dk/url?sa=i&url=https://kcfoodguys.com/
https://www.google.dk/url?q=https://kcfoodguys.com/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://kcfoo…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//kcfoodguys.com/
https://my.volusion.com/TransferLogin.aspx?HostName=https://kcfoodguys…
http://images.google.com.ph/url?q=https://kcfoodguys.com/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://kcfoodguys.com/
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://li…
http://toolbarqueries.google.se/url?sa=t&url=https://linnieeatsallthefo…
http://www.google.ru/url?q=https://linnieeatsallthefood.com/
https://accounts.cancer.org/login?redirectURL=https://linnieeatsallthef…
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//linnieeatsallthefo…
https://www.google.co.th/url?sa=t&url=https://linnieeatsallthefood.com/
https://toolbarqueries.google.dk/url?q=https://linnieeatsallthefood.com/
http://maps.google.dk/url?sa=i&url=https://linnieeatsallthefood.com/
https://www.google.dk/url?q=https://linnieeatsallthefood.com/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://linni…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//linnieeatsallthefood…
https://my.volusion.com/TransferLogin.aspx?HostName=https://linnieeatsa…
http://images.google.com.ph/url?q=https://linnieeatsallthefood.com/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://linnieeatsallt…
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://so…
http://toolbarqueries.google.se/url?sa=t&url=https://sontogel001.com/
http://www.google.ru/url?q=https://sontogel001.com/
https://accounts.cancer.org/login?redirectURL=https://sontogel001.com/
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//sontogel001.com/
https://www.google.co.th/url?sa=t&url=https://sontogel001.com/
https://toolbarqueries.google.dk/url?q=https://sontogel001.com/
http://maps.google.dk/url?sa=i&url=https://sontogel001.com/
https://www.google.dk/url?q=https://sontogel001.com/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://sonto…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//sontogel001.com/
https://my.volusion.com/TransferLogin.aspx?HostName=https://sontogel001…
http://images.google.com.ph/url?q=https://sontogel001.com/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://sontogel001.co…
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://le…
http://toolbarqueries.google.se/url?sa=t&url=https://lemkari-jabar.com/
http://www.google.ru/url?q=https://lemkari-jabar.com/
https://accounts.cancer.org/login?redirectURL=https://lemkari-jabar.com/
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//lemkari-jabar.com/
https://www.google.co.th/url?sa=t&url=https://lemkari-jabar.com/
https://toolbarqueries.google.dk/url?q=https://lemkari-jabar.com/
http://maps.google.dk/url?sa=i&url=https://lemkari-jabar.com/
https://www.google.dk/url?q=https://lemkari-jabar.com/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://lemka…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//lemkari-jabar.com/
https://my.volusion.com/TransferLogin.aspx?HostName=https://lemkari-jab…
http://images.google.com.ph/url?q=https://lemkari-jabar.com/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://lemkari-jabar…
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://bs…
http://toolbarqueries.google.se/url?sa=t&url=https://bsro.org/
http://www.google.ru/url?q=https://bsro.org/
https://accounts.cancer.org/login?redirectURL=https://bsro.org/
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//bsro.org/
https://www.google.co.th/url?sa=t&url=https://bsro.org/
https://toolbarqueries.google.dk/url?q=https://bsro.org/
http://maps.google.dk/url?sa=i&url=https://bsro.org/
https://www.google.dk/url?q=https://bsro.org/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://bsro…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//bsro.org/
https://my.volusion.com/TransferLogin.aspx?HostName=https://bsro.org/
http://images.google.com.ph/url?q=https://bsro.org/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://bsro.org/
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://lt…
http://toolbarqueries.google.se/url?sa=t&url=https://ltdtoto001.com/
http://www.google.ru/url?q=https://ltdtoto001.com/
https://accounts.cancer.org/login?redirectURL=https://ltdtoto001.com/
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//ltdtoto001.com/
https://www.google.co.th/url?sa=t&url=https://ltdtoto001.com/
https://toolbarqueries.google.dk/url?q=https://ltdtoto001.com/
http://maps.google.dk/url?sa=i&url=https://ltdtoto001.com/
https://www.google.dk/url?q=https://ltdtoto001.com/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://ltdto…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//ltdtoto001.com/
https://my.volusion.com/TransferLogin.aspx?HostName=https://ltdtoto001…
http://images.google.com.ph/url?q=https://ltdtoto001.com/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://ltdtoto001.com/
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://sm…
http://toolbarqueries.google.se/url?sa=t&url=https://smkn1tjb.online/
http://www.google.ru/url?q=https://smkn1tjb.online/
https://accounts.cancer.org/login?redirectURL=https://smkn1tjb.online/
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//smkn1tjb.online/
https://www.google.co.th/url?sa=t&url=https://smkn1tjb.online/
https://toolbarqueries.google.dk/url?q=https://smkn1tjb.online/
http://maps.google.dk/url?sa=i&url=https://smkn1tjb.online/
https://www.google.dk/url?q=https://smkn1tjb.online/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://smkn1…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//smkn1tjb.online/
https://my.volusion.com/TransferLogin.aspx?HostName=https://smkn1tjb.on…
http://images.google.com.ph/url?q=https://smkn1tjb.online/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://smkn1tjb.onlin…
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://de…
http://toolbarqueries.google.se/url?sa=t&url=https://desanegerijahe.com/
http://www.google.ru/url?q=https://desanegerijahe.com/
https://accounts.cancer.org/login?redirectURL=https://desanegerijahe.co…
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//desanegerijahe.com/
https://www.google.co.th/url?sa=t&url=https://desanegerijahe.com/
https://toolbarqueries.google.dk/url?q=https://desanegerijahe.com/
http://maps.google.dk/url?sa=i&url=https://desanegerijahe.com/
https://www.google.dk/url?q=https://desanegerijahe.com/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://desan…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//desanegerijahe.com/
https://my.volusion.com/TransferLogin.aspx?HostName=https://desanegerij…
http://images.google.com.ph/url?q=https://desanegerijahe.com/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://desanegerijahe…
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://sp…
http://toolbarqueries.google.se/url?sa=t&url=https://www.sptonline.id/
http://www.google.ru/url?q=https://www.sptonline.id/
https://accounts.cancer.org/login?redirectURL=https://www.sptonline.id/
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//www.sptonline.id/
https://www.google.co.th/url?sa=t&url=https://www.sptonline.id/
https://toolbarqueries.google.dk/url?q=https://www.sptonline.id/
http://maps.google.dk/url?sa=i&url=https://www.sptonline.id/
https://www.google.dk/url?q=https://www.sptonline.id/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://www.s…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//www.sptonline.id/
https://my.volusion.com/TransferLogin.aspx?HostName=https://www.sptonli…
http://images.google.com.ph/url?q=https://www.sptonline.id/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://www.sptonline…
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://si…
http://toolbarqueries.google.se/url?sa=t&url=https://simnu.id/
http://www.google.ru/url?q=https://simnu.id/
https://accounts.cancer.org/login?redirectURL=https://simnu.id/
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//simnu.id/
https://www.google.co.th/url?sa=t&url=https://simnu.id/
https://toolbarqueries.google.dk/url?q=https://simnu.id/
http://maps.google.dk/url?sa=i&url=https://simnu.id/
https://www.google.dk/url?q=https://simnu.id/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://simnu…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//simnu.id/
https://my.volusion.com/TransferLogin.aspx?HostName=https://simnu.id/
http://images.google.com.ph/url?q=https://simnu.id/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://simnu.id/
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://ba…
http://toolbarqueries.google.se/url?sa=t&url=https://balailelangl2.id/
http://www.google.ru/url?q=https://balailelangl2.id/
https://accounts.cancer.org/login?redirectURL=https://balailelangl2.id/
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//balailelangl2.id/
https://www.google.co.th/url?sa=t&url=https://balailelangl2.id/
https://toolbarqueries.google.dk/url?q=https://balailelangl2.id/
http://maps.google.dk/url?sa=i&url=https://balailelangl2.id/
https://www.google.dk/url?q=https://balailelangl2.id/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://balai…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//balailelangl2.id/
https://my.volusion.com/TransferLogin.aspx?HostName=https://balailelang…
http://images.google.com.ph/url?q=https://balailelangl2.id/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://balailelangl2…
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://si…
http://toolbarqueries.google.se/url?sa=t&url=https://siafisip.id/
http://www.google.ru/url?q=https://siafisip.id/
https://accounts.cancer.org/login?redirectURL=https://siafisip.id/
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//siafisip.id/
https://www.google.co.th/url?sa=t&url=https://siafisip.id/
https://toolbarqueries.google.dk/url?q=https://siafisip.id/
http://maps.google.dk/url?sa=i&url=https://siafisip.id/
https://www.google.dk/url?q=https://siafisip.id/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://siafi…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//siafisip.id/
https://my.volusion.com/TransferLogin.aspx?HostName=https://siafisip.id/
http://images.google.com.ph/url?q=https://siafisip.id/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://siafisip.id/
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://pa…
http://toolbarqueries.google.se/url?sa=t&url=https://www.palangparkirin…
http://www.google.ru/url?q=https://www.palangparkirindonesia.id/
https://accounts.cancer.org/login?redirectURL=https://www.palangparkiri…
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//www.palangparkirin…
https://www.google.co.th/url?sa=t&url=https://www.palangparkirindonesia…
https://toolbarqueries.google.dk/url?q=https://www.palangparkirindonesi…
http://maps.google.dk/url?sa=i&url=https://www.palangparkirindonesia.id/
https://www.google.dk/url?q=https://www.palangparkirindonesia.id/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://www.p…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//www.palangparkirindo…
https://my.volusion.com/TransferLogin.aspx?HostName=https://www.palangp…
http://images.google.com.ph/url?q=https://www.palangparkirindonesia.id/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://www.palangpark…
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://ka…
http://toolbarqueries.google.se/url?sa=t&url=https://kalimarau.id/
http://www.google.ru/url?q=https://kalimarau.id/
https://accounts.cancer.org/login?redirectURL=https://kalimarau.id/
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//kalimarau.id/
https://www.google.co.th/url?sa=t&url=https://kalimarau.id/
https://toolbarqueries.google.dk/url?q=https://kalimarau.id/
http://maps.google.dk/url?sa=i&url=https://kalimarau.id/
https://www.google.dk/url?q=https://kalimarau.id/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://kalim…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//kalimarau.id/
https://my.volusion.com/TransferLogin.aspx?HostName=https://kalimarau.i…
http://images.google.com.ph/url?q=https://kalimarau.id/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://kalimarau.id/
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://de…
http://toolbarqueries.google.se/url?sa=t&url=https://www.desaberaban.id/
http://www.google.ru/url?q=https://www.desaberaban.id/
https://accounts.cancer.org/login?redirectURL=https://www.desaberaban.i…
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//www.desaberaban.id/
https://www.google.co.th/url?sa=t&url=https://www.desaberaban.id/
https://toolbarqueries.google.dk/url?q=https://www.desaberaban.id/
http://maps.google.dk/url?sa=i&url=https://www.desaberaban.id/
https://www.google.dk/url?q=https://www.desaberaban.id/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://www.d…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//www.desaberaban.id/
https://my.volusion.com/TransferLogin.aspx?HostName=https://www.desaber…
http://images.google.com.ph/url?q=https://www.desaberaban.id/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://www.desaberaba…
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://rs…
http://toolbarqueries.google.se/url?sa=t&url=https://rstniadstg.id/
http://www.google.ru/url?q=https://rstniadstg.id/
https://accounts.cancer.org/login?redirectURL=https://rstniadstg.id/
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//rstniadstg.id/
https://www.google.co.th/url?sa=t&url=https://rstniadstg.id/
https://toolbarqueries.google.dk/url?q=https://rstniadstg.id/
http://maps.google.dk/url?sa=i&url=https://rstniadstg.id/
https://www.google.dk/url?q=https://rstniadstg.id/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://rstni…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//rstniadstg.id/
https://my.volusion.com/TransferLogin.aspx?HostName=https://rstniadstg…
http://images.google.com.ph/url?q=https://rstniadstg.id/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://rstniadstg.id/
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://pu…
http://toolbarqueries.google.se/url?sa=t&url=https://puskesmasciklam.id/
http://www.google.ru/url?q=https://puskesmasciklam.id/
https://accounts.cancer.org/login?redirectURL=https://puskesmasciklam.i…
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//puskesmasciklam.id/
https://www.google.co.th/url?sa=t&url=https://puskesmasciklam.id/
https://toolbarqueries.google.dk/url?q=https://puskesmasciklam.id/
http://maps.google.dk/url?sa=i&url=https://puskesmasciklam.id/
https://www.google.dk/url?q=https://puskesmasciklam.id/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://puske…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//puskesmasciklam.id/
https://my.volusion.com/TransferLogin.aspx?HostName=https://puskesmasci…
http://images.google.com.ph/url?q=https://puskesmasciklam.id/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://puskesmascikla…
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://pa…
http://toolbarqueries.google.se/url?sa=t&url=https://panongan.id/
http://www.google.ru/url?q=https://panongan.id/
https://accounts.cancer.org/login?redirectURL=https://panongan.id/
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//panongan.id/
https://www.google.co.th/url?sa=t&url=https://panongan.id/
https://toolbarqueries.google.dk/url?q=https://panongan.id/
http://maps.google.dk/url?sa=i&url=https://panongan.id/
https://www.google.dk/url?q=https://panongan.id/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://panon…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//panongan.id/
https://my.volusion.com/TransferLogin.aspx?HostName=https://panongan.id/
http://images.google.com.ph/url?q=https://panongan.id/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://panongan.id/
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://sr…
http://toolbarqueries.google.se/url?sa=t&url=https://sribusono.id/
http://www.google.ru/url?q=https://sribusono.id/
https://accounts.cancer.org/login?redirectURL=https://sribusono.id/
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//sribusono.id/
https://www.google.co.th/url?sa=t&url=https://sribusono.id/
https://toolbarqueries.google.dk/url?q=https://sribusono.id/
http://maps.google.dk/url?sa=i&url=https://sribusono.id/
https://www.google.dk/url?q=https://sribusono.id/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://sribu…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//sribusono.id/
https://my.volusion.com/TransferLogin.aspx?HostName=https://sribusono.i…
http://images.google.com.ph/url?q=https://sribusono.id/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://sribusono.id/
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://kp…
http://toolbarqueries.google.se/url?sa=t&url=https://kprt-hortikultura…
http://www.google.ru/url?q=https://kprt-hortikultura.id/
https://accounts.cancer.org/login?redirectURL=https://kprt-hortikultura…
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//kprt-hortikultura…
https://www.google.co.th/url?sa=t&url=https://kprt-hortikultura.id/
https://toolbarqueries.google.dk/url?q=https://kprt-hortikultura.id/
http://maps.google.dk/url?sa=i&url=https://kprt-hortikultura.id/
https://www.google.dk/url?q=https://kprt-hortikultura.id/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://kprt-…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//kprt-hortikultura.id/
https://my.volusion.com/TransferLogin.aspx?HostName=https://kprt-hortik…
http://images.google.com.ph/url?q=https://kprt-hortikultura.id/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://kprt-hortikult…
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://wo…
http://toolbarqueries.google.se/url?sa=t&url=https://wonoharjo.id/
http://www.google.ru/url?q=https://wonoharjo.id/
https://accounts.cancer.org/login?redirectURL=https://wonoharjo.id/
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//wonoharjo.id/
https://www.google.co.th/url?sa=t&url=https://wonoharjo.id/
https://toolbarqueries.google.dk/url?q=https://wonoharjo.id/
http://maps.google.dk/url?sa=i&url=https://wonoharjo.id/
https://www.google.dk/url?q=https://wonoharjo.id/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://wonoh…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//wonoharjo.id/
https://my.volusion.com/TransferLogin.aspx?HostName=https://wonoharjo.i…
http://images.google.com.ph/url?q=https://wonoharjo.id/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://wonoharjo.id/
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://bi…
http://toolbarqueries.google.se/url?sa=t&url=https://biatanlempake.id/
http://www.google.ru/url?q=https://biatanlempake.id/
https://accounts.cancer.org/login?redirectURL=https://biatanlempake.id/
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//biatanlempake.id/
https://www.google.co.th/url?sa=t&url=https://biatanlempake.id/
https://toolbarqueries.google.dk/url?q=https://biatanlempake.id/
http://maps.google.dk/url?sa=i&url=https://biatanlempake.id/
https://www.google.dk/url?q=https://biatanlempake.id/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://biata…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//biatanlempake.id/
https://my.volusion.com/TransferLogin.aspx?HostName=https://biatanlempa…
http://images.google.com.ph/url?q=https://biatanlempake.id/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://biatanlempake…
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://ka…
http://toolbarqueries.google.se/url?sa=t&url=https://kabarkawunganten.i…
http://www.google.ru/url?q=https://kabarkawunganten.id/
https://accounts.cancer.org/login?redirectURL=https://kabarkawunganten…
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//kabarkawunganten.i…
https://www.google.co.th/url?sa=t&url=https://kabarkawunganten.id/
https://toolbarqueries.google.dk/url?q=https://kabarkawunganten.id/
http://maps.google.dk/url?sa=i&url=https://kabarkawunganten.id/
https://www.google.dk/url?q=https://kabarkawunganten.id/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://kabar…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//kabarkawunganten.id/
https://my.volusion.com/TransferLogin.aspx?HostName=https://kabarkawung…
http://images.google.com.ph/url?q=https://kabarkawunganten.id/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://kabarkawungant…
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://da…
http://toolbarqueries.google.se/url?sa=t&url=https://daksanaya.id/
http://www.google.ru/url?q=https://daksanaya.id/
https://accounts.cancer.org/login?redirectURL=https://daksanaya.id/
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//daksanaya.id/
https://www.google.co.th/url?sa=t&url=https://daksanaya.id/
https://toolbarqueries.google.dk/url?q=https://daksanaya.id/
http://maps.google.dk/url?sa=i&url=https://daksanaya.id/
https://www.google.dk/url?q=https://daksanaya.id/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://daksa…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//daksanaya.id/
https://my.volusion.com/TransferLogin.aspx?HostName=https://daksanaya.i…
http://images.google.com.ph/url?q=https://daksanaya.id/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://daksanaya.id/
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://bo…
http://toolbarqueries.google.se/url?sa=t&url=https://bogorejoblorakab.i…
http://www.google.ru/url?q=https://bogorejoblorakab.id/
https://accounts.cancer.org/login?redirectURL=https://bogorejoblorakab…
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//bogorejoblorakab.i…
https://www.google.co.th/url?sa=t&url=https://bogorejoblorakab.id/
https://toolbarqueries.google.dk/url?q=https://bogorejoblorakab.id/
http://maps.google.dk/url?sa=i&url=https://bogorejoblorakab.id/
https://www.google.dk/url?q=https://bogorejoblorakab.id/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://bogor…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//bogorejoblorakab.id/
https://my.volusion.com/TransferLogin.aspx?HostName=https://bogorejoblo…
http://images.google.com.ph/url?q=https://bogorejoblorakab.id/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://bogorejoblorak…
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://ho…
http://toolbarqueries.google.se/url?sa=t&url=https://honda-indonesia.id/
http://www.google.ru/url?q=https://honda-indonesia.id/
https://accounts.cancer.org/login?redirectURL=https://honda-indonesia.i…
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//honda-indonesia.id/
https://www.google.co.th/url?sa=t&url=https://honda-indonesia.id/
https://toolbarqueries.google.dk/url?q=https://honda-indonesia.id/
http://maps.google.dk/url?sa=i&url=https://honda-indonesia.id/
https://www.google.dk/url?q=https://honda-indonesia.id/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://honda…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//honda-indonesia.id/
https://my.volusion.com/TransferLogin.aspx?HostName=https://honda-indon…
http://images.google.com.ph/url?q=https://honda-indonesia.id/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://honda-indonesi…
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://de…
http://toolbarqueries.google.se/url?sa=t&url=https://desakawangkoanbaru…
http://www.google.ru/url?q=https://desakawangkoanbaru.com/
https://accounts.cancer.org/login?redirectURL=https://desakawangkoanbar…
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//desakawangkoanbaru…
https://www.google.co.th/url?sa=t&url=https://desakawangkoanbaru.com/
https://toolbarqueries.google.dk/url?q=https://desakawangkoanbaru.com/
http://maps.google.dk/url?sa=i&url=https://desakawangkoanbaru.com/
https://www.google.dk/url?q=https://desakawangkoanbaru.com/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://desak…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//desakawangkoanbaru.c…
https://my.volusion.com/TransferLogin.aspx?HostName=https://desakawangk…
http://images.google.com.ph/url?q=https://desakawangkoanbaru.com/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://desakawangkoan…
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://ka…
http://toolbarqueries.google.se/url?sa=t&url=https://kampungwisatasukam…
http://www.google.ru/url?q=https://kampungwisatasukamakmur.com/
https://accounts.cancer.org/login?redirectURL=https://kampungwisatasuka…
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//kampungwisatasukam…
https://www.google.co.th/url?sa=t&url=https://kampungwisatasukamakmur.c…
https://toolbarqueries.google.dk/url?q=https://kampungwisatasukamakmur…
http://maps.google.dk/url?sa=i&url=https://kampungwisatasukamakmur.com/
https://www.google.dk/url?q=https://kampungwisatasukamakmur.com/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://kampu…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//kampungwisatasukamak…
https://my.volusion.com/TransferLogin.aspx?HostName=https://kampungwisa…
http://images.google.com.ph/url?q=https://kampungwisatasukamakmur.com/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://kampungwisatas…
https://v3.newsmailservice.de/tu/tr.aspx?ID=cb1235_300&LEA=[Email]&T=ht…
http://ns2.solution-4u.com/index.php?action=banery&mode=%27redirect%27&…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://ww…
http://toolbarqueries.google.se/url?sa=t&url=https://www.bp2jksulsel.in…
http://www.google.ru/url?q=https://www.bp2jksulsel.info/
https://accounts.cancer.org/login?redirectURL=https://www.bp2jksulsel.i…
https://mobile.truste.com/mobile/services/appview/optout/android/WsLS9v…
http://alt1.toolbarqueries.google.co.th/url?q=https//www.bp2jksulsel.in…
https://www.google.co.th/url?sa=t&url=https://www.bp2jksulsel.info/
https://toolbarqueries.google.dk/url?q=https://www.bp2jksulsel.info/
http://maps.google.dk/url?sa=i&url=https://www.bp2jksulsel.info/
https://www.google.dk/url?q=https://www.bp2jksulsel.info/
https://du.ilsole24ore.com/utenti/passwordReset.aspx?RURL=https://www.b…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://ovt.gencat.cat/gsitgf/AppJava/ce/traint/renderitzaruploadCE.do?…
http://zx.sina.cn/abc/middle.d.html?type=cj&link=//www.bp2jksulsel.info/
https://my.volusion.com/TransferLogin.aspx?HostName=https://www.bp2jksu…
http://images.google.com.ph/url?q=https://www.bp2jksulsel.info/
http://links.spmail2.legacy.com/ctt?m=3001287&r=LTI0MDEwNTg0MjYS1&b=0&j…
http://webgozar.com/feedreader/redirect.aspx?url=https://www.bp2jksulse…
<a href="https://mickeypath.com/">pg slot</a>
https://pgslot-online.to/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://lpkapalangkaraya.com/
http://images.google.com.gi/url?q=https://lpkapalangkaraya.com/
http://images.google.je/url?q=https://lpkapalangkaraya.com/
http://images.google.com.jm/url?q=https://lpkapalangkaraya.com/
http://images.google.com.ly/url?q=https://lpkapalangkaraya.com/
http://maps.google.com.cu/url?q=https://lpkapalangkaraya.com/
http://www.google.cm/url?q=https//lpkapalangkaraya.com/
http://images.google.co.bw/url?q=https://lpkapalangkaraya.com/
http://maps.google.co.bw/url?q=https://lpkapalangkaraya.com/
http://images.google.co.tz/url?q=https://lpkapalangkaraya.com/
http://maps.google.pt/url?q=https://lpkapalangkaraya.com/
http://images.google.pt/url?q=https://lpkapalangkaraya.com/
http://images.google.pt/url?sa=t&url=https://lpkapalangkaraya.com/
http://images.google.co.zm/url?q=https://lpkapalangkaraya.com/
http://images.google.kg/url?q=https:////lpkapalangkaraya.com/
http://images.google.mw/url?q=https://lpkapalangkaraya.com/
http://images.google.ht/url?q=https://lpkapalangkaraya.com/
http://images.google.bt/url?q=https://lpkapalangkaraya.com/
http://images.google.co.uz/url?q=https://lpkapalangkaraya.com/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://wyomingmenu.com/
http://images.google.com.gi/url?q=https://wyomingmenu.com/
http://images.google.je/url?q=https://wyomingmenu.com/
http://images.google.com.jm/url?q=https://wyomingmenu.com/
http://images.google.com.ly/url?q=https://wyomingmenu.com/
http://maps.google.com.cu/url?q=https://wyomingmenu.com/
http://www.google.cm/url?q=https//wyomingmenu.com/
http://images.google.co.bw/url?q=https://wyomingmenu.com/
http://maps.google.co.bw/url?q=https://wyomingmenu.com/
http://images.google.co.tz/url?q=https://wyomingmenu.com/
http://maps.google.pt/url?q=https://wyomingmenu.com/
http://images.google.pt/url?q=https://wyomingmenu.com/
http://images.google.pt/url?sa=t&url=https://wyomingmenu.com/
http://images.google.co.zm/url?q=https://wyomingmenu.com/
http://images.google.kg/url?q=https:////wyomingmenu.com/
http://images.google.mw/url?q=https://wyomingmenu.com/
http://images.google.ht/url?q=https://wyomingmenu.com/
http://images.google.bt/url?q=https://wyomingmenu.com/
http://images.google.co.uz/url?q=https://wyomingmenu.com/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://alumnihukumubh.org/
http://images.google.com.gi/url?q=https://alumnihukumubh.org/
http://images.google.je/url?q=https://alumnihukumubh.org/
http://images.google.com.jm/url?q=https://alumnihukumubh.org/
http://images.google.com.ly/url?q=https://alumnihukumubh.org/
http://maps.google.com.cu/url?q=https://alumnihukumubh.org/
http://www.google.cm/url?q=https//alumnihukumubh.org/
http://images.google.co.bw/url?q=https://alumnihukumubh.org/
http://maps.google.co.bw/url?q=https://alumnihukumubh.org/
http://images.google.co.tz/url?q=https://alumnihukumubh.org/
http://maps.google.pt/url?q=https://alumnihukumubh.org/
http://images.google.pt/url?q=https://alumnihukumubh.org/
http://images.google.pt/url?sa=t&url=https://alumnihukumubh.org/
http://images.google.co.zm/url?q=https://alumnihukumubh.org/
http://images.google.kg/url?q=https:////alumnihukumubh.org/
http://images.google.mw/url?q=https://alumnihukumubh.org/
http://images.google.ht/url?q=https://alumnihukumubh.org/
http://images.google.bt/url?q=https://alumnihukumubh.org/
http://images.google.co.uz/url?q=https://alumnihukumubh.org/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://akuntoto4.com/
http://images.google.com.gi/url?q=https://akuntoto4.com/
http://images.google.je/url?q=https://akuntoto4.com/
http://images.google.com.jm/url?q=https://akuntoto4.com/
http://images.google.com.ly/url?q=https://akuntoto4.com/
http://maps.google.com.cu/url?q=https://akuntoto4.com/
http://www.google.cm/url?q=https//akuntoto4.com/
http://images.google.co.bw/url?q=https://akuntoto4.com/
http://maps.google.co.bw/url?q=https://akuntoto4.com/
http://images.google.co.tz/url?q=https://akuntoto4.com/
http://maps.google.pt/url?q=https://akuntoto4.com/
http://images.google.pt/url?q=https://akuntoto4.com/
http://images.google.pt/url?sa=t&url=https://akuntoto4.com/
http://images.google.co.zm/url?q=https://akuntoto4.com/
http://images.google.kg/url?q=https:////akuntoto4.com/
http://images.google.mw/url?q=https://akuntoto4.com/
http://images.google.ht/url?q=https://akuntoto4.com/
http://images.google.bt/url?q=https://akuntoto4.com/
http://images.google.co.uz/url?q=https://akuntoto4.com/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://hipmikindolampung.com/
http://images.google.com.gi/url?q=https://hipmikindolampung.com/
http://images.google.je/url?q=https://hipmikindolampung.com/
http://images.google.com.jm/url?q=https://hipmikindolampung.com/
http://images.google.com.ly/url?q=https://hipmikindolampung.com/
http://maps.google.com.cu/url?q=https://hipmikindolampung.com/
http://www.google.cm/url?q=https//hipmikindolampung.com/
http://images.google.co.bw/url?q=https://hipmikindolampung.com/
http://maps.google.co.bw/url?q=https://hipmikindolampung.com/
http://images.google.co.tz/url?q=https://hipmikindolampung.com/
http://maps.google.pt/url?q=https://hipmikindolampung.com/
http://images.google.pt/url?q=https://hipmikindolampung.com/
http://images.google.pt/url?sa=t&url=https://hipmikindolampung.com/
http://images.google.co.zm/url?q=https://hipmikindolampung.com/
http://images.google.kg/url?q=https:////hipmikindolampung.com/
http://images.google.mw/url?q=https://hipmikindolampung.com/
http://images.google.ht/url?q=https://hipmikindolampung.com/
http://images.google.bt/url?q=https://hipmikindolampung.com/
http://images.google.co.uz/url?q=https://hipmikindolampung.com/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://sittikhadijah-gorontalo.com/
http://images.google.com.gi/url?q=https://sittikhadijah-gorontalo.com/
http://images.google.je/url?q=https://sittikhadijah-gorontalo.com/
http://images.google.com.jm/url?q=https://sittikhadijah-gorontalo.com/
http://images.google.com.ly/url?q=https://sittikhadijah-gorontalo.com/
http://maps.google.com.cu/url?q=https://sittikhadijah-gorontalo.com/
http://www.google.cm/url?q=https//sittikhadijah-gorontalo.com/
http://images.google.co.bw/url?q=https://sittikhadijah-gorontalo.com/
http://maps.google.co.bw/url?q=https://sittikhadijah-gorontalo.com/
http://images.google.co.tz/url?q=https://sittikhadijah-gorontalo.com/
http://maps.google.pt/url?q=https://sittikhadijah-gorontalo.com/
http://images.google.pt/url?q=https://sittikhadijah-gorontalo.com/
http://images.google.pt/url?sa=t&url=https://sittikhadijah-gorontalo.co…
http://images.google.co.zm/url?q=https://sittikhadijah-gorontalo.com/
http://images.google.kg/url?q=https:////sittikhadijah-gorontalo.com/
http://images.google.mw/url?q=https://sittikhadijah-gorontalo.com/
http://images.google.ht/url?q=https://sittikhadijah-gorontalo.com/
http://images.google.bt/url?q=https://sittikhadijah-gorontalo.com/
http://images.google.co.uz/url?q=https://sittikhadijah-gorontalo.com/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://apnscorpio.com/
http://images.google.com.gi/url?q=https://apnscorpio.com/
http://images.google.je/url?q=https://apnscorpio.com/
http://images.google.com.jm/url?q=https://apnscorpio.com/
http://images.google.com.ly/url?q=https://apnscorpio.com/
http://maps.google.com.cu/url?q=https://apnscorpio.com/
http://www.google.cm/url?q=https//apnscorpio.com/
http://images.google.co.bw/url?q=https://apnscorpio.com/
http://maps.google.co.bw/url?q=https://apnscorpio.com/
http://images.google.co.tz/url?q=https://apnscorpio.com/
http://maps.google.pt/url?q=https://apnscorpio.com/
http://images.google.pt/url?q=https://apnscorpio.com/
http://images.google.pt/url?sa=t&url=https://apnscorpio.com/
http://images.google.co.zm/url?q=https://apnscorpio.com/
http://images.google.kg/url?q=https:////apnscorpio.com/
http://images.google.mw/url?q=https://apnscorpio.com/
http://images.google.ht/url?q=https://apnscorpio.com/
http://images.google.bt/url?q=https://apnscorpio.com/
http://images.google.co.uz/url?q=https://apnscorpio.com/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://amavi808.com/
http://images.google.com.gi/url?q=https://amavi808.com/
http://images.google.je/url?q=https://amavi808.com/
http://images.google.com.jm/url?q=https://amavi808.com/
http://images.google.com.ly/url?q=https://amavi808.com/
http://maps.google.com.cu/url?q=https://amavi808.com/
http://www.google.cm/url?q=https//amavi808.com/
http://images.google.co.bw/url?q=https://amavi808.com/
http://maps.google.co.bw/url?q=https://amavi808.com/
http://images.google.co.tz/url?q=https://amavi808.com/
http://maps.google.pt/url?q=https://amavi808.com/
http://images.google.pt/url?q=https://amavi808.com/
http://images.google.pt/url?sa=t&url=https://amavi808.com/
http://images.google.co.zm/url?q=https://amavi808.com/
http://images.google.kg/url?q=https:////amavi808.com/
http://images.google.mw/url?q=https://amavi808.com/
http://images.google.ht/url?q=https://amavi808.com/
http://images.google.bt/url?q=https://amavi808.com/
http://images.google.co.uz/url?q=https://amavi808.com/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://cikawung.com/
http://images.google.com.gi/url?q=https://cikawung.com/
http://images.google.je/url?q=https://cikawung.com/
http://images.google.com.jm/url?q=https://cikawung.com/
http://images.google.com.ly/url?q=https://cikawung.com/
http://maps.google.com.cu/url?q=https://cikawung.com/
http://www.google.cm/url?q=https//cikawung.com/
http://images.google.co.bw/url?q=https://cikawung.com/
http://maps.google.co.bw/url?q=https://cikawung.com/
http://images.google.co.tz/url?q=https://cikawung.com/
http://maps.google.pt/url?q=https://cikawung.com/
http://images.google.pt/url?q=https://cikawung.com/
http://images.google.pt/url?sa=t&url=https://cikawung.com/
http://images.google.co.zm/url?q=https://cikawung.com/
http://images.google.kg/url?q=https:////cikawung.com/
http://images.google.mw/url?q=https://cikawung.com/
http://images.google.ht/url?q=https://cikawung.com/
http://images.google.bt/url?q=https://cikawung.com/
http://images.google.co.uz/url?q=https://cikawung.com/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://www.santicatering.com/
http://images.google.com.gi/url?q=https://www.santicatering.com/
http://images.google.je/url?q=https://www.santicatering.com/
http://images.google.com.jm/url?q=https://www.santicatering.com/
http://images.google.com.ly/url?q=https://www.santicatering.com/
http://maps.google.com.cu/url?q=https://www.santicatering.com/
http://www.google.cm/url?q=https//www.santicatering.com/
http://images.google.co.bw/url?q=https://www.santicatering.com/
http://maps.google.co.bw/url?q=https://www.santicatering.com/
http://images.google.co.tz/url?q=https://www.santicatering.com/
http://maps.google.pt/url?q=https://www.santicatering.com/
http://images.google.pt/url?q=https://www.santicatering.com/
http://images.google.pt/url?sa=t&url=https://www.santicatering.com/
http://images.google.co.zm/url?q=https://www.santicatering.com/
http://images.google.kg/url?q=https:////www.santicatering.com/
http://images.google.mw/url?q=https://www.santicatering.com/
http://images.google.ht/url?q=https://www.santicatering.com/
http://images.google.bt/url?q=https://www.santicatering.com/
http://images.google.co.uz/url?q=https://www.santicatering.com/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://sesetoto02.com/
http://images.google.com.gi/url?q=https://sesetoto02.com/
http://images.google.je/url?q=https://sesetoto02.com/
http://images.google.com.jm/url?q=https://sesetoto02.com/
http://images.google.com.ly/url?q=https://sesetoto02.com/
http://maps.google.com.cu/url?q=https://sesetoto02.com/
http://www.google.cm/url?q=https//sesetoto02.com/
http://images.google.co.bw/url?q=https://sesetoto02.com/
http://maps.google.co.bw/url?q=https://sesetoto02.com/
http://images.google.co.tz/url?q=https://sesetoto02.com/
http://maps.google.pt/url?q=https://sesetoto02.com/
http://images.google.pt/url?q=https://sesetoto02.com/
http://images.google.pt/url?sa=t&url=https://sesetoto02.com/
http://images.google.co.zm/url?q=https://sesetoto02.com/
http://images.google.kg/url?q=https:////sesetoto02.com/
http://images.google.mw/url?q=https://sesetoto02.com/
http://images.google.ht/url?q=https://sesetoto02.com/
http://images.google.bt/url?q=https://sesetoto02.com/
http://images.google.co.uz/url?q=https://sesetoto02.com/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://kcfoodguys.com/
http://images.google.com.gi/url?q=https://kcfoodguys.com/
http://images.google.je/url?q=https://kcfoodguys.com/
http://images.google.com.jm/url?q=https://kcfoodguys.com/
http://images.google.com.ly/url?q=https://kcfoodguys.com/
http://maps.google.com.cu/url?q=https://kcfoodguys.com/
http://www.google.cm/url?q=https//kcfoodguys.com/
http://images.google.co.bw/url?q=https://kcfoodguys.com/
http://maps.google.co.bw/url?q=https://kcfoodguys.com/
http://images.google.co.tz/url?q=https://kcfoodguys.com/
http://maps.google.pt/url?q=https://kcfoodguys.com/
http://images.google.pt/url?q=https://kcfoodguys.com/
http://images.google.pt/url?sa=t&url=https://kcfoodguys.com/
http://images.google.co.zm/url?q=https://kcfoodguys.com/
http://images.google.kg/url?q=https:////kcfoodguys.com/
http://images.google.mw/url?q=https://kcfoodguys.com/
http://images.google.ht/url?q=https://kcfoodguys.com/
http://images.google.bt/url?q=https://kcfoodguys.com/
http://images.google.co.uz/url?q=https://kcfoodguys.com/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://linnieeatsallthefood.com/
http://images.google.com.gi/url?q=https://linnieeatsallthefood.com/
http://images.google.je/url?q=https://linnieeatsallthefood.com/
http://images.google.com.jm/url?q=https://linnieeatsallthefood.com/
http://images.google.com.ly/url?q=https://linnieeatsallthefood.com/
http://maps.google.com.cu/url?q=https://linnieeatsallthefood.com/
http://www.google.cm/url?q=https//linnieeatsallthefood.com/
http://images.google.co.bw/url?q=https://linnieeatsallthefood.com/
http://maps.google.co.bw/url?q=https://linnieeatsallthefood.com/
http://images.google.co.tz/url?q=https://linnieeatsallthefood.com/
http://maps.google.pt/url?q=https://linnieeatsallthefood.com/
http://images.google.pt/url?q=https://linnieeatsallthefood.com/
http://images.google.pt/url?sa=t&url=https://linnieeatsallthefood.com/
http://images.google.co.zm/url?q=https://linnieeatsallthefood.com/
http://images.google.kg/url?q=https:////linnieeatsallthefood.com/
http://images.google.mw/url?q=https://linnieeatsallthefood.com/
http://images.google.ht/url?q=https://linnieeatsallthefood.com/
http://images.google.bt/url?q=https://linnieeatsallthefood.com/
http://images.google.co.uz/url?q=https://linnieeatsallthefood.com/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://sontogel001.com/
http://images.google.com.gi/url?q=https://sontogel001.com/
http://images.google.je/url?q=https://sontogel001.com/
http://images.google.com.jm/url?q=https://sontogel001.com/
http://images.google.com.ly/url?q=https://sontogel001.com/
http://maps.google.com.cu/url?q=https://sontogel001.com/
http://www.google.cm/url?q=https//sontogel001.com/
http://images.google.co.bw/url?q=https://sontogel001.com/
http://maps.google.co.bw/url?q=https://sontogel001.com/
http://images.google.co.tz/url?q=https://sontogel001.com/
http://maps.google.pt/url?q=https://sontogel001.com/
http://images.google.pt/url?q=https://sontogel001.com/
http://images.google.pt/url?sa=t&url=https://sontogel001.com/
http://images.google.co.zm/url?q=https://sontogel001.com/
http://images.google.kg/url?q=https:////sontogel001.com/
http://images.google.mw/url?q=https://sontogel001.com/
http://images.google.ht/url?q=https://sontogel001.com/
http://images.google.bt/url?q=https://sontogel001.com/
http://images.google.co.uz/url?q=https://sontogel001.com/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://lemkari-jabar.com/
http://images.google.com.gi/url?q=https://lemkari-jabar.com/
http://images.google.je/url?q=https://lemkari-jabar.com/
http://images.google.com.jm/url?q=https://lemkari-jabar.com/
http://images.google.com.ly/url?q=https://lemkari-jabar.com/
http://maps.google.com.cu/url?q=https://lemkari-jabar.com/
http://www.google.cm/url?q=https//lemkari-jabar.com/
http://images.google.co.bw/url?q=https://lemkari-jabar.com/
http://maps.google.co.bw/url?q=https://lemkari-jabar.com/
http://images.google.co.tz/url?q=https://lemkari-jabar.com/
http://maps.google.pt/url?q=https://lemkari-jabar.com/
http://images.google.pt/url?q=https://lemkari-jabar.com/
http://images.google.pt/url?sa=t&url=https://lemkari-jabar.com/
http://images.google.co.zm/url?q=https://lemkari-jabar.com/
http://images.google.kg/url?q=https:////lemkari-jabar.com/
http://images.google.mw/url?q=https://lemkari-jabar.com/
http://images.google.ht/url?q=https://lemkari-jabar.com/
http://images.google.bt/url?q=https://lemkari-jabar.com/
http://images.google.co.uz/url?q=https://lemkari-jabar.com/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://bsro.org/
http://images.google.com.gi/url?q=https://bsro.org/
http://images.google.je/url?q=https://bsro.org/
http://images.google.com.jm/url?q=https://bsro.org/
http://images.google.com.ly/url?q=https://bsro.org/
http://maps.google.com.cu/url?q=https://bsro.org/
http://www.google.cm/url?q=https//bsro.org/
http://images.google.co.bw/url?q=https://bsro.org/
http://maps.google.co.bw/url?q=https://bsro.org/
http://images.google.co.tz/url?q=https://bsro.org/
http://maps.google.pt/url?q=https://bsro.org/
http://images.google.pt/url?q=https://bsro.org/
http://images.google.pt/url?sa=t&url=https://bsro.org/
http://images.google.co.zm/url?q=https://bsro.org/
http://images.google.kg/url?q=https:////bsro.org/
http://images.google.mw/url?q=https://bsro.org/
http://images.google.ht/url?q=https://bsro.org/
http://images.google.bt/url?q=https://bsro.org/
http://images.google.co.uz/url?q=https://bsro.org/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://ltdtoto001.com/
http://images.google.com.gi/url?q=https://ltdtoto001.com/
http://images.google.je/url?q=https://ltdtoto001.com/
http://images.google.com.jm/url?q=https://ltdtoto001.com/
http://images.google.com.ly/url?q=https://ltdtoto001.com/
http://maps.google.com.cu/url?q=https://ltdtoto001.com/
http://www.google.cm/url?q=https//ltdtoto001.com/
http://images.google.co.bw/url?q=https://ltdtoto001.com/
http://maps.google.co.bw/url?q=https://ltdtoto001.com/
http://images.google.co.tz/url?q=https://ltdtoto001.com/
http://maps.google.pt/url?q=https://ltdtoto001.com/
http://images.google.pt/url?q=https://ltdtoto001.com/
http://images.google.pt/url?sa=t&url=https://ltdtoto001.com/
http://images.google.co.zm/url?q=https://ltdtoto001.com/
http://images.google.kg/url?q=https:////ltdtoto001.com/
http://images.google.mw/url?q=https://ltdtoto001.com/
http://images.google.ht/url?q=https://ltdtoto001.com/
http://images.google.bt/url?q=https://ltdtoto001.com/
http://images.google.co.uz/url?q=https://ltdtoto001.com/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://smkn1tjb.online/
http://images.google.com.gi/url?q=https://smkn1tjb.online/
http://images.google.je/url?q=https://smkn1tjb.online/
http://images.google.com.jm/url?q=https://smkn1tjb.online/
http://images.google.com.ly/url?q=https://smkn1tjb.online/
http://maps.google.com.cu/url?q=https://smkn1tjb.online/
http://www.google.cm/url?q=https//smkn1tjb.online/
http://images.google.co.bw/url?q=https://smkn1tjb.online/
http://maps.google.co.bw/url?q=https://smkn1tjb.online/
http://images.google.co.tz/url?q=https://smkn1tjb.online/
http://maps.google.pt/url?q=https://smkn1tjb.online/
http://images.google.pt/url?q=https://smkn1tjb.online/
http://images.google.pt/url?sa=t&url=https://smkn1tjb.online/
http://images.google.co.zm/url?q=https://smkn1tjb.online/
http://images.google.kg/url?q=https:////smkn1tjb.online/
http://images.google.mw/url?q=https://smkn1tjb.online/
http://images.google.ht/url?q=https://smkn1tjb.online/
http://images.google.bt/url?q=https://smkn1tjb.online/
http://images.google.co.uz/url?q=https://smkn1tjb.online/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://www.MimutuArgoSari.com/
http://images.google.com.gi/url?q=https://www.MimutuArgoSari.com/
http://images.google.je/url?q=https://www.MimutuArgoSari.com/
http://images.google.com.jm/url?q=https://www.MimutuArgoSari.com/
http://images.google.com.ly/url?q=https://www.MimutuArgoSari.com/
http://maps.google.com.cu/url?q=https://www.MimutuArgoSari.com/
http://www.google.cm/url?q=https//www.MimutuArgoSari.com/
http://images.google.co.bw/url?q=https://www.MimutuArgoSari.com/
http://maps.google.co.bw/url?q=https://www.MimutuArgoSari.com/
http://images.google.co.tz/url?q=https://www.MimutuArgoSari.com/
http://maps.google.pt/url?q=https://www.MimutuArgoSari.com/
http://images.google.pt/url?q=https://www.MimutuArgoSari.com/
http://images.google.pt/url?sa=t&url=https://www.MimutuArgoSari.com/
http://images.google.co.zm/url?q=https://www.MimutuArgoSari.com/
http://images.google.kg/url?q=https:////www.MimutuArgoSari.com/
http://images.google.mw/url?q=https://www.MimutuArgoSari.com/
http://images.google.ht/url?q=https://www.MimutuArgoSari.com/
http://images.google.bt/url?q=https://www.MimutuArgoSari.com/
http://images.google.co.uz/url?q=https://www.MimutuArgoSari.com/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://www.sptonline.id/
http://images.google.com.gi/url?q=https://sptonline.id/
http://images.google.je/url?q=https://www.sptonline.id/
http://images.google.com.jm/url?q=https://www.sptonline.id/
http://images.google.com.ly/url?q=https://www.sptonline.id/
http://maps.google.com.cu/url?q=https://www.sptonline.id/
http://www.google.cm/url?q=https//www.sptonline.id/
http://images.google.co.bw/url?q=https://www.sptonline.id/
http://maps.google.co.bw/url?q=https://www.sptonline.id/
http://images.google.co.tz/url?q=https://www.sptonline.id/
http://maps.google.pt/url?q=https://www.sptonline.id/
http://images.google.pt/url?q=https://www.sptonline.id/
http://images.google.pt/url?sa=t&url=https://www.sptonline.id/
http://images.google.co.zm/url?q=https://www.sptonline.id/
http://images.google.kg/url?q=https:////www.sptonline.id/
http://images.google.mw/url?q=https://www.sptonline.id/
http://images.google.ht/url?q=https://www.sptonline.id/
http://images.google.bt/url?q=https://www.sptonline.id/
http://images.google.co.uz/url?q=https://www.sptonline.id/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://simnu.id/
http://images.google.com.gi/url?q=https://simnu.id/
http://images.google.je/url?q=https://simnu.id/
http://images.google.com.jm/url?q=https://simnu.id/
http://images.google.com.ly/url?q=https://simnu.id/
http://maps.google.com.cu/url?q=https://simnu.id/
http://www.google.cm/url?q=https//simnu.id/
http://images.google.co.bw/url?q=https://simnu.id/
http://maps.google.co.bw/url?q=https://simnu.id/
http://images.google.co.tz/url?q=https://simnu.id/
http://maps.google.pt/url?q=https://simnu.id/
http://images.google.pt/url?q=https://simnu.id/
http://images.google.pt/url?sa=t&url=https://simnu.id/
http://images.google.co.zm/url?q=https://simnu.id/
http://images.google.kg/url?q=https:////simnu.id/
http://images.google.mw/url?q=https://simnu.id/
http://images.google.ht/url?q=https://simnu.id/
http://images.google.bt/url?q=https://simnu.id/
http://images.google.co.uz/url?q=https://simnu.id/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://balailelangl2.id/
http://images.google.com.gi/url?q=https://balailelangl2.id/
http://images.google.je/url?q=https://balailelangl2.id/
http://images.google.com.jm/url?q=https://balailelangl2.id/
http://images.google.com.ly/url?q=https://balailelangl2.id/
http://maps.google.com.cu/url?q=https://balailelangl2.id/
http://www.google.cm/url?q=https//balailelangl2.id/
http://images.google.co.bw/url?q=https://balailelangl2.id/
http://maps.google.co.bw/url?q=https://balailelangl2.id/
http://images.google.co.tz/url?q=https://balailelangl2.id/
http://maps.google.pt/url?q=https://balailelangl2.id/
http://images.google.pt/url?q=https://balailelangl2.id/
http://images.google.pt/url?sa=t&url=https://balailelangl2.id/
http://images.google.co.zm/url?q=https://balailelangl2.id/
http://images.google.kg/url?q=https:////balailelangl2.id/
http://images.google.mw/url?q=https://balailelangl2.id/
http://images.google.ht/url?q=https://balailelangl2.id/
http://images.google.bt/url?q=https://balailelangl2.id/
http://images.google.co.uz/url?q=https://balailelangl2.id/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://siafisip.id/
http://images.google.com.gi/url?q=https://siafisip.id/
http://images.google.je/url?q=https://siafisip.id/
http://images.google.com.jm/url?q=https://siafisip.id/
http://images.google.com.ly/url?q=https://siafisip.id/
http://maps.google.com.cu/url?q=https://siafisip.id/
http://www.google.cm/url?q=https//siafisip.id/
http://images.google.co.bw/url?q=https://siafisip.id/
http://maps.google.co.bw/url?q=https://siafisip.id/
http://images.google.co.tz/url?q=https://siafisip.id/
http://maps.google.pt/url?q=https://siafisip.id/
http://images.google.pt/url?q=https://siafisip.id/
http://images.google.pt/url?sa=t&url=https://siafisip.id/
http://images.google.co.zm/url?q=https://siafisip.id/
http://images.google.kg/url?q=https:////siafisip.id/
http://images.google.mw/url?q=https://siafisip.id/
http://images.google.ht/url?q=https://siafisip.id/
http://images.google.bt/url?q=https://siafisip.id/
http://images.google.co.uz/url?q=https://siafisip.id/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://www.palangparkirindonesia.id/
http://images.google.com.gi/url?q=https://palangparkirindonesia.id/
http://images.google.je/url?q=https://www.palangparkirindonesia.id/
http://images.google.com.jm/url?q=https://www.palangparkirindonesia.id/
http://images.google.com.ly/url?q=https://www.palangparkirindonesia.id/
http://maps.google.com.cu/url?q=https://www.palangparkirindonesia.id/
http://www.google.cm/url?q=https//www.palangparkirindonesia.id/
http://images.google.co.bw/url?q=https://www.palangparkirindonesia.id/
http://maps.google.co.bw/url?q=https://www.palangparkirindonesia.id/
http://images.google.co.tz/url?q=https://www.palangparkirindonesia.id/
http://maps.google.pt/url?q=https://www.palangparkirindonesia.id/
http://images.google.pt/url?q=https://www.palangparkirindonesia.id/
http://images.google.pt/url?sa=t&url=https://www.palangparkirindonesia…
http://images.google.co.zm/url?q=https://www.palangparkirindonesia.id/
http://images.google.kg/url?q=https:////www.palangparkirindonesia.id/
http://images.google.mw/url?q=https://www.palangparkirindonesia.id/
http://images.google.ht/url?q=https://www.palangparkirindonesia.id/
http://images.google.bt/url?q=https://www.palangparkirindonesia.id/
http://images.google.co.uz/url?q=https://www.palangparkirindonesia.id/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://kalimarau.id/
http://images.google.com.gi/url?q=https://kalimarau.id/
http://images.google.je/url?q=https://kalimarau.id/
http://images.google.com.jm/url?q=https://kalimarau.id/
http://images.google.com.ly/url?q=https://kalimarau.id/
http://maps.google.com.cu/url?q=https://kalimarau.id/
http://www.google.cm/url?q=https//kalimarau.id/
http://images.google.co.bw/url?q=https://kalimarau.id/
http://maps.google.co.bw/url?q=https://kalimarau.id/
http://images.google.co.tz/url?q=https://kalimarau.id/
http://maps.google.pt/url?q=https://kalimarau.id/
http://images.google.pt/url?q=https://kalimarau.id/
http://images.google.pt/url?sa=t&url=https://kalimarau.id/
http://images.google.co.zm/url?q=https://kalimarau.id/
http://images.google.kg/url?q=https:////kalimarau.id/
http://images.google.mw/url?q=https://kalimarau.id/
http://images.google.ht/url?q=https://kalimarau.id/
http://images.google.bt/url?q=https://kalimarau.id/
http://images.google.co.uz/url?q=https://kalimarau.id/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://www.gedungratu.id/
http://images.google.com.gi/url?q=https://www.gedungratu.id/
http://images.google.je/url?q=https://www.gedungratu.id/
http://images.google.com.jm/url?q=https://www.gedungratu.id/
http://images.google.com.ly/url?q=https://www.gedungratu.id/
http://maps.google.com.cu/url?q=https://www.gedungratu.id/
http://www.google.cm/url?q=https//www.gedungratu.id/
http://images.google.co.bw/url?q=https://www.gedungratu.id/
http://maps.google.co.bw/url?q=https://www.gedungratu.id/
http://images.google.co.tz/url?q=https://www.gedungratu.id/
http://maps.google.pt/url?q=https://www.gedungratu.id/
http://images.google.pt/url?q=https://www.gedungratu.id/
http://images.google.pt/url?sa=t&url=https://www.gedungratu.id/
http://images.google.co.zm/url?q=https://www.gedungratu.id/
http://images.google.kg/url?q=https:////www.gedungratu.id/
http://images.google.mw/url?q=https://www.gedungratu.id/
http://images.google.ht/url?q=https://www.gedungratu.id/
http://images.google.bt/url?q=https://www.gedungratu.id/
http://images.google.co.uz/url?q=https://www.gedungratu.id/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://feb-unja.id/
http://images.google.com.gi/url?q=https://feb-unja.id/
http://images.google.je/url?q=https://feb-unja.id/
http://images.google.com.jm/url?q=https://feb-unja.id/
http://images.google.com.ly/url?q=https://feb-unja.id/
http://maps.google.com.cu/url?q=https://feb-unja.id/
http://www.google.cm/url?q=https//feb-unja.id/
http://images.google.co.bw/url?q=https://feb-unja.id/
http://maps.google.co.bw/url?q=https://feb-unja.id/
http://images.google.co.tz/url?q=https://feb-unja.id/
http://maps.google.pt/url?q=https://feb-unja.id/
http://images.google.pt/url?q=https://feb-unja.id/
http://images.google.pt/url?sa=t&url=https://feb-unja.id/
http://images.google.co.zm/url?q=https://feb-unja.id/
http://images.google.kg/url?q=https:////feb-unja.id/
http://images.google.mw/url?q=https://feb-unja.id/
http://images.google.ht/url?q=https://feb-unja.id/
http://images.google.bt/url?q=https://feb-unja.id/
http://images.google.co.uz/url?q=https://feb-unja.id/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://puskesmasciklam.id/
http://images.google.com.gi/url?q=https://puskesmasciklam.id/
http://images.google.je/url?q=https://puskesmasciklam.id/
http://images.google.com.jm/url?q=https://puskesmasciklam.id/
http://images.google.com.ly/url?q=https://puskesmasciklam.id/
http://maps.google.com.cu/url?q=https://puskesmasciklam.id/
http://www.google.cm/url?q=https//puskesmasciklam.id/
http://images.google.co.bw/url?q=https://puskesmasciklam.id/
http://maps.google.co.bw/url?q=https://puskesmasciklam.id/
http://images.google.co.tz/url?q=https://puskesmasciklam.id/
http://maps.google.pt/url?q=https://puskesmasciklam.id/
http://images.google.pt/url?q=https://puskesmasciklam.id/
http://images.google.pt/url?sa=t&url=https://puskesmasciklam.id/
http://images.google.co.zm/url?q=https://puskesmasciklam.id/
http://images.google.kg/url?q=https:////puskesmasciklam.id/
http://images.google.mw/url?q=https://puskesmasciklam.id/
http://images.google.ht/url?q=https://puskesmasciklam.id/
http://images.google.bt/url?q=https://puskesmasciklam.id/
http://images.google.co.uz/url?q=https://puskesmasciklam.id/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://panongan.id/
http://images.google.com.gi/url?q=https://panongan.id/
http://images.google.je/url?q=https://panongan.id/
http://images.google.com.jm/url?q=https://panongan.id/
http://images.google.com.ly/url?q=https://panongan.id/
http://maps.google.com.cu/url?q=https://panongan.id/
http://www.google.cm/url?q=https//panongan.id/
http://images.google.co.bw/url?q=https://panongan.id/
http://maps.google.co.bw/url?q=https://panongan.id/
http://images.google.co.tz/url?q=https://panongan.id/
http://maps.google.pt/url?q=https://panongan.id/
http://images.google.pt/url?q=https://panongan.id/
http://images.google.pt/url?sa=t&url=https://panongan.id/
http://images.google.co.zm/url?q=https://panongan.id/
http://images.google.kg/url?q=https:////panongan.id/
http://images.google.mw/url?q=https://panongan.id/
http://images.google.ht/url?q=https://panongan.id/
http://images.google.bt/url?q=https://panongan.id/
http://images.google.co.uz/url?q=https://panongan.id/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://sribusono.id/
http://images.google.com.gi/url?q=https://sribusono.id/
http://images.google.je/url?q=https://sribusono.id/
http://images.google.com.jm/url?q=https://sribusono.id/
http://images.google.com.ly/url?q=https://sribusono.id/
http://maps.google.com.cu/url?q=https://sribusono.id/
http://www.google.cm/url?q=https//sribusono.id/
http://images.google.co.bw/url?q=https://sribusono.id/
http://maps.google.co.bw/url?q=https://sribusono.id/
http://images.google.co.tz/url?q=https://sribusono.id/
http://maps.google.pt/url?q=https://sribusono.id/
http://images.google.pt/url?q=https://sribusono.id/
http://images.google.pt/url?sa=t&url=https://sribusono.id/
http://images.google.co.zm/url?q=https://sribusono.id/
http://images.google.kg/url?q=https:////sribusono.id/
http://images.google.mw/url?q=https://sribusono.id/
http://images.google.ht/url?q=https://sribusono.id/
http://images.google.bt/url?q=https://sribusono.id/
http://images.google.co.uz/url?q=https://sribusono.id/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://kprt-hortikultura.id/
http://images.google.com.gi/url?q=https://kprt-hortikultura.id/
http://images.google.je/url?q=https://kprt-hortikultura.id/
http://images.google.com.jm/url?q=https://kprt-hortikultura.id/
http://images.google.com.ly/url?q=https://kprt-hortikultura.id/
http://maps.google.com.cu/url?q=https://kprt-hortikultura.id/
http://www.google.cm/url?q=https//kprt-hortikultura.id/
http://images.google.co.bw/url?q=https://kprt-hortikultura.id/
http://maps.google.co.bw/url?q=https://kprt-hortikultura.id/
http://images.google.co.tz/url?q=https://kprt-hortikultura.id/
http://maps.google.pt/url?q=https://kprt-hortikultura.id/
http://images.google.pt/url?q=https://kprt-hortikultura.id/
http://images.google.pt/url?sa=t&url=https://kprt-hortikultura.id/
http://images.google.co.zm/url?q=https://kprt-hortikultura.id/
http://images.google.kg/url?q=https:////kprt-hortikultura.id/
http://images.google.mw/url?q=https://kprt-hortikultura.id/
http://images.google.ht/url?q=https://kprt-hortikultura.id/
http://images.google.bt/url?q=https://kprt-hortikultura.id/
http://images.google.co.uz/url?q=https://kprt-hortikultura.id/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://wonoharjo.id/
http://images.google.com.gi/url?q=https://wonoharjo.id/
http://images.google.je/url?q=https://wonoharjo.id/
http://images.google.com.jm/url?q=https://wonoharjo.id/
http://images.google.com.ly/url?q=https://wonoharjo.id/
http://maps.google.com.cu/url?q=https://wonoharjo.id/
http://www.google.cm/url?q=https//wonoharjo.id/
http://images.google.co.bw/url?q=https://wonoharjo.id/
http://maps.google.co.bw/url?q=https://wonoharjo.id/
http://images.google.co.tz/url?q=https://wonoharjo.id/
http://maps.google.pt/url?q=https://wonoharjo.id/
http://images.google.pt/url?q=https://wonoharjo.id/
http://images.google.pt/url?sa=t&url=https://wonoharjo.id/
http://images.google.co.zm/url?q=https://wonoharjo.id/
http://images.google.kg/url?q=https:////wonoharjo.id/
http://images.google.mw/url?q=https://wonoharjo.id/
http://images.google.ht/url?q=https://wonoharjo.id/
http://images.google.bt/url?q=https://wonoharjo.id/
http://images.google.co.uz/url?q=https://wonoharjo.id/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://desatimbanglawan.id/
http://images.google.com.gi/url?q=https://desatimbanglawan.id/
http://images.google.je/url?q=https://desatimbanglawan.id/
http://images.google.com.jm/url?q=https://desatimbanglawan.id/
http://images.google.com.ly/url?q=https://desatimbanglawan.id/
http://maps.google.com.cu/url?q=https://desatimbanglawan.id/
http://www.google.cm/url?q=https//desatimbanglawan.id/
http://images.google.co.bw/url?q=https://desatimbanglawan.id/
http://maps.google.co.bw/url?q=https://desatimbanglawan.id/
http://images.google.co.tz/url?q=https://desatimbanglawan.id/
http://maps.google.pt/url?q=https://desatimbanglawan.id/
http://images.google.pt/url?q=https://desatimbanglawan.id/
http://images.google.pt/url?sa=t&url=https://desatimbanglawan.id/
http://images.google.co.zm/url?q=https://desatimbanglawan.id/
http://images.google.kg/url?q=https:////desatimbanglawan.id/
http://images.google.mw/url?q=https://desatimbanglawan.id/
http://images.google.ht/url?q=https://desatimbanglawan.id/
http://images.google.bt/url?q=https://desatimbanglawan.id/
http://images.google.co.uz/url?q=https://desatimbanglawan.id/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://kabarkawunganten.id/
http://images.google.com.gi/url?q=https://kabarkawunganten.id/
http://images.google.je/url?q=https://kabarkawunganten.id/
http://images.google.com.jm/url?q=https://kabarkawunganten.id/
http://images.google.com.ly/url?q=https://kabarkawunganten.id/
http://maps.google.com.cu/url?q=https://kabarkawunganten.id/
http://www.google.cm/url?q=https//kabarkawunganten.id/
http://images.google.co.bw/url?q=https://kabarkawunganten.id/
http://maps.google.co.bw/url?q=https://kabarkawunganten.id/
http://images.google.co.tz/url?q=https://kabarkawunganten.id/
http://maps.google.pt/url?q=https://kabarkawunganten.id/
http://images.google.pt/url?q=https://kabarkawunganten.id/
http://images.google.pt/url?sa=t&url=https://kabarkawunganten.id/
http://images.google.co.zm/url?q=https://kabarkawunganten.id/
http://images.google.kg/url?q=https:////kabarkawunganten.id/
http://images.google.mw/url?q=https://kabarkawunganten.id/
http://images.google.ht/url?q=https://kabarkawunganten.id/
http://images.google.bt/url?q=https://kabarkawunganten.id/
http://images.google.co.uz/url?q=https://kabarkawunganten.id/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://daksanaya.id/
http://images.google.com.gi/url?q=https://daksanaya.id/
http://images.google.je/url?q=https://daksanaya.id/
http://images.google.com.jm/url?q=https://daksanaya.id/
http://images.google.com.ly/url?q=https://daksanaya.id/
http://maps.google.com.cu/url?q=https://daksanaya.id/
http://www.google.cm/url?q=https//daksanaya.id/
http://images.google.co.bw/url?q=https://daksanaya.id/
http://maps.google.co.bw/url?q=https://daksanaya.id/
http://images.google.co.tz/url?q=https://daksanaya.id/
http://maps.google.pt/url?q=https://daksanaya.id/
http://images.google.pt/url?q=https://daksanaya.id/
http://images.google.pt/url?sa=t&url=https://daksanaya.id/
http://images.google.co.zm/url?q=https://daksanaya.id/
http://images.google.kg/url?q=https:////daksanaya.id/
http://images.google.mw/url?q=https://daksanaya.id/
http://images.google.ht/url?q=https://daksanaya.id/
http://images.google.bt/url?q=https://daksanaya.id/
http://images.google.co.uz/url?q=https://daksanaya.id/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://bogorejoblorakab.id/
http://images.google.com.gi/url?q=https://bogorejoblorakab.id/
http://images.google.je/url?q=https://bogorejoblorakab.id/
http://images.google.com.jm/url?q=https://bogorejoblorakab.id/
http://images.google.com.ly/url?q=https://bogorejoblorakab.id/
http://maps.google.com.cu/url?q=https://bogorejoblorakab.id/
http://www.google.cm/url?q=https//bogorejoblorakab.id/
http://images.google.co.bw/url?q=https://bogorejoblorakab.id/
http://maps.google.co.bw/url?q=https://bogorejoblorakab.id/
http://images.google.co.tz/url?q=https://bogorejoblorakab.id/
http://maps.google.pt/url?q=https://bogorejoblorakab.id/
http://images.google.pt/url?q=https://bogorejoblorakab.id/
http://images.google.pt/url?sa=t&url=https://bogorejoblorakab.id/
http://images.google.co.zm/url?q=https://bogorejoblorakab.id/
http://images.google.kg/url?q=https:////bogorejoblorakab.id/
http://images.google.mw/url?q=https://bogorejoblorakab.id/
http://images.google.ht/url?q=https://bogorejoblorakab.id/
http://images.google.bt/url?q=https://bogorejoblorakab.id/
http://images.google.co.uz/url?q=https://bogorejoblorakab.id/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://www.arusbaru.id/
http://images.google.com.gi/url?q=https://www.arusbaru.id/
http://images.google.je/url?q=https://www.arusbaru.id/
http://images.google.com.jm/url?q=https://www.arusbaru.id/
http://images.google.com.ly/url?q=https://www.arusbaru.id/
http://maps.google.com.cu/url?q=https://www.arusbaru.id/
http://www.google.cm/url?q=https//www.arusbaru.id/
http://images.google.co.bw/url?q=https://www.arusbaru.id/
http://maps.google.co.bw/url?q=https://www.arusbaru.id/
http://images.google.co.tz/url?q=https://www.arusbaru.id/
http://maps.google.pt/url?q=https://www.arusbaru.id/
http://images.google.pt/url?q=https://www.arusbaru.id/
http://images.google.pt/url?sa=t&url=https://www.arusbaru.id/
http://images.google.co.zm/url?q=https://www.arusbaru.id/
http://images.google.kg/url?q=https:////www.arusbaru.id/
http://images.google.mw/url?q=https://www.arusbaru.id/
http://images.google.ht/url?q=https://www.arusbaru.id/
http://images.google.bt/url?q=https://www.arusbaru.id/
http://images.google.co.uz/url?q=https://www.arusbaru.id/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://desakawangkoanbaru.com/
http://images.google.com.gi/url?q=https://desakawangkoanbaru.com/
http://images.google.je/url?q=https://desakawangkoanbaru.com/
http://images.google.com.jm/url?q=https://desakawangkoanbaru.com/
http://images.google.com.ly/url?q=https://desakawangkoanbaru.com/
http://maps.google.com.cu/url?q=https://desakawangkoanbaru.com/
http://www.google.cm/url?q=https//desakawangkoanbaru.com/
http://images.google.co.bw/url?q=https://desakawangkoanbaru.com/
http://maps.google.co.bw/url?q=https://desakawangkoanbaru.com/
http://images.google.co.tz/url?q=https://desakawangkoanbaru.com/
http://maps.google.pt/url?q=https://desakawangkoanbaru.com/
http://images.google.pt/url?q=https://desakawangkoanbaru.com/
http://images.google.pt/url?sa=t&url=https://desakawangkoanbaru.com/
http://images.google.co.zm/url?q=https://desakawangkoanbaru.com/
http://images.google.kg/url?q=https:////desakawangkoanbaru.com/
http://images.google.mw/url?q=https://desakawangkoanbaru.com/
http://images.google.ht/url?q=https://desakawangkoanbaru.com/
http://images.google.bt/url?q=https://desakawangkoanbaru.com/
http://images.google.co.uz/url?q=https://desakawangkoanbaru.com/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://kampungwisatasukamakmur.com/
http://images.google.com.gi/url?q=https://kampungwisatasukamakmur.com/
http://images.google.je/url?q=https://kampungwisatasukamakmur.com/
http://images.google.com.jm/url?q=https://kampungwisatasukamakmur.com/
http://images.google.com.ly/url?q=https://kampungwisatasukamakmur.com/
http://maps.google.com.cu/url?q=https://kampungwisatasukamakmur.com/
http://www.google.cm/url?q=https//kampungwisatasukamakmur.com/
http://images.google.co.bw/url?q=https://kampungwisatasukamakmur.com/
http://maps.google.co.bw/url?q=https://kampungwisatasukamakmur.com/
http://images.google.co.tz/url?q=https://kampungwisatasukamakmur.com/
http://maps.google.pt/url?q=https://kampungwisatasukamakmur.com/
http://images.google.pt/url?q=https://kampungwisatasukamakmur.com/
http://images.google.pt/url?sa=t&url=https://kampungwisatasukamakmur.co…
http://images.google.co.zm/url?q=https://kampungwisatasukamakmur.com/
http://images.google.kg/url?q=https:////kampungwisatasukamakmur.com/
http://images.google.mw/url?q=https://kampungwisatasukamakmur.com/
http://images.google.ht/url?q=https://kampungwisatasukamakmur.com/
http://images.google.bt/url?q=https://kampungwisatasukamakmur.com/
http://images.google.co.uz/url?q=https://kampungwisatasukamakmur.com/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.fm/url?q=https://www.bp2jksulsel.info/
http://images.google.com.gi/url?q=https://www.bp2jksulsel.info/
http://images.google.je/url?q=https://www.bp2jksulsel.info/
http://images.google.com.jm/url?q=https://www.bp2jksulsel.info/
http://images.google.com.ly/url?q=https://www.bp2jksulsel.info/
http://maps.google.com.cu/url?q=https://www.bp2jksulsel.info/
http://www.google.cm/url?q=https//www.bp2jksulsel.info/
http://images.google.co.bw/url?q=https://www.bp2jksulsel.info/
http://maps.google.co.bw/url?q=https://www.bp2jksulsel.info/
http://images.google.co.tz/url?q=https://www.bp2jksulsel.info/
http://maps.google.pt/url?q=https://www.bp2jksulsel.info/
http://images.google.pt/url?q=https://www.bp2jksulsel.info/
http://images.google.pt/url?sa=t&url=https://www.bp2jksulsel.info/
http://images.google.co.zm/url?q=https://www.bp2jksulsel.info/
http://images.google.kg/url?q=https:////www.bp2jksulsel.info/
http://images.google.mw/url?q=https://www.bp2jksulsel.info/
http://images.google.ht/url?q=https://www.bp2jksulsel.info/
http://images.google.bt/url?q=https://www.bp2jksulsel.info/
http://images.google.co.uz/url?q=https://www.bp2jksulsel.info/
https://bouwmarkt.pro/
https://gostamalunta.com/
https://jangandiklik.online/
https://jangandiklik.online/
https://www.tspweb.site/
https://www.donkw.tspweb.site/
http://pvjhoki.com/
https://www.twilightrussia.ru/go?https://indonesianartculture.org/
http://yeisk.ru/_jump_external.cfm?site=indonesianartculture.org/
http://allo63.ru/?link=https://indonesianartculture.org/
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://indone…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://indonesianartculture…
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//indonesianartcultu…
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://indonesianartculture.org/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://indonesianar…
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://indonesianartcu…
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://indonesia…
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://indonesi…
https://www.thesamba.com/vw/bin/banner_click.php?redirect=indonesianart…
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://i…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://in…
https://www.twilightrussia.ru/go?https://villakartikabatu.com/
http://yeisk.ru/_jump_external.cfm?site=villakartikabatu.com/
http://allo63.ru/?link=https://villakartikabatu.com/
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://villak…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://villakartikabatu.com/
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//villakartikabatu.c…
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://villakartikabatu.com/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://villakartika…
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://villakartikabat…
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://villakart…
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://villakar…
https://www.thesamba.com/vw/bin/banner_click.php?redirect=villakartikab…
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://v…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://vi…
https://www.twilightrussia.ru/go?https://www.diklatgeospasial.net
http://yeisk.ru/_jump_external.cfm?site=www.diklatgeospasial.net
http://allo63.ru/?link=https://www.diklatgeospasial.net
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://www.di…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://www.diklatgeospasial…
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//www.diklatgeospasi…
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://www.diklatgeospasial.net
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://www.diklatge…
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://www.diklatgeosp…
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://www.dikla…
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://www.dikl…
https://www.thesamba.com/vw/bin/banner_click.php?redirect=www.diklatgeo…
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://w…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://ww…
https://www.twilightrussia.ru/go?https://akuntoto4.com/
http://yeisk.ru/_jump_external.cfm?site=akuntoto4.com/
http://allo63.ru/?link=https://akuntoto4.com/
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://akunto…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://akuntoto4.com/
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//akuntoto4.com/
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://akuntoto4.com/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://akuntoto4.co…
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://akuntoto4.com/
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://akuntoto4…
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://akuntoto…
https://www.thesamba.com/vw/bin/banner_click.php?redirect=akuntoto4.com/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://a…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://ak…
https://www.twilightrussia.ru/go?https://hipmikindolampung.com/
http://yeisk.ru/_jump_external.cfm?site=hipmikindolampung.com/
http://allo63.ru/?link=https://hipmikindolampung.com/
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://hipmik…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://hipmikindolampung.com/
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//hipmikindolampung…
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://hipmikindolampung.com/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://hipmikindola…
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://hipmikindolampu…
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://hipmikind…
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://hipmikin…
https://www.thesamba.com/vw/bin/banner_click.php?redirect=hipmikindolam…
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://h…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://hi…
https://www.twilightrussia.ru/go?https://sittikhadijah-gorontalo.com/
http://yeisk.ru/_jump_external.cfm?site=sittikhadijah-gorontalo.com/
http://allo63.ru/?link=https://sittikhadijah-gorontalo.com/
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://sittik…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://sittikhadijah-goronta…
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//sittikhadijah-goro…
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://sittikhadijah-gorontalo.c…
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://sittikhadija…
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://sittikhadijah-g…
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://sittikhad…
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://sittikha…
https://www.thesamba.com/vw/bin/banner_click.php?redirect=sittikhadijah…
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://s…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://si…
https://www.twilightrussia.ru/go?https://apnscorpio.com/
http://yeisk.ru/_jump_external.cfm?site=apnscorpio.com/
http://allo63.ru/?link=https://apnscorpio.com/
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://apnsco…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://apnscorpio.com/
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//apnscorpio.com/
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://apnscorpio.com/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://apnscorpio.c…
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://apnscorpio.com/
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://apnscorpi…
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://apnscorp…
https://www.thesamba.com/vw/bin/banner_click.php?redirect=apnscorpio.co…
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://a…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://ap…
https://www.twilightrussia.ru/go?https://amavi808.com/
http://yeisk.ru/_jump_external.cfm?site=amavi808.com/
http://allo63.ru/?link=https://amavi808.com/
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://amavi8…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://amavi808.com/
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//amavi808.com/
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://amavi808.com/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://amavi808.com/
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://amavi808.com/
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://amavi808…
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://amavi808…
https://www.thesamba.com/vw/bin/banner_click.php?redirect=amavi808.com/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://a…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://am…
https://www.twilightrussia.ru/go?https://pelayanandukcapil.online/
http://yeisk.ru/_jump_external.cfm?site=pelayanandukcapil.online/
http://allo63.ru/?link=https://pelayanandukcapil.online/
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://pelaya…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://pelayanandukcapil.onl…
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//pelayanandukcapil…
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://pelayanandukcapil.online/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://pelayananduk…
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://pelayanandukcap…
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://pelayanan…
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://pelayana…
https://www.thesamba.com/vw/bin/banner_click.php?redirect=pelayanandukc…
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://p…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://pe…
https://www.twilightrussia.ru/go?https://www.no-refresh.com/
http://yeisk.ru/_jump_external.cfm?site=www.no-refresh.com/
http://allo63.ru/?link=https://www.no-refresh.com/
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://www.no…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://www.no-refresh.com/
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//www.no-refresh.com/
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://www.no-refresh.com/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://www.no-refre…
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://www.no-refresh…
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://www.no-re…
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://www.no-r…
https://www.thesamba.com/vw/bin/banner_click.php?redirect=www.no-refres…
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://w…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://ww…
https://www.twilightrussia.ru/go?https://sesetoto02.com/
http://yeisk.ru/_jump_external.cfm?site=sesetoto02.com/
http://allo63.ru/?link=https://sesetoto02.com/
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://seseto…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://sesetoto02.com/
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//sesetoto02.com/
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://sesetoto02.com/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://sesetoto02.c…
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://sesetoto02.com/
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://sesetoto0…
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://sesetoto…
https://www.thesamba.com/vw/bin/banner_click.php?redirect=sesetoto02.co…
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://s…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://se…
https://www.twilightrussia.ru/go?https://kcfoodguys.com/
http://yeisk.ru/_jump_external.cfm?site=kcfoodguys.com/
http://allo63.ru/?link=https://kcfoodguys.com/
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://kcfood…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://kcfoodguys.com/
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//kcfoodguys.com/
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://kcfoodguys.com/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://kcfoodguys.c…
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://kcfoodguys.com/
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://kcfoodguy…
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://kcfoodgu…
https://www.thesamba.com/vw/bin/banner_click.php?redirect=kcfoodguys.co…
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://k…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://kc…
https://www.twilightrussia.ru/go?https://linnieeatsallthefood.com/
http://yeisk.ru/_jump_external.cfm?site=linnieeatsallthefood.com/
http://allo63.ru/?link=https://linnieeatsallthefood.com/
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://linnie…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://linnieeatsallthefood…
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//linnieeatsallthefo…
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://linnieeatsallthefood.com/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://linnieeatsal…
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://linnieeatsallth…
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://linnieeat…
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://linnieea…
https://www.thesamba.com/vw/bin/banner_click.php?redirect=linnieeatsall…
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://l…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://li…
https://www.twilightrussia.ru/go?https://sontogel001.com/
http://yeisk.ru/_jump_external.cfm?site=sontogel001.com/
http://allo63.ru/?link=https://sontogel001.com/
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://sontog…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://sontogel001.com/
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//sontogel001.com/
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://sontogel001.com/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://sontogel001…
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://sontogel001.com/
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://sontogel0…
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://sontogel…
https://www.thesamba.com/vw/bin/banner_click.php?redirect=sontogel001.c…
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://s…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://so…
https://www.twilightrussia.ru/go?https://lemkari-jabar.com/
http://yeisk.ru/_jump_external.cfm?site=lemkari-jabar.com/
http://allo63.ru/?link=https://lemkari-jabar.com/
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://lemkar…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://lemkari-jabar.com/
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//lemkari-jabar.com/
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://lemkari-jabar.com/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://lemkari-jaba…
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://lemkari-jabar.c…
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://lemkari-j…
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://lemkari-…
https://www.thesamba.com/vw/bin/banner_click.php?redirect=lemkari-jabar…
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://l…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://le…
https://www.twilightrussia.ru/go?https://bsro.org/
http://yeisk.ru/_jump_external.cfm?site=bsro.org/
http://allo63.ru/?link=https://bsro.org/
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://bsro.o…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://bsro.org/
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//bsro.org/
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://bsro.org/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://bsro.org/
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://bsro.org/
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://bsro.org/
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://bsro.org/
https://www.thesamba.com/vw/bin/banner_click.php?redirect=bsro.org/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://b…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://bs…
https://www.twilightrussia.ru/go?https://ltdtoto001.com/
http://yeisk.ru/_jump_external.cfm?site=ltdtoto001.com/
http://allo63.ru/?link=https://ltdtoto001.com/
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://ltdtot…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://ltdtoto001.com/
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//ltdtoto001.com/
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://ltdtoto001.com/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://ltdtoto001.c…
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://ltdtoto001.com/
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://ltdtoto00…
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://ltdtoto0…
https://www.thesamba.com/vw/bin/banner_click.php?redirect=ltdtoto001.co…
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://l…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://lt…
https://www.twilightrussia.ru/go?https://smkn1tjb.online/
http://yeisk.ru/_jump_external.cfm?site=smkn1tjb.online/
http://allo63.ru/?link=https://smkn1tjb.online/
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://smkn1t…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://smkn1tjb.online/
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//smkn1tjb.online/
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://smkn1tjb.online/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://smkn1tjb.onl…
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://smkn1tjb.online/
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://smkn1tjb…
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://smkn1tjb…
https://www.thesamba.com/vw/bin/banner_click.php?redirect=smkn1tjb.onli…
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://s…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://sm…
https://www.twilightrussia.ru/go?https://www.MimutuArgoSari.com/
http://yeisk.ru/_jump_external.cfm?site=www.MimutuArgoSari.com/
http://allo63.ru/?link=https://www.MimutuArgoSari.com/
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://www.Mi…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://www.MimutuArgoSari.co…
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//www.MimutuArgoSari…
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://www.MimutuArgoSari.com/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://www.MimutuAr…
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://www.MimutuArgoS…
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://www.Mimut…
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://www.Mimu…
https://www.thesamba.com/vw/bin/banner_click.php?redirect=www.MimutuArg…
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://w…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://ww…
https://www.twilightrussia.ru/go?https://www.sptonline.id/
http://yeisk.ru/_jump_external.cfm?site=www.sptonline.id/
http://allo63.ru/?link=https://sptonline.id/
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://www.sp…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://www.sptonline.id/
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//www.sptonline.id/
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://www.sptonline.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://www.sptonlin…
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://www.sptonline.i…
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://www.spton…
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://www.spto…
https://www.thesamba.com/vw/bin/banner_click.php?redirect=www.sptonline…
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://w…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://ww…
https://www.twilightrussia.ru/go?https://destinasiwisatakotabaru.com/
http://yeisk.ru/_jump_external.cfm?site=destinasiwisatakotabaru.com/
http://allo63.ru/?link=https://destinasiwisatakotabaru.com/
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://destin…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://destinasiwisatakotaba…
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//destinasiwisatakot…
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://destinasiwisatakotabaru.c…
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://destinasiwis…
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://destinasiwisata…
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://destinasi…
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://destinas…
https://www.thesamba.com/vw/bin/banner_click.php?redirect=destinasiwisa…
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://d…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://de…
https://www.twilightrussia.ru/go?https://sipaonline.id/
http://yeisk.ru/_jump_external.cfm?site=sipaonline.id/
http://allo63.ru/?link=https://sipaonline.id/
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://sipaon…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://sipaonline.id/
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//sipaonline.id/
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://sipaonline.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://sipaonline.i…
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://sipaonline.id/
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://sipaonlin…
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://sipaonli…
https://www.thesamba.com/vw/bin/banner_click.php?redirect=sipaonline.id/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://s…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://si…
https://www.twilightrussia.ru/go?https://www.palangparkirindonesia.id/
http://yeisk.ru/_jump_external.cfm?site=www.palangparkirindonesia.id/
http://allo63.ru/?link=https://palangparkirindonesia.id/
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://www.pa…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://www.palangparkirindon…
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//www.palangparkirin…
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://www.palangparkirindonesia…
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://www.palangpa…
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://www.palangparki…
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://www.palan…
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://www.pala…
https://www.thesamba.com/vw/bin/banner_click.php?redirect=www.palangpar…
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://w…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://ww…
https://www.twilightrussia.ru/go?https://kalimarau.id/
http://yeisk.ru/_jump_external.cfm?site=kalimarau.id/
http://allo63.ru/?link=https://kalimarau.id/
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://kalima…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://kalimarau.id/
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//kalimarau.id/
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://kalimarau.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://kalimarau.id/
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://kalimarau.id/
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://kalimarau…
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://kalimara…
https://www.thesamba.com/vw/bin/banner_click.php?redirect=kalimarau.id/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://k…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://ka…
https://www.twilightrussia.ru/go?https://www.gedungratu.id/
http://yeisk.ru/_jump_external.cfm?site=www.gedungratu.id/
http://allo63.ru/?link=https://www.gedungratu.id/
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://www.ge…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://www.gedungratu.id/
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//www.gedungratu.id/
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://www.gedungratu.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://www.gedungra…
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://www.gedungratu…
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://www.gedun…
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://www.gedu…
https://www.thesamba.com/vw/bin/banner_click.php?redirect=www.gedungrat…
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://w…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://ww…
https://www.twilightrussia.ru/go?https://feb-unja.id/
http://yeisk.ru/_jump_external.cfm?site=feb-unja.id/
http://allo63.ru/?link=https://feb-unja.id/
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://feb-un…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://feb-unja.id/
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//feb-unja.id/
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://feb-unja.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://feb-unja.id/
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://feb-unja.id/
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://feb-unja…
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://feb-unja…
https://www.thesamba.com/vw/bin/banner_click.php?redirect=feb-unja.id/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://f…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://fe…
https://www.twilightrussia.ru/go?https://puskesmasciklam.id/
http://yeisk.ru/_jump_external.cfm?site=puskesmasciklam.id/
http://allo63.ru/?link=https://puskesmasciklam.id/
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://puskes…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://puskesmasciklam.id/
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//puskesmasciklam.id/
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://puskesmasciklam.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://puskesmascik…
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://puskesmasciklam…
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://puskesmas…
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://puskesma…
https://www.thesamba.com/vw/bin/banner_click.php?redirect=puskesmascikl…
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://p…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://pu…
https://www.twilightrussia.ru/go?https://ukmdigital.id/
http://yeisk.ru/_jump_external.cfm?site=ukmdigital.id/
http://allo63.ru/?link=https://ukmdigital.id/
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://ukmdig…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://ukmdigital.id/
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//ukmdigital.id/
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://ukmdigital.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://ukmdigital.i…
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://ukmdigital.id/
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://ukmdigita…
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://ukmdigit…
https://www.thesamba.com/vw/bin/banner_click.php?redirect=ukmdigital.id/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://u…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://uk…
https://www.twilightrussia.ru/go?https://clicktangsel.id/
http://yeisk.ru/_jump_external.cfm?site=clicktangsel.id/
http://allo63.ru/?link=https://clicktangsel.id/
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://clickt…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://clicktangsel.id/
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//clicktangsel.id/
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://clicktangsel.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://clicktangsel…
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://clicktangsel.id/
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://clicktang…
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://clicktan…
https://www.thesamba.com/vw/bin/banner_click.php?redirect=clicktangsel…
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://c…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://cl…
https://www.twilightrussia.ru/go?https://kprt-hortikultura.id/
http://yeisk.ru/_jump_external.cfm?site=kprt-hortikultura.id/
http://allo63.ru/?link=https://kprt-hortikultura.id/
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://kprt-h…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://kprt-hortikultura.id/
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//kprt-hortikultura…
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://kprt-hortikultura.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://kprt-hortiku…
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://kprt-hortikultu…
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://kprt-hort…
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://kprt-hor…
https://www.thesamba.com/vw/bin/banner_click.php?redirect=kprt-hortikul…
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://k…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://kp…
https://www.twilightrussia.ru/go?https://wonoharjo.id/
http://yeisk.ru/_jump_external.cfm?site=wonoharjo.id/
http://allo63.ru/?link=https://wonoharjo.id/
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://wonoha…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://wonoharjo.id/
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//wonoharjo.id/
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://wonoharjo.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://wonoharjo.id/
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://wonoharjo.id/
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://wonoharjo…
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://wonoharj…
https://www.thesamba.com/vw/bin/banner_click.php?redirect=wonoharjo.id/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://w…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://wo…
https://www.twilightrussia.ru/go?https://desatimbanglawan.id/
http://yeisk.ru/_jump_external.cfm?site=desatimbanglawan.id/
http://allo63.ru/?link=https://desatimbanglawan.id/
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://desati…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://desatimbanglawan.id/
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//desatimbanglawan.i…
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://desatimbanglawan.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://desatimbangl…
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://desatimbanglawa…
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://desatimba…
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://desatimb…
https://www.thesamba.com/vw/bin/banner_click.php?redirect=desatimbangla…
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://d…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://de…
https://www.twilightrussia.ru/go?https://kabarkawunganten.id/
http://yeisk.ru/_jump_external.cfm?site=kabarkawunganten.id/
http://allo63.ru/?link=https://kabarkawunganten.id/
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://kabark…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://kabarkawunganten.id/
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//kabarkawunganten.i…
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://kabarkawunganten.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://kabarkawunga…
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://kabarkawungante…
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://kabarkawu…
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://kabarkaw…
https://www.thesamba.com/vw/bin/banner_click.php?redirect=kabarkawungan…
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://k…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://ka…
https://www.twilightrussia.ru/go?https://daksanaya.id/
http://yeisk.ru/_jump_external.cfm?site=daksanaya.id/
http://allo63.ru/?link=https://daksanaya.id/
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://daksan…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://daksanaya.id/
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//daksanaya.id/
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://daksanaya.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://daksanaya.id/
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://daksanaya.id/
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://daksanaya…
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://daksanay…
https://www.thesamba.com/vw/bin/banner_click.php?redirect=daksanaya.id/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://d…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://da…
https://www.twilightrussia.ru/go?https://bogorejoblorakab.id/
http://yeisk.ru/_jump_external.cfm?site=bogorejoblorakab.id/
http://allo63.ru/?link=https://bogorejoblorakab.id/
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://bogore…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://bogorejoblorakab.id/
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//bogorejoblorakab.i…
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://bogorejoblorakab.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://bogorejoblor…
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://bogorejobloraka…
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://bogorejob…
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://bogorejo…
https://www.thesamba.com/vw/bin/banner_click.php?redirect=bogorejoblora…
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://b…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://bo…
https://www.twilightrussia.ru/go?https://www.arusbaru.id/
http://yeisk.ru/_jump_external.cfm?site=www.arusbaru.id/
http://allo63.ru/?link=https://www.arusbaru.id/
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://www.ar…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://www.arusbaru.id/
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//www.arusbaru.id/
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://www.arusbaru.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://www.arusbaru…
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://www.arusbaru.id/
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://www.arusb…
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://www.arus…
https://www.thesamba.com/vw/bin/banner_click.php?redirect=www.arusbaru…
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://w…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://ww…
https://www.twilightrussia.ru/go?https://bckupangsiadik.com/
http://yeisk.ru/_jump_external.cfm?site=bckupangsiadik.com/
http://allo63.ru/?link=https://bckupangsiadik.com/
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://bckupa…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://bckupangsiadik.com/
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//bckupangsiadik.com/
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://bckupangsiadik.com/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://bckupangsiad…
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://bckupangsiadik…
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://bckupangs…
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://bckupang…
https://www.thesamba.com/vw/bin/banner_click.php?redirect=bckupangsiadi…
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://b…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://bc…
https://www.twilightrussia.ru/go?https://desakawangkoanbaru.com/
http://yeisk.ru/_jump_external.cfm?site=desakawangkoanbaru.com/
http://allo63.ru/?link=https://desakawangkoanbaru.com/
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://desaka…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://desakawangkoanbaru.co…
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//desakawangkoanbaru…
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://desakawangkoanbaru.com/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://desakawangko…
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://desakawangkoanb…
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://desakawan…
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://desakawa…
https://www.thesamba.com/vw/bin/banner_click.php?redirect=desakawangkoa…
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://d…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://de…
https://www.twilightrussia.ru/go?https://kampungwisatasukamakmur.com/
http://yeisk.ru/_jump_external.cfm?site=kampungwisatasukamakmur.com/
http://allo63.ru/?link=https://kampungwisatasukamakmur.com/
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://kampun…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://kampungwisatasukamakm…
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//kampungwisatasukam…
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://kampungwisatasukamakmur.c…
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://kampungwisat…
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://kampungwisatasu…
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://kampungwi…
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://kampungw…
https://www.thesamba.com/vw/bin/banner_click.php?redirect=kampungwisata…
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://k…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://ka…
https://www.twilightrussia.ru/go?https://www.bp2jksulsel.info/
http://yeisk.ru/_jump_external.cfm?site=www.bp2jksulsel.info/
http://allo63.ru/?link=https://www.bp2jksulsel.info/
http://fudepa.org/Biblioteca/acceso/login.aspx?ReturnUrl=https://www.bp…
http://webservice118000.fr/distribution/redirect/redirect/announcer_id/…
http://www.crimson-sleep.de/mainf.php?url=https://www.bp2jksulsel.info/
https://magazinplus.cz/clickthru.php?spotid=45§ion=hp&destination=h…
https://trasportopersone.it/redirect.aspx?url=https//www.bp2jksulsel.in…
http://kandatransport.co.uk/stat/index.php?page=reffer_detail&dom=https…
http://okayama.fugal-104.mobi/analytics/track/?utmac=MO-17354175-33&utm…
https://gfy.com/redirect-to/?redirect=https://www.bp2jksulsel.info/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://www.bp2jksul…
https://tuimeilibre.boost.propelbon.com/ts/i5544499/tsc?tst=%21%21TIME_…
https://artigianix.com/catalog/view/theme/_ajax_view-product_listing.ph…
https://www.dersdoktoru.com/ext_link?page=1&url=https://www.bp2jksulsel…
http://www.homes-on-line.com/cgi-bin/hol/show.cgi?url=https://www.bp2jk…
https://www.ballpark-sanjo.com/feed2js/feed2js.php?src=https://www.bp2j…
https://www.thesamba.com/vw/bin/banner_click.php?redirect=www.bp2jksuls…
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://w…
http://www.lumc-online.org/System/Login.asp?id=44561&Referer=https://ww…
http://maps.google.lv/url?q=https://indonesianartculture.org/
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://indonesianartculture.org/
https://mwebp12.plala.or.jp/p/do/redirect?url=https://indonesianartcult…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://indonesianartc…
https://login.case.edu/cas/login?service=https://indonesianartculture.o…
https://bibliopam.ec-lyon.fr/fork?https//indonesianartculture.org/
https://vakbarat.index.hu/x.php?id=inxtc&url=https://indonesianartcultu…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://in…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://indonesianartculture.org/
https://board-en.farmerama.com/proxy.php?link=https://indonesianartcult…
http://images.google.ki/url?q=https://indonesianartculture.org/
http://images.google.com.sl/url?q=https://indonesianartculture.org/
http://www.google.com.sl/url?q=https://indonesianartculture.org/
http://images.google.ne/url?q=https://indonesianartculture.org/
http://www.google.co.zm/url?q=https://indonesianartculture.org/
http://maps.google.com.ph/url?q=https://indonesianartculture.org/
http://www.google.com.ph/url?sa=t&url=https://indonesianartculture.org/
http://maps.google.lv/url?q=https://villakartikabatu.com/
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://villakartikabatu.com/
https://mwebp12.plala.or.jp/p/do/redirect?url=https://villakartikabatu…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://villakartikaba…
https://login.case.edu/cas/login?service=https://villakartikabatu.com/
https://bibliopam.ec-lyon.fr/fork?https//villakartikabatu.com/
https://vakbarat.index.hu/x.php?id=inxtc&url=https://villakartikabatu.c…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://vi…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://villakartikabatu.com/
https://board-en.farmerama.com/proxy.php?link=https://villakartikabatu…
http://images.google.ki/url?q=https://villakartikabatu.com/
http://images.google.com.sl/url?q=https://villakartikabatu.com/
http://www.google.com.sl/url?q=https://villakartikabatu.com/
http://images.google.ne/url?q=https://villakartikabatu.com/
http://www.google.co.zm/url?q=https://villakartikabatu.com/
http://maps.google.com.ph/url?q=https://villakartikabatu.com/
http://www.google.com.ph/url?sa=t&url=https://villakartikabatu.com/
http://maps.google.lv/url?q=https://www.diklatgeospasial.net
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://www.diklatgeospasial.net
https://mwebp12.plala.or.jp/p/do/redirect?url=https://www.diklatgeospas…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://www.diklatgeos…
https://login.case.edu/cas/login?service=https://www.diklatgeospasial.n…
https://bibliopam.ec-lyon.fr/fork?https//www.diklatgeospasial.net
https://vakbarat.index.hu/x.php?id=inxtc&url=https://www.diklatgeospasi…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://ww…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://www.diklatgeospasial.net
https://board-en.farmerama.com/proxy.php?link=https://www.diklatgeospas…
http://images.google.ki/url?q=https://www.diklatgeospasial.net
http://images.google.com.sl/url?q=https://www.diklatgeospasial.net
http://www.google.com.sl/url?q=https://www.diklatgeospasial.net
http://images.google.ne/url?q=https://www.diklatgeospasial.net
http://www.google.co.zm/url?q=https://www.diklatgeospasial.net
http://maps.google.com.ph/url?q=https://www.diklatgeospasial.net
http://www.google.com.ph/url?sa=t&url=https://www.diklatgeospasial.net
http://maps.google.lv/url?q=https://akuntoto4.com/
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://akuntoto4.com/
https://mwebp12.plala.or.jp/p/do/redirect?url=https://akuntoto4.com/
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://akuntoto4.com/
https://login.case.edu/cas/login?service=https://akuntoto4.com/
https://bibliopam.ec-lyon.fr/fork?https//akuntoto4.com/
https://vakbarat.index.hu/x.php?id=inxtc&url=https://akuntoto4.com/
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://ak…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://akuntoto4.com/
https://board-en.farmerama.com/proxy.php?link=https://akuntoto4.com/
http://images.google.ki/url?q=https://akuntoto4.com/
http://images.google.com.sl/url?q=https://akuntoto4.com/
http://www.google.com.sl/url?q=https://akuntoto4.com/
http://images.google.ne/url?q=https://akuntoto4.com/
http://www.google.co.zm/url?q=https://akuntoto4.com/
http://maps.google.com.ph/url?q=https://akuntoto4.com/
http://www.google.com.ph/url?sa=t&url=https://akuntoto4.com/
http://maps.google.lv/url?q=https://hipmikindolampung.com/
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://hipmikindolampung.com/
https://mwebp12.plala.or.jp/p/do/redirect?url=https://hipmikindolampung…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://hipmikindolamp…
https://login.case.edu/cas/login?service=https://hipmikindolampung.com/
https://bibliopam.ec-lyon.fr/fork?https//hipmikindolampung.com/
https://vakbarat.index.hu/x.php?id=inxtc&url=https://hipmikindolampung…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://hi…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://hipmikindolampung.com/
https://board-en.farmerama.com/proxy.php?link=https://hipmikindolampung…
http://images.google.ki/url?q=https://hipmikindolampung.com/
http://images.google.com.sl/url?q=https://hipmikindolampung.com/
http://www.google.com.sl/url?q=https://hipmikindolampung.com/
http://images.google.ne/url?q=https://hipmikindolampung.com/
http://www.google.co.zm/url?q=https://hipmikindolampung.com/
http://maps.google.com.ph/url?q=https://hipmikindolampung.com/
http://www.google.com.ph/url?sa=t&url=https://hipmikindolampung.com/
http://maps.google.lv/url?q=https://sittikhadijah-gorontalo.com/
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://sittikhadijah-gorontalo.com/
https://mwebp12.plala.or.jp/p/do/redirect?url=https://sittikhadijah-gor…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://sittikhadijah-…
https://login.case.edu/cas/login?service=https://sittikhadijah-gorontal…
https://bibliopam.ec-lyon.fr/fork?https//sittikhadijah-gorontalo.com/
https://vakbarat.index.hu/x.php?id=inxtc&url=https://sittikhadijah-goro…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://si…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://sittikhadijah-gorontalo.com/
https://board-en.farmerama.com/proxy.php?link=https://sittikhadijah-gor…
http://images.google.ki/url?q=https://sittikhadijah-gorontalo.com/
http://images.google.com.sl/url?q=https://sittikhadijah-gorontalo.com/
http://www.google.com.sl/url?q=https://sittikhadijah-gorontalo.com/
http://images.google.ne/url?q=https://sittikhadijah-gorontalo.com/
http://www.google.co.zm/url?q=https://sittikhadijah-gorontalo.com/
http://maps.google.com.ph/url?q=https://sittikhadijah-gorontalo.com/
http://www.google.com.ph/url?sa=t&url=https://sittikhadijah-gorontalo.c…
http://maps.google.lv/url?q=https://apnscorpio.com/
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://apnscorpio.com/
https://mwebp12.plala.or.jp/p/do/redirect?url=https://apnscorpio.com/
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://apnscorpio.com/
https://login.case.edu/cas/login?service=https://apnscorpio.com/
https://bibliopam.ec-lyon.fr/fork?https//apnscorpio.com/
https://vakbarat.index.hu/x.php?id=inxtc&url=https://apnscorpio.com/
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://ap…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://apnscorpio.com/
https://board-en.farmerama.com/proxy.php?link=https://apnscorpio.com/
http://images.google.ki/url?q=https://apnscorpio.com/
http://images.google.com.sl/url?q=https://apnscorpio.com/
http://www.google.com.sl/url?q=https://apnscorpio.com/
http://images.google.ne/url?q=https://apnscorpio.com/
http://www.google.co.zm/url?q=https://apnscorpio.com/
http://maps.google.com.ph/url?q=https://apnscorpio.com/
http://www.google.com.ph/url?sa=t&url=https://apnscorpio.com/
http://maps.google.lv/url?q=https://amavi808.com/
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://amavi808.com/
https://mwebp12.plala.or.jp/p/do/redirect?url=https://amavi808.com/
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://amavi808.com/
https://login.case.edu/cas/login?service=https://amavi808.com/
https://bibliopam.ec-lyon.fr/fork?https//amavi808.com/
https://vakbarat.index.hu/x.php?id=inxtc&url=https://amavi808.com/
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://am…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://amavi808.com/
https://board-en.farmerama.com/proxy.php?link=https://amavi808.com/
http://images.google.ki/url?q=https://amavi808.com/
http://images.google.com.sl/url?q=https://amavi808.com/
http://www.google.com.sl/url?q=https://amavi808.com/
http://images.google.ne/url?q=https://amavi808.com/
http://www.google.co.zm/url?q=https://amavi808.com/
http://maps.google.com.ph/url?q=https://amavi808.com/
http://www.google.com.ph/url?sa=t&url=https://amavi808.com/
http://maps.google.lv/url?q=https://pelayanandukcapil.online/
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://pelayanandukcapil.online/
https://mwebp12.plala.or.jp/p/do/redirect?url=https://pelayanandukcapil…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://pelayanandukca…
https://login.case.edu/cas/login?service=https://pelayanandukcapil.onli…
https://bibliopam.ec-lyon.fr/fork?https//pelayanandukcapil.online/
https://vakbarat.index.hu/x.php?id=inxtc&url=https://pelayanandukcapil…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://pe…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://pelayanandukcapil.online/
https://board-en.farmerama.com/proxy.php?link=https://pelayanandukcapil…
http://images.google.ki/url?q=https://pelayanandukcapil.online/
http://images.google.com.sl/url?q=https://pelayanandukcapil.online/
http://www.google.com.sl/url?q=https://pelayanandukcapil.online/
http://images.google.ne/url?q=https://pelayanandukcapil.online/
http://www.google.co.zm/url?q=https://pelayanandukcapil.online/
http://maps.google.com.ph/url?q=https://pelayanandukcapil.online/
http://www.google.com.ph/url?sa=t&url=https://pelayanandukcapil.online/
http://maps.google.lv/url?q=https://www.no-refresh.com/
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://www.no-refresh.com/
https://mwebp12.plala.or.jp/p/do/redirect?url=https://www.no-refresh.co…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://www.no-refresh…
https://login.case.edu/cas/login?service=https://www.no-refresh.com/
https://bibliopam.ec-lyon.fr/fork?https//www.no-refresh.com/
https://vakbarat.index.hu/x.php?id=inxtc&url=https://www.no-refresh.com/
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://ww…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://www.no-refresh.com/
https://board-en.farmerama.com/proxy.php?link=https://www.no-refresh.co…
http://images.google.ki/url?q=https://www.no-refresh.com/
http://images.google.com.sl/url?q=https://www.no-refresh.com/
http://www.google.com.sl/url?q=https://www.no-refresh.com/
http://images.google.ne/url?q=https://www.no-refresh.com/
http://www.google.co.zm/url?q=https://www.no-refresh.com/
http://maps.google.com.ph/url?q=https://www.no-refresh.com/
http://www.google.com.ph/url?sa=t&url=https://www.no-refresh.com/
http://maps.google.lv/url?q=https://sesetoto02.com/
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://sesetoto02.com/
https://mwebp12.plala.or.jp/p/do/redirect?url=https://sesetoto02.com/
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://sesetoto02.com/
https://login.case.edu/cas/login?service=https://sesetoto02.com/
https://bibliopam.ec-lyon.fr/fork?https//sesetoto02.com/
https://vakbarat.index.hu/x.php?id=inxtc&url=https://sesetoto02.com/
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://se…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://sesetoto02.com/
https://board-en.farmerama.com/proxy.php?link=https://sesetoto02.com/
http://images.google.ki/url?q=https://sesetoto02.com/
http://images.google.com.sl/url?q=https://sesetoto02.com/
http://www.google.com.sl/url?q=https://sesetoto02.com/
http://images.google.ne/url?q=https://sesetoto02.com/
http://www.google.co.zm/url?q=https://sesetoto02.com/
http://maps.google.com.ph/url?q=https://sesetoto02.com/
http://www.google.com.ph/url?sa=t&url=https://sesetoto02.com/
http://maps.google.lv/url?q=https://kcfoodguys.com/
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://kcfoodguys.com/
https://mwebp12.plala.or.jp/p/do/redirect?url=https://kcfoodguys.com/
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://kcfoodguys.com/
https://login.case.edu/cas/login?service=https://kcfoodguys.com/
https://bibliopam.ec-lyon.fr/fork?https//kcfoodguys.com/
https://vakbarat.index.hu/x.php?id=inxtc&url=https://kcfoodguys.com/
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://kc…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://kcfoodguys.com/
https://board-en.farmerama.com/proxy.php?link=https://kcfoodguys.com/
http://images.google.ki/url?q=https://kcfoodguys.com/
http://images.google.com.sl/url?q=https://kcfoodguys.com/
http://www.google.com.sl/url?q=https://kcfoodguys.com/
http://images.google.ne/url?q=https://kcfoodguys.com/
http://www.google.co.zm/url?q=https://kcfoodguys.com/
http://maps.google.com.ph/url?q=https://kcfoodguys.com/
http://www.google.com.ph/url?sa=t&url=https://kcfoodguys.com/
http://maps.google.lv/url?q=https://linnieeatsallthefood.com/
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://linnieeatsallthefood.com/
https://mwebp12.plala.or.jp/p/do/redirect?url=https://linnieeatsallthef…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://linnieeatsallt…
https://login.case.edu/cas/login?service=https://linnieeatsallthefood.c…
https://bibliopam.ec-lyon.fr/fork?https//linnieeatsallthefood.com/
https://vakbarat.index.hu/x.php?id=inxtc&url=https://linnieeatsallthefo…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://li…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://linnieeatsallthefood.com/
https://board-en.farmerama.com/proxy.php?link=https://linnieeatsallthef…
http://images.google.ki/url?q=https://linnieeatsallthefood.com/
http://images.google.com.sl/url?q=https://linnieeatsallthefood.com/
http://www.google.com.sl/url?q=https://linnieeatsallthefood.com/
http://images.google.ne/url?q=https://linnieeatsallthefood.com/
http://www.google.co.zm/url?q=https://linnieeatsallthefood.com/
http://maps.google.com.ph/url?q=https://linnieeatsallthefood.com/
http://www.google.com.ph/url?sa=t&url=https://linnieeatsallthefood.com/
http://maps.google.lv/url?q=https://sontogel001.com/
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://sontogel001.com/
https://mwebp12.plala.or.jp/p/do/redirect?url=https://sontogel001.com/
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://sontogel001.co…
https://login.case.edu/cas/login?service=https://sontogel001.com/
https://bibliopam.ec-lyon.fr/fork?https//sontogel001.com/
https://vakbarat.index.hu/x.php?id=inxtc&url=https://sontogel001.com/
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://so…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://sontogel001.com/
https://board-en.farmerama.com/proxy.php?link=https://sontogel001.com/
http://images.google.ki/url?q=https://sontogel001.com/
http://images.google.com.sl/url?q=https://sontogel001.com/
http://www.google.com.sl/url?q=https://sontogel001.com/
http://images.google.ne/url?q=https://sontogel001.com/
http://www.google.co.zm/url?q=https://sontogel001.com/
http://maps.google.com.ph/url?q=https://sontogel001.com/
http://www.google.com.ph/url?sa=t&url=https://sontogel001.com/
http://maps.google.lv/url?q=https://lemkari-jabar.com/
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://lemkari-jabar.com/
https://mwebp12.plala.or.jp/p/do/redirect?url=https://lemkari-jabar.com/
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://lemkari-jabar…
https://login.case.edu/cas/login?service=https://lemkari-jabar.com/
https://bibliopam.ec-lyon.fr/fork?https//lemkari-jabar.com/
https://vakbarat.index.hu/x.php?id=inxtc&url=https://lemkari-jabar.com/
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://le…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://lemkari-jabar.com/
https://board-en.farmerama.com/proxy.php?link=https://lemkari-jabar.com/
http://images.google.ki/url?q=https://lemkari-jabar.com/
http://images.google.com.sl/url?q=https://lemkari-jabar.com/
http://www.google.com.sl/url?q=https://lemkari-jabar.com/
http://images.google.ne/url?q=https://lemkari-jabar.com/
http://www.google.co.zm/url?q=https://lemkari-jabar.com/
http://maps.google.com.ph/url?q=https://lemkari-jabar.com/
http://www.google.com.ph/url?sa=t&url=https://lemkari-jabar.com/
http://maps.google.lv/url?q=https://desapakak.com/
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://desapakak.com/
https://mwebp12.plala.or.jp/p/do/redirect?url=https://desapakak.com/
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://desapakak.com/
https://login.case.edu/cas/login?service=https://desapakak.com/
https://bibliopam.ec-lyon.fr/fork?https//desapakak.com/
https://vakbarat.index.hu/x.php?id=inxtc&url=https://desapakak.com/
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://de…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://desapakak.com/
https://board-en.farmerama.com/proxy.php?link=https://desapakak.com/
http://images.google.ki/url?q=https://desapakak.com/
http://images.google.com.sl/url?q=https://desapakak.com/
http://www.google.com.sl/url?q=https://desapakak.com/
http://images.google.ne/url?q=https://desapakak.com/
http://www.google.co.zm/url?q=https://desapakak.com/
http://maps.google.com.ph/url?q=https://desapakak.com/
http://www.google.com.ph/url?sa=t&url=https://desapakak.com/
http://maps.google.lv/url?q=https://ltdtoto001.com/
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://ltdtoto001.com/
https://mwebp12.plala.or.jp/p/do/redirect?url=https://ltdtoto001.com/
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://ltdtoto001.com/
https://login.case.edu/cas/login?service=https://ltdtoto001.com/
https://bibliopam.ec-lyon.fr/fork?https//ltdtoto001.com/
https://vakbarat.index.hu/x.php?id=inxtc&url=https://ltdtoto001.com/
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://lt…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://ltdtoto001.com/
https://board-en.farmerama.com/proxy.php?link=https://ltdtoto001.com/
http://images.google.ki/url?q=https://ltdtoto001.com/
http://images.google.com.sl/url?q=https://ltdtoto001.com/
http://www.google.com.sl/url?q=https://ltdtoto001.com/
http://images.google.ne/url?q=https://ltdtoto001.com/
http://www.google.co.zm/url?q=https://ltdtoto001.com/
http://maps.google.com.ph/url?q=https://ltdtoto001.com/
http://www.google.com.ph/url?sa=t&url=https://ltdtoto001.com/
http://maps.google.lv/url?q=https://smkn1tjb.online/
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://smkn1tjb.online/
https://mwebp12.plala.or.jp/p/do/redirect?url=https://smkn1tjb.online/
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://smkn1tjb.onlin…
https://login.case.edu/cas/login?service=https://smkn1tjb.online/
https://bibliopam.ec-lyon.fr/fork?https//smkn1tjb.online/
https://vakbarat.index.hu/x.php?id=inxtc&url=https://smkn1tjb.online/
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://sm…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://smkn1tjb.online/
https://board-en.farmerama.com/proxy.php?link=https://smkn1tjb.online/
http://images.google.ki/url?q=https://smkn1tjb.online/
http://images.google.com.sl/url?q=https://smkn1tjb.online/
http://www.google.com.sl/url?q=https://smkn1tjb.online/
http://images.google.ne/url?q=https://smkn1tjb.online/
http://www.google.co.zm/url?q=https://smkn1tjb.online/
http://maps.google.com.ph/url?q=https://smkn1tjb.online/
http://www.google.com.ph/url?sa=t&url=https://smkn1tjb.online/
http://maps.google.lv/url?q=https://www.MimutuArgoSari.com/
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://www.MimutuArgoSari.com/
https://mwebp12.plala.or.jp/p/do/redirect?url=https://www.MimutuArgoSar…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://www.MimutuArgo…
https://login.case.edu/cas/login?service=https://www.MimutuArgoSari.com/
https://bibliopam.ec-lyon.fr/fork?https//www.MimutuArgoSari.com/
https://vakbarat.index.hu/x.php?id=inxtc&url=https://www.MimutuArgoSari…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://ww…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://www.MimutuArgoSari.com/
https://board-en.farmerama.com/proxy.php?link=https://www.MimutuArgoSar…
http://images.google.ki/url?q=https://www.MimutuArgoSari.com/
http://images.google.com.sl/url?q=https://www.MimutuArgoSari.com/
http://www.google.com.sl/url?q=https://www.MimutuArgoSari.com/
http://images.google.ne/url?q=https://www.MimutuArgoSari.com/
http://www.google.co.zm/url?q=https://www.MimutuArgoSari.com/
http://maps.google.com.ph/url?q=https://www.MimutuArgoSari.com/
http://www.google.com.ph/url?sa=t&url=https://www.MimutuArgoSari.com/
http://maps.google.lv/url?q=https://www.sptonline.id/
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://sptonline.id/
https://mwebp12.plala.or.jp/p/do/redirect?url=https://www.sptonline.id/
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://www.sptonline…
https://login.case.edu/cas/login?service=https://www.sptonline.id/
https://bibliopam.ec-lyon.fr/fork?https//www.sptonline.id/
https://vakbarat.index.hu/x.php?id=inxtc&url=https://www.sptonline.id/
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://ww…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://www.sptonline.id/
https://board-en.farmerama.com/proxy.php?link=https://www.sptonline.id/
http://images.google.ki/url?q=https://www.sptonline.id/
http://images.google.com.sl/url?q=https://www.sptonline.id/
http://www.google.com.sl/url?q=https://www.sptonline.id/
http://images.google.ne/url?q=https://www.sptonline.id/
http://www.google.co.zm/url?q=https://www.sptonline.id/
http://maps.google.com.ph/url?q=https://www.sptonline.id/
http://www.google.com.ph/url?sa=t&url=https://www.sptonline.id/
http://maps.google.lv/url?q=https://destinasiwisatakotabaru.com/
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://destinasiwisatakotabaru.com/
https://mwebp12.plala.or.jp/p/do/redirect?url=https://destinasiwisatako…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://destinasiwisat…
https://login.case.edu/cas/login?service=https://destinasiwisatakotabar…
https://bibliopam.ec-lyon.fr/fork?https//destinasiwisatakotabaru.com/
https://vakbarat.index.hu/x.php?id=inxtc&url=https://destinasiwisatakot…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://de…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://destinasiwisatakotabaru.com/
https://board-en.farmerama.com/proxy.php?link=https://destinasiwisatako…
http://images.google.ki/url?q=https://destinasiwisatakotabaru.com/
http://images.google.com.sl/url?q=https://destinasiwisatakotabaru.com/
http://www.google.com.sl/url?q=https://destinasiwisatakotabaru.com/
http://images.google.ne/url?q=https://destinasiwisatakotabaru.com/
http://www.google.co.zm/url?q=https://destinasiwisatakotabaru.com/
http://maps.google.com.ph/url?q=https://destinasiwisatakotabaru.com/
http://www.google.com.ph/url?sa=t&url=https://destinasiwisatakotabaru.c…
http://maps.google.lv/url?q=https://sipaonline.id/
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://sipaonline.id/
https://mwebp12.plala.or.jp/p/do/redirect?url=https://sipaonline.id/
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://sipaonline.id/
https://login.case.edu/cas/login?service=https://sipaonline.id/
https://bibliopam.ec-lyon.fr/fork?https//sipaonline.id/
https://vakbarat.index.hu/x.php?id=inxtc&url=https://sipaonline.id/
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://si…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://sipaonline.id/
https://board-en.farmerama.com/proxy.php?link=https://sipaonline.id/
http://images.google.ki/url?q=https://sipaonline.id/
http://images.google.com.sl/url?q=https://sipaonline.id/
http://www.google.com.sl/url?q=https://sipaonline.id/
http://images.google.ne/url?q=https://sipaonline.id/
http://www.google.co.zm/url?q=https://sipaonline.id/
http://maps.google.com.ph/url?q=https://sipaonline.id/
http://www.google.com.ph/url?sa=t&url=https://sipaonline.id/
http://maps.google.lv/url?q=https://dinkes.id/
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://dinkes.id/
https://mwebp12.plala.or.jp/p/do/redirect?url=https://dinkes.id/
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://dinkes.id/
https://login.case.edu/cas/login?service=https://dinkes.id/
https://bibliopam.ec-lyon.fr/fork?https//dinkes.id/
https://vakbarat.index.hu/x.php?id=inxtc&url=https://dinkes.id/
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://di…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://dinkes.id/
https://board-en.farmerama.com/proxy.php?link=https://dinkes.id/
http://images.google.ki/url?q=https://dinkes.id/
http://images.google.com.sl/url?q=https://dinkes.id/
http://www.google.com.sl/url?q=https://dinkes.id/
http://images.google.ne/url?q=https://dinkes.id/
http://www.google.co.zm/url?q=https://dinkes.id/
http://maps.google.com.ph/url?q=https://dinkes.id/
http://www.google.com.ph/url?sa=t&url=https://dinkes.id/
http://maps.google.lv/url?q=https://simpuldayajabar.id/
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://simpuldayajabar.id/
https://mwebp12.plala.or.jp/p/do/redirect?url=https://simpuldayajabar.i…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://simpuldayajaba…
https://login.case.edu/cas/login?service=https://simpuldayajabar.id/
https://bibliopam.ec-lyon.fr/fork?https//simpuldayajabar.id/
https://vakbarat.index.hu/x.php?id=inxtc&url=https://simpuldayajabar.id/
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://si…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://simpuldayajabar.id/
https://board-en.farmerama.com/proxy.php?link=https://simpuldayajabar.i…
http://images.google.ki/url?q=https://simpuldayajabar.id/
http://images.google.com.sl/url?q=https://simpuldayajabar.id/
http://www.google.com.sl/url?q=https://simpuldayajabar.id/
http://images.google.ne/url?q=https://simpuldayajabar.id/
http://www.google.co.zm/url?q=https://simpuldayajabar.id/
http://maps.google.com.ph/url?q=https://simpuldayajabar.id/
http://www.google.com.ph/url?sa=t&url=https://simpuldayajabar.id/
http://maps.google.lv/url?q=https://www.gedungratu.id/
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://www.gedungratu.id/
https://mwebp12.plala.or.jp/p/do/redirect?url=https://www.gedungratu.id/
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://www.gedungratu…
https://login.case.edu/cas/login?service=https://www.gedungratu.id/
https://bibliopam.ec-lyon.fr/fork?https//www.gedungratu.id/
https://vakbarat.index.hu/x.php?id=inxtc&url=https://www.gedungratu.id/
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://ww…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://www.gedungratu.id/
https://board-en.farmerama.com/proxy.php?link=https://www.gedungratu.id/
http://images.google.ki/url?q=https://www.gedungratu.id/
http://images.google.com.sl/url?q=https://www.gedungratu.id/
http://www.google.com.sl/url?q=https://www.gedungratu.id/
http://images.google.ne/url?q=https://www.gedungratu.id/
http://www.google.co.zm/url?q=https://www.gedungratu.id/
http://maps.google.com.ph/url?q=https://www.gedungratu.id/
http://www.google.com.ph/url?sa=t&url=https://www.gedungratu.id/
http://maps.google.lv/url?q=https://feb-unja.id/
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://feb-unja.id/
https://mwebp12.plala.or.jp/p/do/redirect?url=https://feb-unja.id/
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://feb-unja.id/
https://login.case.edu/cas/login?service=https://feb-unja.id/
https://bibliopam.ec-lyon.fr/fork?https//feb-unja.id/
https://vakbarat.index.hu/x.php?id=inxtc&url=https://feb-unja.id/
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://fe…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://feb-unja.id/
https://board-en.farmerama.com/proxy.php?link=https://feb-unja.id/
http://images.google.ki/url?q=https://feb-unja.id/
http://images.google.com.sl/url?q=https://feb-unja.id/
http://www.google.com.sl/url?q=https://feb-unja.id/
http://images.google.ne/url?q=https://feb-unja.id/
http://www.google.co.zm/url?q=https://feb-unja.id/
http://maps.google.com.ph/url?q=https://feb-unja.id/
http://www.google.com.ph/url?sa=t&url=https://feb-unja.id/
http://maps.google.lv/url?q=https://puskesmasciklam.id/
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://puskesmasciklam.id/
https://mwebp12.plala.or.jp/p/do/redirect?url=https://puskesmasciklam.i…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://puskesmascikla…
https://login.case.edu/cas/login?service=https://puskesmasciklam.id/
https://bibliopam.ec-lyon.fr/fork?https//puskesmasciklam.id/
https://vakbarat.index.hu/x.php?id=inxtc&url=https://puskesmasciklam.id/
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://pu…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://puskesmasciklam.id/
https://board-en.farmerama.com/proxy.php?link=https://puskesmasciklam.i…
http://images.google.ki/url?q=https://puskesmasciklam.id/
http://images.google.com.sl/url?q=https://puskesmasciklam.id/
http://www.google.com.sl/url?q=https://puskesmasciklam.id/
http://images.google.ne/url?q=https://puskesmasciklam.id/
http://www.google.co.zm/url?q=https://puskesmasciklam.id/
http://maps.google.com.ph/url?q=https://puskesmasciklam.id/
http://www.google.com.ph/url?sa=t&url=https://puskesmasciklam.id/
http://maps.google.lv/url?q=https://ukmdigital.id/
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://ukmdigital.id/
https://mwebp12.plala.or.jp/p/do/redirect?url=https://ukmdigital.id/
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://ukmdigital.id/
https://login.case.edu/cas/login?service=https://ukmdigital.id/
https://bibliopam.ec-lyon.fr/fork?https//ukmdigital.id/
https://vakbarat.index.hu/x.php?id=inxtc&url=https://ukmdigital.id/
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://uk…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://ukmdigital.id/
https://board-en.farmerama.com/proxy.php?link=https://ukmdigital.id/
http://images.google.ki/url?q=https://ukmdigital.id/
http://images.google.com.sl/url?q=https://ukmdigital.id/
http://www.google.com.sl/url?q=https://ukmdigital.id/
http://images.google.ne/url?q=https://ukmdigital.id/
http://www.google.co.zm/url?q=https://ukmdigital.id/
http://maps.google.com.ph/url?q=https://ukmdigital.id/
http://www.google.com.ph/url?sa=t&url=https://ukmdigital.id/
http://maps.google.lv/url?q=https://clicktangsel.id/
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://clicktangsel.id/
https://mwebp12.plala.or.jp/p/do/redirect?url=https://clicktangsel.id/
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://clicktangsel.i…
https://login.case.edu/cas/login?service=https://clicktangsel.id/
https://bibliopam.ec-lyon.fr/fork?https//clicktangsel.id/
https://vakbarat.index.hu/x.php?id=inxtc&url=https://clicktangsel.id/
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://cl…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://clicktangsel.id/
https://board-en.farmerama.com/proxy.php?link=https://clicktangsel.id/
http://images.google.ki/url?q=https://clicktangsel.id/
http://images.google.com.sl/url?q=https://clicktangsel.id/
http://www.google.com.sl/url?q=https://clicktangsel.id/
http://images.google.ne/url?q=https://clicktangsel.id/
http://www.google.co.zm/url?q=https://clicktangsel.id/
http://maps.google.com.ph/url?q=https://clicktangsel.id/
http://www.google.com.ph/url?sa=t&url=https://clicktangsel.id/
http://maps.google.lv/url?q=https://amoeba.id/
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://amoeba.id/
https://mwebp12.plala.or.jp/p/do/redirect?url=https://amoeba.id/
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://amoeba.id/
https://login.case.edu/cas/login?service=https://amoeba.id/
https://bibliopam.ec-lyon.fr/fork?https//amoeba.id/
https://vakbarat.index.hu/x.php?id=inxtc&url=https://amoeba.id/
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://am…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://amoeba.id/
https://board-en.farmerama.com/proxy.php?link=https://amoeba.id/
http://images.google.ki/url?q=https://amoeba.id/
http://images.google.com.sl/url?q=https://amoeba.id/
http://www.google.com.sl/url?q=https://amoeba.id/
http://images.google.ne/url?q=https://amoeba.id/
http://www.google.co.zm/url?q=https://amoeba.id/
http://maps.google.com.ph/url?q=https://amoeba.id/
http://www.google.com.ph/url?sa=t&url=https://amoeba.id/
http://maps.google.lv/url?q=https://www.bacala.id/
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://www.bacala.id/
https://mwebp12.plala.or.jp/p/do/redirect?url=https://www.bacala.id/
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://www.bacala.id/
https://login.case.edu/cas/login?service=https://www.bacala.id/
https://bibliopam.ec-lyon.fr/fork?https//www.bacala.id/
https://vakbarat.index.hu/x.php?id=inxtc&url=https://www.bacala.id/
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://ww…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://www.bacala.id/
https://board-en.farmerama.com/proxy.php?link=https://www.bacala.id/
http://images.google.ki/url?q=https://www.bacala.id/
http://images.google.com.sl/url?q=https://www.bacala.id/
http://www.google.com.sl/url?q=https://www.bacala.id/
http://images.google.ne/url?q=https://www.bacala.id/
http://www.google.co.zm/url?q=https://www.bacala.id/
http://maps.google.com.ph/url?q=https://www.bacala.id/
http://www.google.com.ph/url?sa=t&url=https://www.bacala.id/
http://maps.google.lv/url?q=https://desatimbanglawan.id/
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://desatimbanglawan.id/
https://mwebp12.plala.or.jp/p/do/redirect?url=https://desatimbanglawan…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://desatimbanglaw…
https://login.case.edu/cas/login?service=https://desatimbanglawan.id/
https://bibliopam.ec-lyon.fr/fork?https//desatimbanglawan.id/
https://vakbarat.index.hu/x.php?id=inxtc&url=https://desatimbanglawan.i…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://de…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://desatimbanglawan.id/
https://board-en.farmerama.com/proxy.php?link=https://desatimbanglawan…
http://images.google.ki/url?q=https://desatimbanglawan.id/
http://images.google.com.sl/url?q=https://desatimbanglawan.id/
http://www.google.com.sl/url?q=https://desatimbanglawan.id/
http://images.google.ne/url?q=https://desatimbanglawan.id/
http://www.google.co.zm/url?q=https://desatimbanglawan.id/
http://maps.google.com.ph/url?q=https://desatimbanglawan.id/
http://www.google.com.ph/url?sa=t&url=https://desatimbanglawan.id/
http://maps.google.lv/url?q=https://kabarkawunganten.id/
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://kabarkawunganten.id/
https://mwebp12.plala.or.jp/p/do/redirect?url=https://kabarkawunganten…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://kabarkawungant…
https://login.case.edu/cas/login?service=https://kabarkawunganten.id/
https://bibliopam.ec-lyon.fr/fork?https//kabarkawunganten.id/
https://vakbarat.index.hu/x.php?id=inxtc&url=https://kabarkawunganten.i…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://ka…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://kabarkawunganten.id/
https://board-en.farmerama.com/proxy.php?link=https://kabarkawunganten…
http://images.google.ki/url?q=https://kabarkawunganten.id/
http://images.google.com.sl/url?q=https://kabarkawunganten.id/
http://www.google.com.sl/url?q=https://kabarkawunganten.id/
http://images.google.ne/url?q=https://kabarkawunganten.id/
http://www.google.co.zm/url?q=https://kabarkawunganten.id/
http://maps.google.com.ph/url?q=https://kabarkawunganten.id/
http://www.google.com.ph/url?sa=t&url=https://kabarkawunganten.id/
http://maps.google.lv/url?q=https://daksanaya.id/
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://daksanaya.id/
https://mwebp12.plala.or.jp/p/do/redirect?url=https://daksanaya.id/
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://daksanaya.id/
https://login.case.edu/cas/login?service=https://daksanaya.id/
https://bibliopam.ec-lyon.fr/fork?https//daksanaya.id/
https://vakbarat.index.hu/x.php?id=inxtc&url=https://daksanaya.id/
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://da…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://daksanaya.id/
https://board-en.farmerama.com/proxy.php?link=https://daksanaya.id/
http://images.google.ki/url?q=https://daksanaya.id/
http://images.google.com.sl/url?q=https://daksanaya.id/
http://www.google.com.sl/url?q=https://daksanaya.id/
http://images.google.ne/url?q=https://daksanaya.id/
http://www.google.co.zm/url?q=https://daksanaya.id/
http://maps.google.com.ph/url?q=https://daksanaya.id/
http://www.google.com.ph/url?sa=t&url=https://daksanaya.id/
http://maps.google.lv/url?q=https://bogorejoblorakab.id/
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://bogorejoblorakab.id/
https://mwebp12.plala.or.jp/p/do/redirect?url=https://bogorejoblorakab…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://bogorejoblorak…
https://login.case.edu/cas/login?service=https://bogorejoblorakab.id/
https://bibliopam.ec-lyon.fr/fork?https//bogorejoblorakab.id/
https://vakbarat.index.hu/x.php?id=inxtc&url=https://bogorejoblorakab.i…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://bo…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://bogorejoblorakab.id/
https://board-en.farmerama.com/proxy.php?link=https://bogorejoblorakab…
http://images.google.ki/url?q=https://bogorejoblorakab.id/
http://images.google.com.sl/url?q=https://bogorejoblorakab.id/
http://www.google.com.sl/url?q=https://bogorejoblorakab.id/
http://images.google.ne/url?q=https://bogorejoblorakab.id/
http://www.google.co.zm/url?q=https://bogorejoblorakab.id/
http://maps.google.com.ph/url?q=https://bogorejoblorakab.id/
http://www.google.com.ph/url?sa=t&url=https://bogorejoblorakab.id/
http://maps.google.lv/url?q=https://www.arusbaru.id/
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://www.arusbaru.id/
https://mwebp12.plala.or.jp/p/do/redirect?url=https://www.arusbaru.id/
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://www.arusbaru.i…
https://login.case.edu/cas/login?service=https://www.arusbaru.id/
https://bibliopam.ec-lyon.fr/fork?https//www.arusbaru.id/
https://vakbarat.index.hu/x.php?id=inxtc&url=https://www.arusbaru.id/
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://ww…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://www.arusbaru.id/
https://board-en.farmerama.com/proxy.php?link=https://www.arusbaru.id/
http://images.google.ki/url?q=https://www.arusbaru.id/
http://images.google.com.sl/url?q=https://www.arusbaru.id/
http://www.google.com.sl/url?q=https://www.arusbaru.id/
http://images.google.ne/url?q=https://www.arusbaru.id/
http://www.google.co.zm/url?q=https://www.arusbaru.id/
http://maps.google.com.ph/url?q=https://www.arusbaru.id/
http://www.google.com.ph/url?sa=t&url=https://www.arusbaru.id/
http://maps.google.lv/url?q=https://bckupangsiadik.com/
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://bckupangsiadik.com/
https://mwebp12.plala.or.jp/p/do/redirect?url=https://bckupangsiadik.co…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://bckupangsiadik…
https://login.case.edu/cas/login?service=https://bckupangsiadik.com/
https://bibliopam.ec-lyon.fr/fork?https//bckupangsiadik.com/
https://vakbarat.index.hu/x.php?id=inxtc&url=https://bckupangsiadik.com/
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://bc…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://bckupangsiadik.com/
https://board-en.farmerama.com/proxy.php?link=https://bckupangsiadik.co…
http://images.google.ki/url?q=https://bckupangsiadik.com/
http://images.google.com.sl/url?q=https://bckupangsiadik.com/
http://www.google.com.sl/url?q=https://bckupangsiadik.com/
http://images.google.ne/url?q=https://bckupangsiadik.com/
http://www.google.co.zm/url?q=https://bckupangsiadik.com/
http://maps.google.com.ph/url?q=https://bckupangsiadik.com/
http://www.google.com.ph/url?sa=t&url=https://bckupangsiadik.com/
http://maps.google.lv/url?q=https://desakawangkoanbaru.com/
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://desakawangkoanbaru.com/
https://mwebp12.plala.or.jp/p/do/redirect?url=https://desakawangkoanbar…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://desakawangkoan…
https://login.case.edu/cas/login?service=https://desakawangkoanbaru.com/
https://bibliopam.ec-lyon.fr/fork?https//desakawangkoanbaru.com/
https://vakbarat.index.hu/x.php?id=inxtc&url=https://desakawangkoanbaru…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://de…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://desakawangkoanbaru.com/
https://board-en.farmerama.com/proxy.php?link=https://desakawangkoanbar…
http://images.google.ki/url?q=https://desakawangkoanbaru.com/
http://images.google.com.sl/url?q=https://desakawangkoanbaru.com/
http://www.google.com.sl/url?q=https://desakawangkoanbaru.com/
http://images.google.ne/url?q=https://desakawangkoanbaru.com/
http://www.google.co.zm/url?q=https://desakawangkoanbaru.com/
http://maps.google.com.ph/url?q=https://desakawangkoanbaru.com/
http://www.google.com.ph/url?sa=t&url=https://desakawangkoanbaru.com/
http://maps.google.lv/url?q=https://kampungwisatasukamakmur.com/
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://kampungwisatasukamakmur.com/
https://mwebp12.plala.or.jp/p/do/redirect?url=https://kampungwisatasuka…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://kampungwisatas…
https://login.case.edu/cas/login?service=https://kampungwisatasukamakmu…
https://bibliopam.ec-lyon.fr/fork?https//kampungwisatasukamakmur.com/
https://vakbarat.index.hu/x.php?id=inxtc&url=https://kampungwisatasukam…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://ka…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://kampungwisatasukamakmur.com/
https://board-en.farmerama.com/proxy.php?link=https://kampungwisatasuka…
http://images.google.ki/url?q=https://kampungwisatasukamakmur.com/
http://images.google.com.sl/url?q=https://kampungwisatasukamakmur.com/
http://www.google.com.sl/url?q=https://kampungwisatasukamakmur.com/
http://images.google.ne/url?q=https://kampungwisatasukamakmur.com/
http://www.google.co.zm/url?q=https://kampungwisatasukamakmur.com/
http://maps.google.com.ph/url?q=https://kampungwisatasukamakmur.com/
http://www.google.com.ph/url?sa=t&url=https://kampungwisatasukamakmur.c…
http://maps.google.lv/url?q=https://www.bp2jksulsel.info/
http://adapi.now.com/ad/api/act.ashx?a=2&sc=3490&s=30000219&l=1&t=0&c=0…
https://bt.do4a.me/proxy.php?link=https://www.bp2jksulsel.info/
https://mwebp12.plala.or.jp/p/do/redirect?url=https://www.bp2jksulsel.i…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
http://esso.zjzwfw.gov.cn/opensso/UI/Logout?goto=https://www.bp2jksulse…
https://login.case.edu/cas/login?service=https://www.bp2jksulsel.info/
https://bibliopam.ec-lyon.fr/fork?https//www.bp2jksulsel.info/
https://vakbarat.index.hu/x.php?id=inxtc&url=https://www.bp2jksulsel.in…
http://cc.naver.com/cc?a=pst.link&r=&i=&m=1&nsc=mblog.post&u=https://ww…
http://dolphin.deliver.ifeng.com/c?z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1…
http://www.google.lv/url?q=https://www.bp2jksulsel.info/
https://board-en.farmerama.com/proxy.php?link=https://www.bp2jksulsel.i…
http://images.google.ki/url?q=https://www.bp2jksulsel.info/
http://images.google.com.sl/url?q=https://www.bp2jksulsel.info/
http://www.google.com.sl/url?q=https://www.bp2jksulsel.info/
http://images.google.ne/url?q=https://www.bp2jksulsel.info/
http://www.google.co.zm/url?q=https://www.bp2jksulsel.info/
http://maps.google.com.ph/url?q=https://www.bp2jksulsel.info/
http://www.google.com.ph/url?sa=t&url=https://www.bp2jksulsel.info/
http://www.cwa4100.org/uebimiau/redir.php?https://indonesianartculture…
http://zolts.ru/bitrix/rk.php?goto=https://indonesianartculture.org/
http://bsumzug.de/url?q=https://indonesianartculture.org/
http://123.ouryao.com/p_inc/turnto.asp?u=https://indonesianartculture.o…
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://i…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=indonesianartcultur…
http://akid.s17.xrea.com/p2ime.php?url=https://indonesianartculture.org/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://indonesianartculture…
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://indonesi…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=indonesi…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://villakartikabatu.com/
http://zolts.ru/bitrix/rk.php?goto=https://villakartikabatu.com/
http://bsumzug.de/url?q=https://villakartikabatu.com/
http://123.ouryao.com/p_inc/turnto.asp?u=https://villakartikabatu.com/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://v…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=villakartikabatu.co…
http://akid.s17.xrea.com/p2ime.php?url=https://villakartikabatu.com/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://villakartikabatu.com/
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://villakar…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=villakar…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://www.diklatgeospasial…
http://zolts.ru/bitrix/rk.php?goto=https://www.diklatgeospasial.net
http://bsumzug.de/url?q=https://www.diklatgeospasial.net
http://123.ouryao.com/p_inc/turnto.asp?u=https://www.diklatgeospasial.n…
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://w…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=www.diklatgeospasia…
http://akid.s17.xrea.com/p2ime.php?url=https://www.diklatgeospasial.net
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://www.diklatgeospasial…
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://www.dikl…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=www.dikl…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://akuntoto4.com/
http://zolts.ru/bitrix/rk.php?goto=https://akuntoto4.com/
http://bsumzug.de/url?q=https://akuntoto4.com/
http://123.ouryao.com/p_inc/turnto.asp?u=https://akuntoto4.com/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://a…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=akuntoto4.com/
http://akid.s17.xrea.com/p2ime.php?url=https://akuntoto4.com/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://akuntoto4.com/
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://akuntoto…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=akuntoto…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://hipmikindolampung.com/
http://zolts.ru/bitrix/rk.php?goto=https://hipmikindolampung.com/
http://bsumzug.de/url?q=https://hipmikindolampung.com/
http://123.ouryao.com/p_inc/turnto.asp?u=https://hipmikindolampung.com/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://h…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=hipmikindolampung.c…
http://akid.s17.xrea.com/p2ime.php?url=https://hipmikindolampung.com/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://hipmikindolampung.com/
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://hipmikin…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=hipmikin…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://sittikhadijah-goronta…
http://zolts.ru/bitrix/rk.php?goto=https://sittikhadijah-gorontalo.com/
http://bsumzug.de/url?q=https://sittikhadijah-gorontalo.com/
http://123.ouryao.com/p_inc/turnto.asp?u=https://sittikhadijah-gorontal…
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://s…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=sittikhadijah-goron…
http://akid.s17.xrea.com/p2ime.php?url=https://sittikhadijah-gorontalo…
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://sittikhadijah-goronta…
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://sittikha…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=sittikha…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://apnscorpio.com/
http://zolts.ru/bitrix/rk.php?goto=https://apnscorpio.com/
http://bsumzug.de/url?q=https://apnscorpio.com/
http://123.ouryao.com/p_inc/turnto.asp?u=https://apnscorpio.com/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://a…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=apnscorpio.com/
http://akid.s17.xrea.com/p2ime.php?url=https://apnscorpio.com/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://apnscorpio.com/
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://apnscorp…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=apnscorp…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://hbigroup.id/
http://zolts.ru/bitrix/rk.php?goto=https://hbigroup.id/
http://bsumzug.de/url?q=https://hbigroup.id/
http://123.ouryao.com/p_inc/turnto.asp?u=https://hbigroup.id/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://h…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=hbigroup.id/
http://akid.s17.xrea.com/p2ime.php?url=https://hbigroup.id/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://hbigroup.id/
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://hbigroup…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=hbigroup…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://amavi808.com/
http://zolts.ru/bitrix/rk.php?goto=https://amavi808.com/
http://bsumzug.de/url?q=https://amavi808.com/
http://123.ouryao.com/p_inc/turnto.asp?u=https://amavi808.com/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://a…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=amavi808.com/
http://akid.s17.xrea.com/p2ime.php?url=https://amavi808.com/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://amavi808.com/
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://amavi808…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=amavi808…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://pelayanandukcapil.onl…
http://zolts.ru/bitrix/rk.php?goto=https://pelayanandukcapil.online/
http://bsumzug.de/url?q=https://pelayanandukcapil.online/
http://123.ouryao.com/p_inc/turnto.asp?u=https://pelayanandukcapil.onli…
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://p…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=pelayanandukcapil.o…
http://akid.s17.xrea.com/p2ime.php?url=https://pelayanandukcapil.online/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://pelayanandukcapil.onl…
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://pelayana…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=pelayana…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://www.no-refresh.com/
http://zolts.ru/bitrix/rk.php?goto=https://www.no-refresh.com/
http://bsumzug.de/url?q=https://www.no-refresh.com/
http://123.ouryao.com/p_inc/turnto.asp?u=https://www.no-refresh.com/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://w…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=www.no-refresh.com/
http://akid.s17.xrea.com/p2ime.php?url=https://www.no-refresh.com/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://www.no-refresh.com/
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://www.no-r…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=www.no-r…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://sesetoto02.com/
http://zolts.ru/bitrix/rk.php?goto=https://sesetoto02.com/
http://bsumzug.de/url?q=https://sesetoto02.com/
http://123.ouryao.com/p_inc/turnto.asp?u=https://sesetoto02.com/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://s…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=sesetoto02.com/
http://akid.s17.xrea.com/p2ime.php?url=https://sesetoto02.com/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://sesetoto02.com/
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://sesetoto…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=sesetoto…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://kcfoodguys.com/
http://zolts.ru/bitrix/rk.php?goto=https://kcfoodguys.com/
http://bsumzug.de/url?q=https://kcfoodguys.com/
http://123.ouryao.com/p_inc/turnto.asp?u=https://kcfoodguys.com/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://k…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=kcfoodguys.com/
http://akid.s17.xrea.com/p2ime.php?url=https://kcfoodguys.com/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://kcfoodguys.com/
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://kcfoodgu…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=kcfoodgu…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://linnieeatsallthefood…
http://zolts.ru/bitrix/rk.php?goto=https://linnieeatsallthefood.com/
http://bsumzug.de/url?q=https://linnieeatsallthefood.com/
http://123.ouryao.com/p_inc/turnto.asp?u=https://linnieeatsallthefood.c…
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://l…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=linnieeatsallthefoo…
http://akid.s17.xrea.com/p2ime.php?url=https://linnieeatsallthefood.com/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://linnieeatsallthefood…
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://linnieea…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=linnieea…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://sontogel001.com/
http://zolts.ru/bitrix/rk.php?goto=https://sontogel001.com/
http://bsumzug.de/url?q=https://sontogel001.com/
http://123.ouryao.com/p_inc/turnto.asp?u=https://sontogel001.com/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://s…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=sontogel001.com/
http://akid.s17.xrea.com/p2ime.php?url=https://sontogel001.com/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://sontogel001.com/
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://sontogel…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=sontogel…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://lemkari-jabar.com/
http://zolts.ru/bitrix/rk.php?goto=https://lemkari-jabar.com/
http://bsumzug.de/url?q=https://lemkari-jabar.com/
http://123.ouryao.com/p_inc/turnto.asp?u=https://lemkari-jabar.com/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://l…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=lemkari-jabar.com/
http://akid.s17.xrea.com/p2ime.php?url=https://lemkari-jabar.com/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://lemkari-jabar.com/
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://lemkari-…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=lemkari-…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://desapakak.com/
http://zolts.ru/bitrix/rk.php?goto=https://desapakak.com/
http://bsumzug.de/url?q=https://desapakak.com/
http://123.ouryao.com/p_inc/turnto.asp?u=https://desapakak.com/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://d…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=desapakak.com/
http://akid.s17.xrea.com/p2ime.php?url=https://desapakak.com/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://desapakak.com/
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://desapaka…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=desapaka…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://ltdtoto001.com/
http://zolts.ru/bitrix/rk.php?goto=https://ltdtoto001.com/
http://bsumzug.de/url?q=https://ltdtoto001.com/
http://123.ouryao.com/p_inc/turnto.asp?u=https://ltdtoto001.com/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://l…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=ltdtoto001.com/
http://akid.s17.xrea.com/p2ime.php?url=https://ltdtoto001.com/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://ltdtoto001.com/
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://ltdtoto0…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=ltdtoto0…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://smkn1tjb.online/
http://zolts.ru/bitrix/rk.php?goto=https://smkn1tjb.online/
http://bsumzug.de/url?q=https://smkn1tjb.online/
http://123.ouryao.com/p_inc/turnto.asp?u=https://smkn1tjb.online/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://s…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=smkn1tjb.online/
http://akid.s17.xrea.com/p2ime.php?url=https://smkn1tjb.online/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://smkn1tjb.online/
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://smkn1tjb…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=smkn1tjb…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://www.MimutuArgoSari.co…
http://zolts.ru/bitrix/rk.php?goto=https://www.MimutuArgoSari.com/
http://bsumzug.de/url?q=https://www.MimutuArgoSari.com/
http://123.ouryao.com/p_inc/turnto.asp?u=https://www.MimutuArgoSari.com/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://w…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=www.MimutuArgoSari…
http://akid.s17.xrea.com/p2ime.php?url=https://www.MimutuArgoSari.com/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://www.MimutuArgoSari.co…
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://www.Mimu…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=www.Mimu…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://www.sptonline.id/
http://zolts.ru/bitrix/rk.php?goto=https://www.sptonline.id/
http://bsumzug.de/url?q=https://sptonline.id/
http://123.ouryao.com/p_inc/turnto.asp?u=https://www.sptonline.id/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://w…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=www.sptonline.id/
http://akid.s17.xrea.com/p2ime.php?url=https://www.sptonline.id/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://www.sptonline.id/
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://www.spto…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=www.spto…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://destinasiwisatakotaba…
http://zolts.ru/bitrix/rk.php?goto=https://destinasiwisatakotabaru.com/
http://bsumzug.de/url?q=https://destinasiwisatakotabaru.com/
http://123.ouryao.com/p_inc/turnto.asp?u=https://destinasiwisatakotabar…
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://d…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=destinasiwisatakota…
http://akid.s17.xrea.com/p2ime.php?url=https://destinasiwisatakotabaru…
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://destinasiwisatakotaba…
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://destinas…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=destinas…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://sipaonline.id/
http://zolts.ru/bitrix/rk.php?goto=https://sipaonline.id/
http://bsumzug.de/url?q=https://sipaonline.id/
http://123.ouryao.com/p_inc/turnto.asp?u=https://sipaonline.id/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://s…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=sipaonline.id/
http://akid.s17.xrea.com/p2ime.php?url=https://sipaonline.id/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://sipaonline.id/
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://sipaonli…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=sipaonli…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://dinkes.id/
http://zolts.ru/bitrix/rk.php?goto=https://dinkes.id/
http://bsumzug.de/url?q=https://dinkes.id/
http://123.ouryao.com/p_inc/turnto.asp?u=https://dinkes.id/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://d…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=dinkes.id/
http://akid.s17.xrea.com/p2ime.php?url=https://dinkes.id/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://dinkes.id/
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://dinkes.i…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=dinkes.i…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://simpuldayajabar.id/
http://zolts.ru/bitrix/rk.php?goto=https://simpuldayajabar.id/
http://bsumzug.de/url?q=https://simpuldayajabar.id/
http://123.ouryao.com/p_inc/turnto.asp?u=https://simpuldayajabar.id/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://s…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=simpuldayajabar.id/
http://akid.s17.xrea.com/p2ime.php?url=https://simpuldayajabar.id/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://simpuldayajabar.id/
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://simpulda…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=simpulda…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://www.gedungratu.id/
http://zolts.ru/bitrix/rk.php?goto=https://www.gedungratu.id/
http://bsumzug.de/url?q=https://www.gedungratu.id/
http://123.ouryao.com/p_inc/turnto.asp?u=https://www.gedungratu.id/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://w…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=www.gedungratu.id/
http://akid.s17.xrea.com/p2ime.php?url=https://www.gedungratu.id/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://www.gedungratu.id/
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://www.gedu…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=www.gedu…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://feb-unja.id/
http://zolts.ru/bitrix/rk.php?goto=https://feb-unja.id/
http://bsumzug.de/url?q=https://feb-unja.id/
http://123.ouryao.com/p_inc/turnto.asp?u=https://feb-unja.id/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://f…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=feb-unja.id/
http://akid.s17.xrea.com/p2ime.php?url=https://feb-unja.id/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://feb-unja.id/
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://feb-unja…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=feb-unja…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://puskesmasciklam.id/
http://zolts.ru/bitrix/rk.php?goto=https://puskesmasciklam.id/
http://bsumzug.de/url?q=https://puskesmasciklam.id/
http://123.ouryao.com/p_inc/turnto.asp?u=https://puskesmasciklam.id/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://p…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=puskesmasciklam.id/
http://akid.s17.xrea.com/p2ime.php?url=https://puskesmasciklam.id/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://puskesmasciklam.id/
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://puskesma…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=puskesma…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://ukmdigital.id/
http://zolts.ru/bitrix/rk.php?goto=https://ukmdigital.id/
http://bsumzug.de/url?q=https://ukmdigital.id/
http://123.ouryao.com/p_inc/turnto.asp?u=https://ukmdigital.id/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://u…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=ukmdigital.id/
http://akid.s17.xrea.com/p2ime.php?url=https://ukmdigital.id/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://ukmdigital.id/
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://ukmdigit…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=ukmdigit…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://amerojayasalawasna.id/
http://zolts.ru/bitrix/rk.php?goto=https://amerojayasalawasna.id/
http://bsumzug.de/url?q=https://amerojayasalawasna.id/
http://123.ouryao.com/p_inc/turnto.asp?u=https://amerojayasalawasna.id/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://a…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=amerojayasalawasna…
http://akid.s17.xrea.com/p2ime.php?url=https://amerojayasalawasna.id/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://amerojayasalawasna.id/
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://amerojay…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=amerojay…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://clicktangsel.id/
http://zolts.ru/bitrix/rk.php?goto=https://clicktangsel.id/
http://bsumzug.de/url?q=https://clicktangsel.id/
http://123.ouryao.com/p_inc/turnto.asp?u=https://clicktangsel.id/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://c…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=clicktangsel.id/
http://akid.s17.xrea.com/p2ime.php?url=https://clicktangsel.id/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://clicktangsel.id/
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://clicktan…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=clicktan…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://amoeba.id/
http://zolts.ru/bitrix/rk.php?goto=https://amoeba.id/
http://bsumzug.de/url?q=https://amoeba.id/
http://123.ouryao.com/p_inc/turnto.asp?u=https://amoeba.id/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://a…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=amoeba.id/
http://akid.s17.xrea.com/p2ime.php?url=https://amoeba.id/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://amoeba.id/
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://amoeba.i…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=amoeba.i…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://www.bacala.id/
http://zolts.ru/bitrix/rk.php?goto=https://www.bacala.id/
http://bsumzug.de/url?q=https://www.bacala.id/
http://123.ouryao.com/p_inc/turnto.asp?u=https://www.bacala.id/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://w…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=www.bacala.id/
http://akid.s17.xrea.com/p2ime.php?url=https://www.bacala.id/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://www.bacala.id/
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://www.baca…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=www.baca…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://desatimbanglawan.id/
http://zolts.ru/bitrix/rk.php?goto=https://desatimbanglawan.id/
http://bsumzug.de/url?q=https://desatimbanglawan.id/
http://123.ouryao.com/p_inc/turnto.asp?u=https://desatimbanglawan.id/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://d…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=desatimbanglawan.id/
http://akid.s17.xrea.com/p2ime.php?url=https://desatimbanglawan.id/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://desatimbanglawan.id/
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://desatimb…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=desatimb…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://kabarkawunganten.id/
http://zolts.ru/bitrix/rk.php?goto=https://kabarkawunganten.id/
http://bsumzug.de/url?q=https://kabarkawunganten.id/
http://123.ouryao.com/p_inc/turnto.asp?u=https://kabarkawunganten.id/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://k…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=kabarkawunganten.id/
http://akid.s17.xrea.com/p2ime.php?url=https://kabarkawunganten.id/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://kabarkawunganten.id/
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://kabarkaw…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=kabarkaw…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://daksanaya.id/
http://zolts.ru/bitrix/rk.php?goto=https://daksanaya.id/
http://bsumzug.de/url?q=https://daksanaya.id/
http://123.ouryao.com/p_inc/turnto.asp?u=https://daksanaya.id/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://d…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=daksanaya.id/
http://akid.s17.xrea.com/p2ime.php?url=https://daksanaya.id/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://daksanaya.id/
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://daksanay…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=daksanay…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://bogorejoblorakab.id/
http://zolts.ru/bitrix/rk.php?goto=https://bogorejoblorakab.id/
http://bsumzug.de/url?q=https://bogorejoblorakab.id/
http://123.ouryao.com/p_inc/turnto.asp?u=https://bogorejoblorakab.id/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://b…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=bogorejoblorakab.id/
http://akid.s17.xrea.com/p2ime.php?url=https://bogorejoblorakab.id/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://bogorejoblorakab.id/
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://bogorejo…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=bogorejo…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://www.arusbaru.id/
http://zolts.ru/bitrix/rk.php?goto=https://www.arusbaru.id/
http://bsumzug.de/url?q=https://www.arusbaru.id/
http://123.ouryao.com/p_inc/turnto.asp?u=https://www.arusbaru.id/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://w…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=www.arusbaru.id/
http://akid.s17.xrea.com/p2ime.php?url=https://www.arusbaru.id/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://www.arusbaru.id/
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://www.arus…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=www.arus…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://bckupangsiadik.com/
http://zolts.ru/bitrix/rk.php?goto=https://bckupangsiadik.com/
http://bsumzug.de/url?q=https://bckupangsiadik.com/
http://123.ouryao.com/p_inc/turnto.asp?u=https://bckupangsiadik.com/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://b…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=bckupangsiadik.com/
http://akid.s17.xrea.com/p2ime.php?url=https://bckupangsiadik.com/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://bckupangsiadik.com/
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://bckupang…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=bckupang…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://desakawangkoanbaru.co…
http://zolts.ru/bitrix/rk.php?goto=https://desakawangkoanbaru.com/
http://bsumzug.de/url?q=https://desakawangkoanbaru.com/
http://123.ouryao.com/p_inc/turnto.asp?u=https://desakawangkoanbaru.com/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://d…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=desakawangkoanbaru…
http://akid.s17.xrea.com/p2ime.php?url=https://desakawangkoanbaru.com/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://desakawangkoanbaru.co…
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://desakawa…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=desakawa…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://www.springfieldcolora…
http://zolts.ru/bitrix/rk.php?goto=https://www.springfieldcolorado.com/
http://bsumzug.de/url?q=https://www.springfieldcolorado.com/
http://123.ouryao.com/p_inc/turnto.asp?u=https://www.springfieldcolorad…
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://w…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=www.springfieldcolo…
http://akid.s17.xrea.com/p2ime.php?url=https://www.springfieldcolorado…
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://www.springfieldcolora…
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://www.spri…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=www.spri…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://www.bp2jksulsel.info/
http://zolts.ru/bitrix/rk.php?goto=https://www.bp2jksulsel.info/
http://bsumzug.de/url?q=https://www.bp2jksulsel.info/
http://123.ouryao.com/p_inc/turnto.asp?u=https://www.bp2jksulsel.info/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://w…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=www.bp2jksulsel.inf…
http://akid.s17.xrea.com/p2ime.php?url=https://www.bp2jksulsel.info/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://www.bp2jksulsel.info/
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://www.bp2j…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=www.bp2j…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://www.siplahfmu.id/
http://zolts.ru/bitrix/rk.php?goto=https://www.siplahfmu.id/
http://bsumzug.de/url?q=https://www.siplahfmu.id/
http://123.ouryao.com/p_inc/turnto.asp?u=https://www.siplahfmu.id/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://w…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=www.siplahfmu.id/
http://akid.s17.xrea.com/p2ime.php?url=https://www.siplahfmu.id/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://www.siplahfmu.id/
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://www.sipl…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=www.sipl…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://simetalbatin.id/
http://zolts.ru/bitrix/rk.php?goto=https://simetalbatin.id/
http://bsumzug.de/url?q=https://simetalbatin.id/
http://123.ouryao.com/p_inc/turnto.asp?u=https://simetalbatin.id/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://s…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=simetalbatin.id/
http://akid.s17.xrea.com/p2ime.php?url=https://simetalbatin.id/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://simetalbatin.id/
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://simetalb…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=simetalb…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://puprlahat.id/
http://zolts.ru/bitrix/rk.php?goto=https://puprlahat.id/
http://bsumzug.de/url?q=https://puprlahat.id/
http://123.ouryao.com/p_inc/turnto.asp?u=https://puprlahat.id/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://p…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=puprlahat.id/
http://akid.s17.xrea.com/p2ime.php?url=https://puprlahat.id/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://puprlahat.id/
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://puprlaha…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=puprlaha…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://foodpedia.id/
http://zolts.ru/bitrix/rk.php?goto=https://foodpedia.id/
http://bsumzug.de/url?q=https://foodpedia.id/
http://123.ouryao.com/p_inc/turnto.asp?u=https://foodpedia.id/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://f…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=foodpedia.id/
http://akid.s17.xrea.com/p2ime.php?url=https://foodpedia.id/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://foodpedia.id/
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://foodpedi…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=foodpedi…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://www.mobilhondabogor.i…
http://zolts.ru/bitrix/rk.php?goto=https://www.mobilhondabogor.id/
http://bsumzug.de/url?q=https://www.mobilhondabogor.id/
http://123.ouryao.com/p_inc/turnto.asp?u=https://www.mobilhondabogor.id/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://w…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=www.mobilhondabogor…
http://akid.s17.xrea.com/p2ime.php?url=https://www.mobilhondabogor.id/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://www.mobilhondabogor.i…
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://www.mobi…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=www.mobi…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://silek-bdkpadang.id/
http://zolts.ru/bitrix/rk.php?goto=https://silek-bdkpadang.id/
http://bsumzug.de/url?q=https://silek-bdkpadang.id/
http://123.ouryao.com/p_inc/turnto.asp?u=https://silek-bdkpadang.id/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://s…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=silek-bdkpadang.id/
http://akid.s17.xrea.com/p2ime.php?url=https://silek-bdkpadang.id/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://silek-bdkpadang.id/
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://silek-bd…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=silek-bd…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
http://www.cwa4100.org/uebimiau/redir.php?https://narayamedicalcenter.i…
http://zolts.ru/bitrix/rk.php?goto=https://narayamedicalcenter.id/
http://bsumzug.de/url?q=https://narayamedicalcenter.id/
http://123.ouryao.com/p_inc/turnto.asp?u=https://narayamedicalcenter.id/
https://seafood.media/fis/shared/redirect.asp?banner=6158&url=https://n…
https://ggdata1.cnr.cn/c?z=cnr&la=0&si=30&cg=42&c=171&ci=41&or=158&l=16…
https://login.wolterskluwer.com/as/authorization.oauth2?client_id=OCECl…
https://my.volusion.com/TransferLogin.aspx?HostName=narayamedicalcenter…
http://akid.s17.xrea.com/p2ime.php?url=https://narayamedicalcenter.id/
http://botox.s137.xrea.com/dmm/?t=AD-LIVE+2016%EF%BC%889%E6%9C%8810%E6%…
https://activitypub-viewer.glitch.me/?url=https://narayamedicalcenter.i…
https://semanticweb.cs.vu.nl/verrijktkoninkrijk/browse/list_resource?r=…
https://www.ushmm.org/online/form/collection-feedback/?anum=2018.548.1&…
https://cuenta.elcorteingles.es/oauth/authorize?response_type=code&scop…
http://wiki.sce.carleton.ca/mediawiki/schramm-wiki/api.php?action=https…
https://imps.link-ag.net/imp_product_link/0293f4/0055575a/?banner_url=h…
http://opac2.mdah.state.ms.us/stone/SV93I3.php?referer=https://narayame…
https://mitsui-shopping-park.com/lalaport/ebina/redirect.html?url=https…
https://jugem.jp/utf/?mode=gallery&act=list&thumbnail=1&domain=narayame…
http://park18.wakwak.com/~neko/cgi-bin/link/link.cgi?mode=cnt&no=3&hp=h…
<a href ="https://karatetoto.com/">karatetoto</a>
<a href ="https://www.getaspenai.com/">karatetoto</a>
<a href ="https://elisafornm.com/">karatetoto</a>
<a href ="https://companionofjesus.com/">karatetoto</a>
<a href ="https://fibroandfatigue.com/">karatetoto</a>
<a style="display:none;" href="https://karatetoto.com" rel="dofollow">karatetoto</a>
I like the helpful information you provide in your articles. I will bookmarks your blog and check again here regularly. I am quite certain I will learn plenty of new stuff right here! Good luck for the next!
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://indones…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://indones…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://indonesianartc…
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://indonesianartculture.org/
https://www.google.com/url?sa=t&url=https://indonesianartculture.org/
https://www.youtube.com/redirect?q=https://indonesianartculture.org/
http://www.google.com.vc/url?q=https://indonesianartculture.org/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://indonesianartculture.org/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://indonesianartculture.org/
http://big5.cantonfair.org.cn/gate/big5/indonesianartculture.org/
https://pipmag.agilecrm.com/click?u=https://indonesianartculture.org/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://villaka…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://villaka…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://villakartikaba…
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://villakartikabatu.com/
https://www.google.com/url?sa=t&url=https://villakartikabatu.com/
https://www.youtube.com/redirect?q=https://villakartikabatu.com/
http://www.google.com.vc/url?q=https://villakartikabatu.com/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://villakartikabatu.com/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://villakartikabatu.com/
http://big5.cantonfair.org.cn/gate/big5/villakartikabatu.com/
https://pipmag.agilecrm.com/click?u=https://villakartikabatu.com/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://www.dik…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://www.dik…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://www.diklatgeos…
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://www.diklatgeospasial.net
https://www.google.com/url?sa=t&url=https://www.diklatgeospasial.net
https://www.youtube.com/redirect?q=https://www.diklatgeospasial.net
http://www.google.com.vc/url?q=https://www.diklatgeospasial.net
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://www.diklatgeospasial.net
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://www.diklatgeospasial.net
http://big5.cantonfair.org.cn/gate/big5/www.diklatgeospasial.net
https://pipmag.agilecrm.com/click?u=https://www.diklatgeospasial.net
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://akuntot…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://akuntot…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://akuntoto4.com/
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://akuntoto4.com/
https://www.google.com/url?sa=t&url=https://akuntoto4.com/
https://www.youtube.com/redirect?q=https://akuntoto4.com/
http://www.google.com.vc/url?q=https://akuntoto4.com/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://akuntoto4.com/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://akuntoto4.com/
http://big5.cantonfair.org.cn/gate/big5/akuntoto4.com/
https://pipmag.agilecrm.com/click?u=https://akuntoto4.com/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://hipmiki…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://hipmiki…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://hipmikindolamp…
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://hipmikindolampung.com/
https://www.google.com/url?sa=t&url=https://hipmikindolampung.com/
https://www.youtube.com/redirect?q=https://hipmikindolampung.com/
http://www.google.com.vc/url?q=https://hipmikindolampung.com/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://hipmikindolampung.com/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://hipmikindolampung.com/
http://big5.cantonfair.org.cn/gate/big5/hipmikindolampung.com/
https://pipmag.agilecrm.com/click?u=https://hipmikindolampung.com/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://sittikh…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://sittikh…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://sittikhadijah-…
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://sittikhadijah-gorontalo.com/
https://www.google.com/url?sa=t&url=https://sittikhadijah-gorontalo.com/
https://www.youtube.com/redirect?q=https://sittikhadijah-gorontalo.com/
http://www.google.com.vc/url?q=https://sittikhadijah-gorontalo.com/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://sittikhadijah-gorontalo.com/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://sittikhadijah-gorontalo.com/
http://big5.cantonfair.org.cn/gate/big5/sittikhadijah-gorontalo.com/
https://pipmag.agilecrm.com/click?u=https://sittikhadijah-gorontalo.com/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://apnscor…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://apnscor…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://apnscorpio.com/
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://apnscorpio.com/
https://www.google.com/url?sa=t&url=https://apnscorpio.com/
https://www.youtube.com/redirect?q=https://apnscorpio.com/
http://www.google.com.vc/url?q=https://apnscorpio.com/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://apnscorpio.com/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://apnscorpio.com/
http://big5.cantonfair.org.cn/gate/big5/apnscorpio.com/
https://pipmag.agilecrm.com/click?u=https://apnscorpio.com/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://hbigrou…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://hbigrou…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://hbigroup.id/
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://hbigroup.id/
https://www.google.com/url?sa=t&url=https://hbigroup.id/
https://www.youtube.com/redirect?q=https://hbigroup.id/
http://www.google.com.vc/url?q=https://hbigroup.id/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://hbigroup.id/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://hbigroup.id/
http://big5.cantonfair.org.cn/gate/big5/hbigroup.id/
https://pipmag.agilecrm.com/click?u=https://hbigroup.id/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://amavi80…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://amavi80…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://amavi808.com/
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://amavi808.com/
https://www.google.com/url?sa=t&url=https://amavi808.com/
https://www.youtube.com/redirect?q=https://amavi808.com/
http://www.google.com.vc/url?q=https://amavi808.com/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://amavi808.com/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://amavi808.com/
http://big5.cantonfair.org.cn/gate/big5/amavi808.com/
https://pipmag.agilecrm.com/click?u=https://amavi808.com/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://pelayan…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://pelayan…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://pelayanandukca…
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://pelayanandukcapil.online/
https://www.google.com/url?sa=t&url=https://pelayanandukcapil.online/
https://www.youtube.com/redirect?q=https://pelayanandukcapil.online/
http://www.google.com.vc/url?q=https://pelayanandukcapil.online/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://pelayanandukcapil.online/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://pelayanandukcapil.online/
http://big5.cantonfair.org.cn/gate/big5/pelayanandukcapil.online/
https://pipmag.agilecrm.com/click?u=https://pelayanandukcapil.online/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://www.no-…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://www.no-…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://www.no-refresh…
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://www.no-refresh.com/
https://www.google.com/url?sa=t&url=https://www.no-refresh.com/
https://www.youtube.com/redirect?q=https://www.no-refresh.com/
http://www.google.com.vc/url?q=https://www.no-refresh.com/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://www.no-refresh.com/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://www.no-refresh.com/
http://big5.cantonfair.org.cn/gate/big5/www.no-refresh.com/
https://pipmag.agilecrm.com/click?u=https://www.no-refresh.com/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://sesetot…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://sesetot…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://sesetoto02.com/
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://sesetoto02.com/
https://www.google.com/url?sa=t&url=https://sesetoto02.com/
https://www.youtube.com/redirect?q=https://sesetoto02.com/
http://www.google.com.vc/url?q=https://sesetoto02.com/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://sesetoto02.com/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://sesetoto02.com/
http://big5.cantonfair.org.cn/gate/big5/sesetoto02.com/
https://pipmag.agilecrm.com/click?u=https://sesetoto02.com/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://kcfoodg…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://kcfoodg…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://kcfoodguys.com/
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://kcfoodguys.com/
https://www.google.com/url?sa=t&url=https://kcfoodguys.com/
https://www.youtube.com/redirect?q=https://kcfoodguys.com/
http://www.google.com.vc/url?q=https://kcfoodguys.com/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://kcfoodguys.com/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://kcfoodguys.com/
http://big5.cantonfair.org.cn/gate/big5/kcfoodguys.com/
https://pipmag.agilecrm.com/click?u=https://kcfoodguys.com/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://linniee…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://linniee…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://linnieeatsallt…
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://linnieeatsallthefood.com/
https://www.google.com/url?sa=t&url=https://linnieeatsallthefood.com/
https://www.youtube.com/redirect?q=https://linnieeatsallthefood.com/
http://www.google.com.vc/url?q=https://linnieeatsallthefood.com/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://linnieeatsallthefood.com/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://linnieeatsallthefood.com/
http://big5.cantonfair.org.cn/gate/big5/linnieeatsallthefood.com/
https://pipmag.agilecrm.com/click?u=https://linnieeatsallthefood.com/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://sontoge…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://sontoge…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://sontogel001.co…
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://sontogel001.com/
https://www.google.com/url?sa=t&url=https://sontogel001.com/
https://www.youtube.com/redirect?q=https://sontogel001.com/
http://www.google.com.vc/url?q=https://sontogel001.com/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://sontogel001.com/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://sontogel001.com/
http://big5.cantonfair.org.cn/gate/big5/sontogel001.com/
https://pipmag.agilecrm.com/click?u=https://sontogel001.com/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://lemkari…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://lemkari…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://lemkari-jabar…
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://lemkari-jabar.com/
https://www.google.com/url?sa=t&url=https://lemkari-jabar.com/
https://www.youtube.com/redirect?q=https://lemkari-jabar.com/
http://www.google.com.vc/url?q=https://lemkari-jabar.com/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://lemkari-jabar.com/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://lemkari-jabar.com/
http://big5.cantonfair.org.cn/gate/big5/lemkari-jabar.com/
https://pipmag.agilecrm.com/click?u=https://lemkari-jabar.com/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://desapak…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://desapak…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://desapakak.com/
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://desapakak.com/
https://www.google.com/url?sa=t&url=https://desapakak.com/
https://www.youtube.com/redirect?q=https://desapakak.com/
http://www.google.com.vc/url?q=https://desapakak.com/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://desapakak.com/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://desapakak.com/
http://big5.cantonfair.org.cn/gate/big5/desapakak.com/
https://pipmag.agilecrm.com/click?u=https://desapakak.com/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://ltdtoto…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://ltdtoto…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://ltdtoto001.com/
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://ltdtoto001.com/
https://www.google.com/url?sa=t&url=https://ltdtoto001.com/
https://www.youtube.com/redirect?q=https://ltdtoto001.com/
http://www.google.com.vc/url?q=https://ltdtoto001.com/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://ltdtoto001.com/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://ltdtoto001.com/
http://big5.cantonfair.org.cn/gate/big5/ltdtoto001.com/
https://pipmag.agilecrm.com/click?u=https://ltdtoto001.com/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://smkn1tj…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://smkn1tj…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://smkn1tjb.onlin…
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://smkn1tjb.online/
https://www.google.com/url?sa=t&url=https://smkn1tjb.online/
https://www.youtube.com/redirect?q=https://smkn1tjb.online/
http://www.google.com.vc/url?q=https://smkn1tjb.online/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://smkn1tjb.online/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://smkn1tjb.online/
http://big5.cantonfair.org.cn/gate/big5/smkn1tjb.online/
https://pipmag.agilecrm.com/click?u=https://smkn1tjb.online/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://www.Mim…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://www.Mim…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://www.MimutuArgo…
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://www.MimutuArgoSari.com/
https://www.google.com/url?sa=t&url=https://www.MimutuArgoSari.com/
https://www.youtube.com/redirect?q=https://www.MimutuArgoSari.com/
http://www.google.com.vc/url?q=https://www.MimutuArgoSari.com/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://www.MimutuArgoSari.com/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://www.MimutuArgoSari.com/
http://big5.cantonfair.org.cn/gate/big5/www.MimutuArgoSari.com/
https://pipmag.agilecrm.com/click?u=https://www.MimutuArgoSari.com/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://rqdaaru…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://rqdaaru…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://rqdaaruttarbiy…
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://rqdaaruttarbiyah.id/
https://www.google.com/url?sa=t&url=https://rqdaaruttarbiyah.id/
https://www.youtube.com/redirect?q=https://rqdaaruttarbiyah.id/
http://www.google.com.vc/url?q=https://rqdaaruttarbiyah.id/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://rqdaaruttarbiyah.id/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://rqdaaruttarbiyah.id/
http://big5.cantonfair.org.cn/gate/big5/rqdaaruttarbiyah.id/
https://pipmag.agilecrm.com/click?u=https://rqdaaruttarbiyah.id/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://destina…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://destina…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://destinasiwisat…
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://destinasiwisatakotabaru.com/
https://www.google.com/url?sa=t&url=https://destinasiwisatakotabaru.com/
https://www.youtube.com/redirect?q=https://destinasiwisatakotabaru.com/
http://www.google.com.vc/url?q=https://destinasiwisatakotabaru.com/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://destinasiwisatakotabaru.com/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://destinasiwisatakotabaru.com/
http://big5.cantonfair.org.cn/gate/big5/destinasiwisatakotabaru.com/
https://pipmag.agilecrm.com/click?u=https://destinasiwisatakotabaru.com/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://sipaonl…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://sipaonl…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://sipaonline.id/
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://sipaonline.id/
https://www.google.com/url?sa=t&url=https://sipaonline.id/
https://www.youtube.com/redirect?q=https://sipaonline.id/
http://www.google.com.vc/url?q=https://sipaonline.id/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://sipaonline.id/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://sipaonline.id/
http://big5.cantonfair.org.cn/gate/big5/sipaonline.id/
https://pipmag.agilecrm.com/click?u=https://sipaonline.id/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://dinkes…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://dinkes…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://dinkes.id/
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://dinkes.id/
https://www.google.com/url?sa=t&url=https://dinkes.id/
https://www.youtube.com/redirect?q=https://dinkes.id/
http://www.google.com.vc/url?q=https://dinkes.id/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://dinkes.id/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://dinkes.id/
http://big5.cantonfair.org.cn/gate/big5/dinkes.id/
https://pipmag.agilecrm.com/click?u=https://dinkes.id/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://simpuld…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://simpuld…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://simpuldayajaba…
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://simpuldayajabar.id/
https://www.google.com/url?sa=t&url=https://simpuldayajabar.id/
https://www.youtube.com/redirect?q=https://simpuldayajabar.id/
http://www.google.com.vc/url?q=https://simpuldayajabar.id/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://simpuldayajabar.id/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://simpuldayajabar.id/
http://big5.cantonfair.org.cn/gate/big5/simpuldayajabar.id/
https://pipmag.agilecrm.com/click?u=https://simpuldayajabar.id/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://www.ged…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://www.ged…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://www.gedungratu…
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://www.gedungratu.id/
https://www.google.com/url?sa=t&url=https://www.gedungratu.id/
https://www.youtube.com/redirect?q=https://www.gedungratu.id/
http://www.google.com.vc/url?q=https://www.gedungratu.id/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://www.gedungratu.id/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://www.gedungratu.id/
http://big5.cantonfair.org.cn/gate/big5/www.gedungratu.id/
https://pipmag.agilecrm.com/click?u=https://www.gedungratu.id/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://feb-unj…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://feb-unj…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://feb-unja.id/
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://feb-unja.id/
https://www.google.com/url?sa=t&url=https://feb-unja.id/
https://www.youtube.com/redirect?q=https://feb-unja.id/
http://www.google.com.vc/url?q=https://feb-unja.id/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://feb-unja.id/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://feb-unja.id/
http://big5.cantonfair.org.cn/gate/big5/feb-unja.id/
https://pipmag.agilecrm.com/click?u=https://feb-unja.id/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://puskesm…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://puskesm…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://puskesmascikla…
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://puskesmasciklam.id/
https://www.google.com/url?sa=t&url=https://puskesmasciklam.id/
https://www.youtube.com/redirect?q=https://puskesmasciklam.id/
http://www.google.com.vc/url?q=https://puskesmasciklam.id/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://puskesmasciklam.id/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://puskesmasciklam.id/
http://big5.cantonfair.org.cn/gate/big5/puskesmasciklam.id/
https://pipmag.agilecrm.com/click?u=https://puskesmasciklam.id/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://ukmdigi…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://ukmdigi…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://ukmdigital.id/
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://ukmdigital.id/
https://www.google.com/url?sa=t&url=https://ukmdigital.id/
https://www.youtube.com/redirect?q=https://ukmdigital.id/
http://www.google.com.vc/url?q=https://ukmdigital.id/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://ukmdigital.id/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://ukmdigital.id/
http://big5.cantonfair.org.cn/gate/big5/ukmdigital.id/
https://pipmag.agilecrm.com/click?u=https://ukmdigital.id/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://ameroja…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://ameroja…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://amerojayasalaw…
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://amerojayasalawasna.id/
https://www.google.com/url?sa=t&url=https://amerojayasalawasna.id/
https://www.youtube.com/redirect?q=https://amerojayasalawasna.id/
http://www.google.com.vc/url?q=https://amerojayasalawasna.id/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://amerojayasalawasna.id/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://amerojayasalawasna.id/
http://big5.cantonfair.org.cn/gate/big5/amerojayasalawasna.id/
https://pipmag.agilecrm.com/click?u=https://amerojayasalawasna.id/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://clickta…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://clickta…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://clicktangsel.i…
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://clicktangsel.id/
https://www.google.com/url?sa=t&url=https://clicktangsel.id/
https://www.youtube.com/redirect?q=https://clicktangsel.id/
http://www.google.com.vc/url?q=https://clicktangsel.id/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://clicktangsel.id/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://clicktangsel.id/
http://big5.cantonfair.org.cn/gate/big5/clicktangsel.id/
https://pipmag.agilecrm.com/click?u=https://clicktangsel.id/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://amoeba…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://amoeba…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://amoeba.id/
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://amoeba.id/
https://www.google.com/url?sa=t&url=https://amoeba.id/
https://www.youtube.com/redirect?q=https://amoeba.id/
http://www.google.com.vc/url?q=https://amoeba.id/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://amoeba.id/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://amoeba.id/
http://big5.cantonfair.org.cn/gate/big5/amoeba.id/
https://pipmag.agilecrm.com/click?u=https://amoeba.id/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://www.bac…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://www.bac…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://www.bacala.id/
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://www.bacala.id/
https://www.google.com/url?sa=t&url=https://www.bacala.id/
https://www.youtube.com/redirect?q=https://www.bacala.id/
http://www.google.com.vc/url?q=https://www.bacala.id/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://www.bacala.id/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://www.bacala.id/
http://big5.cantonfair.org.cn/gate/big5/www.bacala.id/
https://pipmag.agilecrm.com/click?u=https://www.bacala.id/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://desatim…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://desatim…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://desatimbanglaw…
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://desatimbanglawan.id/
https://www.google.com/url?sa=t&url=https://desatimbanglawan.id/
https://www.youtube.com/redirect?q=https://desatimbanglawan.id/
http://www.google.com.vc/url?q=https://desatimbanglawan.id/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://desatimbanglawan.id/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://desatimbanglawan.id/
http://big5.cantonfair.org.cn/gate/big5/desatimbanglawan.id/
https://pipmag.agilecrm.com/click?u=https://desatimbanglawan.id/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://kabarka…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://kabarka…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://kabarkawungant…
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://kabarkawunganten.id/
https://www.google.com/url?sa=t&url=https://kabarkawunganten.id/
https://www.youtube.com/redirect?q=https://kabarkawunganten.id/
http://www.google.com.vc/url?q=https://kabarkawunganten.id/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://kabarkawunganten.id/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://kabarkawunganten.id/
http://big5.cantonfair.org.cn/gate/big5/kabarkawunganten.id/
https://pipmag.agilecrm.com/click?u=https://kabarkawunganten.id/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://daksana…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://daksana…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://daksanaya.id/
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://daksanaya.id/
https://www.google.com/url?sa=t&url=https://daksanaya.id/
https://www.youtube.com/redirect?q=https://daksanaya.id/
http://www.google.com.vc/url?q=https://daksanaya.id/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://daksanaya.id/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://daksanaya.id/
http://big5.cantonfair.org.cn/gate/big5/daksanaya.id/
https://pipmag.agilecrm.com/click?u=https://daksanaya.id/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://bogorej…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://bogorej…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://bogorejoblorak…
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://bogorejoblorakab.id/
https://www.google.com/url?sa=t&url=https://bogorejoblorakab.id/
https://www.youtube.com/redirect?q=https://bogorejoblorakab.id/
http://www.google.com.vc/url?q=https://bogorejoblorakab.id/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://bogorejoblorakab.id/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://bogorejoblorakab.id/
http://big5.cantonfair.org.cn/gate/big5/bogorejoblorakab.id/
https://pipmag.agilecrm.com/click?u=https://bogorejoblorakab.id/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://www.aru…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://www.aru…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://www.arusbaru.i…
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://www.arusbaru.id/
https://www.google.com/url?sa=t&url=https://www.arusbaru.id/
https://www.youtube.com/redirect?q=https://www.arusbaru.id/
http://www.google.com.vc/url?q=https://www.arusbaru.id/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://www.arusbaru.id/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://www.arusbaru.id/
http://big5.cantonfair.org.cn/gate/big5/www.arusbaru.id/
https://pipmag.agilecrm.com/click?u=https://www.arusbaru.id/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://bckupan…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://bckupan…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://bckupangsiadik…
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://bckupangsiadik.com/
https://www.google.com/url?sa=t&url=https://bckupangsiadik.com/
https://www.youtube.com/redirect?q=https://bckupangsiadik.com/
http://www.google.com.vc/url?q=https://bckupangsiadik.com/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://bckupangsiadik.com/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://bckupangsiadik.com/
http://big5.cantonfair.org.cn/gate/big5/bckupangsiadik.com/
https://pipmag.agilecrm.com/click?u=https://bckupangsiadik.com/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://www.bem…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://www.bem…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://www.bemstisipw…
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://www.bemstisipwm.com/
https://www.google.com/url?sa=t&url=https://www.bemstisipwm.com/
https://www.youtube.com/redirect?q=https://www.bemstisipwm.com/
http://www.google.com.vc/url?q=https://www.bemstisipwm.com/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://www.bemstisipwm.com/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://www.bemstisipwm.com/
http://big5.cantonfair.org.cn/gate/big5/www.bemstisipwm.com/
https://pipmag.agilecrm.com/click?u=https://www.bemstisipwm.com/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://www.spr…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://www.spr…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://www.springfiel…
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://www.springfieldcolorado.com/
https://www.google.com/url?sa=t&url=https://www.springfieldcolorado.com/
https://www.youtube.com/redirect?q=https://www.springfieldcolorado.com/
http://www.google.com.vc/url?q=https://www.springfieldcolorado.com/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://www.springfieldcolorado.com/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://www.springfieldcolorado.com/
http://big5.cantonfair.org.cn/gate/big5/www.springfieldcolorado.com/
https://pipmag.agilecrm.com/click?u=https://www.springfieldcolorado.com/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://www.bp2…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://www.bp2…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://www.bp2jksulse…
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://www.bp2jksulsel.info/
https://www.google.com/url?sa=t&url=https://www.bp2jksulsel.info/
https://www.youtube.com/redirect?q=https://www.bp2jksulsel.info/
http://www.google.com.vc/url?q=https://www.bp2jksulsel.info/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://www.bp2jksulsel.info/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://www.bp2jksulsel.info/
http://big5.cantonfair.org.cn/gate/big5/www.bp2jksulsel.info/
https://pipmag.agilecrm.com/click?u=https://www.bp2jksulsel.info/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://www.sip…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://www.sip…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://www.siplahfmu…
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://www.siplahfmu.id/
https://www.google.com/url?sa=t&url=https://www.siplahfmu.id/
https://www.youtube.com/redirect?q=https://www.siplahfmu.id/
http://www.google.com.vc/url?q=https://www.siplahfmu.id/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://www.siplahfmu.id/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://www.siplahfmu.id/
http://big5.cantonfair.org.cn/gate/big5/www.siplahfmu.id/
https://pipmag.agilecrm.com/click?u=https://www.siplahfmu.id/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://simetal…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://simetal…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://simetalbatin.i…
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://simetalbatin.id/
https://www.google.com/url?sa=t&url=https://simetalbatin.id/
https://www.youtube.com/redirect?q=https://simetalbatin.id/
http://www.google.com.vc/url?q=https://simetalbatin.id/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://simetalbatin.id/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://simetalbatin.id/
http://big5.cantonfair.org.cn/gate/big5/simetalbatin.id/
https://pipmag.agilecrm.com/click?u=https://simetalbatin.id/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://puprlah…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://puprlah…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://puprlahat.id/
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://puprlahat.id/
https://www.google.com/url?sa=t&url=https://puprlahat.id/
https://www.youtube.com/redirect?q=https://puprlahat.id/
http://www.google.com.vc/url?q=https://puprlahat.id/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://puprlahat.id/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://puprlahat.id/
http://big5.cantonfair.org.cn/gate/big5/puprlahat.id/
https://pipmag.agilecrm.com/click?u=https://puprlahat.id/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://foodped…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://foodped…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://foodpedia.id/
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://foodpedia.id/
https://www.google.com/url?sa=t&url=https://foodpedia.id/
https://www.youtube.com/redirect?q=https://foodpedia.id/
http://www.google.com.vc/url?q=https://foodpedia.id/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://foodpedia.id/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://foodpedia.id/
http://big5.cantonfair.org.cn/gate/big5/foodpedia.id/
https://pipmag.agilecrm.com/click?u=https://foodpedia.id/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://www.mob…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://www.mob…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://www.mobilhonda…
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://www.mobilhondabogor.id/
https://www.google.com/url?sa=t&url=https://www.mobilhondabogor.id/
https://www.youtube.com/redirect?q=https://www.mobilhondabogor.id/
http://www.google.com.vc/url?q=https://www.mobilhondabogor.id/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://www.mobilhondabogor.id/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://www.mobilhondabogor.id/
http://big5.cantonfair.org.cn/gate/big5/www.mobilhondabogor.id/
https://pipmag.agilecrm.com/click?u=https://www.mobilhondabogor.id/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://silek-b…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://silek-b…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://silek-bdkpadan…
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://silek-bdkpadang.id/
https://www.google.com/url?sa=t&url=https://silek-bdkpadang.id/
https://www.youtube.com/redirect?q=https://silek-bdkpadang.id/
http://www.google.com.vc/url?q=https://silek-bdkpadang.id/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://silek-bdkpadang.id/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://silek-bdkpadang.id/
http://big5.cantonfair.org.cn/gate/big5/silek-bdkpadang.id/
https://pipmag.agilecrm.com/click?u=https://silek-bdkpadang.id/
https://imptrack.intoday.in/click_tracker.php?domain=AT&clientCode=5015…
http://park10.wakwak.com/~wakasa/cgi-bin/rank/ur/rl_out.cgi?id=kegon&ur…
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=…
https://go.isclix.com/deep_link/4694673464837045969?url=https://narayam…
https://weblib.lib.umt.edu/redirect/proxyselect.php?url=https://narayam…
http://henripoincarepapers.univ-lorraine.fr/bibliohp/frame.php?url=http…
https://www.jugendherberge.de/youtube/enable.php?https://narayamedicalc…
https://tapestry.tapad.com/tapestry/1?ta_partner_id=950&ta_redirect=htt…
https://t.me/iv?url=https://narayamedicalcenter.id/
https://www.google.com/url?sa=t&url=https://narayamedicalcenter.id/
https://www.youtube.com/redirect?q=https://narayamedicalcenter.id/
http://www.google.com.vc/url?q=https://narayamedicalcenter.id/
http://spsvcsp.i-mobile.co.jp/ad_link.ashx?pid=2815&asid=121471&advid=4…
https://bnc.lt/a/key_live_pgerP08EdSp0oA8BT3aZqbhoqzgSpodT?medium=&feat…
https://click.cheshi.com/go.php?proid=218&clickid=1393306648&url=https:…
http://maps.google.com.ec/url?q=https://narayamedicalcenter.id/
http://lacplesis.delfi.lv/adsAdmin/redir.php?uid=1439888198&cid=c3_2648…
https://hci.cs.umanitoba.ca/?URL=https://narayamedicalcenter.id/
http://big5.cantonfair.org.cn/gate/big5/narayamedicalcenter.id/
https://pipmag.agilecrm.com/click?u=https://narayamedicalcenter.id/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://in…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://indon…
http://httpbin.org/redirect-to?status_code=308&url=https://indonesianar…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://indonesia…
https://login.sabanciuniv.edu/cas/logout?service=https://indonesianartc…
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://indonesianartculture.org/
https://image.google.com.jm/url?q=https://indonesianartculture.org/
https://images.google.vg/url?q=https://indonesianartculture.org/
https://toolbarqueries.google.com.af/url?q=https://indonesianartculture…
https://rpgames.ucoz.org/go?https://indonesianartculture.org/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://indo…
https://images.google.com.ai/url?q=https://indonesianartculture.org/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://vi…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://villa…
http://httpbin.org/redirect-to?status_code=308&url=https://villakartika…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://villakart…
https://login.sabanciuniv.edu/cas/logout?service=https://villakartikaba…
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://villakartikabatu.com/
https://image.google.com.jm/url?q=https://villakartikabatu.com/
https://images.google.vg/url?q=https://villakartikabatu.com/
https://toolbarqueries.google.com.af/url?q=https://villakartikabatu.com/
https://rpgames.ucoz.org/go?https://villakartikabatu.com/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://vill…
https://images.google.com.ai/url?q=https://villakartikabatu.com/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://ww…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://www.d…
http://httpbin.org/redirect-to?status_code=308&url=https://www.diklatge…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://www.dikla…
https://login.sabanciuniv.edu/cas/logout?service=https://www.diklatgeos…
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://www.diklatgeospasial.net
https://image.google.com.jm/url?q=https://www.diklatgeospasial.net
https://images.google.vg/url?q=https://www.diklatgeospasial.net
https://toolbarqueries.google.com.af/url?q=https://www.diklatgeospasial…
https://rpgames.ucoz.org/go?https://www.diklatgeospasial.net
https://www.adventistchurchconnect.com/forwarder/part1?url=https://www…
https://images.google.com.ai/url?q=https://www.diklatgeospasial.net
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://ak…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://akunt…
http://httpbin.org/redirect-to?status_code=308&url=https://akuntoto4.co…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://akuntoto4…
https://login.sabanciuniv.edu/cas/logout?service=https://akuntoto4.com/
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://akuntoto4.com/
https://image.google.com.jm/url?q=https://akuntoto4.com/
https://images.google.vg/url?q=https://akuntoto4.com/
https://toolbarqueries.google.com.af/url?q=https://akuntoto4.com/
https://rpgames.ucoz.org/go?https://akuntoto4.com/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://akun…
https://images.google.com.ai/url?q=https://akuntoto4.com/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://hi…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://hipmi…
http://httpbin.org/redirect-to?status_code=308&url=https://hipmikindola…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://hipmikind…
https://login.sabanciuniv.edu/cas/logout?service=https://hipmikindolamp…
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://hipmikindolampung.com/
https://image.google.com.jm/url?q=https://hipmikindolampung.com/
https://images.google.vg/url?q=https://hipmikindolampung.com/
https://toolbarqueries.google.com.af/url?q=https://hipmikindolampung.co…
https://rpgames.ucoz.org/go?https://hipmikindolampung.com/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://hipm…
https://images.google.com.ai/url?q=https://hipmikindolampung.com/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://si…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://sitti…
http://httpbin.org/redirect-to?status_code=308&url=https://sittikhadija…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://sittikhad…
https://login.sabanciuniv.edu/cas/logout?service=https://sittikhadijah-…
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://sittikhadijah-gorontalo.com/
https://image.google.com.jm/url?q=https://sittikhadijah-gorontalo.com/
https://images.google.vg/url?q=https://sittikhadijah-gorontalo.com/
https://toolbarqueries.google.com.af/url?q=https://sittikhadijah-goront…
https://rpgames.ucoz.org/go?https://sittikhadijah-gorontalo.com/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://sitt…
https://images.google.com.ai/url?q=https://sittikhadijah-gorontalo.com/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://ap…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://apnsc…
http://httpbin.org/redirect-to?status_code=308&url=https://apnscorpio.c…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://apnscorpi…
https://login.sabanciuniv.edu/cas/logout?service=https://apnscorpio.com/
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://apnscorpio.com/
https://image.google.com.jm/url?q=https://apnscorpio.com/
https://images.google.vg/url?q=https://apnscorpio.com/
https://toolbarqueries.google.com.af/url?q=https://apnscorpio.com/
https://rpgames.ucoz.org/go?https://apnscorpio.com/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://apns…
https://images.google.com.ai/url?q=https://apnscorpio.com/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://hb…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://hbigr…
http://httpbin.org/redirect-to?status_code=308&url=https://hbigroup.id/
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://hbigroup…
https://login.sabanciuniv.edu/cas/logout?service=https://hbigroup.id/
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://hbigroup.id/
https://image.google.com.jm/url?q=https://hbigroup.id/
https://images.google.vg/url?q=https://hbigroup.id/
https://toolbarqueries.google.com.af/url?q=https://hbigroup.id/
https://rpgames.ucoz.org/go?https://hbigroup.id/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://hbig…
https://images.google.com.ai/url?q=https://hbigroup.id/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://am…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://amavi…
http://httpbin.org/redirect-to?status_code=308&url=https://amavi808.com/
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://amavi808…
https://login.sabanciuniv.edu/cas/logout?service=https://amavi808.com/
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://amavi808.com/
https://image.google.com.jm/url?q=https://amavi808.com/
https://images.google.vg/url?q=https://amavi808.com/
https://toolbarqueries.google.com.af/url?q=https://amavi808.com/
https://rpgames.ucoz.org/go?https://amavi808.com/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://amav…
https://images.google.com.ai/url?q=https://amavi808.com/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://pe…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://pelay…
http://httpbin.org/redirect-to?status_code=308&url=https://pelayananduk…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://pelayanan…
https://login.sabanciuniv.edu/cas/logout?service=https://pelayanandukca…
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://pelayanandukcapil.online/
https://image.google.com.jm/url?q=https://pelayanandukcapil.online/
https://images.google.vg/url?q=https://pelayanandukcapil.online/
https://toolbarqueries.google.com.af/url?q=https://pelayanandukcapil.on…
https://rpgames.ucoz.org/go?https://pelayanandukcapil.online/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://pela…
https://images.google.com.ai/url?q=https://pelayanandukcapil.online/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://ww…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://www.n…
http://httpbin.org/redirect-to?status_code=308&url=https://www.no-refre…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://www.no-re…
https://login.sabanciuniv.edu/cas/logout?service=https://www.no-refresh…
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://www.no-refresh.com/
https://image.google.com.jm/url?q=https://www.no-refresh.com/
https://images.google.vg/url?q=https://www.no-refresh.com/
https://toolbarqueries.google.com.af/url?q=https://www.no-refresh.com/
https://rpgames.ucoz.org/go?https://www.no-refresh.com/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://www…
https://images.google.com.ai/url?q=https://www.no-refresh.com/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://se…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://seset…
http://httpbin.org/redirect-to?status_code=308&url=https://sesetoto02.c…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://sesetoto0…
https://login.sabanciuniv.edu/cas/logout?service=https://sesetoto02.com/
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://sesetoto02.com/
https://image.google.com.jm/url?q=https://sesetoto02.com/
https://images.google.vg/url?q=https://sesetoto02.com/
https://toolbarqueries.google.com.af/url?q=https://sesetoto02.com/
https://rpgames.ucoz.org/go?https://sesetoto02.com/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://sese…
https://images.google.com.ai/url?q=https://sesetoto02.com/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://kc…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://kcfoo…
http://httpbin.org/redirect-to?status_code=308&url=https://kcfoodguys.c…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://kcfoodguy…
https://login.sabanciuniv.edu/cas/logout?service=https://kcfoodguys.com/
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://kcfoodguys.com/
https://image.google.com.jm/url?q=https://kcfoodguys.com/
https://images.google.vg/url?q=https://kcfoodguys.com/
https://toolbarqueries.google.com.af/url?q=https://kcfoodguys.com/
https://rpgames.ucoz.org/go?https://kcfoodguys.com/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://kcfo…
https://images.google.com.ai/url?q=https://kcfoodguys.com/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://ww…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://www.g…
http://httpbin.org/redirect-to?status_code=308&url=https://www.gunungco…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://www.gunun…
https://login.sabanciuniv.edu/cas/logout?service=https://www.gunungcond…
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://www.gunungcondong.com/
https://image.google.com.jm/url?q=https://www.gunungcondong.com/
https://images.google.vg/url?q=https://www.gunungcondong.com/
https://toolbarqueries.google.com.af/url?q=https://www.gunungcondong.co…
https://rpgames.ucoz.org/go?https://www.gunungcondong.com/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://www…
https://images.google.com.ai/url?q=https://www.gunungcondong.com/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://so…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://sonto…
http://httpbin.org/redirect-to?status_code=308&url=https://sontogel001…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://sontogel0…
https://login.sabanciuniv.edu/cas/logout?service=https://sontogel001.co…
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://sontogel001.com/
https://image.google.com.jm/url?q=https://sontogel001.com/
https://images.google.vg/url?q=https://sontogel001.com/
https://toolbarqueries.google.com.af/url?q=https://sontogel001.com/
https://rpgames.ucoz.org/go?https://sontogel001.com/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://sont…
https://images.google.com.ai/url?q=https://sontogel001.com/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://le…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://lemka…
http://httpbin.org/redirect-to?status_code=308&url=https://lemkari-jaba…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://lemkari-j…
https://login.sabanciuniv.edu/cas/logout?service=https://lemkari-jabar…
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://lemkari-jabar.com/
https://image.google.com.jm/url?q=https://lemkari-jabar.com/
https://images.google.vg/url?q=https://lemkari-jabar.com/
https://toolbarqueries.google.com.af/url?q=https://lemkari-jabar.com/
https://rpgames.ucoz.org/go?https://lemkari-jabar.com/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://lemk…
https://images.google.com.ai/url?q=https://lemkari-jabar.com/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://de…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://desap…
http://httpbin.org/redirect-to?status_code=308&url=https://desapakak.co…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://desapakak…
https://login.sabanciuniv.edu/cas/logout?service=https://desapakak.com/
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://desapakak.com/
https://image.google.com.jm/url?q=https://desapakak.com/
https://images.google.vg/url?q=https://desapakak.com/
https://toolbarqueries.google.com.af/url?q=https://desapakak.com/
https://rpgames.ucoz.org/go?https://desapakak.com/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://desa…
https://images.google.com.ai/url?q=https://desapakak.com/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://lt…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://ltdto…
http://httpbin.org/redirect-to?status_code=308&url=https://ltdtoto001.c…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://ltdtoto00…
https://login.sabanciuniv.edu/cas/logout?service=https://ltdtoto001.com/
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://ltdtoto001.com/
https://image.google.com.jm/url?q=https://ltdtoto001.com/
https://images.google.vg/url?q=https://ltdtoto001.com/
https://toolbarqueries.google.com.af/url?q=https://ltdtoto001.com/
https://rpgames.ucoz.org/go?https://ltdtoto001.com/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://ltdt…
https://images.google.com.ai/url?q=https://ltdtoto001.com/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://sm…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://smkn1…
http://httpbin.org/redirect-to?status_code=308&url=https://smkn1tjb.onl…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://smkn1tjb…
https://login.sabanciuniv.edu/cas/logout?service=https://smkn1tjb.onlin…
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://smkn1tjb.online/
https://image.google.com.jm/url?q=https://smkn1tjb.online/
https://images.google.vg/url?q=https://smkn1tjb.online/
https://toolbarqueries.google.com.af/url?q=https://smkn1tjb.online/
https://rpgames.ucoz.org/go?https://smkn1tjb.online/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://smkn…
https://images.google.com.ai/url?q=https://smkn1tjb.online/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://ww…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://www.M…
http://httpbin.org/redirect-to?status_code=308&url=https://www.MimutuAr…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://www.Mimut…
https://login.sabanciuniv.edu/cas/logout?service=https://www.MimutuArgo…
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://www.MimutuArgoSari.com/
https://image.google.com.jm/url?q=https://www.MimutuArgoSari.com/
https://images.google.vg/url?q=https://www.MimutuArgoSari.com/
https://toolbarqueries.google.com.af/url?q=https://www.MimutuArgoSari.c…
https://rpgames.ucoz.org/go?https://www.MimutuArgoSari.com/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://www…
https://images.google.com.ai/url?q=https://www.MimutuArgoSari.com/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://rq…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://rqdaa…
http://httpbin.org/redirect-to?status_code=308&url=https://rqdaaruttarb…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://rqdaarutt…
https://login.sabanciuniv.edu/cas/logout?service=https://rqdaaruttarbiy…
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://rqdaaruttarbiyah.id/
https://image.google.com.jm/url?q=https://rqdaaruttarbiyah.id/
https://images.google.vg/url?q=https://rqdaaruttarbiyah.id/
https://toolbarqueries.google.com.af/url?q=https://rqdaaruttarbiyah.id/
https://rpgames.ucoz.org/go?https://rqdaaruttarbiyah.id/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://rqda…
https://images.google.com.ai/url?q=https://rqdaaruttarbiyah.id/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://de…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://desti…
http://httpbin.org/redirect-to?status_code=308&url=https://destinasiwis…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://destinasi…
https://login.sabanciuniv.edu/cas/logout?service=https://destinasiwisat…
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://destinasiwisatakotabaru.com/
https://image.google.com.jm/url?q=https://destinasiwisatakotabaru.com/
https://images.google.vg/url?q=https://destinasiwisatakotabaru.com/
https://toolbarqueries.google.com.af/url?q=https://destinasiwisatakotab…
https://rpgames.ucoz.org/go?https://destinasiwisatakotabaru.com/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://dest…
https://images.google.com.ai/url?q=https://destinasiwisatakotabaru.com/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://si…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://sipao…
http://httpbin.org/redirect-to?status_code=308&url=https://sipaonline.i…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://sipaonlin…
https://login.sabanciuniv.edu/cas/logout?service=https://sipaonline.id/
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://sipaonline.id/
https://image.google.com.jm/url?q=https://sipaonline.id/
https://images.google.vg/url?q=https://sipaonline.id/
https://toolbarqueries.google.com.af/url?q=https://sipaonline.id/
https://rpgames.ucoz.org/go?https://sipaonline.id/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://sipa…
https://images.google.com.ai/url?q=https://sipaonline.id/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://di…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://dinke…
http://httpbin.org/redirect-to?status_code=308&url=https://dinkes.id/
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://dinkes.id/
https://login.sabanciuniv.edu/cas/logout?service=https://dinkes.id/
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://dinkes.id/
https://image.google.com.jm/url?q=https://dinkes.id/
https://images.google.vg/url?q=https://dinkes.id/
https://toolbarqueries.google.com.af/url?q=https://dinkes.id/
https://rpgames.ucoz.org/go?https://dinkes.id/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://dink…
https://images.google.com.ai/url?q=https://dinkes.id/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://si…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://simpu…
http://httpbin.org/redirect-to?status_code=308&url=https://simpuldayaja…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://simpulday…
https://login.sabanciuniv.edu/cas/logout?service=https://simpuldayajaba…
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://simpuldayajabar.id/
https://image.google.com.jm/url?q=https://simpuldayajabar.id/
https://images.google.vg/url?q=https://simpuldayajabar.id/
https://toolbarqueries.google.com.af/url?q=https://simpuldayajabar.id/
https://rpgames.ucoz.org/go?https://simpuldayajabar.id/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://simp…
https://images.google.com.ai/url?q=https://simpuldayajabar.id/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://ww…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://www.g…
http://httpbin.org/redirect-to?status_code=308&url=https://www.gedungra…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://www.gedun…
https://login.sabanciuniv.edu/cas/logout?service=https://www.gedungratu…
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://www.gedungratu.id/
https://image.google.com.jm/url?q=https://www.gedungratu.id/
https://images.google.vg/url?q=https://www.gedungratu.id/
https://toolbarqueries.google.com.af/url?q=https://www.gedungratu.id/
https://rpgames.ucoz.org/go?https://www.gedungratu.id/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://www…
https://images.google.com.ai/url?q=https://www.gedungratu.id/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://fe…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://feb-u…
http://httpbin.org/redirect-to?status_code=308&url=https://feb-unja.id/
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://feb-unja…
https://login.sabanciuniv.edu/cas/logout?service=https://feb-unja.id/
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://feb-unja.id/
https://image.google.com.jm/url?q=https://feb-unja.id/
https://images.google.vg/url?q=https://feb-unja.id/
https://toolbarqueries.google.com.af/url?q=https://feb-unja.id/
https://rpgames.ucoz.org/go?https://feb-unja.id/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://feb-…
https://images.google.com.ai/url?q=https://feb-unja.id/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://pu…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://puske…
http://httpbin.org/redirect-to?status_code=308&url=https://puskesmascik…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://puskesmas…
https://login.sabanciuniv.edu/cas/logout?service=https://puskesmascikla…
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://puskesmasciklam.id/
https://image.google.com.jm/url?q=https://puskesmasciklam.id/
https://images.google.vg/url?q=https://puskesmasciklam.id/
https://toolbarqueries.google.com.af/url?q=https://puskesmasciklam.id/
https://rpgames.ucoz.org/go?https://puskesmasciklam.id/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://pusk…
https://images.google.com.ai/url?q=https://puskesmasciklam.id/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://uk…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://ukmdi…
http://httpbin.org/redirect-to?status_code=308&url=https://ukmdigital.i…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://ukmdigita…
https://login.sabanciuniv.edu/cas/logout?service=https://ukmdigital.id/
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://ukmdigital.id/
https://image.google.com.jm/url?q=https://ukmdigital.id/
https://images.google.vg/url?q=https://ukmdigital.id/
https://toolbarqueries.google.com.af/url?q=https://ukmdigital.id/
https://rpgames.ucoz.org/go?https://ukmdigital.id/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://ukmd…
https://images.google.com.ai/url?q=https://ukmdigital.id/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://am…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://amero…
http://httpbin.org/redirect-to?status_code=308&url=https://amerojayasal…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://amerojaya…
https://login.sabanciuniv.edu/cas/logout?service=https://amerojayasalaw…
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://amerojayasalawasna.id/
https://image.google.com.jm/url?q=https://amerojayasalawasna.id/
https://images.google.vg/url?q=https://amerojayasalawasna.id/
https://toolbarqueries.google.com.af/url?q=https://amerojayasalawasna.i…
https://rpgames.ucoz.org/go?https://amerojayasalawasna.id/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://amer…
https://images.google.com.ai/url?q=https://amerojayasalawasna.id/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://cl…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://click…
http://httpbin.org/redirect-to?status_code=308&url=https://clicktangsel…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://clicktang…
https://login.sabanciuniv.edu/cas/logout?service=https://clicktangsel.i…
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://clicktangsel.id/
https://image.google.com.jm/url?q=https://clicktangsel.id/
https://images.google.vg/url?q=https://clicktangsel.id/
https://toolbarqueries.google.com.af/url?q=https://clicktangsel.id/
https://rpgames.ucoz.org/go?https://clicktangsel.id/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://clic…
https://images.google.com.ai/url?q=https://clicktangsel.id/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://am…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://amoeb…
http://httpbin.org/redirect-to?status_code=308&url=https://amoeba.id/
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://amoeba.id/
https://login.sabanciuniv.edu/cas/logout?service=https://amoeba.id/
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://amoeba.id/
https://image.google.com.jm/url?q=https://amoeba.id/
https://images.google.vg/url?q=https://amoeba.id/
https://toolbarqueries.google.com.af/url?q=https://amoeba.id/
https://rpgames.ucoz.org/go?https://amoeba.id/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://amoe…
https://images.google.com.ai/url?q=https://amoeba.id/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://ww…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://www.b…
http://httpbin.org/redirect-to?status_code=308&url=https://www.bacala.i…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://www.bacal…
https://login.sabanciuniv.edu/cas/logout?service=https://www.bacala.id/
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://www.bacala.id/
https://image.google.com.jm/url?q=https://www.bacala.id/
https://images.google.vg/url?q=https://www.bacala.id/
https://toolbarqueries.google.com.af/url?q=https://www.bacala.id/
https://rpgames.ucoz.org/go?https://www.bacala.id/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://www…
https://images.google.com.ai/url?q=https://www.bacala.id/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://de…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://desat…
http://httpbin.org/redirect-to?status_code=308&url=https://desatimbangl…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://desatimba…
https://login.sabanciuniv.edu/cas/logout?service=https://desatimbanglaw…
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://desatimbanglawan.id/
https://image.google.com.jm/url?q=https://desatimbanglawan.id/
https://images.google.vg/url?q=https://desatimbanglawan.id/
https://toolbarqueries.google.com.af/url?q=https://desatimbanglawan.id/
https://rpgames.ucoz.org/go?https://desatimbanglawan.id/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://desa…
https://images.google.com.ai/url?q=https://desatimbanglawan.id/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://ka…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://kabar…
http://httpbin.org/redirect-to?status_code=308&url=https://kabarkawunga…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://kabarkawu…
https://login.sabanciuniv.edu/cas/logout?service=https://kabarkawungant…
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://kabarkawunganten.id/
https://image.google.com.jm/url?q=https://kabarkawunganten.id/
https://images.google.vg/url?q=https://kabarkawunganten.id/
https://toolbarqueries.google.com.af/url?q=https://kabarkawunganten.id/
https://rpgames.ucoz.org/go?https://kabarkawunganten.id/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://kaba…
https://images.google.com.ai/url?q=https://kabarkawunganten.id/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://da…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://daksa…
http://httpbin.org/redirect-to?status_code=308&url=https://daksanaya.id/
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://daksanaya…
https://login.sabanciuniv.edu/cas/logout?service=https://daksanaya.id/
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://daksanaya.id/
https://image.google.com.jm/url?q=https://daksanaya.id/
https://images.google.vg/url?q=https://daksanaya.id/
https://toolbarqueries.google.com.af/url?q=https://daksanaya.id/
https://rpgames.ucoz.org/go?https://daksanaya.id/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://daks…
https://images.google.com.ai/url?q=https://daksanaya.id/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://bo…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://bogor…
http://httpbin.org/redirect-to?status_code=308&url=https://bogorejoblor…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://bogorejob…
https://login.sabanciuniv.edu/cas/logout?service=https://bogorejoblorak…
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://bogorejoblorakab.id/
https://image.google.com.jm/url?q=https://bogorejoblorakab.id/
https://images.google.vg/url?q=https://bogorejoblorakab.id/
https://toolbarqueries.google.com.af/url?q=https://bogorejoblorakab.id/
https://rpgames.ucoz.org/go?https://bogorejoblorakab.id/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://bogo…
https://images.google.com.ai/url?q=https://bogorejoblorakab.id/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://ww…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://www.a…
http://httpbin.org/redirect-to?status_code=308&url=https://www.arusbaru…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://www.arusb…
https://login.sabanciuniv.edu/cas/logout?service=https://www.arusbaru.i…
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://www.arusbaru.id/
https://image.google.com.jm/url?q=https://www.arusbaru.id/
https://images.google.vg/url?q=https://www.arusbaru.id/
https://toolbarqueries.google.com.af/url?q=https://www.arusbaru.id/
https://rpgames.ucoz.org/go?https://www.arusbaru.id/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://www…
https://images.google.com.ai/url?q=https://www.arusbaru.id/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://bc…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://bckup…
http://httpbin.org/redirect-to?status_code=308&url=https://bckupangsiad…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://bckupangs…
https://login.sabanciuniv.edu/cas/logout?service=https://bckupangsiadik…
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://bckupangsiadik.com/
https://image.google.com.jm/url?q=https://bckupangsiadik.com/
https://images.google.vg/url?q=https://bckupangsiadik.com/
https://toolbarqueries.google.com.af/url?q=https://bckupangsiadik.com/
https://rpgames.ucoz.org/go?https://bckupangsiadik.com/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://bcku…
https://images.google.com.ai/url?q=https://bckupangsiadik.com/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://ww…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://www.b…
http://httpbin.org/redirect-to?status_code=308&url=https://www.bemstisi…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://www.bemst…
https://login.sabanciuniv.edu/cas/logout?service=https://www.bemstisipw…
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://www.bemstisipwm.com/
https://image.google.com.jm/url?q=https://www.bemstisipwm.com/
https://images.google.vg/url?q=https://www.bemstisipwm.com/
https://toolbarqueries.google.com.af/url?q=https://www.bemstisipwm.com/
https://rpgames.ucoz.org/go?https://www.bemstisipwm.com/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://www…
https://images.google.com.ai/url?q=https://www.bemstisipwm.com/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://ww…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://www.s…
http://httpbin.org/redirect-to?status_code=308&url=https://www.springfi…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://www.sprin…
https://login.sabanciuniv.edu/cas/logout?service=https://www.springfiel…
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://www.springfieldcolorado.com/
https://image.google.com.jm/url?q=https://www.springfieldcolorado.com/
https://images.google.vg/url?q=https://www.springfieldcolorado.com/
https://toolbarqueries.google.com.af/url?q=https://www.springfieldcolor…
https://rpgames.ucoz.org/go?https://www.springfieldcolorado.com/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://www…
https://images.google.com.ai/url?q=https://www.springfieldcolorado.com/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://ww…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://www.b…
http://httpbin.org/redirect-to?status_code=308&url=https://www.bp2jksul…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://www.bp2jk…
https://login.sabanciuniv.edu/cas/logout?service=https://www.bp2jksulse…
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://www.bp2jksulsel.info/
https://image.google.com.jm/url?q=https://www.bp2jksulsel.info/
https://images.google.vg/url?q=https://www.bp2jksulsel.info/
https://toolbarqueries.google.com.af/url?q=https://www.bp2jksulsel.info/
https://rpgames.ucoz.org/go?https://www.bp2jksulsel.info/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://www…
https://images.google.com.ai/url?q=https://www.bp2jksulsel.info/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://ww…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://www.s…
http://httpbin.org/redirect-to?status_code=308&url=https://www.siplahfm…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://www.sipla…
https://login.sabanciuniv.edu/cas/logout?service=https://www.siplahfmu…
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://www.siplahfmu.id/
https://image.google.com.jm/url?q=https://www.siplahfmu.id/
https://images.google.vg/url?q=https://www.siplahfmu.id/
https://toolbarqueries.google.com.af/url?q=https://www.siplahfmu.id/
https://rpgames.ucoz.org/go?https://www.siplahfmu.id/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://www…
https://images.google.com.ai/url?q=https://www.siplahfmu.id/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://si…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://simet…
http://httpbin.org/redirect-to?status_code=308&url=https://simetalbatin…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://simetalba…
https://login.sabanciuniv.edu/cas/logout?service=https://simetalbatin.i…
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://simetalbatin.id/
https://image.google.com.jm/url?q=https://simetalbatin.id/
https://images.google.vg/url?q=https://simetalbatin.id/
https://toolbarqueries.google.com.af/url?q=https://simetalbatin.id/
https://rpgames.ucoz.org/go?https://simetalbatin.id/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://sime…
https://images.google.com.ai/url?q=https://simetalbatin.id/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://pu…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://puprl…
http://httpbin.org/redirect-to?status_code=308&url=https://puprlahat.id/
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://puprlahat…
https://login.sabanciuniv.edu/cas/logout?service=https://puprlahat.id/
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://puprlahat.id/
https://image.google.com.jm/url?q=https://puprlahat.id/
https://images.google.vg/url?q=https://puprlahat.id/
https://toolbarqueries.google.com.af/url?q=https://puprlahat.id/
https://rpgames.ucoz.org/go?https://puprlahat.id/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://pupr…
https://images.google.com.ai/url?q=https://puprlahat.id/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://fo…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://foodp…
http://httpbin.org/redirect-to?status_code=308&url=https://foodpedia.id/
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://foodpedia…
https://login.sabanciuniv.edu/cas/logout?service=https://foodpedia.id/
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://foodpedia.id/
https://image.google.com.jm/url?q=https://foodpedia.id/
https://images.google.vg/url?q=https://foodpedia.id/
https://toolbarqueries.google.com.af/url?q=https://foodpedia.id/
https://rpgames.ucoz.org/go?https://foodpedia.id/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://food…
https://images.google.com.ai/url?q=https://foodpedia.id/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://ww…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://www.m…
http://httpbin.org/redirect-to?status_code=308&url=https://www.mobilhon…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://www.mobil…
https://login.sabanciuniv.edu/cas/logout?service=https://www.mobilhonda…
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://www.mobilhondabogor.id/
https://image.google.com.jm/url?q=https://www.mobilhondabogor.id/
https://images.google.vg/url?q=https://www.mobilhondabogor.id/
https://toolbarqueries.google.com.af/url?q=https://www.mobilhondabogor…
https://rpgames.ucoz.org/go?https://www.mobilhondabogor.id/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://www…
https://images.google.com.ai/url?q=https://www.mobilhondabogor.id/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://si…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://silek…
http://httpbin.org/redirect-to?status_code=308&url=https://silek-bdkpad…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://silek-bdk…
https://login.sabanciuniv.edu/cas/logout?service=https://silek-bdkpadan…
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://silek-bdkpadang.id/
https://image.google.com.jm/url?q=https://silek-bdkpadang.id/
https://images.google.vg/url?q=https://silek-bdkpadang.id/
https://toolbarqueries.google.com.af/url?q=https://silek-bdkpadang.id/
https://rpgames.ucoz.org/go?https://silek-bdkpadang.id/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://sile…
https://images.google.com.ai/url?q=https://silek-bdkpadang.id/
https://hr-medieninformation-nl.sr.de/newsletter-redirect.php?nl=106&ha…
http://kank.o.oo7.jp/cgi-bin/ys4/rank.cgi?mode=link&id=569&url=https://…
https://fast.accesstrade.com.vn/deep_link/4498810930962836187?url=https…
https://pram.elmercurio.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOT…
https://thunderstone.scottsdaleaz.gov/texis/search/redir.html?query=sma…
http://005.free-counters.co.uk/count-072.pl?count=reg22&type=microblack…
https://collector.tinybeans.com/r/tp2?aid=tinybeans-server&u=https://na…
http://se03.cside.jp/~webooo/zippo/naviz.cgi?jump=194&url=https://naray…
http://httpbin.org/redirect-to?status_code=308&url=https://narayamedica…
https://image.google.ci/url?sa=i&source=web&rct=j&url=https://narayamed…
https://login.sabanciuniv.edu/cas/logout?service=https://narayamedicalc…
https://signin.bradley.edu/cas/after_application_logout.jsp?application…
https://www.ontariocourts.ca/search-canlii/scj/newdecisions-en.php?link…
https://www.lolinez.com/?https://narayamedicalcenter.id/
https://image.google.com.jm/url?q=https://narayamedicalcenter.id/
https://images.google.vg/url?q=https://narayamedicalcenter.id/
https://toolbarqueries.google.com.af/url?q=https://narayamedicalcenter…
https://rpgames.ucoz.org/go?https://narayamedicalcenter.id/
https://www.adventistchurchconnect.com/forwarder/part1?url=https://nara…
https://images.google.com.ai/url?q=https://narayamedicalcenter.id/
YA LANGSUNG SAJA GABUNG KE BATA4D !!!
DENGAN MODAL KECIL BISA WD BESAR !!!
LINK >>> https://bata4dreal.id/
PVJBET The most popular place to play slots and lottery at the moment
klik my site https://webmasterchecklist.com/
https://www.spheredawn.com/?URL=https://indonesianartculture.org/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://in…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://indonesianartcultu…
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://indon…
https://www.leefleming.com/neurotwitch/index.php?URL=https://indonesian…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://indonesiana…
https://basinturu.news/yonlendir.php?url=https://indonesianartculture.o…
https://www.51queqiao.net/link.php?url=https://indonesianartculture.org/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://indonesi…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://indonesiana…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://indones…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://indonesi…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://indonesianartculture.o…
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://villakartikabatu.com/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://vi…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://villakartikabatu.c…
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://villa…
https://www.leefleming.com/neurotwitch/index.php?URL=https://villakarti…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://villakartik…
https://basinturu.news/yonlendir.php?url=https://villakartikabatu.com/
https://www.51queqiao.net/link.php?url=https://villakartikabatu.com/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://villakar…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://villakartik…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://villaka…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://villakar…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://villakartikabatu.com/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://www.diklatgeospasial.net
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://ww…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://www.diklatgeospasi…
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://www.d…
https://www.leefleming.com/neurotwitch/index.php?URL=https://www.diklat…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://www.diklatg…
https://basinturu.news/yonlendir.php?url=https://www.diklatgeospasial.n…
https://www.51queqiao.net/link.php?url=https://www.diklatgeospasial.net
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://www.dikl…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://www.diklatg…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://www.dik…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://www.dikl…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://www.diklatgeospasial.n…
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://akuntoto4.com/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://ak…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://akuntoto4.com/
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://akunt…
https://www.leefleming.com/neurotwitch/index.php?URL=https://akuntoto4…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://akuntoto4.c…
https://basinturu.news/yonlendir.php?url=https://akuntoto4.com/
https://www.51queqiao.net/link.php?url=https://akuntoto4.com/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://akuntoto…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://akuntoto4.c…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://akuntot…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://akuntoto…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://akuntoto4.com/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://hipmikindolampung.com/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://hi…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://hipmikindolampung…
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://hipmi…
https://www.leefleming.com/neurotwitch/index.php?URL=https://hipmikindo…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://hipmikindol…
https://basinturu.news/yonlendir.php?url=https://hipmikindolampung.com/
https://www.51queqiao.net/link.php?url=https://hipmikindolampung.com/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://hipmikin…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://hipmikindol…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://hipmiki…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://hipmikin…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://hipmikindolampung.com/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://sittikhadijah-gorontalo.com/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://si…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://sittikhadijah-goro…
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://sitti…
https://www.leefleming.com/neurotwitch/index.php?URL=https://sittikhadi…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://sittikhadij…
https://basinturu.news/yonlendir.php?url=https://sittikhadijah-gorontal…
https://www.51queqiao.net/link.php?url=https://sittikhadijah-gorontalo…
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://sittikha…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://sittikhadij…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://sittikh…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://sittikha…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://sittikhadijah-gorontal…
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://apnscorpio.com/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://ap…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://apnscorpio.com/
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://apnsc…
https://www.leefleming.com/neurotwitch/index.php?URL=https://apnscorpio…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://apnscorpio…
https://basinturu.news/yonlendir.php?url=https://apnscorpio.com/
https://www.51queqiao.net/link.php?url=https://apnscorpio.com/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://apnscorp…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://apnscorpio…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://apnscor…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://apnscorp…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://apnscorpio.com/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://hbigroup.id/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://hb…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://hbigroup.id/
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://hbigr…
https://www.leefleming.com/neurotwitch/index.php?URL=https://hbigroup.i…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://hbigroup.id/
https://basinturu.news/yonlendir.php?url=https://hbigroup.id/
https://www.51queqiao.net/link.php?url=https://hbigroup.id/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://hbigroup…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://hbigroup.id/
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://hbigrou…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://hbigroup…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://hbigroup.id/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://amavi808.com/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://am…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://amavi808.com/
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://amavi…
https://www.leefleming.com/neurotwitch/index.php?URL=https://amavi808.c…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://amavi808.co…
https://basinturu.news/yonlendir.php?url=https://amavi808.com/
https://www.51queqiao.net/link.php?url=https://amavi808.com/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://amavi808…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://amavi808.co…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://amavi80…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://amavi808…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://amavi808.com/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://pelayanandukcapil.online/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://pe…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://pelayanandukcapil…
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://pelay…
https://www.leefleming.com/neurotwitch/index.php?URL=https://pelayanand…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://pelayanandu…
https://basinturu.news/yonlendir.php?url=https://pelayanandukcapil.onli…
https://www.51queqiao.net/link.php?url=https://pelayanandukcapil.online/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://pelayana…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://pelayanandu…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://pelayan…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://pelayana…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://pelayanandukcapil.onli…
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://www.no-refresh.com/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://ww…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://www.no-refresh.com/
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://www.n…
https://www.leefleming.com/neurotwitch/index.php?URL=https://www.no-ref…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://www.no-refr…
https://basinturu.news/yonlendir.php?url=https://www.no-refresh.com/
https://www.51queqiao.net/link.php?url=https://www.no-refresh.com/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://www.no-r…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://www.no-refr…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://www.no-…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://www.no-r…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://www.no-refresh.com/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://sesetoto02.com/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://se…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://sesetoto02.com/
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://seset…
https://www.leefleming.com/neurotwitch/index.php?URL=https://sesetoto02…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://sesetoto02…
https://basinturu.news/yonlendir.php?url=https://sesetoto02.com/
https://www.51queqiao.net/link.php?url=https://sesetoto02.com/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://sesetoto…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://sesetoto02…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://sesetot…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://sesetoto…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://sesetoto02.com/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://kcfoodguys.com/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://kc…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://kcfoodguys.com/
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://kcfoo…
https://www.leefleming.com/neurotwitch/index.php?URL=https://kcfoodguys…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://kcfoodguys…
https://basinturu.news/yonlendir.php?url=https://kcfoodguys.com/
https://www.51queqiao.net/link.php?url=https://kcfoodguys.com/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://kcfoodgu…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://kcfoodguys…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://kcfoodg…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://kcfoodgu…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://kcfoodguys.com/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://www.gunungcondong.com/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://ww…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://www.gunungcondong…
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://www.g…
https://www.leefleming.com/neurotwitch/index.php?URL=https://www.gunung…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://www.gunungc…
https://basinturu.news/yonlendir.php?url=https://www.gunungcondong.com/
https://www.51queqiao.net/link.php?url=https://www.gunungcondong.com/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://www.gunu…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://www.gunungc…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://www.gun…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://www.gunu…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://www.gunungcondong.com/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://sontogel001.com/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://so…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://sontogel001.com/
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://sonto…
https://www.leefleming.com/neurotwitch/index.php?URL=https://sontogel00…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://sontogel001…
https://basinturu.news/yonlendir.php?url=https://sontogel001.com/
https://www.51queqiao.net/link.php?url=https://sontogel001.com/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://sontogel…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://sontogel001…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://sontoge…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://sontogel…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://sontogel001.com/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://cramptonsmarket.com/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://cr…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://cramptonsmarket.co…
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://cramp…
https://www.leefleming.com/neurotwitch/index.php?URL=https://cramptonsm…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://cramptonsma…
https://basinturu.news/yonlendir.php?url=https://cramptonsmarket.com/
https://www.51queqiao.net/link.php?url=https://cramptonsmarket.com/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://crampton…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://cramptonsma…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://crampto…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://crampton…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://cramptonsmarket.com/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://desapakak.com/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://de…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://desapakak.com/
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://desap…
https://www.leefleming.com/neurotwitch/index.php?URL=https://desapakak…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://desapakak.c…
https://basinturu.news/yonlendir.php?url=https://desapakak.com/
https://www.51queqiao.net/link.php?url=https://desapakak.com/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://desapaka…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://desapakak.c…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://desapak…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://desapaka…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://desapakak.com/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://ltdtoto001.com/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://lt…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://ltdtoto001.com/
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://ltdto…
https://www.leefleming.com/neurotwitch/index.php?URL=https://ltdtoto001…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://ltdtoto001…
https://basinturu.news/yonlendir.php?url=https://ltdtoto001.com/
https://www.51queqiao.net/link.php?url=https://ltdtoto001.com/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://ltdtoto0…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://ltdtoto001…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://ltdtoto…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://ltdtoto0…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://ltdtoto001.com/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://smkn1tjb.online/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://sm…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://smkn1tjb.online/
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://smkn1…
https://www.leefleming.com/neurotwitch/index.php?URL=https://smkn1tjb.o…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://smkn1tjb.on…
https://basinturu.news/yonlendir.php?url=https://smkn1tjb.online/
https://www.51queqiao.net/link.php?url=https://smkn1tjb.online/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://smkn1tjb…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://smkn1tjb.on…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://smkn1tj…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://smkn1tjb…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://smkn1tjb.online/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://www.MimutuArgoSari.com/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://ww…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://www.MimutuArgoSari…
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://www.M…
https://www.leefleming.com/neurotwitch/index.php?URL=https://www.Mimutu…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://www.MimutuA…
https://basinturu.news/yonlendir.php?url=https://www.MimutuArgoSari.com/
https://www.51queqiao.net/link.php?url=https://www.MimutuArgoSari.com/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://www.Mimu…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://www.MimutuA…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://www.Mim…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://www.Mimu…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://www.MimutuArgoSari.com/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://rqdaaruttarbiyah.id/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://rq…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://rqdaaruttarbiyah.i…
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://rqdaa…
https://www.leefleming.com/neurotwitch/index.php?URL=https://rqdaarutta…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://rqdaaruttar…
https://basinturu.news/yonlendir.php?url=https://rqdaaruttarbiyah.id/
https://www.51queqiao.net/link.php?url=https://rqdaaruttarbiyah.id/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://rqdaarut…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://rqdaaruttar…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://rqdaaru…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://rqdaarut…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://rqdaaruttarbiyah.id/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://www.codelogi.com/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://ww…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://www.codelogi.com/
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://www.c…
https://www.leefleming.com/neurotwitch/index.php?URL=https://www.codelo…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://www.codelog…
https://basinturu.news/yonlendir.php?url=https://www.codelogi.com/
https://www.51queqiao.net/link.php?url=https://www.codelogi.com/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://www.code…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://www.codelog…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://www.cod…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://www.code…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://www.codelogi.com/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://sipaonline.id/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://si…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://sipaonline.id/
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://sipao…
https://www.leefleming.com/neurotwitch/index.php?URL=https://sipaonline…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://sipaonline…
https://basinturu.news/yonlendir.php?url=https://sipaonline.id/
https://www.51queqiao.net/link.php?url=https://sipaonline.id/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://sipaonli…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://sipaonline…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://sipaonl…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://sipaonli…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://sipaonline.id/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://dinkes.id/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://di…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://dinkes.id/
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://dinke…
https://www.leefleming.com/neurotwitch/index.php?URL=https://dinkes.id/
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://dinkes.id/
https://basinturu.news/yonlendir.php?url=https://dinkes.id/
https://www.51queqiao.net/link.php?url=https://dinkes.id/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://dinkes.i…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://dinkes.id/
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://dinkes…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://dinkes.i…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://dinkes.id/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://eizinkesehatan.id/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://ei…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://eizinkesehatan.id/
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://eizin…
https://www.leefleming.com/neurotwitch/index.php?URL=https://eizinkeseh…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://eizinkeseha…
https://basinturu.news/yonlendir.php?url=https://eizinkesehatan.id/
https://www.51queqiao.net/link.php?url=https://eizinkesehatan.id/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://eizinkes…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://eizinkeseha…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://eizinke…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://eizinkes…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://eizinkesehatan.id/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://www.gedungratu.id/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://ww…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://www.gedungratu.id/
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://www.g…
https://www.leefleming.com/neurotwitch/index.php?URL=https://www.gedung…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://www.gedungr…
https://basinturu.news/yonlendir.php?url=https://www.gedungratu.id/
https://www.51queqiao.net/link.php?url=https://www.gedungratu.id/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://www.gedu…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://www.gedungr…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://www.ged…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://www.gedu…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://www.gedungratu.id/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://feb-unja.id/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://fe…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://feb-unja.id/
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://feb-u…
https://www.leefleming.com/neurotwitch/index.php?URL=https://feb-unja.i…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://feb-unja.id/
https://basinturu.news/yonlendir.php?url=https://feb-unja.id/
https://www.51queqiao.net/link.php?url=https://feb-unja.id/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://feb-unja…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://feb-unja.id/
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://feb-unj…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://feb-unja…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://feb-unja.id/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://puskesmasciklam.id/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://pu…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://puskesmasciklam.id/
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://puske…
https://www.leefleming.com/neurotwitch/index.php?URL=https://puskesmasc…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://puskesmasci…
https://basinturu.news/yonlendir.php?url=https://puskesmasciklam.id/
https://www.51queqiao.net/link.php?url=https://puskesmasciklam.id/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://puskesma…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://puskesmasci…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://puskesm…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://puskesma…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://puskesmasciklam.id/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://ukmdigital.id/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://uk…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://ukmdigital.id/
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://ukmdi…
https://www.leefleming.com/neurotwitch/index.php?URL=https://ukmdigital…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://ukmdigital…
https://basinturu.news/yonlendir.php?url=https://ukmdigital.id/
https://www.51queqiao.net/link.php?url=https://ukmdigital.id/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://ukmdigit…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://ukmdigital…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://ukmdigi…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://ukmdigit…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://ukmdigital.id/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://amerojayasalawasna.id/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://am…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://amerojayasalawasna…
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://amero…
https://www.leefleming.com/neurotwitch/index.php?URL=https://amerojayas…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://amerojayasa…
https://basinturu.news/yonlendir.php?url=https://amerojayasalawasna.id/
https://www.51queqiao.net/link.php?url=https://amerojayasalawasna.id/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://amerojay…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://amerojayasa…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://ameroja…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://amerojay…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://amerojayasalawasna.id/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://www.subarubatam.id/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://ww…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://www.subarubatam.id/
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://www.s…
https://www.leefleming.com/neurotwitch/index.php?URL=https://www.subaru…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://www.subarub…
https://basinturu.news/yonlendir.php?url=https://www.subarubatam.id/
https://www.51queqiao.net/link.php?url=https://www.subarubatam.id/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://www.suba…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://www.subarub…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://www.sub…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://www.suba…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://www.subarubatam.id/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://amoeba.id/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://am…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://amoeba.id/
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://amoeb…
https://www.leefleming.com/neurotwitch/index.php?URL=https://amoeba.id/
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://amoeba.id/
https://basinturu.news/yonlendir.php?url=https://amoeba.id/
https://www.51queqiao.net/link.php?url=https://amoeba.id/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://amoeba.i…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://amoeba.id/
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://amoeba…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://amoeba.i…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://amoeba.id/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://www.bacala.id/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://ww…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://www.bacala.id/
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://www.b…
https://www.leefleming.com/neurotwitch/index.php?URL=https://www.bacala…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://www.bacala…
https://basinturu.news/yonlendir.php?url=https://www.bacala.id/
https://www.51queqiao.net/link.php?url=https://www.bacala.id/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://www.baca…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://www.bacala…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://www.bac…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://www.baca…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://www.bacala.id/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://desatimbanglawan.id/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://de…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://desatimbanglawan.i…
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://desat…
https://www.leefleming.com/neurotwitch/index.php?URL=https://desatimban…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://desatimbang…
https://basinturu.news/yonlendir.php?url=https://desatimbanglawan.id/
https://www.51queqiao.net/link.php?url=https://desatimbanglawan.id/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://desatimb…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://desatimbang…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://desatim…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://desatimb…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://desatimbanglawan.id/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://kabarkawunganten.id/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://ka…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://kabarkawunganten.i…
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://kabar…
https://www.leefleming.com/neurotwitch/index.php?URL=https://kabarkawun…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://kabarkawung…
https://basinturu.news/yonlendir.php?url=https://kabarkawunganten.id/
https://www.51queqiao.net/link.php?url=https://kabarkawunganten.id/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://kabarkaw…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://kabarkawung…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://kabarka…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://kabarkaw…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://kabarkawunganten.id/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://daksanaya.id/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://da…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://daksanaya.id/
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://daksa…
https://www.leefleming.com/neurotwitch/index.php?URL=https://daksanaya…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://daksanaya.i…
https://basinturu.news/yonlendir.php?url=https://daksanaya.id/
https://www.51queqiao.net/link.php?url=https://daksanaya.id/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://daksanay…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://daksanaya.i…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://daksana…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://daksanay…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://daksanaya.id/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://bogorejoblorakab.id/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://bo…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://bogorejoblorakab.i…
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://bogor…
https://www.leefleming.com/neurotwitch/index.php?URL=https://bogorejobl…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://bogorejoblo…
https://basinturu.news/yonlendir.php?url=https://bogorejoblorakab.id/
https://www.51queqiao.net/link.php?url=https://bogorejoblorakab.id/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://bogorejo…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://bogorejoblo…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://bogorej…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://bogorejo…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://bogorejoblorakab.id/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://www.arusbaru.id/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://ww…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://www.arusbaru.id/
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://www.a…
https://www.leefleming.com/neurotwitch/index.php?URL=https://www.arusba…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://www.arusbar…
https://basinturu.news/yonlendir.php?url=https://www.arusbaru.id/
https://www.51queqiao.net/link.php?url=https://www.arusbaru.id/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://www.arus…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://www.arusbar…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://www.aru…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://www.arus…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://www.arusbaru.id/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://bckupangsiadik.com/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://bc…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://bckupangsiadik.com/
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://bckup…
https://www.leefleming.com/neurotwitch/index.php?URL=https://bckupangsi…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://bckupangsia…
https://basinturu.news/yonlendir.php?url=https://bckupangsiadik.com/
https://www.51queqiao.net/link.php?url=https://bckupangsiadik.com/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://bckupang…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://bckupangsia…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://bckupan…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://bckupang…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://bckupangsiadik.com/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://www.bemstisipwm.com/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://ww…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://www.bemstisipwm.co…
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://www.b…
https://www.leefleming.com/neurotwitch/index.php?URL=https://www.bemsti…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://www.bemstis…
https://basinturu.news/yonlendir.php?url=https://www.bemstisipwm.com/
https://www.51queqiao.net/link.php?url=https://www.bemstisipwm.com/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://www.bems…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://www.bemstis…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://www.bem…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://www.bems…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://www.bemstisipwm.com/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://www.springfieldcolorado.com/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://ww…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://www.springfieldcol…
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://www.s…
https://www.leefleming.com/neurotwitch/index.php?URL=https://www.spring…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://www.springf…
https://basinturu.news/yonlendir.php?url=https://www.springfieldcolorad…
https://www.51queqiao.net/link.php?url=https://www.springfieldcolorado…
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://www.spri…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://www.springf…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://www.spr…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://www.spri…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://www.springfieldcolorad…
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://www.bp2jksulsel.info/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://ww…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://www.bp2jksulsel.in…
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://www.b…
https://www.leefleming.com/neurotwitch/index.php?URL=https://www.bp2jks…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://www.bp2jksu…
https://basinturu.news/yonlendir.php?url=https://www.bp2jksulsel.info/
https://www.51queqiao.net/link.php?url=https://www.bp2jksulsel.info/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://www.bp2j…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://www.bp2jksu…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://www.bp2…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://www.bp2j…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://www.bp2jksulsel.info/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://www.siplahfmu.id/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://ww…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://www.siplahfmu.id/
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://www.s…
https://www.leefleming.com/neurotwitch/index.php?URL=https://www.siplah…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://www.siplahf…
https://basinturu.news/yonlendir.php?url=https://www.siplahfmu.id/
https://www.51queqiao.net/link.php?url=https://www.siplahfmu.id/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://www.sipl…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://www.siplahf…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://www.sip…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://www.sipl…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://www.siplahfmu.id/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://simetalbatin.id/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://si…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://simetalbatin.id/
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://simet…
https://www.leefleming.com/neurotwitch/index.php?URL=https://simetalbat…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://simetalbati…
https://basinturu.news/yonlendir.php?url=https://simetalbatin.id/
https://www.51queqiao.net/link.php?url=https://simetalbatin.id/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://simetalb…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://simetalbati…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://simetal…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://simetalb…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://simetalbatin.id/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://puprlahat.id/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://pu…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://puprlahat.id/
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://puprl…
https://www.leefleming.com/neurotwitch/index.php?URL=https://puprlahat…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://puprlahat.i…
https://basinturu.news/yonlendir.php?url=https://puprlahat.id/
https://www.51queqiao.net/link.php?url=https://puprlahat.id/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://puprlaha…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://puprlahat.i…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://puprlah…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://puprlaha…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://puprlahat.id/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://foodpedia.id/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://fo…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://foodpedia.id/
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://foodp…
https://www.leefleming.com/neurotwitch/index.php?URL=https://foodpedia…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://foodpedia.i…
https://basinturu.news/yonlendir.php?url=https://foodpedia.id/
https://www.51queqiao.net/link.php?url=https://foodpedia.id/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://foodpedi…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://foodpedia.i…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://foodped…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://foodpedi…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://foodpedia.id/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://www.mobilhondabogor.id/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://ww…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://www.mobilhondabogo…
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://www.m…
https://www.leefleming.com/neurotwitch/index.php?URL=https://www.mobilh…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://www.mobilho…
https://basinturu.news/yonlendir.php?url=https://www.mobilhondabogor.id/
https://www.51queqiao.net/link.php?url=https://www.mobilhondabogor.id/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://www.mobi…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://www.mobilho…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://www.mob…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://www.mobi…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://www.mobilhondabogor.id/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://silek-bdkpadang.id/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://si…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://silek-bdkpadang.id/
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://silek…
https://www.leefleming.com/neurotwitch/index.php?URL=https://silek-bdkp…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://silek-bdkpa…
https://basinturu.news/yonlendir.php?url=https://silek-bdkpadang.id/
https://www.51queqiao.net/link.php?url=https://silek-bdkpadang.id/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://silek-bd…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://silek-bdkpa…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://silek-b…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://silek-bd…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://silek-bdkpadang.id/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
https://www.spheredawn.com/?URL=https://narayamedicalcenter.id/
https://resultat.schuetzenportal.ch/home/changeculture?lang=it&returnur…
https://www.mithracro.com/index.php?route=module/language&language_code…
https://mailing-1492.racine-avocat.fr/Redirect.aspx?redirect=https://na…
https://flowmanagement.jp/football-2ch/?wptouch_switch=desktop&redirect…
https://rubberthumbs.com/go.php?ID=25260&URL=https://narayamedicalcente…
https://www.evenemangskalender.se/redirect/?id=10959&lank=https://naray…
https://www.leefleming.com/neurotwitch/index.php?URL=https://narayamedi…
https://www.datasis.de/SiteBar/go.php?id=302&url=%20https://narayamedic…
https://basinturu.news/yonlendir.php?url=https://narayamedicalcenter.id/
https://www.51queqiao.net/link.php?url=https://narayamedicalcenter.id/
https://www.sougoseo.com/rank.cgi?mode=link&id=847&url=https://narayame…
https://www.mass-solutions.com.tw/index.php?route=module/language&langu…
https://www.g-park.ne.jp/cgi/click/count.cgi?dlfile=https://narayamedic…
https://www.asianapolis.com/crtr/cgi/out.cgi?c=2&s=60&u=https://narayam…
https://wlskrillmt.adsrv.eacdn.com/C.ashx?btag=a_2b_6c_&affid=2&siteid=…
https://www.wagersmart.com/top/out.cgi?id=bet2gold&url=https://narayame…
https://www.extintoresarribas.com/es/polItica-de-calidad.zhtm?target=ht…
https://www.bookmark-favoriten.com/?goto=https://narayamedicalcenter.id/
https://www.straight-whisky.at/sw/?wptouch_switch=desktop&redirect=http…
"하루의 피로를 풀고 싶으신가요? 저희 출장마사지 서비스로 집이나 사무실에서 편안한 휴식을 즐겨보세요! 전문 마사지사가 직접 찾아갑니다. 예약은 DM 주세요!
지금 예약하시면 첫 이용 고객님께 20% 할인 혜택을 드립니다! 출장마사지로 몸과 마음을 힐링하세요. 자세한 사항은 댓글로 문의해 주세요!
Our mobile massage service exclusively hires talented and attractive massage therapists, all in their 20s.
저희는 경력 10년 이상의 전문 마사지사들로 구성되어 있습니다. 믿고 맡기실 수 있는 허니룸출장마사지 서비스, 지금 바로 예약하세요!
bandar togel bandar togel tartoto
NEW MEMBER AT BATA4D CAN MAXWIN 3.000.000
LINK REGISTER >>> https://bata4dreal.id/
sebagai situs penyedia layanan permainan togel online, casino online maupun slot online.
https://meeverlaofek.com/
menyediakan beragam permainan togel 4d online terlengkap serta permainan slot online paling gacor dan mudah maxwin
https://meeverlaofek.com/
<a href ="https://revolutionla.org/">karatetoto</a> situs slot terbaik dengan kemenangan terbesar
<a href ="https://elisafornm.com/">karatetoto</a> situs toto 4d dengan pasaran paling lengkap
<a href ="https://www.getaspenai.com/">karatetoto</a> situs slot gacor dengan tingkat maxwin paling tinggi
<a href ="https://elisafornm.com/">karatetoto</a> situs toto 4d dengan pasaran paling lengkap
<a href ="https://www.getaspenai.com/">karatetoto</a> situs slot gacor dengan tingkat maxwin paling tinggi
<a href ="https://companionofjesus.com/">karatetoto</a> situs slot anti nawala 2025
<a href ="https://linkr.bio/karatetoto">karatetoto</a> situs slot dengan pelayanan teramanah
http://images.google.com.ly/url?q=https://socialworksketch.id/
http://www.gzvstc.net/ADClick.aspx?SiteID=20&ADID=1&URL=https://socialw…
http://h5.hbifeng.com/index.php?c=scene&a=link&id=14240604&url=https://…
https://freak.clan.su/go?https://socialworksketch.id/
https://pixel.everesttech.net/1350/cq?ev_sid=10&ev_ltx=&ev_lx=441133188…
http://www.gzvstc.net/ADClick.aspx?SiteID=20&ADID=1&URL=https://socialw…
https://freak.clan.su/go?https://socialworksketch.id/
https://netszex.com/inter/www/kezbesit/cxk.php?ct=1&oaparams=2__brrid=4…
http://images.google.com.cy/url?q=https://socialworksketch.id/
http://images.google.bj/url?q=https://socialworksketch.id/
http://squeakycleanreviews.com/tlc/fanfic/fanfic_tracking.cfm?fanfic_id…
https://www.justforchef.net/rg-add-product-favorites?pid=6510&url=https…
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://socialworksketch.id/
https://www.wowhotelreviews.com/exit/?redirect=https://socialworksketch…
https://freak.clan.su/go?https://socialworksketch.id/
http://images.google.co.zw/url?q=https://socialworksketch.id/
https://images.google.com.pr/url?q=https://socialworksketch.id/
http://images.google.ci/url?q=https://socialworksketch.id/
http://images.google.com.na/url?q=https://socialworksketch.id/
https://images.google.mu/url?q=https://socialworksketch.id/
https://www.google.mu/url?q=https://socialworksketch.id/
https://maps.google.mu/url?q=https://socialworksketch.id/
https://desarrollorural.dip-badajoz.es/ir.php?d=eyJ0YWJsYSI6InByb3llY3R…
https://svb.trackerrr.com/pingback.php?url=https://socialworksketch.id/
https://www.therookgroup.com/openx/www/delivery/ck.php?ct=1&oaparams=2_…
https://invest-idei.ru/redirect?url=https://socialworksketch.id/
https://www.najzlato.sk/kosik/4557?url=https://socialworksketch.id/
https://api.miniextensions.com/v1/iframe-embed/zcYffti8BPiFUC4Qkgb0.js?…
https://juliezhuo.com/?URL=https://socialworksketch.id/
http://images.google.tt/url?q=https://socialworksketch.id/
http://maps.google.com.gt/url?q=https://kedungneng.net/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://kedungn…
http://www.piano-p.com/feed2js/feed2js.php?src=https://kedungneng.net/
https://www.histhumbs.com/gay/out.php?s=65&u=https://kedungneng.net/
https://www.avivastadiumevents.ie/?URL=https://kedungneng.net/
http://db.studyincanada.ca/forwarder.php?f=https://kedungneng.net/
http://jachta.lt/mecstats/index.php?dom=kedungneng.net&page=reffer_deta…
https://www.freeletics-forum.de/proxy.php?link=https://kedungneng.net/
https://www.kavicom.ru/banners/redirect/424/first?url=https://kedungnen…
https://www.vavilovsar.ru/sys/include/links.php?go=https://kedungneng.n…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://kedungneng…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://kedungneng.ne…
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://kedungneng.net/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://kedungneng.n…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://kedungneng…
http://www.3xse.com/fcj/out.php?url=https://kedungneng.net/
https://forums.wynncraft.com/proxy.php?link=https://kedungneng.net/
http://maps.google.com.gt/url?q=https://www.klinikriapilar.com/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://www.kli…
http://www.piano-p.com/feed2js/feed2js.php?src=https://www.klinikriapil…
https://www.histhumbs.com/gay/out.php?s=65&u=https://www.klinikriapilar…
https://www.avivastadiumevents.ie/?URL=https://www.klinikriapilar.com/
http://db.studyincanada.ca/forwarder.php?f=https://www.klinikriapilar.c…
http://jachta.lt/mecstats/index.php?dom=www.klinikriapilar.com&page=ref…
https://www.freeletics-forum.de/proxy.php?link=https://www.klinikriapil…
https://www.kavicom.ru/banners/redirect/424/first?url=https://www.klini…
https://www.vavilovsar.ru/sys/include/links.php?go=https://www.klinikri…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://www.klinik…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://www.klinikria…
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://www.klinikriapilar.com/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://www.klinikri…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://www.klinikr…
http://www.3xse.com/fcj/out.php?url=https://www.klinikriapilar.com/
https://forums.wynncraft.com/proxy.php?link=https://www.klinikriapilar…
http://maps.google.com.gt/url?q=https://www.rhoden2024.com/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://www.rho…
http://www.piano-p.com/feed2js/feed2js.php?src=https://www.rhoden2024.c…
https://www.histhumbs.com/gay/out.php?s=65&u=https://www.rhoden2024.com/
https://www.avivastadiumevents.ie/?URL=https://www.rhoden2024.com/
http://db.studyincanada.ca/forwarder.php?f=https://www.rhoden2024.com/
http://jachta.lt/mecstats/index.php?dom=www.rhoden2024.com&page=reffer_…
https://www.freeletics-forum.de/proxy.php?link=https://www.rhoden2024.c…
https://www.kavicom.ru/banners/redirect/424/first?url=https://www.rhode…
https://www.vavilovsar.ru/sys/include/links.php?go=https://www.rhoden20…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://www.rhoden…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://www.rhoden202…
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://www.rhoden2024.com/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://www.rhoden20…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://www.rhoden2…
http://www.3xse.com/fcj/out.php?url=https://www.rhoden2024.com/
https://forums.wynncraft.com/proxy.php?link=https://www.rhoden2024.com/
http://maps.google.com.gt/url?q=https://akuntoto6.com/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://akuntot…
http://www.piano-p.com/feed2js/feed2js.php?src=https://akuntoto6.com/
https://www.histhumbs.com/gay/out.php?s=65&u=https://akuntoto6.com/
https://www.avivastadiumevents.ie/?URL=https://akuntoto6.com/
http://db.studyincanada.ca/forwarder.php?f=https://akuntoto6.com/
http://jachta.lt/mecstats/index.php?dom=akuntoto6.com&page=reffer_detail
https://www.freeletics-forum.de/proxy.php?link=https://akuntoto6.com/
https://www.kavicom.ru/banners/redirect/424/first?url=https://akuntoto6…
https://www.vavilovsar.ru/sys/include/links.php?go=https://akuntoto6.co…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://akuntoto6…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://akuntoto6.com/
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://akuntoto6.com/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://akuntoto6.co…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://akuntoto6.c…
http://www.3xse.com/fcj/out.php?url=https://akuntoto6.com/
https://forums.wynncraft.com/proxy.php?link=https://akuntoto6.com/
http://maps.google.com.gt/url?q=https://hipmikindolampung.com/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://hipmiki…
http://www.piano-p.com/feed2js/feed2js.php?src=https://hipmikindolampun…
https://www.histhumbs.com/gay/out.php?s=65&u=https://hipmikindolampung…
https://www.avivastadiumevents.ie/?URL=https://hipmikindolampung.com/
http://db.studyincanada.ca/forwarder.php?f=https://hipmikindolampung.co…
http://jachta.lt/mecstats/index.php?dom=hipmikindolampung.com&page=reff…
https://www.freeletics-forum.de/proxy.php?link=https://hipmikindolampun…
https://www.kavicom.ru/banners/redirect/424/first?url=https://hipmikind…
https://www.vavilovsar.ru/sys/include/links.php?go=https://hipmikindola…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://hipmikindo…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://hipmikindolam…
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://hipmikindolampung.com/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://hipmikindola…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://hipmikindol…
http://www.3xse.com/fcj/out.php?url=https://hipmikindolampung.com/
https://forums.wynncraft.com/proxy.php?link=https://hipmikindolampung.c…
http://maps.google.com.gt/url?q=https://sittikhadijah-gorontalo.com/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://sittikh…
http://www.piano-p.com/feed2js/feed2js.php?src=https://sittikhadijah-go…
https://www.histhumbs.com/gay/out.php?s=65&u=https://sittikhadijah-goro…
https://www.avivastadiumevents.ie/?URL=https://sittikhadijah-gorontalo…
http://db.studyincanada.ca/forwarder.php?f=https://sittikhadijah-goront…
http://jachta.lt/mecstats/index.php?dom=sittikhadijah-gorontalo.com&pag…
https://www.freeletics-forum.de/proxy.php?link=https://sittikhadijah-go…
https://www.kavicom.ru/banners/redirect/424/first?url=https://sittikhad…
https://www.vavilovsar.ru/sys/include/links.php?go=https://sittikhadija…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://sittikhadi…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://sittikhadijah…
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://sittikhadijah-gorontalo.com/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://sittikhadija…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://sittikhadij…
http://www.3xse.com/fcj/out.php?url=https://sittikhadijah-gorontalo.com/
https://forums.wynncraft.com/proxy.php?link=https://sittikhadijah-goron…
http://maps.google.com.gt/url?q=https://apnscorpio.com/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://apnscor…
http://www.piano-p.com/feed2js/feed2js.php?src=https://apnscorpio.com/
https://www.histhumbs.com/gay/out.php?s=65&u=https://apnscorpio.com/
https://www.avivastadiumevents.ie/?URL=https://apnscorpio.com/
http://db.studyincanada.ca/forwarder.php?f=https://apnscorpio.com/
http://jachta.lt/mecstats/index.php?dom=apnscorpio.com&page=reffer_deta…
https://www.freeletics-forum.de/proxy.php?link=https://apnscorpio.com/
https://www.kavicom.ru/banners/redirect/424/first?url=https://apnscorpi…
https://www.vavilovsar.ru/sys/include/links.php?go=https://apnscorpio.c…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://apnscorpio…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://apnscorpio.co…
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://apnscorpio.com/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://apnscorpio.c…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://apnscorpio…
http://www.3xse.com/fcj/out.php?url=https://apnscorpio.com/
https://forums.wynncraft.com/proxy.php?link=https://apnscorpio.com/
http://maps.google.com.gt/url?q=https://hbigroup.id/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://hbigrou…
http://www.piano-p.com/feed2js/feed2js.php?src=https://hbigroup.id/
https://www.histhumbs.com/gay/out.php?s=65&u=https://hbigroup.id/
https://www.avivastadiumevents.ie/?URL=https://hbigroup.id/
http://db.studyincanada.ca/forwarder.php?f=https://hbigroup.id/
http://jachta.lt/mecstats/index.php?dom=hbigroup.id&page=reffer_detail
https://www.freeletics-forum.de/proxy.php?link=https://hbigroup.id/
https://www.kavicom.ru/banners/redirect/424/first?url=https://hbigroup…
https://www.vavilovsar.ru/sys/include/links.php?go=https://hbigroup.id/
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://hbigroup.i…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://hbigroup.id/
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://hbigroup.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://hbigroup.id/
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://hbigroup.id/
http://www.3xse.com/fcj/out.php?url=https://hbigroup.id/
https://forums.wynncraft.com/proxy.php?link=https://hbigroup.id/
http://maps.google.com.gt/url?q=https://amavi808.com/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://amavi80…
http://www.piano-p.com/feed2js/feed2js.php?src=https://amavi808.com/
https://www.histhumbs.com/gay/out.php?s=65&u=https://amavi808.com/
https://www.avivastadiumevents.ie/?URL=https://amavi808.com/
http://db.studyincanada.ca/forwarder.php?f=https://amavi808.com/
http://jachta.lt/mecstats/index.php?dom=amavi808.com&page=reffer_detail
https://www.freeletics-forum.de/proxy.php?link=https://amavi808.com/
https://www.kavicom.ru/banners/redirect/424/first?url=https://amavi808…
https://www.vavilovsar.ru/sys/include/links.php?go=https://amavi808.com/
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://amavi808.c…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://amavi808.com/
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://amavi808.com/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://amavi808.com/
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://amavi808.co…
http://www.3xse.com/fcj/out.php?url=https://amavi808.com/
https://forums.wynncraft.com/proxy.php?link=https://amavi808.com/
http://maps.google.com.gt/url?q=https://pelayanandukcapil.online/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://pelayan…
http://www.piano-p.com/feed2js/feed2js.php?src=https://pelayanandukcapi…
https://www.histhumbs.com/gay/out.php?s=65&u=https://pelayanandukcapil…
https://www.avivastadiumevents.ie/?URL=https://pelayanandukcapil.online/
http://db.studyincanada.ca/forwarder.php?f=https://pelayanandukcapil.on…
http://jachta.lt/mecstats/index.php?dom=pelayanandukcapil.online&page=r…
https://www.freeletics-forum.de/proxy.php?link=https://pelayanandukcapi…
https://www.kavicom.ru/banners/redirect/424/first?url=https://pelayanan…
https://www.vavilovsar.ru/sys/include/links.php?go=https://pelayananduk…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://pelayanand…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://pelayanandukc…
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://pelayanandukcapil.online/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://pelayananduk…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://pelayanandu…
http://www.3xse.com/fcj/out.php?url=https://pelayanandukcapil.online/
https://forums.wynncraft.com/proxy.php?link=https://pelayanandukcapil.o…
http://maps.google.com.gt/url?q=https://satintelkampolresbanjarbaru.org/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://satinte…
http://www.piano-p.com/feed2js/feed2js.php?src=https://satintelkampolre…
https://www.histhumbs.com/gay/out.php?s=65&u=https://satintelkampolresb…
https://www.avivastadiumevents.ie/?URL=https://satintelkampolresbanjarb…
http://db.studyincanada.ca/forwarder.php?f=https://satintelkampolresban…
http://jachta.lt/mecstats/index.php?dom=satintelkampolresbanjarbaru.org…
https://www.freeletics-forum.de/proxy.php?link=https://satintelkampolre…
https://www.kavicom.ru/banners/redirect/424/first?url=https://satintelk…
https://www.vavilovsar.ru/sys/include/links.php?go=https://satintelkamp…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://satintelka…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://satintelkampo…
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://satintelkampolresbanjarbaru…
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://satintelkamp…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://satintelkam…
http://www.3xse.com/fcj/out.php?url=https://satintelkampolresbanjarbaru…
https://forums.wynncraft.com/proxy.php?link=https://satintelkampolresba…
http://maps.google.com.gt/url?q=https://sesetoto02.com/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://sesetot…
http://www.piano-p.com/feed2js/feed2js.php?src=https://sesetoto02.com/
https://www.histhumbs.com/gay/out.php?s=65&u=https://sesetoto02.com/
https://www.avivastadiumevents.ie/?URL=https://sesetoto02.com/
http://db.studyincanada.ca/forwarder.php?f=https://sesetoto02.com/
http://jachta.lt/mecstats/index.php?dom=sesetoto02.com&page=reffer_deta…
https://www.freeletics-forum.de/proxy.php?link=https://sesetoto02.com/
https://www.kavicom.ru/banners/redirect/424/first?url=https://sesetoto0…
https://www.vavilovsar.ru/sys/include/links.php?go=https://sesetoto02.c…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://sesetoto02…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://sesetoto02.co…
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://sesetoto02.com/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://sesetoto02.c…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://sesetoto02…
http://www.3xse.com/fcj/out.php?url=https://sesetoto02.com/
https://forums.wynncraft.com/proxy.php?link=https://sesetoto02.com/
http://maps.google.com.gt/url?q=https://kcfoodguys.com/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://kcfoodg…
http://www.piano-p.com/feed2js/feed2js.php?src=https://kcfoodguys.com/
https://www.histhumbs.com/gay/out.php?s=65&u=https://kcfoodguys.com/
https://www.avivastadiumevents.ie/?URL=https://kcfoodguys.com/
http://db.studyincanada.ca/forwarder.php?f=https://kcfoodguys.com/
http://jachta.lt/mecstats/index.php?dom=kcfoodguys.com&page=reffer_deta…
https://www.freeletics-forum.de/proxy.php?link=https://kcfoodguys.com/
https://www.kavicom.ru/banners/redirect/424/first?url=https://kcfoodguy…
https://www.vavilovsar.ru/sys/include/links.php?go=https://kcfoodguys.c…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://kcfoodguys…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://kcfoodguys.co…
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://kcfoodguys.com/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://kcfoodguys.c…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://kcfoodguys…
http://www.3xse.com/fcj/out.php?url=https://kcfoodguys.com/
https://forums.wynncraft.com/proxy.php?link=https://kcfoodguys.com/
http://maps.google.com.gt/url?q=https://www.gunungcondong.com/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://www.gun…
http://www.piano-p.com/feed2js/feed2js.php?src=https://www.gunungcondon…
https://www.histhumbs.com/gay/out.php?s=65&u=https://www.gunungcondong…
https://www.avivastadiumevents.ie/?URL=https://www.gunungcondong.com/
http://db.studyincanada.ca/forwarder.php?f=https://www.gunungcondong.co…
http://jachta.lt/mecstats/index.php?dom=www.gunungcondong.com&page=reff…
https://www.freeletics-forum.de/proxy.php?link=https://www.gunungcondon…
https://www.kavicom.ru/banners/redirect/424/first?url=https://www.gunun…
https://www.vavilovsar.ru/sys/include/links.php?go=https://www.gunungco…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://www.gunung…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://www.gunungcon…
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://www.gunungcondong.com/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://www.gunungco…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://www.gunungc…
http://www.3xse.com/fcj/out.php?url=https://www.gunungcondong.com/
https://forums.wynncraft.com/proxy.php?link=https://www.gunungcondong.c…
http://maps.google.com.gt/url?q=https://sontogel001.com/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://sontoge…
http://www.piano-p.com/feed2js/feed2js.php?src=https://sontogel001.com/
https://www.histhumbs.com/gay/out.php?s=65&u=https://sontogel001.com/
https://www.avivastadiumevents.ie/?URL=https://sontogel001.com/
http://db.studyincanada.ca/forwarder.php?f=https://sontogel001.com/
http://jachta.lt/mecstats/index.php?dom=sontogel001.com&page=reffer_det…
https://www.freeletics-forum.de/proxy.php?link=https://sontogel001.com/
https://www.kavicom.ru/banners/redirect/424/first?url=https://sontogel0…
https://www.vavilovsar.ru/sys/include/links.php?go=https://sontogel001…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://sontogel00…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://sontogel001.c…
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://sontogel001.com/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://sontogel001…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://sontogel001…
http://www.3xse.com/fcj/out.php?url=https://sontogel001.com/
https://forums.wynncraft.com/proxy.php?link=https://sontogel001.com/
http://maps.google.com.gt/url?q=https://cramptonsmarket.com/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://crampto…
http://www.piano-p.com/feed2js/feed2js.php?src=https://cramptonsmarket…
https://www.histhumbs.com/gay/out.php?s=65&u=https://cramptonsmarket.co…
https://www.avivastadiumevents.ie/?URL=https://cramptonsmarket.com/
http://db.studyincanada.ca/forwarder.php?f=https://cramptonsmarket.com/
http://jachta.lt/mecstats/index.php?dom=cramptonsmarket.com&page=reffer…
https://www.freeletics-forum.de/proxy.php?link=https://cramptonsmarket…
https://www.kavicom.ru/banners/redirect/424/first?url=https://cramptons…
https://www.vavilovsar.ru/sys/include/links.php?go=https://cramptonsmar…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://cramptonsm…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://cramptonsmark…
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://cramptonsmarket.com/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://cramptonsmar…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://cramptonsma…
http://www.3xse.com/fcj/out.php?url=https://cramptonsmarket.com/
https://forums.wynncraft.com/proxy.php?link=https://cramptonsmarket.com/
http://maps.google.com.gt/url?q=https://desapakak.com/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://desapak…
http://www.piano-p.com/feed2js/feed2js.php?src=https://desapakak.com/
https://www.histhumbs.com/gay/out.php?s=65&u=https://desapakak.com/
https://www.avivastadiumevents.ie/?URL=https://desapakak.com/
http://db.studyincanada.ca/forwarder.php?f=https://desapakak.com/
http://jachta.lt/mecstats/index.php?dom=desapakak.com&page=reffer_detail
https://www.freeletics-forum.de/proxy.php?link=https://desapakak.com/
https://www.kavicom.ru/banners/redirect/424/first?url=https://desapakak…
https://www.vavilovsar.ru/sys/include/links.php?go=https://desapakak.co…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://desapakak…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://desapakak.com/
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://desapakak.com/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://desapakak.co…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://desapakak.c…
http://www.3xse.com/fcj/out.php?url=https://desapakak.com/
https://forums.wynncraft.com/proxy.php?link=https://desapakak.com/
http://maps.google.com.gt/url?q=https://ltdtoto001.com/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://ltdtoto…
http://www.piano-p.com/feed2js/feed2js.php?src=https://ltdtoto001.com/
https://www.histhumbs.com/gay/out.php?s=65&u=https://ltdtoto001.com/
https://www.avivastadiumevents.ie/?URL=https://ltdtoto001.com/
http://db.studyincanada.ca/forwarder.php?f=https://ltdtoto001.com/
http://jachta.lt/mecstats/index.php?dom=ltdtoto001.com&page=reffer_deta…
https://www.freeletics-forum.de/proxy.php?link=https://ltdtoto001.com/
https://www.kavicom.ru/banners/redirect/424/first?url=https://ltdtoto00…
https://www.vavilovsar.ru/sys/include/links.php?go=https://ltdtoto001.c…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://ltdtoto001…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://ltdtoto001.co…
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://ltdtoto001.com/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://ltdtoto001.c…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://ltdtoto001…
http://www.3xse.com/fcj/out.php?url=https://ltdtoto001.com/
https://forums.wynncraft.com/proxy.php?link=https://ltdtoto001.com/
http://maps.google.com.gt/url?q=https://www.catfishrestaurants.com/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://www.cat…
http://www.piano-p.com/feed2js/feed2js.php?src=https://www.catfishresta…
https://www.histhumbs.com/gay/out.php?s=65&u=https://www.catfishrestaur…
https://www.avivastadiumevents.ie/?URL=https://www.catfishrestaurants.c…
http://db.studyincanada.ca/forwarder.php?f=https://www.catfishrestauran…
http://jachta.lt/mecstats/index.php?dom=www.catfishrestaurants.com&page…
https://www.freeletics-forum.de/proxy.php?link=https://www.catfishresta…
https://www.kavicom.ru/banners/redirect/424/first?url=https://www.catfi…
https://www.vavilovsar.ru/sys/include/links.php?go=https://www.catfishr…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://www.catfis…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://www.catfishre…
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://www.catfishrestaurants.com/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://www.catfishr…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://www.catfish…
http://www.3xse.com/fcj/out.php?url=https://www.catfishrestaurants.com/
https://forums.wynncraft.com/proxy.php?link=https://www.catfishrestaura…
http://maps.google.com.gt/url?q=https://www.desa-cikeasudik.com/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://www.des…
http://www.piano-p.com/feed2js/feed2js.php?src=https://www.desa-cikeasu…
https://www.histhumbs.com/gay/out.php?s=65&u=https://www.desa-cikeasudi…
https://www.avivastadiumevents.ie/?URL=https://www.desa-cikeasudik.com/
http://db.studyincanada.ca/forwarder.php?f=https://www.desa-cikeasudik…
http://jachta.lt/mecstats/index.php?dom=www.desa-cikeasudik.com&page=re…
https://www.freeletics-forum.de/proxy.php?link=https://www.desa-cikeasu…
https://www.kavicom.ru/banners/redirect/424/first?url=https://www.desa-…
https://www.vavilovsar.ru/sys/include/links.php?go=https://www.desa-cik…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://www.desa-c…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://www.desa-cike…
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://www.desa-cikeasudik.com/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://www.desa-cik…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://www.desa-ci…
http://www.3xse.com/fcj/out.php?url=https://www.desa-cikeasudik.com/
https://forums.wynncraft.com/proxy.php?link=https://www.desa-cikeasudik…
http://maps.google.com.gt/url?q=https://desatupa.id/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://desatup…
http://www.piano-p.com/feed2js/feed2js.php?src=https://desatupa.id/
https://www.histhumbs.com/gay/out.php?s=65&u=https://desatupa.id/
https://www.avivastadiumevents.ie/?URL=https://desatupa.id/
http://db.studyincanada.ca/forwarder.php?f=https://desatupa.id/
http://jachta.lt/mecstats/index.php?dom=desatupa.id&page=reffer_detail
https://www.freeletics-forum.de/proxy.php?link=https://desatupa.id/
https://www.kavicom.ru/banners/redirect/424/first?url=https://desatupa…
https://www.vavilovsar.ru/sys/include/links.php?go=https://desatupa.id/
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://desatupa.i…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://desatupa.id/
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://desatupa.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://desatupa.id/
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://desatupa.id/
http://www.3xse.com/fcj/out.php?url=https://desatupa.id/
https://forums.wynncraft.com/proxy.php?link=https://desatupa.id/
http://maps.google.com.gt/url?q=https://www.codelogi.com/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://www.cod…
http://www.piano-p.com/feed2js/feed2js.php?src=https://www.codelogi.com/
https://www.histhumbs.com/gay/out.php?s=65&u=https://www.codelogi.com/
https://www.avivastadiumevents.ie/?URL=https://www.codelogi.com/
http://db.studyincanada.ca/forwarder.php?f=https://www.codelogi.com/
http://jachta.lt/mecstats/index.php?dom=www.codelogi.com&page=reffer_de…
https://www.freeletics-forum.de/proxy.php?link=https://www.codelogi.com/
https://www.kavicom.ru/banners/redirect/424/first?url=https://www.codel…
https://www.vavilovsar.ru/sys/include/links.php?go=https://www.codelogi…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://www.codelo…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://www.codelogi…
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://www.codelogi.com/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://www.codelogi…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://www.codelog…
http://www.3xse.com/fcj/out.php?url=https://www.codelogi.com/
https://forums.wynncraft.com/proxy.php?link=https://www.codelogi.com/
http://maps.google.com.gt/url?q=https://wikiwirausaha.id/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://wikiwir…
http://www.piano-p.com/feed2js/feed2js.php?src=https://wikiwirausaha.id/
https://www.histhumbs.com/gay/out.php?s=65&u=https://wikiwirausaha.id/
https://www.avivastadiumevents.ie/?URL=https://wikiwirausaha.id/
http://db.studyincanada.ca/forwarder.php?f=https://wikiwirausaha.id/
http://jachta.lt/mecstats/index.php?dom=wikiwirausaha.id&page=reffer_de…
https://www.freeletics-forum.de/proxy.php?link=https://wikiwirausaha.id/
https://www.kavicom.ru/banners/redirect/424/first?url=https://wikiwirau…
https://www.vavilovsar.ru/sys/include/links.php?go=https://wikiwirausah…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://wikiwiraus…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://wikiwirausaha…
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://wikiwirausaha.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://wikiwirausah…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://wikiwirausa…
http://www.3xse.com/fcj/out.php?url=https://wikiwirausaha.id/
https://forums.wynncraft.com/proxy.php?link=https://wikiwirausaha.id/
http://maps.google.com.gt/url?q=https://dinkes.id/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://dinkes…
http://www.piano-p.com/feed2js/feed2js.php?src=https://dinkes.id/
https://www.histhumbs.com/gay/out.php?s=65&u=https://dinkes.id/
https://www.avivastadiumevents.ie/?URL=https://dinkes.id/
http://db.studyincanada.ca/forwarder.php?f=https://dinkes.id/
http://jachta.lt/mecstats/index.php?dom=dinkes.id&page=reffer_detail
https://www.freeletics-forum.de/proxy.php?link=https://dinkes.id/
https://www.kavicom.ru/banners/redirect/424/first?url=https://dinkes.id/
https://www.vavilovsar.ru/sys/include/links.php?go=https://dinkes.id/
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://dinkes.id/
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://dinkes.id/
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://dinkes.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://dinkes.id/
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://dinkes.id/
http://www.3xse.com/fcj/out.php?url=https://dinkes.id/
https://forums.wynncraft.com/proxy.php?link=https://dinkes.id/
http://maps.google.com.gt/url?q=https://eizinkesehatan.id/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://eizinke…
http://www.piano-p.com/feed2js/feed2js.php?src=https://eizinkesehatan.i…
https://www.histhumbs.com/gay/out.php?s=65&u=https://eizinkesehatan.id/
https://www.avivastadiumevents.ie/?URL=https://eizinkesehatan.id/
http://db.studyincanada.ca/forwarder.php?f=https://eizinkesehatan.id/
http://jachta.lt/mecstats/index.php?dom=eizinkesehatan.id&page=reffer_d…
https://www.freeletics-forum.de/proxy.php?link=https://eizinkesehatan.i…
https://www.kavicom.ru/banners/redirect/424/first?url=https://eizinkese…
https://www.vavilovsar.ru/sys/include/links.php?go=https://eizinkesehat…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://eizinkeseh…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://eizinkesehata…
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://eizinkesehatan.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://eizinkesehat…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://eizinkeseha…
http://www.3xse.com/fcj/out.php?url=https://eizinkesehatan.id/
https://forums.wynncraft.com/proxy.php?link=https://eizinkesehatan.id/
http://maps.google.com.gt/url?q=https://cargonusantara.id/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://cargonu…
http://www.piano-p.com/feed2js/feed2js.php?src=https://cargonusantara.i…
https://www.histhumbs.com/gay/out.php?s=65&u=https://cargonusantara.id/
https://www.avivastadiumevents.ie/?URL=https://cargonusantara.id/
http://db.studyincanada.ca/forwarder.php?f=https://cargonusantara.id/
http://jachta.lt/mecstats/index.php?dom=cargonusantara.id&page=reffer_d…
https://www.freeletics-forum.de/proxy.php?link=https://cargonusantara.i…
https://www.kavicom.ru/banners/redirect/424/first?url=https://cargonusa…
https://www.vavilovsar.ru/sys/include/links.php?go=https://cargonusanta…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://cargonusan…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://cargonusantar…
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://cargonusantara.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://cargonusanta…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://cargonusant…
http://www.3xse.com/fcj/out.php?url=https://cargonusantara.id/
https://forums.wynncraft.com/proxy.php?link=https://cargonusantara.id/
http://maps.google.com.gt/url?q=https://forcoffeekuningan.id/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://forcoff…
http://www.piano-p.com/feed2js/feed2js.php?src=https://forcoffeekuninga…
https://www.histhumbs.com/gay/out.php?s=65&u=https://forcoffeekuningan…
https://www.avivastadiumevents.ie/?URL=https://forcoffeekuningan.id/
http://db.studyincanada.ca/forwarder.php?f=https://forcoffeekuningan.id/
http://jachta.lt/mecstats/index.php?dom=forcoffeekuningan.id&page=reffe…
https://www.freeletics-forum.de/proxy.php?link=https://forcoffeekuninga…
https://www.kavicom.ru/banners/redirect/424/first?url=https://forcoffee…
https://www.vavilovsar.ru/sys/include/links.php?go=https://forcoffeekun…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://forcoffeek…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://forcoffeekuni…
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://forcoffeekuningan.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://forcoffeekun…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://forcoffeeku…
http://www.3xse.com/fcj/out.php?url=https://forcoffeekuningan.id/
https://forums.wynncraft.com/proxy.php?link=https://forcoffeekuningan.i…
http://maps.google.com.gt/url?q=https://traxindo.id/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://traxind…
http://www.piano-p.com/feed2js/feed2js.php?src=https://traxindo.id/
https://www.histhumbs.com/gay/out.php?s=65&u=https://traxindo.id/
https://www.avivastadiumevents.ie/?URL=https://traxindo.id/
http://db.studyincanada.ca/forwarder.php?f=https://traxindo.id/
http://jachta.lt/mecstats/index.php?dom=traxindo.id&page=reffer_detail
https://www.freeletics-forum.de/proxy.php?link=https://traxindo.id/
https://www.kavicom.ru/banners/redirect/424/first?url=https://traxindo…
https://www.vavilovsar.ru/sys/include/links.php?go=https://traxindo.id/
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://traxindo.i…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://traxindo.id/
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://traxindo.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://traxindo.id/
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://traxindo.id/
http://www.3xse.com/fcj/out.php?url=https://traxindo.id/
https://forums.wynncraft.com/proxy.php?link=https://traxindo.id/
http://maps.google.com.gt/url?q=https://addodesacandikusuma.id/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://addodes…
http://www.piano-p.com/feed2js/feed2js.php?src=https://addodesacandikus…
https://www.histhumbs.com/gay/out.php?s=65&u=https://addodesacandikusum…
https://www.avivastadiumevents.ie/?URL=https://addodesacandikusuma.id/
http://db.studyincanada.ca/forwarder.php?f=https://addodesacandikusuma…
http://jachta.lt/mecstats/index.php?dom=addodesacandikusuma.id&page=ref…
https://www.freeletics-forum.de/proxy.php?link=https://addodesacandikus…
https://www.kavicom.ru/banners/redirect/424/first?url=https://addodesac…
https://www.vavilovsar.ru/sys/include/links.php?go=https://addodesacand…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://addodesaca…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://addodesacandi…
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://addodesacandikusuma.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://addodesacand…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://addodesacan…
http://www.3xse.com/fcj/out.php?url=https://addodesacandikusuma.id/
https://forums.wynncraft.com/proxy.php?link=https://addodesacandikusuma…
http://maps.google.com.gt/url?q=https://amerojayasalawasna.id/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://ameroja…
http://www.piano-p.com/feed2js/feed2js.php?src=https://amerojayasalawas…
https://www.histhumbs.com/gay/out.php?s=65&u=https://amerojayasalawasna…
https://www.avivastadiumevents.ie/?URL=https://amerojayasalawasna.id/
http://db.studyincanada.ca/forwarder.php?f=https://amerojayasalawasna.i…
http://jachta.lt/mecstats/index.php?dom=amerojayasalawasna.id&page=reff…
https://www.freeletics-forum.de/proxy.php?link=https://amerojayasalawas…
https://www.kavicom.ru/banners/redirect/424/first?url=https://amerojaya…
https://www.vavilovsar.ru/sys/include/links.php?go=https://amerojayasal…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://amerojayas…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://amerojayasala…
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://amerojayasalawasna.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://amerojayasal…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://amerojayasa…
http://www.3xse.com/fcj/out.php?url=https://amerojayasalawasna.id/
https://forums.wynncraft.com/proxy.php?link=https://amerojayasalawasna…
http://maps.google.com.gt/url?q=https://www.subarubatam.id/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://www.sub…
http://www.piano-p.com/feed2js/feed2js.php?src=https://www.subarubatam…
https://www.histhumbs.com/gay/out.php?s=65&u=https://www.subarubatam.id/
https://www.avivastadiumevents.ie/?URL=https://www.subarubatam.id/
http://db.studyincanada.ca/forwarder.php?f=https://www.subarubatam.id/
http://jachta.lt/mecstats/index.php?dom=www.subarubatam.id&page=reffer_…
https://www.freeletics-forum.de/proxy.php?link=https://www.subarubatam…
https://www.kavicom.ru/banners/redirect/424/first?url=https://www.subar…
https://www.vavilovsar.ru/sys/include/links.php?go=https://www.subaruba…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://www.subaru…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://www.subarubat…
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://www.subarubatam.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://www.subaruba…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://www.subarub…
http://www.3xse.com/fcj/out.php?url=https://www.subarubatam.id/
https://forums.wynncraft.com/proxy.php?link=https://www.subarubatam.id/
http://maps.google.com.gt/url?q=https://amoeba.id/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://amoeba…
http://www.piano-p.com/feed2js/feed2js.php?src=https://amoeba.id/
https://www.histhumbs.com/gay/out.php?s=65&u=https://amoeba.id/
https://www.avivastadiumevents.ie/?URL=https://amoeba.id/
http://db.studyincanada.ca/forwarder.php?f=https://amoeba.id/
http://jachta.lt/mecstats/index.php?dom=amoeba.id&page=reffer_detail
https://www.freeletics-forum.de/proxy.php?link=https://amoeba.id/
https://www.kavicom.ru/banners/redirect/424/first?url=https://amoeba.id/
https://www.vavilovsar.ru/sys/include/links.php?go=https://amoeba.id/
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://amoeba.id/
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://amoeba.id/
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://amoeba.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://amoeba.id/
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://amoeba.id/
http://www.3xse.com/fcj/out.php?url=https://amoeba.id/
https://forums.wynncraft.com/proxy.php?link=https://amoeba.id/
http://maps.google.com.gt/url?q=https://www.bacala.id/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://www.bac…
http://www.piano-p.com/feed2js/feed2js.php?src=https://www.bacala.id/
https://www.histhumbs.com/gay/out.php?s=65&u=https://www.bacala.id/
https://www.avivastadiumevents.ie/?URL=https://www.bacala.id/
http://db.studyincanada.ca/forwarder.php?f=https://www.bacala.id/
http://jachta.lt/mecstats/index.php?dom=www.bacala.id&page=reffer_detail
https://www.freeletics-forum.de/proxy.php?link=https://www.bacala.id/
https://www.kavicom.ru/banners/redirect/424/first?url=https://www.bacal…
https://www.vavilovsar.ru/sys/include/links.php?go=https://www.bacala.i…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://www.bacala…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://www.bacala.id/
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://www.bacala.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://www.bacala.i…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://www.bacala…
http://www.3xse.com/fcj/out.php?url=https://www.bacala.id/
https://forums.wynncraft.com/proxy.php?link=https://www.bacala.id/
http://maps.google.com.gt/url?q=https://desatimbanglawan.id/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://desatim…
http://www.piano-p.com/feed2js/feed2js.php?src=https://desatimbanglawan…
https://www.histhumbs.com/gay/out.php?s=65&u=https://desatimbanglawan.i…
https://www.avivastadiumevents.ie/?URL=https://desatimbanglawan.id/
http://db.studyincanada.ca/forwarder.php?f=https://desatimbanglawan.id/
http://jachta.lt/mecstats/index.php?dom=desatimbanglawan.id&page=reffer…
https://www.freeletics-forum.de/proxy.php?link=https://desatimbanglawan…
https://www.kavicom.ru/banners/redirect/424/first?url=https://desatimba…
https://www.vavilovsar.ru/sys/include/links.php?go=https://desatimbangl…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://desatimban…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://desatimbangla…
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://desatimbanglawan.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://desatimbangl…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://desatimbang…
http://www.3xse.com/fcj/out.php?url=https://desatimbanglawan.id/
https://forums.wynncraft.com/proxy.php?link=https://desatimbanglawan.id/
http://maps.google.com.gt/url?q=https://kabarkawunganten.id/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://kabarka…
http://www.piano-p.com/feed2js/feed2js.php?src=https://kabarkawunganten…
https://www.histhumbs.com/gay/out.php?s=65&u=https://kabarkawunganten.i…
https://www.avivastadiumevents.ie/?URL=https://kabarkawunganten.id/
http://db.studyincanada.ca/forwarder.php?f=https://kabarkawunganten.id/
http://jachta.lt/mecstats/index.php?dom=kabarkawunganten.id&page=reffer…
https://www.freeletics-forum.de/proxy.php?link=https://kabarkawunganten…
https://www.kavicom.ru/banners/redirect/424/first?url=https://kabarkawu…
https://www.vavilovsar.ru/sys/include/links.php?go=https://kabarkawunga…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://kabarkawun…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://kabarkawungan…
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://kabarkawunganten.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://kabarkawunga…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://kabarkawung…
http://www.3xse.com/fcj/out.php?url=https://kabarkawunganten.id/
https://forums.wynncraft.com/proxy.php?link=https://kabarkawunganten.id/
http://maps.google.com.gt/url?q=https://daksanaya.id/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://daksana…
http://www.piano-p.com/feed2js/feed2js.php?src=https://daksanaya.id/
https://www.histhumbs.com/gay/out.php?s=65&u=https://daksanaya.id/
https://www.avivastadiumevents.ie/?URL=https://daksanaya.id/
http://db.studyincanada.ca/forwarder.php?f=https://daksanaya.id/
http://jachta.lt/mecstats/index.php?dom=daksanaya.id&page=reffer_detail
https://www.freeletics-forum.de/proxy.php?link=https://daksanaya.id/
https://www.kavicom.ru/banners/redirect/424/first?url=https://daksanaya…
https://www.vavilovsar.ru/sys/include/links.php?go=https://daksanaya.id/
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://daksanaya…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://daksanaya.id/
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://daksanaya.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://daksanaya.id/
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://daksanaya.i…
http://www.3xse.com/fcj/out.php?url=https://daksanaya.id/
https://forums.wynncraft.com/proxy.php?link=https://daksanaya.id/
http://maps.google.com.gt/url?q=https://bogorejoblorakab.id/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://bogorej…
http://www.piano-p.com/feed2js/feed2js.php?src=https://bogorejoblorakab…
https://www.histhumbs.com/gay/out.php?s=65&u=https://bogorejoblorakab.i…
https://www.avivastadiumevents.ie/?URL=https://bogorejoblorakab.id/
http://db.studyincanada.ca/forwarder.php?f=https://bogorejoblorakab.id/
http://jachta.lt/mecstats/index.php?dom=bogorejoblorakab.id&page=reffer…
https://www.freeletics-forum.de/proxy.php?link=https://bogorejoblorakab…
https://www.kavicom.ru/banners/redirect/424/first?url=https://bogorejob…
https://www.vavilovsar.ru/sys/include/links.php?go=https://bogorejoblor…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://bogorejobl…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://bogorejoblora…
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://bogorejoblorakab.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://bogorejoblor…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://bogorejoblo…
http://www.3xse.com/fcj/out.php?url=https://bogorejoblorakab.id/
https://forums.wynncraft.com/proxy.php?link=https://bogorejoblorakab.id/
http://maps.google.com.gt/url?q=https://lspbinatu.id/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://lspbina…
http://www.piano-p.com/feed2js/feed2js.php?src=https://lspbinatu.id/
https://www.histhumbs.com/gay/out.php?s=65&u=https://lspbinatu.id/
https://www.avivastadiumevents.ie/?URL=https://lspbinatu.id/
http://db.studyincanada.ca/forwarder.php?f=https://lspbinatu.id/
http://jachta.lt/mecstats/index.php?dom=lspbinatu.id&page=reffer_detail
https://www.freeletics-forum.de/proxy.php?link=https://lspbinatu.id/
https://www.kavicom.ru/banners/redirect/424/first?url=https://lspbinatu…
https://www.vavilovsar.ru/sys/include/links.php?go=https://lspbinatu.id/
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://lspbinatu…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://lspbinatu.id/
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://lspbinatu.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://lspbinatu.id/
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://lspbinatu.i…
http://www.3xse.com/fcj/out.php?url=https://lspbinatu.id/
https://forums.wynncraft.com/proxy.php?link=https://lspbinatu.id/
http://maps.google.com.gt/url?q=https://apbdjepara.org/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://apbdjep…
http://www.piano-p.com/feed2js/feed2js.php?src=https://apbdjepara.org/
https://www.histhumbs.com/gay/out.php?s=65&u=https://apbdjepara.org/
https://www.avivastadiumevents.ie/?URL=https://apbdjepara.org/
http://db.studyincanada.ca/forwarder.php?f=https://apbdjepara.org/
http://jachta.lt/mecstats/index.php?dom=apbdjepara.org&page=reffer_deta…
https://www.freeletics-forum.de/proxy.php?link=https://apbdjepara.org/
https://www.kavicom.ru/banners/redirect/424/first?url=https://apbdjepar…
https://www.vavilovsar.ru/sys/include/links.php?go=https://apbdjepara.o…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://apbdjepara…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://apbdjepara.or…
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://apbdjepara.org/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://apbdjepara.o…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://apbdjepara…
http://www.3xse.com/fcj/out.php?url=https://apbdjepara.org/
https://forums.wynncraft.com/proxy.php?link=https://apbdjepara.org/
http://maps.google.com.gt/url?q=https://westbend.com.mx/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://westben…
http://www.piano-p.com/feed2js/feed2js.php?src=https://westbend.com.mx/
https://www.histhumbs.com/gay/out.php?s=65&u=https://westbend.com.mx/
https://www.avivastadiumevents.ie/?URL=https://westbend.com.mx/
http://db.studyincanada.ca/forwarder.php?f=https://westbend.com.mx/
http://jachta.lt/mecstats/index.php?dom=westbend.com.mx&page=reffer_det…
https://www.freeletics-forum.de/proxy.php?link=https://westbend.com.mx/
https://www.kavicom.ru/banners/redirect/424/first?url=https://westbend…
https://www.vavilovsar.ru/sys/include/links.php?go=https://westbend.com…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://westbend.c…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://westbend.com…
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://westbend.com.mx/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://westbend.com…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://westbend.co…
http://www.3xse.com/fcj/out.php?url=https://westbend.com.mx/
https://forums.wynncraft.com/proxy.php?link=https://westbend.com.mx/
http://maps.google.com.gt/url?q=https://productosdelimpiezaehigienepers…
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://product…
http://www.piano-p.com/feed2js/feed2js.php?src=https://productosdelimpi…
https://www.histhumbs.com/gay/out.php?s=65&u=https://productosdelimpiez…
https://www.avivastadiumevents.ie/?URL=https://productosdelimpiezaehigi…
http://db.studyincanada.ca/forwarder.php?f=https://productosdelimpiezae…
http://jachta.lt/mecstats/index.php?dom=productosdelimpiezaehigienepers…
https://www.freeletics-forum.de/proxy.php?link=https://productosdelimpi…
https://www.kavicom.ru/banners/redirect/424/first?url=https://productos…
https://www.vavilovsar.ru/sys/include/links.php?go=https://productosdel…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://productosd…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://productosdeli…
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://productosdelimpiezaehigienep…
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://productosdel…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://productosde…
http://www.3xse.com/fcj/out.php?url=https://productosdelimpiezaehigiene…
https://forums.wynncraft.com/proxy.php?link=https://productosdelimpieza…
http://maps.google.com.gt/url?q=https://www.esushiglasgow.co.uk/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://www.esu…
http://www.piano-p.com/feed2js/feed2js.php?src=https://www.esushiglasgo…
https://www.histhumbs.com/gay/out.php?s=65&u=https://www.esushiglasgow…
https://www.avivastadiumevents.ie/?URL=https://www.esushiglasgow.co.uk/
http://db.studyincanada.ca/forwarder.php?f=https://www.esushiglasgow.co…
http://jachta.lt/mecstats/index.php?dom=www.esushiglasgow.co.uk&page=re…
https://www.freeletics-forum.de/proxy.php?link=https://www.esushiglasgo…
https://www.kavicom.ru/banners/redirect/424/first?url=https://www.esush…
https://www.vavilovsar.ru/sys/include/links.php?go=https://www.esushigl…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://www.esushi…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://www.esushigla…
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://www.esushiglasgow.co.uk/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://www.esushigl…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://www.esushig…
http://www.3xse.com/fcj/out.php?url=https://www.esushiglasgow.co.uk/
https://forums.wynncraft.com/proxy.php?link=https://www.esushiglasgow.c…
http://maps.google.com.gt/url?q=https://www.siplahfmu.id/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://www.sip…
http://www.piano-p.com/feed2js/feed2js.php?src=https://www.siplahfmu.id/
https://www.histhumbs.com/gay/out.php?s=65&u=https://www.siplahfmu.id/
https://www.avivastadiumevents.ie/?URL=https://www.siplahfmu.id/
http://db.studyincanada.ca/forwarder.php?f=https://www.siplahfmu.id/
http://jachta.lt/mecstats/index.php?dom=www.siplahfmu.id&page=reffer_de…
https://www.freeletics-forum.de/proxy.php?link=https://www.siplahfmu.id/
https://www.kavicom.ru/banners/redirect/424/first?url=https://www.sipla…
https://www.vavilovsar.ru/sys/include/links.php?go=https://www.siplahfm…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://www.siplah…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://www.siplahfmu…
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://www.siplahfmu.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://www.siplahfm…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://www.siplahf…
http://www.3xse.com/fcj/out.php?url=https://www.siplahfmu.id/
https://forums.wynncraft.com/proxy.php?link=https://www.siplahfmu.id/
http://maps.google.com.gt/url?q=https://simetalbatin.id/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://simetal…
http://www.piano-p.com/feed2js/feed2js.php?src=https://simetalbatin.id/
https://www.histhumbs.com/gay/out.php?s=65&u=https://simetalbatin.id/
https://www.avivastadiumevents.ie/?URL=https://simetalbatin.id/
http://db.studyincanada.ca/forwarder.php?f=https://simetalbatin.id/
http://jachta.lt/mecstats/index.php?dom=simetalbatin.id&page=reffer_det…
https://www.freeletics-forum.de/proxy.php?link=https://simetalbatin.id/
https://www.kavicom.ru/banners/redirect/424/first?url=https://simetalba…
https://www.vavilovsar.ru/sys/include/links.php?go=https://simetalbatin…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://simetalbat…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://simetalbatin…
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://simetalbatin.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://simetalbatin…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://simetalbati…
http://www.3xse.com/fcj/out.php?url=https://simetalbatin.id/
https://forums.wynncraft.com/proxy.php?link=https://simetalbatin.id/
http://maps.google.com.gt/url?q=https://puprlahat.id/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://puprlah…
http://www.piano-p.com/feed2js/feed2js.php?src=https://puprlahat.id/
https://www.histhumbs.com/gay/out.php?s=65&u=https://puprlahat.id/
https://www.avivastadiumevents.ie/?URL=https://puprlahat.id/
http://db.studyincanada.ca/forwarder.php?f=https://puprlahat.id/
http://jachta.lt/mecstats/index.php?dom=puprlahat.id&page=reffer_detail
https://www.freeletics-forum.de/proxy.php?link=https://puprlahat.id/
https://www.kavicom.ru/banners/redirect/424/first?url=https://puprlahat…
https://www.vavilovsar.ru/sys/include/links.php?go=https://puprlahat.id/
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://puprlahat…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://puprlahat.id/
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://puprlahat.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://puprlahat.id/
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://puprlahat.i…
http://www.3xse.com/fcj/out.php?url=https://puprlahat.id/
https://forums.wynncraft.com/proxy.php?link=https://puprlahat.id/
http://maps.google.com.gt/url?q=https://foodpedia.id/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://foodped…
http://www.piano-p.com/feed2js/feed2js.php?src=https://foodpedia.id/
https://www.histhumbs.com/gay/out.php?s=65&u=https://foodpedia.id/
https://www.avivastadiumevents.ie/?URL=https://foodpedia.id/
http://db.studyincanada.ca/forwarder.php?f=https://foodpedia.id/
http://jachta.lt/mecstats/index.php?dom=foodpedia.id&page=reffer_detail
https://www.freeletics-forum.de/proxy.php?link=https://foodpedia.id/
https://www.kavicom.ru/banners/redirect/424/first?url=https://foodpedia…
https://www.vavilovsar.ru/sys/include/links.php?go=https://foodpedia.id/
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://foodpedia…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://foodpedia.id/
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://foodpedia.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://foodpedia.id/
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://foodpedia.i…
http://www.3xse.com/fcj/out.php?url=https://foodpedia.id/
https://forums.wynncraft.com/proxy.php?link=https://foodpedia.id/
http://maps.google.com.gt/url?q=https://www.mobilhondabogor.id/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://www.mob…
http://www.piano-p.com/feed2js/feed2js.php?src=https://www.mobilhondabo…
https://www.histhumbs.com/gay/out.php?s=65&u=https://www.mobilhondabogo…
https://www.avivastadiumevents.ie/?URL=https://www.mobilhondabogor.id/
http://db.studyincanada.ca/forwarder.php?f=https://www.mobilhondabogor…
http://jachta.lt/mecstats/index.php?dom=www.mobilhondabogor.id&page=ref…
https://www.freeletics-forum.de/proxy.php?link=https://www.mobilhondabo…
https://www.kavicom.ru/banners/redirect/424/first?url=https://www.mobil…
https://www.vavilovsar.ru/sys/include/links.php?go=https://www.mobilhon…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://www.mobilh…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://www.mobilhond…
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://www.mobilhondabogor.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://www.mobilhon…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://www.mobilho…
http://www.3xse.com/fcj/out.php?url=https://www.mobilhondabogor.id/
https://forums.wynncraft.com/proxy.php?link=https://www.mobilhondabogor…
http://maps.google.com.gt/url?q=https://silek-bdkpadang.id/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://silek-b…
http://www.piano-p.com/feed2js/feed2js.php?src=https://silek-bdkpadang…
https://www.histhumbs.com/gay/out.php?s=65&u=https://silek-bdkpadang.id/
https://www.avivastadiumevents.ie/?URL=https://silek-bdkpadang.id/
http://db.studyincanada.ca/forwarder.php?f=https://silek-bdkpadang.id/
http://jachta.lt/mecstats/index.php?dom=silek-bdkpadang.id&page=reffer_…
https://www.freeletics-forum.de/proxy.php?link=https://silek-bdkpadang…
https://www.kavicom.ru/banners/redirect/424/first?url=https://silek-bdk…
https://www.vavilovsar.ru/sys/include/links.php?go=https://silek-bdkpad…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://silek-bdkp…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://silek-bdkpada…
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://silek-bdkpadang.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://silek-bdkpad…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://silek-bdkpa…
http://www.3xse.com/fcj/out.php?url=https://silek-bdkpadang.id/
https://forums.wynncraft.com/proxy.php?link=https://silek-bdkpadang.id/
http://maps.google.com.gt/url?q=https://narayamedicalcenter.id/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://narayam…
http://www.piano-p.com/feed2js/feed2js.php?src=https://narayamedicalcen…
https://www.histhumbs.com/gay/out.php?s=65&u=https://narayamedicalcente…
https://www.avivastadiumevents.ie/?URL=https://narayamedicalcenter.id/
http://db.studyincanada.ca/forwarder.php?f=https://narayamedicalcenter…
http://jachta.lt/mecstats/index.php?dom=narayamedicalcenter.id&page=ref…
https://www.freeletics-forum.de/proxy.php?link=https://narayamedicalcen…
https://www.kavicom.ru/banners/redirect/424/first?url=https://narayamed…
https://www.vavilovsar.ru/sys/include/links.php?go=https://narayamedica…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://narayamedi…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://narayamedical…
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://narayamedicalcenter.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=https://narayamedica…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://narayamedic…
http://www.3xse.com/fcj/out.php?url=https://narayamedicalcenter.id/
https://forums.wynncraft.com/proxy.php?link=https://narayamedicalcenter…
http://maps.google.com.gt/url?q=https://sumurbandung-desa.id/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://sumurba…
http://www.piano-p.com/feed2js/feed2js.php?src=https://sumurbandung-des…
https://www.histhumbs.com/gay/out.php?s=65&u=https://sumurbandung-desa…
https://www.avivastadiumevents.ie/?URL=http://sumurbandung-desa.id/
http://db.studyincanada.ca/forwarder.php?f=https://sumurbandung-desa.id/
http://jachta.lt/mecstats/index.php?dom=sumurbandung-desa.id&page=reffe…
https://www.freeletics-forum.de/proxy.php?link=https://sumurbandung-des…
https://www.kavicom.ru/banners/redirect/424/first?url=https://sumurband…
https://www.vavilovsar.ru/sys/include/links.php?go=https://sumurbandung…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://sumurbandu…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://sumurbandung-…
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://sumurbandung-desa.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=http://www.sumurband…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://sumurbandun…
http://www.3xse.com/fcj/out.php?url=https://sumurbandung-desa.id/
https://forums.wynncraft.com/proxy.php?link=https://sumurbandung-desa.i…
http://maps.google.com.gt/url?q=https://pmikabjayawijaya.id/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://pmikabj…
http://www.piano-p.com/feed2js/feed2js.php?src=https://pmikabjayawijaya…
https://www.histhumbs.com/gay/out.php?s=65&u=https://pmikabjayawijaya.i…
https://www.avivastadiumevents.ie/?URL=http://pmikabjayawijaya.id/
http://db.studyincanada.ca/forwarder.php?f=https://pmikabjayawijaya.id/
http://jachta.lt/mecstats/index.php?dom=pmikabjayawijaya.id&page=reffer…
https://www.freeletics-forum.de/proxy.php?link=https://pmikabjayawijaya…
https://www.kavicom.ru/banners/redirect/424/first?url=https://pmikabjay…
https://www.vavilovsar.ru/sys/include/links.php?go=https://pmikabjayawi…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://pmikabjaya…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://pmikabjayawij…
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://pmikabjayawijaya.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=http://www.pmikabjay…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://pmikabjayaw…
http://www.3xse.com/fcj/out.php?url=https://pmikabjayawijaya.id/
https://forums.wynncraft.com/proxy.php?link=https://pmikabjayawijaya.id/
http://maps.google.com.gt/url?q=https://pmikablannyjaya.id/
https://www.bing.com/news/apiclick.aspx?aid&cc=br&ref=FexRss&url=https:…
https://conflict911.com/resources/topframe2014.php?goto=https://pmikabl…
http://www.piano-p.com/feed2js/feed2js.php?src=https://pmikablannyjaya…
https://www.histhumbs.com/gay/out.php?s=65&u=https://pmikablannyjaya.id/
https://www.avivastadiumevents.ie/?URL=http://pmikablannyjaya.id/
http://db.studyincanada.ca/forwarder.php?f=https://pmikablannyjaya.id/
http://jachta.lt/mecstats/index.php?dom=pmikablannyjaya.id&page=reffer_…
https://www.freeletics-forum.de/proxy.php?link=https://pmikablannyjaya…
https://www.kavicom.ru/banners/redirect/424/first?url=https://pmikablan…
https://www.vavilovsar.ru/sys/include/links.php?go=https://pmikablannyj…
http://egs1.opengs.net/EmailServices/api.asmx/rd?url=https://pmikablann…
https://enough-full.com/st-manager/click/track?id=8651&type=raw&url=htt…
http://www.archiv-mac-essentials.de/index.php?URL=https://pmikablannyja…
http://www.climate-prediction.org/bbs/skin/link/hit_plus.php?divpage=1&…
https://www.wdlinux.cn/url.php?url=https://pmikablannyjaya.id/
https://knightnet.co.za/vxgb/redirect.php?LOCATION=http://www.pmikablan…
https://vtr2.com.br/author/vtr2/page/6/?st-continue=https://pmikablanny…
http://www.3xse.com/fcj/out.php?url=https://pmikablannyjaya.id/
https://forums.wynncraft.com/proxy.php?link=https://pmikablannyjaya.id/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://kedun…
http://gadgets.gearlive.com/?URL=https://kedungneng.net/
http://ces.gearlive.com/?URL=https://kedungneng.net/
http://malachicomputer.com/blog/ct.ashx?url=https://kedungneng.net/
http://jangoinka.com/redirect.php?id=midimandala&url=https://kedungneng…
https://www.f518.com.cn/m/export.php?url=https://kedungneng.net/
http://knowhowland.com/?redirect=https://kedungneng.net/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://kedungneng.net/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://kedungneng.ne…
https://news.myseldon.com/away?to=https://kedungneng.net/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://kedungneng.ne…
https://redirect.me/?https://kedungneng.net/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://ke…
http://www.sxeye.org.cn/link2.asp?iurl=https://kedungneng.net/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://kedung…
http://images.google.com.gt/url?q=https://kedungneng.net/
http://images.google.rs/url?sa=t&url=https://kedungneng.net/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://www.k…
http://gadgets.gearlive.com/?URL=https://www.klinikriapilar.com/
http://ces.gearlive.com/?URL=https://www.klinikriapilar.com/
http://malachicomputer.com/blog/ct.ashx?url=https://www.klinikriapilar…
http://jangoinka.com/redirect.php?id=midimandala&url=https://www.klinik…
https://www.f518.com.cn/m/export.php?url=https://www.klinikriapilar.com/
http://knowhowland.com/?redirect=https://www.klinikriapilar.com/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://www.klinikriapilar.com/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://www.klinikria…
https://news.myseldon.com/away?to=https://www.klinikriapilar.com/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://www.klinikria…
https://redirect.me/?https://www.klinikriapilar.com/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://ww…
http://www.sxeye.org.cn/link2.asp?iurl=https://www.klinikriapilar.com/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://www.kl…
http://images.google.com.gt/url?q=https://www.klinikriapilar.com/
http://images.google.rs/url?sa=t&url=https://www.klinikriapilar.com/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://www.r…
http://gadgets.gearlive.com/?URL=https://www.rhoden2024.com/
http://ces.gearlive.com/?URL=https://www.rhoden2024.com/
http://malachicomputer.com/blog/ct.ashx?url=https://www.rhoden2024.com/
http://jangoinka.com/redirect.php?id=midimandala&url=https://www.rhoden…
https://www.f518.com.cn/m/export.php?url=https://www.rhoden2024.com/
http://knowhowland.com/?redirect=https://www.rhoden2024.com/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://www.rhoden2024.com/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://www.rhoden202…
https://news.myseldon.com/away?to=https://www.rhoden2024.com/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://www.rhoden202…
https://redirect.me/?https://www.rhoden2024.com/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://ww…
http://www.sxeye.org.cn/link2.asp?iurl=https://www.rhoden2024.com/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://www.rh…
http://images.google.com.gt/url?q=https://www.rhoden2024.com/
http://images.google.rs/url?sa=t&url=https://www.rhoden2024.com/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://akunt…
http://gadgets.gearlive.com/?URL=https://akuntoto6.com/
http://ces.gearlive.com/?URL=https://akuntoto6.com/
http://malachicomputer.com/blog/ct.ashx?url=https://akuntoto6.com/
http://jangoinka.com/redirect.php?id=midimandala&url=https://akuntoto6…
https://www.f518.com.cn/m/export.php?url=https://akuntoto6.com/
http://knowhowland.com/?redirect=https://akuntoto6.com/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://akuntoto6.com/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://akuntoto6.com/
https://news.myseldon.com/away?to=https://akuntoto6.com/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://akuntoto6.com/
https://redirect.me/?https://akuntoto6.com/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://ak…
http://www.sxeye.org.cn/link2.asp?iurl=https://akuntoto6.com/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://akunto…
http://images.google.com.gt/url?q=https://akuntoto6.com/
http://images.google.rs/url?sa=t&url=https://akuntoto6.com/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://hipmi…
http://gadgets.gearlive.com/?URL=https://hipmikindolampung.com/
http://ces.gearlive.com/?URL=https://hipmikindolampung.com/
http://malachicomputer.com/blog/ct.ashx?url=https://hipmikindolampung.c…
http://jangoinka.com/redirect.php?id=midimandala&url=https://hipmikindo…
https://www.f518.com.cn/m/export.php?url=https://hipmikindolampung.com/
http://knowhowland.com/?redirect=https://hipmikindolampung.com/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://hipmikindolampung.com/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://hipmikindolam…
https://news.myseldon.com/away?to=https://hipmikindolampung.com/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://hipmikindolam…
https://redirect.me/?https://hipmikindolampung.com/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://hi…
http://www.sxeye.org.cn/link2.asp?iurl=https://hipmikindolampung.com/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://hipmik…
http://images.google.com.gt/url?q=https://hipmikindolampung.com/
http://images.google.rs/url?sa=t&url=https://hipmikindolampung.com/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://sitti…
http://gadgets.gearlive.com/?URL=https://sittikhadijah-gorontalo.com/
http://ces.gearlive.com/?URL=https://sittikhadijah-gorontalo.com/
http://malachicomputer.com/blog/ct.ashx?url=https://sittikhadijah-goron…
http://jangoinka.com/redirect.php?id=midimandala&url=https://sittikhadi…
https://www.f518.com.cn/m/export.php?url=https://sittikhadijah-gorontal…
http://knowhowland.com/?redirect=https://sittikhadijah-gorontalo.com/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://sittikhadijah-gorontalo…
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://sittikhadijah…
https://news.myseldon.com/away?to=https://sittikhadijah-gorontalo.com/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://sittikhadijah…
https://redirect.me/?https://sittikhadijah-gorontalo.com/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://si…
http://www.sxeye.org.cn/link2.asp?iurl=https://sittikhadijah-gorontalo…
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://sittik…
http://images.google.com.gt/url?q=https://sittikhadijah-gorontalo.com/
http://images.google.rs/url?sa=t&url=https://sittikhadijah-gorontalo.co…
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://apnsc…
http://gadgets.gearlive.com/?URL=https://apnscorpio.com/
http://ces.gearlive.com/?URL=https://apnscorpio.com/
http://malachicomputer.com/blog/ct.ashx?url=https://apnscorpio.com/
http://jangoinka.com/redirect.php?id=midimandala&url=https://apnscorpio…
https://www.f518.com.cn/m/export.php?url=https://apnscorpio.com/
http://knowhowland.com/?redirect=https://apnscorpio.com/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://apnscorpio.com/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://apnscorpio.co…
https://news.myseldon.com/away?to=https://apnscorpio.com/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://apnscorpio.co…
https://redirect.me/?https://apnscorpio.com/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://ap…
http://www.sxeye.org.cn/link2.asp?iurl=https://apnscorpio.com/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://apnsco…
http://images.google.com.gt/url?q=https://apnscorpio.com/
http://images.google.rs/url?sa=t&url=https://apnscorpio.com/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://hbigr…
http://gadgets.gearlive.com/?URL=https://hbigroup.id/
http://ces.gearlive.com/?URL=https://hbigroup.id/
http://malachicomputer.com/blog/ct.ashx?url=https://hbigroup.id/
http://jangoinka.com/redirect.php?id=midimandala&url=https://hbigroup.i…
https://www.f518.com.cn/m/export.php?url=https://hbigroup.id/
http://knowhowland.com/?redirect=https://hbigroup.id/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://hbigroup.id/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://hbigroup.id/
https://news.myseldon.com/away?to=https://hbigroup.id/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://hbigroup.id/
https://redirect.me/?https://hbigroup.id/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://hb…
http://www.sxeye.org.cn/link2.asp?iurl=https://hbigroup.id/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://hbigro…
http://images.google.com.gt/url?q=https://hbigroup.id/
http://images.google.rs/url?sa=t&url=https://hbigroup.id/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://amavi…
http://gadgets.gearlive.com/?URL=https://amavi808.com/
http://ces.gearlive.com/?URL=https://amavi808.com/
http://malachicomputer.com/blog/ct.ashx?url=https://amavi808.com/
http://jangoinka.com/redirect.php?id=midimandala&url=https://amavi808.c…
https://www.f518.com.cn/m/export.php?url=https://amavi808.com/
http://knowhowland.com/?redirect=https://amavi808.com/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://amavi808.com/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://amavi808.com/
https://news.myseldon.com/away?to=https://amavi808.com/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://amavi808.com/
https://redirect.me/?https://amavi808.com/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://am…
http://www.sxeye.org.cn/link2.asp?iurl=https://amavi808.com/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://amavi8…
http://images.google.com.gt/url?q=https://amavi808.com/
http://images.google.rs/url?sa=t&url=https://amavi808.com/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://pelay…
http://gadgets.gearlive.com/?URL=https://pelayanandukcapil.online/
http://ces.gearlive.com/?URL=https://pelayanandukcapil.online/
http://malachicomputer.com/blog/ct.ashx?url=https://pelayanandukcapil.o…
http://jangoinka.com/redirect.php?id=midimandala&url=https://pelayanand…
https://www.f518.com.cn/m/export.php?url=https://pelayanandukcapil.onli…
http://knowhowland.com/?redirect=https://pelayanandukcapil.online/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://pelayanandukcapil.online/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://pelayanandukc…
https://news.myseldon.com/away?to=https://pelayanandukcapil.online/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://pelayanandukc…
https://redirect.me/?https://pelayanandukcapil.online/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://pe…
http://www.sxeye.org.cn/link2.asp?iurl=https://pelayanandukcapil.online/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://pelaya…
http://images.google.com.gt/url?q=https://pelayanandukcapil.online/
http://images.google.rs/url?sa=t&url=https://pelayanandukcapil.online/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://satin…
http://gadgets.gearlive.com/?URL=https://satintelkampolresbanjarbaru.or…
http://ces.gearlive.com/?URL=https://satintelkampolresbanjarbaru.org/
http://malachicomputer.com/blog/ct.ashx?url=https://satintelkampolresba…
http://jangoinka.com/redirect.php?id=midimandala&url=https://satintelka…
https://www.f518.com.cn/m/export.php?url=https://satintelkampolresbanja…
http://knowhowland.com/?redirect=https://satintelkampolresbanjarbaru.or…
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://satintelkampolresbanjarb…
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://satintelkampo…
https://news.myseldon.com/away?to=https://satintelkampolresbanjarbaru.o…
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://satintelkampo…
https://redirect.me/?https://satintelkampolresbanjarbaru.org/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://sa…
http://www.sxeye.org.cn/link2.asp?iurl=https://satintelkampolresbanjarb…
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://satint…
http://images.google.com.gt/url?q=https://satintelkampolresbanjarbaru.o…
http://images.google.rs/url?sa=t&url=https://satintelkampolresbanjarbar…
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://seset…
http://gadgets.gearlive.com/?URL=https://sesetoto02.com/
http://ces.gearlive.com/?URL=https://sesetoto02.com/
http://malachicomputer.com/blog/ct.ashx?url=https://sesetoto02.com/
http://jangoinka.com/redirect.php?id=midimandala&url=https://sesetoto02…
https://www.f518.com.cn/m/export.php?url=https://sesetoto02.com/
http://knowhowland.com/?redirect=https://sesetoto02.com/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://sesetoto02.com/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://sesetoto02.co…
https://news.myseldon.com/away?to=https://sesetoto02.com/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://sesetoto02.co…
https://redirect.me/?https://sesetoto02.com/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://se…
http://www.sxeye.org.cn/link2.asp?iurl=https://sesetoto02.com/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://seseto…
http://images.google.com.gt/url?q=https://sesetoto02.com/
http://images.google.rs/url?sa=t&url=https://sesetoto02.com/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://kecam…
http://gadgets.gearlive.com/?URL=https://kecamatanjambe.com/
http://ces.gearlive.com/?URL=https://kecamatanjambe.com/
http://malachicomputer.com/blog/ct.ashx?url=https://kecamatanjambe.com/
http://jangoinka.com/redirect.php?id=midimandala&url=https://kecamatanj…
https://www.f518.com.cn/m/export.php?url=https://kecamatanjambe.com/
http://knowhowland.com/?redirect=https://kecamatanjambe.com/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://kecamatanjambe.com/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://kecamatanjamb…
https://news.myseldon.com/away?to=https://kecamatanjambe.com/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://kecamatanjamb…
https://redirect.me/?https://kecamatanjambe.com/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://ke…
http://www.sxeye.org.cn/link2.asp?iurl=https://kecamatanjambe.com/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://kecama…
http://images.google.com.gt/url?q=https://kecamatanjambe.com/
http://images.google.rs/url?sa=t&url=https://kecamatanjambe.com/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://www.d…
http://gadgets.gearlive.com/?URL=https://www.daftar-alamat.com/
http://ces.gearlive.com/?URL=https://www.daftar-alamat.com/
http://malachicomputer.com/blog/ct.ashx?url=https://www.daftar-alamat.c…
http://jangoinka.com/redirect.php?id=midimandala&url=https://www.daftar…
https://www.f518.com.cn/m/export.php?url=https://www.daftar-alamat.com/
http://knowhowland.com/?redirect=https://www.daftar-alamat.com/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://www.daftar-alamat.com/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://www.daftar-al…
https://news.myseldon.com/away?to=https://www.daftar-alamat.com/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://www.daftar-al…
https://redirect.me/?https://www.daftar-alamat.com/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://ww…
http://www.sxeye.org.cn/link2.asp?iurl=https://www.daftar-alamat.com/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://www.da…
http://images.google.com.gt/url?q=https://www.daftar-alamat.com/
http://images.google.rs/url?sa=t&url=https://www.daftar-alamat.com/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://sonto…
http://gadgets.gearlive.com/?URL=https://sontogel001.com/
http://ces.gearlive.com/?URL=https://sontogel001.com/
http://malachicomputer.com/blog/ct.ashx?url=https://sontogel001.com/
http://jangoinka.com/redirect.php?id=midimandala&url=https://sontogel00…
https://www.f518.com.cn/m/export.php?url=https://sontogel001.com/
http://knowhowland.com/?redirect=https://sontogel001.com/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://sontogel001.com/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://sontogel001.c…
https://news.myseldon.com/away?to=https://sontogel001.com/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://sontogel001.c…
https://redirect.me/?https://sontogel001.com/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://so…
http://www.sxeye.org.cn/link2.asp?iurl=https://sontogel001.com/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://sontog…
http://images.google.com.gt/url?q=https://sontogel001.com/
http://images.google.rs/url?sa=t&url=https://sontogel001.com/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://cramp…
http://gadgets.gearlive.com/?URL=https://cramptonsmarket.com/
http://ces.gearlive.com/?URL=https://cramptonsmarket.com/
http://malachicomputer.com/blog/ct.ashx?url=https://cramptonsmarket.com/
http://jangoinka.com/redirect.php?id=midimandala&url=https://cramptonsm…
https://www.f518.com.cn/m/export.php?url=https://cramptonsmarket.com/
http://knowhowland.com/?redirect=https://cramptonsmarket.com/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://cramptonsmarket.com/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://cramptonsmark…
https://news.myseldon.com/away?to=https://cramptonsmarket.com/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://cramptonsmark…
https://redirect.me/?https://cramptonsmarket.com/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://cr…
http://www.sxeye.org.cn/link2.asp?iurl=https://cramptonsmarket.com/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://crampt…
http://images.google.com.gt/url?q=https://cramptonsmarket.com/
http://images.google.rs/url?sa=t&url=https://cramptonsmarket.com/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://desap…
http://gadgets.gearlive.com/?URL=https://desapakak.com/
http://ces.gearlive.com/?URL=https://desapakak.com/
http://malachicomputer.com/blog/ct.ashx?url=https://desapakak.com/
http://jangoinka.com/redirect.php?id=midimandala&url=https://desapakak…
https://www.f518.com.cn/m/export.php?url=https://desapakak.com/
http://knowhowland.com/?redirect=https://desapakak.com/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://desapakak.com/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://desapakak.com/
https://news.myseldon.com/away?to=https://desapakak.com/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://desapakak.com/
https://redirect.me/?https://desapakak.com/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://de…
http://www.sxeye.org.cn/link2.asp?iurl=https://desapakak.com/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://desapa…
http://images.google.com.gt/url?q=https://desapakak.com/
http://images.google.rs/url?sa=t&url=https://desapakak.com/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://ltdto…
http://gadgets.gearlive.com/?URL=https://ltdtoto001.com/
http://ces.gearlive.com/?URL=https://ltdtoto001.com/
http://malachicomputer.com/blog/ct.ashx?url=https://ltdtoto001.com/
http://jangoinka.com/redirect.php?id=midimandala&url=https://ltdtoto001…
https://www.f518.com.cn/m/export.php?url=https://ltdtoto001.com/
http://knowhowland.com/?redirect=https://ltdtoto001.com/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://ltdtoto001.com/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://ltdtoto001.co…
https://news.myseldon.com/away?to=https://ltdtoto001.com/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://ltdtoto001.co…
https://redirect.me/?https://ltdtoto001.com/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://lt…
http://www.sxeye.org.cn/link2.asp?iurl=https://ltdtoto001.com/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://ltdtot…
http://images.google.com.gt/url?q=https://ltdtoto001.com/
http://images.google.rs/url?sa=t&url=https://ltdtoto001.com/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://www.c…
http://gadgets.gearlive.com/?URL=https://www.catfishrestaurants.com/
http://ces.gearlive.com/?URL=https://www.catfishrestaurants.com/
http://malachicomputer.com/blog/ct.ashx?url=https://www.catfishrestaura…
http://jangoinka.com/redirect.php?id=midimandala&url=https://www.catfis…
https://www.f518.com.cn/m/export.php?url=https://www.catfishrestaurants…
http://knowhowland.com/?redirect=https://www.catfishrestaurants.com/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://www.catfishrestaurants.c…
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://www.catfishre…
https://news.myseldon.com/away?to=https://www.catfishrestaurants.com/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://www.catfishre…
https://redirect.me/?https://www.catfishrestaurants.com/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://ww…
http://www.sxeye.org.cn/link2.asp?iurl=https://www.catfishrestaurants.c…
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://www.ca…
http://images.google.com.gt/url?q=https://www.catfishrestaurants.com/
http://images.google.rs/url?sa=t&url=https://www.catfishrestaurants.com/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://www.d…
http://gadgets.gearlive.com/?URL=https://www.desa-cikeasudik.com/
http://ces.gearlive.com/?URL=https://www.desa-cikeasudik.com/
http://malachicomputer.com/blog/ct.ashx?url=https://www.desa-cikeasudik…
http://jangoinka.com/redirect.php?id=midimandala&url=https://www.desa-c…
https://www.f518.com.cn/m/export.php?url=https://www.desa-cikeasudik.co…
http://knowhowland.com/?redirect=https://www.desa-cikeasudik.com/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://www.desa-cikeasudik.com/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://www.desa-cike…
https://news.myseldon.com/away?to=https://www.desa-cikeasudik.com/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://www.desa-cike…
https://redirect.me/?https://www.desa-cikeasudik.com/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://ww…
http://www.sxeye.org.cn/link2.asp?iurl=https://www.desa-cikeasudik.com/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://www.de…
http://images.google.com.gt/url?q=https://www.desa-cikeasudik.com/
http://images.google.rs/url?sa=t&url=https://www.desa-cikeasudik.com/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://desat…
http://gadgets.gearlive.com/?URL=https://desatupa.id/
http://ces.gearlive.com/?URL=https://desatupa.id/
http://malachicomputer.com/blog/ct.ashx?url=https://desatupa.id/
http://jangoinka.com/redirect.php?id=midimandala&url=https://desatupa.i…
https://www.f518.com.cn/m/export.php?url=https://desatupa.id/
http://knowhowland.com/?redirect=https://desatupa.id/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://desatupa.id/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://desatupa.id/
https://news.myseldon.com/away?to=https://desatupa.id/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://desatupa.id/
https://redirect.me/?https://desatupa.id/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://de…
http://www.sxeye.org.cn/link2.asp?iurl=https://desatupa.id/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://desatu…
http://images.google.com.gt/url?q=https://desatupa.id/
http://images.google.rs/url?sa=t&url=https://desatupa.id/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://www.c…
http://gadgets.gearlive.com/?URL=https://www.codelogi.com/
http://ces.gearlive.com/?URL=https://www.codelogi.com/
http://malachicomputer.com/blog/ct.ashx?url=https://www.codelogi.com/
http://jangoinka.com/redirect.php?id=midimandala&url=https://www.codelo…
https://www.f518.com.cn/m/export.php?url=https://www.codelogi.com/
http://knowhowland.com/?redirect=https://www.codelogi.com/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://www.codelogi.com/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://www.codelogi…
https://news.myseldon.com/away?to=https://www.codelogi.com/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://www.codelogi…
https://redirect.me/?https://www.codelogi.com/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://ww…
http://www.sxeye.org.cn/link2.asp?iurl=https://www.codelogi.com/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://www.co…
http://images.google.com.gt/url?q=https://www.codelogi.com/
http://images.google.rs/url?sa=t&url=https://www.codelogi.com/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://wikiw…
http://gadgets.gearlive.com/?URL=https://wikiwirausaha.id/
http://ces.gearlive.com/?URL=https://wikiwirausaha.id/
http://malachicomputer.com/blog/ct.ashx?url=https://wikiwirausaha.id/
http://jangoinka.com/redirect.php?id=midimandala&url=https://wikiwiraus…
https://www.f518.com.cn/m/export.php?url=https://wikiwirausaha.id/
http://knowhowland.com/?redirect=https://wikiwirausaha.id/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://wikiwirausaha.id/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://wikiwirausaha…
https://news.myseldon.com/away?to=https://wikiwirausaha.id/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://wikiwirausaha…
https://redirect.me/?https://wikiwirausaha.id/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://wi…
http://www.sxeye.org.cn/link2.asp?iurl=https://wikiwirausaha.id/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://wikiwi…
http://images.google.com.gt/url?q=https://wikiwirausaha.id/
http://images.google.rs/url?sa=t&url=https://wikiwirausaha.id/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://takeb…
http://gadgets.gearlive.com/?URL=https://takebarli.id/
http://ces.gearlive.com/?URL=https://takebarli.id/
http://malachicomputer.com/blog/ct.ashx?url=https://takebarli.id/
http://jangoinka.com/redirect.php?id=midimandala&url=https://takebarli…
https://www.f518.com.cn/m/export.php?url=https://takebarli.id/
http://knowhowland.com/?redirect=https://takebarli.id/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://takebarli.id/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://takebarli.id/
https://news.myseldon.com/away?to=https://takebarli.id/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://takebarli.id/
https://redirect.me/?https://takebarli.id/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://ta…
http://www.sxeye.org.cn/link2.asp?iurl=https://takebarli.id/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://takeba…
http://images.google.com.gt/url?q=https://takebarli.id/
http://images.google.rs/url?sa=t&url=https://takebarli.id/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://eizin…
http://gadgets.gearlive.com/?URL=https://eizinkesehatan.id/
http://ces.gearlive.com/?URL=https://eizinkesehatan.id/
http://malachicomputer.com/blog/ct.ashx?url=https://eizinkesehatan.id/
http://jangoinka.com/redirect.php?id=midimandala&url=https://eizinkeseh…
https://www.f518.com.cn/m/export.php?url=https://eizinkesehatan.id/
http://knowhowland.com/?redirect=https://eizinkesehatan.id/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://eizinkesehatan.id/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://eizinkesehata…
https://news.myseldon.com/away?to=https://eizinkesehatan.id/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://eizinkesehata…
https://redirect.me/?https://eizinkesehatan.id/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://ei…
http://www.sxeye.org.cn/link2.asp?iurl=https://eizinkesehatan.id/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://eizink…
http://images.google.com.gt/url?q=https://eizinkesehatan.id/
http://images.google.rs/url?sa=t&url=https://eizinkesehatan.id/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://cargo…
http://gadgets.gearlive.com/?URL=https://cargonusantara.id/
http://ces.gearlive.com/?URL=https://cargonusantara.id/
http://malachicomputer.com/blog/ct.ashx?url=https://cargonusantara.id/
http://jangoinka.com/redirect.php?id=midimandala&url=https://cargonusan…
https://www.f518.com.cn/m/export.php?url=https://cargonusantara.id/
http://knowhowland.com/?redirect=https://cargonusantara.id/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://cargonusantara.id/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://cargonusantar…
https://news.myseldon.com/away?to=https://cargonusantara.id/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://cargonusantar…
https://redirect.me/?https://cargonusantara.id/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://ca…
http://www.sxeye.org.cn/link2.asp?iurl=https://cargonusantara.id/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://cargon…
http://images.google.com.gt/url?q=https://cargonusantara.id/
http://images.google.rs/url?sa=t&url=https://cargonusantara.id/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://forco…
http://gadgets.gearlive.com/?URL=https://forcoffeekuningan.id/
http://ces.gearlive.com/?URL=https://forcoffeekuningan.id/
http://malachicomputer.com/blog/ct.ashx?url=https://forcoffeekuningan.i…
http://jangoinka.com/redirect.php?id=midimandala&url=https://forcoffeek…
https://www.f518.com.cn/m/export.php?url=https://forcoffeekuningan.id/
http://knowhowland.com/?redirect=https://forcoffeekuningan.id/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://forcoffeekuningan.id/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://forcoffeekuni…
https://news.myseldon.com/away?to=https://forcoffeekuningan.id/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://forcoffeekuni…
https://redirect.me/?https://forcoffeekuningan.id/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://fo…
http://www.sxeye.org.cn/link2.asp?iurl=https://forcoffeekuningan.id/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://forcof…
http://images.google.com.gt/url?q=https://forcoffeekuningan.id/
http://images.google.rs/url?sa=t&url=https://forcoffeekuningan.id/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://traxi…
http://gadgets.gearlive.com/?URL=https://traxindo.id/
http://ces.gearlive.com/?URL=https://traxindo.id/
http://malachicomputer.com/blog/ct.ashx?url=https://traxindo.id/
http://jangoinka.com/redirect.php?id=midimandala&url=https://traxindo.i…
https://www.f518.com.cn/m/export.php?url=https://traxindo.id/
http://knowhowland.com/?redirect=https://traxindo.id/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://traxindo.id/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://traxindo.id/
https://news.myseldon.com/away?to=https://traxindo.id/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://traxindo.id/
https://redirect.me/?https://traxindo.id/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://tr…
http://www.sxeye.org.cn/link2.asp?iurl=https://traxindo.id/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://traxin…
http://images.google.com.gt/url?q=https://traxindo.id/
http://images.google.rs/url?sa=t&url=https://traxindo.id/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://addod…
http://gadgets.gearlive.com/?URL=https://addodesacandikusuma.id/
http://ces.gearlive.com/?URL=https://addodesacandikusuma.id/
http://malachicomputer.com/blog/ct.ashx?url=https://addodesacandikusuma…
http://jangoinka.com/redirect.php?id=midimandala&url=https://addodesaca…
https://www.f518.com.cn/m/export.php?url=https://addodesacandikusuma.id/
http://knowhowland.com/?redirect=https://addodesacandikusuma.id/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://addodesacandikusuma.id/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://addodesacandi…
https://news.myseldon.com/away?to=https://addodesacandikusuma.id/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://addodesacandi…
https://redirect.me/?https://addodesacandikusuma.id/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://ad…
http://www.sxeye.org.cn/link2.asp?iurl=https://addodesacandikusuma.id/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://addode…
http://images.google.com.gt/url?q=https://addodesacandikusuma.id/
http://images.google.rs/url?sa=t&url=https://addodesacandikusuma.id/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://amero…
http://gadgets.gearlive.com/?URL=https://amerojayasalawasna.id/
http://ces.gearlive.com/?URL=https://amerojayasalawasna.id/
http://malachicomputer.com/blog/ct.ashx?url=https://amerojayasalawasna…
http://jangoinka.com/redirect.php?id=midimandala&url=https://amerojayas…
https://www.f518.com.cn/m/export.php?url=https://amerojayasalawasna.id/
http://knowhowland.com/?redirect=https://amerojayasalawasna.id/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://amerojayasalawasna.id/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://amerojayasala…
https://news.myseldon.com/away?to=https://amerojayasalawasna.id/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://amerojayasala…
https://redirect.me/?https://amerojayasalawasna.id/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://am…
http://www.sxeye.org.cn/link2.asp?iurl=https://amerojayasalawasna.id/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://ameroj…
http://images.google.com.gt/url?q=https://amerojayasalawasna.id/
http://images.google.rs/url?sa=t&url=https://amerojayasalawasna.id/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://www.s…
http://gadgets.gearlive.com/?URL=https://www.subarubatam.id/
http://ces.gearlive.com/?URL=https://www.subarubatam.id/
http://malachicomputer.com/blog/ct.ashx?url=https://www.subarubatam.id/
http://jangoinka.com/redirect.php?id=midimandala&url=https://www.subaru…
https://www.f518.com.cn/m/export.php?url=https://www.subarubatam.id/
http://knowhowland.com/?redirect=https://www.subarubatam.id/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://www.subarubatam.id/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://www.subarubat…
https://news.myseldon.com/away?to=https://www.subarubatam.id/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://www.subarubat…
https://redirect.me/?https://www.subarubatam.id/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://ww…
http://www.sxeye.org.cn/link2.asp?iurl=https://www.subarubatam.id/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://www.su…
http://images.google.com.gt/url?q=https://www.subarubatam.id/
http://images.google.rs/url?sa=t&url=https://www.subarubatam.id/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://www.l…
http://gadgets.gearlive.com/?URL=https://www.louisvuittonmexico.com.mx/
http://ces.gearlive.com/?URL=https://www.louisvuittonmexico.com.mx/
http://malachicomputer.com/blog/ct.ashx?url=https://www.louisvuittonmex…
http://jangoinka.com/redirect.php?id=midimandala&url=https://www.louisv…
https://www.f518.com.cn/m/export.php?url=https://www.louisvuittonmexico…
http://knowhowland.com/?redirect=https://www.louisvuittonmexico.com.mx/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://www.louisvuittonmexico.c…
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://www.louisvuit…
https://news.myseldon.com/away?to=https://www.louisvuittonmexico.com.mx/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://www.louisvuit…
https://redirect.me/?https://www.louisvuittonmexico.com.mx/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://ww…
http://www.sxeye.org.cn/link2.asp?iurl=https://www.louisvuittonmexico.c…
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://www.lo…
http://images.google.com.gt/url?q=https://www.louisvuittonmexico.com.mx/
http://images.google.rs/url?sa=t&url=https://www.louisvuittonmexico.com…
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://www.d…
http://gadgets.gearlive.com/?URL=https://www.driyorejomu.id/
http://ces.gearlive.com/?URL=https://www.driyorejomu.id/
http://malachicomputer.com/blog/ct.ashx?url=https://www.driyorejomu.id/
http://jangoinka.com/redirect.php?id=midimandala&url=https://www.driyor…
https://www.f518.com.cn/m/export.php?url=https://www.driyorejomu.id/
http://knowhowland.com/?redirect=https://www.driyorejomu.id/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://www.driyorejomu.id/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://www.driyorejo…
https://news.myseldon.com/away?to=https://www.driyorejomu.id/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://www.driyorejo…
https://redirect.me/?https://www.driyorejomu.id/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://ww…
http://www.sxeye.org.cn/link2.asp?iurl=https://www.driyorejomu.id/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://www.dr…
http://images.google.com.gt/url?q=https://www.driyorejomu.id/
http://images.google.rs/url?sa=t&url=https://www.driyorejomu.id/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://desat…
http://gadgets.gearlive.com/?URL=https://desatimbanglawan.id/
http://ces.gearlive.com/?URL=https://desatimbanglawan.id/
http://malachicomputer.com/blog/ct.ashx?url=https://desatimbanglawan.id/
http://jangoinka.com/redirect.php?id=midimandala&url=https://desatimban…
https://www.f518.com.cn/m/export.php?url=https://desatimbanglawan.id/
http://knowhowland.com/?redirect=https://desatimbanglawan.id/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://desatimbanglawan.id/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://desatimbangla…
https://news.myseldon.com/away?to=https://desatimbanglawan.id/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://desatimbangla…
https://redirect.me/?https://desatimbanglawan.id/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://de…
http://www.sxeye.org.cn/link2.asp?iurl=https://desatimbanglawan.id/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://desati…
http://images.google.com.gt/url?q=https://desatimbanglawan.id/
http://images.google.rs/url?sa=t&url=https://desatimbanglawan.id/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://kabar…
http://gadgets.gearlive.com/?URL=https://kabarkawunganten.id/
http://ces.gearlive.com/?URL=https://kabarkawunganten.id/
http://malachicomputer.com/blog/ct.ashx?url=https://kabarkawunganten.id/
http://jangoinka.com/redirect.php?id=midimandala&url=https://kabarkawun…
https://www.f518.com.cn/m/export.php?url=https://kabarkawunganten.id/
http://knowhowland.com/?redirect=https://kabarkawunganten.id/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://kabarkawunganten.id/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://kabarkawungan…
https://news.myseldon.com/away?to=https://kabarkawunganten.id/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://kabarkawungan…
https://redirect.me/?https://kabarkawunganten.id/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://ka…
http://www.sxeye.org.cn/link2.asp?iurl=https://kabarkawunganten.id/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://kabark…
http://images.google.com.gt/url?q=https://kabarkawunganten.id/
http://images.google.rs/url?sa=t&url=https://kabarkawunganten.id/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://daksa…
http://gadgets.gearlive.com/?URL=https://daksanaya.id/
http://ces.gearlive.com/?URL=https://daksanaya.id/
http://malachicomputer.com/blog/ct.ashx?url=https://daksanaya.id/
http://jangoinka.com/redirect.php?id=midimandala&url=https://daksanaya…
https://www.f518.com.cn/m/export.php?url=https://daksanaya.id/
http://knowhowland.com/?redirect=https://daksanaya.id/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://daksanaya.id/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://daksanaya.id/
https://news.myseldon.com/away?to=https://daksanaya.id/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://daksanaya.id/
https://redirect.me/?https://daksanaya.id/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://da…
http://www.sxeye.org.cn/link2.asp?iurl=https://daksanaya.id/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://daksan…
http://images.google.com.gt/url?q=https://daksanaya.id/
http://images.google.rs/url?sa=t&url=https://daksanaya.id/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://bogor…
http://gadgets.gearlive.com/?URL=https://bogorejoblorakab.id/
http://ces.gearlive.com/?URL=https://bogorejoblorakab.id/
http://malachicomputer.com/blog/ct.ashx?url=https://bogorejoblorakab.id/
http://jangoinka.com/redirect.php?id=midimandala&url=https://bogorejobl…
https://www.f518.com.cn/m/export.php?url=https://bogorejoblorakab.id/
http://knowhowland.com/?redirect=https://bogorejoblorakab.id/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://bogorejoblorakab.id/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://bogorejoblora…
https://news.myseldon.com/away?to=https://bogorejoblorakab.id/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://bogorejoblora…
https://redirect.me/?https://bogorejoblorakab.id/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://bo…
http://www.sxeye.org.cn/link2.asp?iurl=https://bogorejoblorakab.id/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://bogore…
http://images.google.com.gt/url?q=https://bogorejoblorakab.id/
http://images.google.rs/url?sa=t&url=https://bogorejoblorakab.id/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://lspbi…
http://gadgets.gearlive.com/?URL=https://lspbinatu.id/
http://ces.gearlive.com/?URL=https://lspbinatu.id/
http://malachicomputer.com/blog/ct.ashx?url=https://lspbinatu.id/
http://jangoinka.com/redirect.php?id=midimandala&url=https://lspbinatu…
https://www.f518.com.cn/m/export.php?url=https://lspbinatu.id/
http://knowhowland.com/?redirect=https://lspbinatu.id/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://lspbinatu.id/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://lspbinatu.id/
https://news.myseldon.com/away?to=https://lspbinatu.id/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://lspbinatu.id/
https://redirect.me/?https://lspbinatu.id/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://ls…
http://www.sxeye.org.cn/link2.asp?iurl=https://lspbinatu.id/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://lspbin…
http://images.google.com.gt/url?q=https://lspbinatu.id/
http://images.google.rs/url?sa=t&url=https://lspbinatu.id/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://apbdj…
http://gadgets.gearlive.com/?URL=https://apbdjepara.org/
http://ces.gearlive.com/?URL=https://apbdjepara.org/
http://malachicomputer.com/blog/ct.ashx?url=https://apbdjepara.org/
http://jangoinka.com/redirect.php?id=midimandala&url=https://apbdjepara…
https://www.f518.com.cn/m/export.php?url=https://apbdjepara.org/
http://knowhowland.com/?redirect=https://apbdjepara.org/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://apbdjepara.org/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://apbdjepara.or…
https://news.myseldon.com/away?to=https://apbdjepara.org/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://apbdjepara.or…
https://redirect.me/?https://apbdjepara.org/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://ap…
http://www.sxeye.org.cn/link2.asp?iurl=https://apbdjepara.org/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://apbdje…
http://images.google.com.gt/url?q=https://apbdjepara.org/
http://images.google.rs/url?sa=t&url=https://apbdjepara.org/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://westb…
http://gadgets.gearlive.com/?URL=https://westbend.com.mx/
http://ces.gearlive.com/?URL=https://westbend.com.mx/
http://malachicomputer.com/blog/ct.ashx?url=https://westbend.com.mx/
http://jangoinka.com/redirect.php?id=midimandala&url=https://westbend.c…
https://www.f518.com.cn/m/export.php?url=https://westbend.com.mx/
http://knowhowland.com/?redirect=https://westbend.com.mx/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://westbend.com.mx/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://westbend.com…
https://news.myseldon.com/away?to=https://westbend.com.mx/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://westbend.com…
https://redirect.me/?https://westbend.com.mx/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://we…
http://www.sxeye.org.cn/link2.asp?iurl=https://westbend.com.mx/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://westbe…
http://images.google.com.gt/url?q=https://westbend.com.mx/
http://images.google.rs/url?sa=t&url=https://westbend.com.mx/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://produ…
http://gadgets.gearlive.com/?URL=https://productosdelimpiezaehigieneper…
http://ces.gearlive.com/?URL=https://productosdelimpiezaehigienepersona…
http://malachicomputer.com/blog/ct.ashx?url=https://productosdelimpieza…
http://jangoinka.com/redirect.php?id=midimandala&url=https://productosd…
https://www.f518.com.cn/m/export.php?url=https://productosdelimpiezaehi…
http://knowhowland.com/?redirect=https://productosdelimpiezaehigieneper…
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://productosdelimpiezaehigi…
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://productosdeli…
https://news.myseldon.com/away?to=https://productosdelimpiezaehigienepe…
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://productosdeli…
https://redirect.me/?https://productosdelimpiezaehigienepersonal.com.mx/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://pr…
http://www.sxeye.org.cn/link2.asp?iurl=https://productosdelimpiezaehigi…
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://produc…
http://images.google.com.gt/url?q=https://productosdelimpiezaehigienepe…
http://images.google.rs/url?sa=t&url=https://productosdelimpiezaehigien…
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://www.e…
http://gadgets.gearlive.com/?URL=https://www.esushiglasgow.co.uk/
http://ces.gearlive.com/?URL=https://www.esushiglasgow.co.uk/
http://malachicomputer.com/blog/ct.ashx?url=https://www.esushiglasgow.c…
http://jangoinka.com/redirect.php?id=midimandala&url=https://www.esushi…
https://www.f518.com.cn/m/export.php?url=https://www.esushiglasgow.co.u…
http://knowhowland.com/?redirect=https://www.esushiglasgow.co.uk/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://www.esushiglasgow.co.uk/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://www.esushigla…
https://news.myseldon.com/away?to=https://www.esushiglasgow.co.uk/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://www.esushigla…
https://redirect.me/?https://www.esushiglasgow.co.uk/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://ww…
http://www.sxeye.org.cn/link2.asp?iurl=https://www.esushiglasgow.co.uk/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://www.es…
http://images.google.com.gt/url?q=https://www.esushiglasgow.co.uk/
http://images.google.rs/url?sa=t&url=https://www.esushiglasgow.co.uk/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://www.s…
http://gadgets.gearlive.com/?URL=https://www.siplahfmu.id/
http://ces.gearlive.com/?URL=https://www.siplahfmu.id/
http://malachicomputer.com/blog/ct.ashx?url=https://www.siplahfmu.id/
http://jangoinka.com/redirect.php?id=midimandala&url=https://www.siplah…
https://www.f518.com.cn/m/export.php?url=https://www.siplahfmu.id/
http://knowhowland.com/?redirect=https://www.siplahfmu.id/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://www.siplahfmu.id/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://www.siplahfmu…
https://news.myseldon.com/away?to=https://www.siplahfmu.id/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://www.siplahfmu…
https://redirect.me/?https://www.siplahfmu.id/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://ww…
http://www.sxeye.org.cn/link2.asp?iurl=https://www.siplahfmu.id/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://www.si…
http://images.google.com.gt/url?q=https://www.siplahfmu.id/
http://images.google.rs/url?sa=t&url=https://www.siplahfmu.id/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://simet…
http://gadgets.gearlive.com/?URL=https://simetalbatin.id/
http://ces.gearlive.com/?URL=https://simetalbatin.id/
http://malachicomputer.com/blog/ct.ashx?url=https://simetalbatin.id/
http://jangoinka.com/redirect.php?id=midimandala&url=https://simetalbat…
https://www.f518.com.cn/m/export.php?url=https://simetalbatin.id/
http://knowhowland.com/?redirect=https://simetalbatin.id/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://simetalbatin.id/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://simetalbatin…
https://news.myseldon.com/away?to=https://simetalbatin.id/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://simetalbatin…
https://redirect.me/?https://simetalbatin.id/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://si…
http://www.sxeye.org.cn/link2.asp?iurl=https://simetalbatin.id/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://simeta…
http://images.google.com.gt/url?q=https://simetalbatin.id/
http://images.google.rs/url?sa=t&url=https://simetalbatin.id/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://puprl…
http://gadgets.gearlive.com/?URL=https://puprlahat.id/
http://ces.gearlive.com/?URL=https://puprlahat.id/
http://malachicomputer.com/blog/ct.ashx?url=https://puprlahat.id/
http://jangoinka.com/redirect.php?id=midimandala&url=https://puprlahat…
https://www.f518.com.cn/m/export.php?url=https://puprlahat.id/
http://knowhowland.com/?redirect=https://puprlahat.id/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://puprlahat.id/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://puprlahat.id/
https://news.myseldon.com/away?to=https://puprlahat.id/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://puprlahat.id/
https://redirect.me/?https://puprlahat.id/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://pu…
http://www.sxeye.org.cn/link2.asp?iurl=https://puprlahat.id/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://puprla…
http://images.google.com.gt/url?q=https://puprlahat.id/
http://images.google.rs/url?sa=t&url=https://puprlahat.id/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://foodp…
http://gadgets.gearlive.com/?URL=https://foodpedia.id/
http://ces.gearlive.com/?URL=https://foodpedia.id/
http://malachicomputer.com/blog/ct.ashx?url=https://foodpedia.id/
http://jangoinka.com/redirect.php?id=midimandala&url=https://foodpedia…
https://www.f518.com.cn/m/export.php?url=https://foodpedia.id/
http://knowhowland.com/?redirect=https://foodpedia.id/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://foodpedia.id/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://foodpedia.id/
https://news.myseldon.com/away?to=https://foodpedia.id/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://foodpedia.id/
https://redirect.me/?https://foodpedia.id/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://fo…
http://www.sxeye.org.cn/link2.asp?iurl=https://foodpedia.id/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://foodpe…
http://images.google.com.gt/url?q=https://foodpedia.id/
http://images.google.rs/url?sa=t&url=https://foodpedia.id/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://www.m…
http://gadgets.gearlive.com/?URL=https://www.mobilhondabogor.id/
http://ces.gearlive.com/?URL=https://www.mobilhondabogor.id/
http://malachicomputer.com/blog/ct.ashx?url=https://www.mobilhondabogor…
http://jangoinka.com/redirect.php?id=midimandala&url=https://www.mobilh…
https://www.f518.com.cn/m/export.php?url=https://www.mobilhondabogor.id/
http://knowhowland.com/?redirect=https://www.mobilhondabogor.id/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://www.mobilhondabogor.id/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://www.mobilhond…
https://news.myseldon.com/away?to=https://www.mobilhondabogor.id/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://www.mobilhond…
https://redirect.me/?https://www.mobilhondabogor.id/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://ww…
http://www.sxeye.org.cn/link2.asp?iurl=https://www.mobilhondabogor.id/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://www.mo…
http://images.google.com.gt/url?q=https://www.mobilhondabogor.id/
http://images.google.rs/url?sa=t&url=https://www.mobilhondabogor.id/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://silek…
http://gadgets.gearlive.com/?URL=https://silek-bdkpadang.id/
http://ces.gearlive.com/?URL=https://silek-bdkpadang.id/
http://malachicomputer.com/blog/ct.ashx?url=https://silek-bdkpadang.id/
http://jangoinka.com/redirect.php?id=midimandala&url=https://silek-bdkp…
https://www.f518.com.cn/m/export.php?url=https://silek-bdkpadang.id/
http://knowhowland.com/?redirect=https://silek-bdkpadang.id/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://silek-bdkpadang.id/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://silek-bdkpada…
https://news.myseldon.com/away?to=https://silek-bdkpadang.id/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://silek-bdkpada…
https://redirect.me/?https://silek-bdkpadang.id/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://si…
http://www.sxeye.org.cn/link2.asp?iurl=https://silek-bdkpadang.id/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://silek-…
http://images.google.com.gt/url?q=https://silek-bdkpadang.id/
http://images.google.rs/url?sa=t&url=https://silek-bdkpadang.id/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://naray…
http://gadgets.gearlive.com/?URL=https://narayamedicalcenter.id/
http://ces.gearlive.com/?URL=https://narayamedicalcenter.id/
http://malachicomputer.com/blog/ct.ashx?url=https://narayamedicalcenter…
http://jangoinka.com/redirect.php?id=midimandala&url=https://narayamedi…
https://www.f518.com.cn/m/export.php?url=https://narayamedicalcenter.id/
http://knowhowland.com/?redirect=https://narayamedicalcenter.id/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://narayamedicalcenter.id/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://narayamedical…
https://news.myseldon.com/away?to=https://narayamedicalcenter.id/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://narayamedical…
https://redirect.me/?https://narayamedicalcenter.id/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://na…
http://www.sxeye.org.cn/link2.asp?iurl=https://narayamedicalcenter.id/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://naraya…
http://images.google.com.gt/url?q=https://narayamedicalcenter.id/
http://images.google.rs/url?sa=t&url=https://narayamedicalcenter.id/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://sumur…
http://gadgets.gearlive.com/?URL=https://sumurbandung-desa.id/
http://ces.gearlive.com/?URL=https://sumurbandung-desa.id/
http://malachicomputer.com/blog/ct.ashx?url=https://sumurbandung-desa.i…
http://jangoinka.com/redirect.php?id=midimandala&url=https://sumurbandu…
https://www.f518.com.cn/m/export.php?url=http://sumurbandung-desa.id/
http://knowhowland.com/?redirect=https://sumurbandung-desa.id/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://sumurbandung-desa.id/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://sumurbandung-…
https://news.myseldon.com/away?to=https://sumurbandung-desa.id/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://sumurbandung-…
https://redirect.me/?https://sumurbandung-desa.id/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://su…
http://www.sxeye.org.cn/link2.asp?iurl=https://sumurbandung-desa.id/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://sumurb…
http://images.google.com.gt/url?q=https://sumurbandung-desa.id/
http://images.google.rs/url?sa=t&url=https://sumurbandung-desa.id/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://pmika…
http://gadgets.gearlive.com/?URL=https://pmikabjayawijaya.id/
http://ces.gearlive.com/?URL=https://pmikabjayawijaya.id/
http://malachicomputer.com/blog/ct.ashx?url=https://pmikabjayawijaya.id/
http://jangoinka.com/redirect.php?id=midimandala&url=https://pmikabjaya…
https://www.f518.com.cn/m/export.php?url=http://pmikabjayawijaya.id/
http://knowhowland.com/?redirect=https://pmikabjayawijaya.id/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://pmikabjayawijaya.id/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://pmikabjayawij…
https://news.myseldon.com/away?to=https://pmikabjayawijaya.id/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://pmikabjayawij…
https://redirect.me/?https://pmikabjayawijaya.id/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://pm…
http://www.sxeye.org.cn/link2.asp?iurl=https://pmikabjayawijaya.id/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://pmikab…
http://images.google.com.gt/url?q=https://pmikabjayawijaya.id/
http://images.google.rs/url?sa=t&url=https://pmikabjayawijaya.id/
http://dessau-service.de/tiki2/tiki-tell_a_friend.php?url=https://pmika…
http://gadgets.gearlive.com/?URL=https://pmikablannyjaya.id/
http://ces.gearlive.com/?URL=https://pmikablannyjaya.id/
http://malachicomputer.com/blog/ct.ashx?url=https://pmikablannyjaya.id/
http://jangoinka.com/redirect.php?id=midimandala&url=https://pmikablann…
https://www.f518.com.cn/m/export.php?url=http://pmikablannyjaya.id/
http://knowhowland.com/?redirect=https://pmikablannyjaya.id/
https://www.widzewiak.pl/hitredir/ff454cd2cee5db15f7920cc7f821bad6?url=…
https://www.gldemail.com/redir.php?url=https://pmikablannyjaya.id/
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
http://ranking.scforum.jp/jump.php?code=14245&url=https://pmikablannyja…
https://news.myseldon.com/away?to=https://pmikablannyjaya.id/
http://www.sorenwinslow.com/RSSReader.asp?TheFeed=https://pmikablannyja…
https://redirect.me/?https://pmikablannyjaya.id/
https://spaceofhope.org/home/setCulture?culture=ar&returnUrl=https://pm…
http://www.sxeye.org.cn/link2.asp?iurl=https://pmikablannyjaya.id/
https://avantiveleads.com/client/GreatAPubli/lm1/lm/rs_linkto.aspx?url=…
https://www.betasoft.com.cn/e/public/GotoSite/?lid=5&url=https://pmikab…
http://images.google.com.gt/url?q=https://pmikablannyjaya.id/
http://images.google.rs/url?sa=t&url=https://pmikablannyjaya.id/
https://www.cricbattle.com/Register.aspx?Returnurl=https://kedungneng.n…
https://connect.sciflow.net/session/go?to=https://kedungneng.net/
http://kcm.kr/jump.php?url=https://kedungneng.net/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://kedungneng…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://kedungneng.n…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://kedun…
https://onlinejmc.com/?URL=https://kedungneng.net/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://kedungneng.net/
https://mainteckservices.com.au/?URL=https://kedungneng.net/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=kedungneng.net/
http://manabino-mori.jp/?redirect=https://kedungneng.net&wptouch_switch…
http://jmbdraincleaning.com.au/?URL=https://kedungneng.net/
https://onestop.cpvpark.com/theme/united?url=https://kedungneng.net/
https://www.svjono.lt/index.php?f=https://kedungneng.net&h=800&method=s…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://kedungneng.ne…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://k…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://kedu…
https://suche6.ch/count.php?url=https://kedungneng.net/
https://www.cricbattle.com/Register.aspx?Returnurl=https://www.klinikri…
https://connect.sciflow.net/session/go?to=https://www.klinikriapilar.co…
http://kcm.kr/jump.php?url=https://www.klinikriapilar.com/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://www.klinikr…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://www.klinikri…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://www.k…
https://onlinejmc.com/?URL=https://www.klinikriapilar.com/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://www.klinikriapila…
https://mainteckservices.com.au/?URL=https://www.klinikriapilar.com/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=www.klinikriapilar.com/
http://manabino-mori.jp/?redirect=https://www.klinikriapilar.com&wptouc…
http://jmbdraincleaning.com.au/?URL=https://www.klinikriapilar.com/
https://onestop.cpvpark.com/theme/united?url=https://www.klinikriapilar…
https://www.svjono.lt/index.php?f=https://www.klinikriapilar.com&h=800&…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://www.klinikria…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://w…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://www…
https://suche6.ch/count.php?url=https://www.klinikriapilar.com/
https://www.cricbattle.com/Register.aspx?Returnurl=https://www.rhoden20…
https://connect.sciflow.net/session/go?to=https://www.rhoden2024.com/
http://kcm.kr/jump.php?url=https://www.rhoden2024.com/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://www.rhoden2…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://www.rhoden20…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://www.r…
https://onlinejmc.com/?URL=https://www.rhoden2024.com/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://www.rhoden2024.co…
https://mainteckservices.com.au/?URL=https://www.rhoden2024.com/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=www.rhoden2024.com/
http://manabino-mori.jp/?redirect=https://www.rhoden2024.com&wptouch_sw…
http://jmbdraincleaning.com.au/?URL=https://www.rhoden2024.com/
https://onestop.cpvpark.com/theme/united?url=https://www.rhoden2024.com/
https://www.svjono.lt/index.php?f=https://www.rhoden2024.com&h=800&meth…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://www.rhoden202…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://w…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://www…
https://suche6.ch/count.php?url=https://www.rhoden2024.com/
https://www.cricbattle.com/Register.aspx?Returnurl=https://akuntoto6.co…
https://connect.sciflow.net/session/go?to=https://akuntoto6.com/
http://kcm.kr/jump.php?url=https://akuntoto6.com/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://akuntoto6.c…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://akuntoto6.co…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://akunt…
https://onlinejmc.com/?URL=https://akuntoto6.com/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://akuntoto6.com/
https://mainteckservices.com.au/?URL=https://akuntoto6.com/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=akuntoto6.com/
http://manabino-mori.jp/?redirect=https://akuntoto6.com&wptouch_switch=…
http://jmbdraincleaning.com.au/?URL=https://akuntoto6.com/
https://onestop.cpvpark.com/theme/united?url=https://akuntoto6.com/
https://www.svjono.lt/index.php?f=https://akuntoto6.com&h=800&method=sh…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://akuntoto6.com/
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://a…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://akun…
https://suche6.ch/count.php?url=https://akuntoto6.com/
https://www.cricbattle.com/Register.aspx?Returnurl=https://hipmikindola…
https://connect.sciflow.net/session/go?to=https://hipmikindolampung.com/
http://kcm.kr/jump.php?url=https://hipmikindolampung.com/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://hipmikindol…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://hipmikindola…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://hipmi…
https://onlinejmc.com/?URL=https://hipmikindolampung.com/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://hipmikindolampung…
https://mainteckservices.com.au/?URL=https://hipmikindolampung.com/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=hipmikindolampung.com/
http://manabino-mori.jp/?redirect=https://hipmikindolampung.com&wptouch…
http://jmbdraincleaning.com.au/?URL=https://hipmikindolampung.com/
https://onestop.cpvpark.com/theme/united?url=https://hipmikindolampung…
https://www.svjono.lt/index.php?f=https://hipmikindolampung.com&h=800&m…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://hipmikindolam…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://h…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://hipm…
https://suche6.ch/count.php?url=https://hipmikindolampung.com/
https://www.cricbattle.com/Register.aspx?Returnurl=https://sittikhadija…
https://connect.sciflow.net/session/go?to=https://sittikhadijah-goronta…
http://kcm.kr/jump.php?url=https://sittikhadijah-gorontalo.com/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://sittikhadij…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://sittikhadija…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://sitti…
https://onlinejmc.com/?URL=https://sittikhadijah-gorontalo.com/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://sittikhadijah-gor…
https://mainteckservices.com.au/?URL=https://sittikhadijah-gorontalo.co…
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=sittikhadijah-gorontalo.com/
http://manabino-mori.jp/?redirect=https://sittikhadijah-gorontalo.com&w…
http://jmbdraincleaning.com.au/?URL=https://sittikhadijah-gorontalo.com/
https://onestop.cpvpark.com/theme/united?url=https://sittikhadijah-goro…
https://www.svjono.lt/index.php?f=https://sittikhadijah-gorontalo.com&h…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://sittikhadijah…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://s…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://sitt…
https://suche6.ch/count.php?url=https://sittikhadijah-gorontalo.com/
https://www.cricbattle.com/Register.aspx?Returnurl=https://apnscorpio.c…
https://connect.sciflow.net/session/go?to=https://apnscorpio.com/
http://kcm.kr/jump.php?url=https://apnscorpio.com/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://apnscorpio…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://apnscorpio.c…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://apnsc…
https://onlinejmc.com/?URL=https://apnscorpio.com/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://apnscorpio.com/
https://mainteckservices.com.au/?URL=https://apnscorpio.com/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=apnscorpio.com/
http://manabino-mori.jp/?redirect=https://apnscorpio.com&wptouch_switch…
http://jmbdraincleaning.com.au/?URL=https://apnscorpio.com/
https://onestop.cpvpark.com/theme/united?url=https://apnscorpio.com/
https://www.svjono.lt/index.php?f=https://apnscorpio.com&h=800&method=s…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://apnscorpio.co…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://a…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://apns…
https://suche6.ch/count.php?url=https://apnscorpio.com/
https://www.cricbattle.com/Register.aspx?Returnurl=https://hbigroup.id/
https://connect.sciflow.net/session/go?to=https://hbigroup.id/
http://kcm.kr/jump.php?url=https://hbigroup.id/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://hbigroup.id/
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://hbigroup.id/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://hbigr…
https://onlinejmc.com/?URL=https://hbigroup.id/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://hbigroup.id/
https://mainteckservices.com.au/?URL=https://hbigroup.id/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=hbigroup.id/
http://manabino-mori.jp/?redirect=https://hbigroup.id&wptouch_switch=de…
http://jmbdraincleaning.com.au/?URL=https://hbigroup.id/
https://onestop.cpvpark.com/theme/united?url=https://hbigroup.id/
https://www.svjono.lt/index.php?f=https://hbigroup.id&h=800&method=show…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://hbigroup.id/
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://h…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://hbig…
https://suche6.ch/count.php?url=https://hbigroup.id/
https://www.cricbattle.com/Register.aspx?Returnurl=https://amavi808.com/
https://connect.sciflow.net/session/go?to=https://amavi808.com/
http://kcm.kr/jump.php?url=https://amavi808.com/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://amavi808.co…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://amavi808.com/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://amavi…
https://onlinejmc.com/?URL=https://amavi808.com/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://amavi808.com/
https://mainteckservices.com.au/?URL=https://amavi808.com/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=amavi808.com/
http://manabino-mori.jp/?redirect=https://amavi808.com&wptouch_switch=d…
http://jmbdraincleaning.com.au/?URL=https://amavi808.com/
https://onestop.cpvpark.com/theme/united?url=https://amavi808.com/
https://www.svjono.lt/index.php?f=https://amavi808.com&h=800&method=sho…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://amavi808.com/
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://a…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://amav…
https://suche6.ch/count.php?url=https://amavi808.com/
https://www.cricbattle.com/Register.aspx?Returnurl=https://pelayananduk…
https://connect.sciflow.net/session/go?to=https://pelayanandukcapil.onl…
http://kcm.kr/jump.php?url=https://pelayanandukcapil.online/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://pelayanandu…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://pelayananduk…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://pelay…
https://onlinejmc.com/?URL=https://pelayanandukcapil.online/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://pelayanandukcapil…
https://mainteckservices.com.au/?URL=https://pelayanandukcapil.online/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=pelayanandukcapil.online/
http://manabino-mori.jp/?redirect=https://pelayanandukcapil.online&wpto…
http://jmbdraincleaning.com.au/?URL=https://pelayanandukcapil.online/
https://onestop.cpvpark.com/theme/united?url=https://pelayanandukcapil…
https://www.svjono.lt/index.php?f=https://pelayanandukcapil.online&h=80…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://pelayanandukc…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://p…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://pela…
https://suche6.ch/count.php?url=https://pelayanandukcapil.online/
https://www.cricbattle.com/Register.aspx?Returnurl=https://satintelkamp…
https://connect.sciflow.net/session/go?to=https://satintelkampolresbanj…
http://kcm.kr/jump.php?url=https://satintelkampolresbanjarbaru.org/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://satintelkam…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://satintelkamp…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://satin…
https://onlinejmc.com/?URL=https://satintelkampolresbanjarbaru.org/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://satintelkampolres…
https://mainteckservices.com.au/?URL=https://satintelkampolresbanjarbar…
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=satintelkampolresbanjarbaru…
http://manabino-mori.jp/?redirect=https://satintelkampolresbanjarbaru.o…
http://jmbdraincleaning.com.au/?URL=https://satintelkampolresbanjarbaru…
https://onestop.cpvpark.com/theme/united?url=https://satintelkampolresb…
https://www.svjono.lt/index.php?f=https://satintelkampolresbanjarbaru.o…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://satintelkampo…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://s…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://sati…
https://suche6.ch/count.php?url=https://satintelkampolresbanjarbaru.org/
https://www.cricbattle.com/Register.aspx?Returnurl=https://sesetoto02.c…
https://connect.sciflow.net/session/go?to=https://sesetoto02.com/
http://kcm.kr/jump.php?url=https://sesetoto02.com/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://sesetoto02…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://sesetoto02.c…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://seset…
https://onlinejmc.com/?URL=https://sesetoto02.com/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://sesetoto02.com/
https://mainteckservices.com.au/?URL=https://sesetoto02.com/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=sesetoto02.com/
http://manabino-mori.jp/?redirect=https://sesetoto02.com&wptouch_switch…
http://jmbdraincleaning.com.au/?URL=https://sesetoto02.com/
https://onestop.cpvpark.com/theme/united?url=https://sesetoto02.com/
https://www.svjono.lt/index.php?f=https://sesetoto02.com&h=800&method=s…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://sesetoto02.co…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://s…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://sese…
https://suche6.ch/count.php?url=https://sesetoto02.com/
https://www.cricbattle.com/Register.aspx?Returnurl=https://kecamatanjam…
https://connect.sciflow.net/session/go?to=https://kecamatanjambe.com/
http://kcm.kr/jump.php?url=https://kecamatanjambe.com/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://kecamatanja…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://kecamatanjam…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://kecam…
https://onlinejmc.com/?URL=https://kecamatanjambe.com/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://kecamatanjambe.co…
https://mainteckservices.com.au/?URL=https://kecamatanjambe.com/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=kecamatanjambe.com/
http://manabino-mori.jp/?redirect=https://kecamatanjambe.com&wptouch_sw…
http://jmbdraincleaning.com.au/?URL=https://kecamatanjambe.com/
https://onestop.cpvpark.com/theme/united?url=https://kecamatanjambe.com/
https://www.svjono.lt/index.php?f=https://kecamatanjambe.com&h=800&meth…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://kecamatanjamb…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://k…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://keca…
https://suche6.ch/count.php?url=https://kecamatanjambe.com/
https://www.cricbattle.com/Register.aspx?Returnurl=https://www.daftar-a…
https://connect.sciflow.net/session/go?to=https://www.daftar-alamat.com/
http://kcm.kr/jump.php?url=https://www.daftar-alamat.com/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://www.daftar-…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://www.daftar-a…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://www.d…
https://onlinejmc.com/?URL=https://www.daftar-alamat.com/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://www.daftar-alamat…
https://mainteckservices.com.au/?URL=https://www.daftar-alamat.com/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=www.daftar-alamat.com/
http://manabino-mori.jp/?redirect=https://www.daftar-alamat.com&wptouch…
http://jmbdraincleaning.com.au/?URL=https://www.daftar-alamat.com/
https://onestop.cpvpark.com/theme/united?url=https://www.daftar-alamat…
https://www.svjono.lt/index.php?f=https://www.daftar-alamat.com&h=800&m…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://www.daftar-al…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://w…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://www…
https://suche6.ch/count.php?url=https://www.daftar-alamat.com/
https://www.cricbattle.com/Register.aspx?Returnurl=https://sontogel001…
https://connect.sciflow.net/session/go?to=https://sontogel001.com/
http://kcm.kr/jump.php?url=https://sontogel001.com/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://sontogel001…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://sontogel001…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://sonto…
https://onlinejmc.com/?URL=https://sontogel001.com/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://sontogel001.com/
https://mainteckservices.com.au/?URL=https://sontogel001.com/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=sontogel001.com/
http://manabino-mori.jp/?redirect=https://sontogel001.com&wptouch_switc…
http://jmbdraincleaning.com.au/?URL=https://sontogel001.com/
https://onestop.cpvpark.com/theme/united?url=https://sontogel001.com/
https://www.svjono.lt/index.php?f=https://sontogel001.com&h=800&method=…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://sontogel001.c…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://s…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://sont…
https://suche6.ch/count.php?url=https://sontogel001.com/
https://www.cricbattle.com/Register.aspx?Returnurl=https://cramptonsmar…
https://connect.sciflow.net/session/go?to=https://cramptonsmarket.com/
http://kcm.kr/jump.php?url=https://cramptonsmarket.com/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://cramptonsma…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://cramptonsmar…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://cramp…
https://onlinejmc.com/?URL=https://cramptonsmarket.com/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://cramptonsmarket.c…
https://mainteckservices.com.au/?URL=https://cramptonsmarket.com/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=cramptonsmarket.com/
http://manabino-mori.jp/?redirect=https://cramptonsmarket.com&wptouch_s…
http://jmbdraincleaning.com.au/?URL=https://cramptonsmarket.com/
https://onestop.cpvpark.com/theme/united?url=https://cramptonsmarket.co…
https://www.svjono.lt/index.php?f=https://cramptonsmarket.com&h=800&met…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://cramptonsmark…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://c…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://cram…
https://suche6.ch/count.php?url=https://cramptonsmarket.com/
https://www.cricbattle.com/Register.aspx?Returnurl=https://desapakak.co…
https://connect.sciflow.net/session/go?to=https://desapakak.com/
http://kcm.kr/jump.php?url=https://desapakak.com/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://desapakak.c…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://desapakak.co…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://desap…
https://onlinejmc.com/?URL=https://desapakak.com/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://desapakak.com/
https://mainteckservices.com.au/?URL=https://desapakak.com/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=desapakak.com/
http://manabino-mori.jp/?redirect=https://desapakak.com&wptouch_switch=…
http://jmbdraincleaning.com.au/?URL=https://desapakak.com/
https://onestop.cpvpark.com/theme/united?url=https://desapakak.com/
https://www.svjono.lt/index.php?f=https://desapakak.com&h=800&method=sh…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://desapakak.com/
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://d…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://desa…
https://suche6.ch/count.php?url=https://desapakak.com/
https://www.cricbattle.com/Register.aspx?Returnurl=https://ltdtoto001.c…
https://connect.sciflow.net/session/go?to=https://ltdtoto001.com/
http://kcm.kr/jump.php?url=https://ltdtoto001.com/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://ltdtoto001…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://ltdtoto001.c…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://ltdto…
https://onlinejmc.com/?URL=https://ltdtoto001.com/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://ltdtoto001.com/
https://mainteckservices.com.au/?URL=https://ltdtoto001.com/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=ltdtoto001.com/
http://manabino-mori.jp/?redirect=https://ltdtoto001.com&wptouch_switch…
http://jmbdraincleaning.com.au/?URL=https://ltdtoto001.com/
https://onestop.cpvpark.com/theme/united?url=https://ltdtoto001.com/
https://www.svjono.lt/index.php?f=https://ltdtoto001.com&h=800&method=s…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://ltdtoto001.co…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://l…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://ltdt…
https://suche6.ch/count.php?url=https://ltdtoto001.com/
https://www.cricbattle.com/Register.aspx?Returnurl=https://www.catfishr…
https://connect.sciflow.net/session/go?to=https://www.catfishrestaurant…
http://kcm.kr/jump.php?url=https://www.catfishrestaurants.com/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://www.catfish…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://www.catfishr…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://www.c…
https://onlinejmc.com/?URL=https://www.catfishrestaurants.com/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://www.catfishrestau…
https://mainteckservices.com.au/?URL=https://www.catfishrestaurants.com/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=www.catfishrestaurants.com/
http://manabino-mori.jp/?redirect=https://www.catfishrestaurants.com&wp…
http://jmbdraincleaning.com.au/?URL=https://www.catfishrestaurants.com/
https://onestop.cpvpark.com/theme/united?url=https://www.catfishrestaur…
https://www.svjono.lt/index.php?f=https://www.catfishrestaurants.com&h=…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://www.catfishre…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://w…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://www…
https://suche6.ch/count.php?url=https://www.catfishrestaurants.com/
https://www.cricbattle.com/Register.aspx?Returnurl=https://www.desa-cik…
https://connect.sciflow.net/session/go?to=https://www.desa-cikeasudik.c…
http://kcm.kr/jump.php?url=https://www.desa-cikeasudik.com/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://www.desa-ci…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://www.desa-cik…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://www.d…
https://onlinejmc.com/?URL=https://www.desa-cikeasudik.com/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://www.desa-cikeasud…
https://mainteckservices.com.au/?URL=https://www.desa-cikeasudik.com/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=www.desa-cikeasudik.com/
http://manabino-mori.jp/?redirect=https://www.desa-cikeasudik.com&wptou…
http://jmbdraincleaning.com.au/?URL=https://www.desa-cikeasudik.com/
https://onestop.cpvpark.com/theme/united?url=https://www.desa-cikeasudi…
https://www.svjono.lt/index.php?f=https://www.desa-cikeasudik.com&h=800…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://www.desa-cike…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://w…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://www…
https://suche6.ch/count.php?url=https://www.desa-cikeasudik.com/
https://www.cricbattle.com/Register.aspx?Returnurl=https://desatupa.id/
https://connect.sciflow.net/session/go?to=https://desatupa.id/
http://kcm.kr/jump.php?url=https://desatupa.id/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://desatupa.id/
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://desatupa.id/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://desat…
https://onlinejmc.com/?URL=https://desatupa.id/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://desatupa.id/
https://mainteckservices.com.au/?URL=https://desatupa.id/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=desatupa.id/
http://manabino-mori.jp/?redirect=https://desatupa.id&wptouch_switch=de…
http://jmbdraincleaning.com.au/?URL=https://desatupa.id/
https://onestop.cpvpark.com/theme/united?url=https://desatupa.id/
https://www.svjono.lt/index.php?f=https://desatupa.id&h=800&method=show…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://desatupa.id/
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://d…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://desa…
https://suche6.ch/count.php?url=https://desatupa.id/
https://www.cricbattle.com/Register.aspx?Returnurl=https://www.codelogi…
https://connect.sciflow.net/session/go?to=https://www.codelogi.com/
http://kcm.kr/jump.php?url=https://www.codelogi.com/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://www.codelog…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://www.codelogi…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://www.c…
https://onlinejmc.com/?URL=https://www.codelogi.com/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://www.codelogi.com/
https://mainteckservices.com.au/?URL=https://www.codelogi.com/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=www.codelogi.com/
http://manabino-mori.jp/?redirect=https://www.codelogi.com&wptouch_swit…
http://jmbdraincleaning.com.au/?URL=https://www.codelogi.com/
https://onestop.cpvpark.com/theme/united?url=https://www.codelogi.com/
https://www.svjono.lt/index.php?f=https://www.codelogi.com&h=800&method…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://www.codelogi…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://w…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://www…
https://suche6.ch/count.php?url=https://www.codelogi.com/
https://www.cricbattle.com/Register.aspx?Returnurl=https://wikiwirausah…
https://connect.sciflow.net/session/go?to=https://wikiwirausaha.id/
http://kcm.kr/jump.php?url=https://wikiwirausaha.id/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://wikiwirausa…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://wikiwirausah…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://wikiw…
https://onlinejmc.com/?URL=https://wikiwirausaha.id/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://wikiwirausaha.id/
https://mainteckservices.com.au/?URL=https://wikiwirausaha.id/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=wikiwirausaha.id/
http://manabino-mori.jp/?redirect=https://wikiwirausaha.id&wptouch_swit…
http://jmbdraincleaning.com.au/?URL=https://wikiwirausaha.id/
https://onestop.cpvpark.com/theme/united?url=https://wikiwirausaha.id/
https://www.svjono.lt/index.php?f=https://wikiwirausaha.id&h=800&method…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://wikiwirausaha…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://w…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://wiki…
https://suche6.ch/count.php?url=https://wikiwirausaha.id/
https://www.cricbattle.com/Register.aspx?Returnurl=https://takebarli.id/
https://connect.sciflow.net/session/go?to=https://takebarli.id/
http://kcm.kr/jump.php?url=https://takebarli.id/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://takebarli.i…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://takebarli.id/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://takeb…
https://onlinejmc.com/?URL=https://takebarli.id/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://takebarli.id/
https://mainteckservices.com.au/?URL=https://takebarli.id/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=takebarli.id/
http://manabino-mori.jp/?redirect=https://takebarli.id&wptouch_switch=d…
http://jmbdraincleaning.com.au/?URL=https://takebarli.id/
https://onestop.cpvpark.com/theme/united?url=https://takebarli.id/
https://www.svjono.lt/index.php?f=https://takebarli.id&h=800&method=sho…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://takebarli.id/
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://t…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://take…
https://suche6.ch/count.php?url=https://takebarli.id/
https://www.cricbattle.com/Register.aspx?Returnurl=https://eizinkesehat…
https://connect.sciflow.net/session/go?to=https://eizinkesehatan.id/
http://kcm.kr/jump.php?url=https://eizinkesehatan.id/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://eizinkeseha…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://eizinkesehat…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://eizin…
https://onlinejmc.com/?URL=https://eizinkesehatan.id/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://eizinkesehatan.id/
https://mainteckservices.com.au/?URL=https://eizinkesehatan.id/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=eizinkesehatan.id/
http://manabino-mori.jp/?redirect=https://eizinkesehatan.id&wptouch_swi…
http://jmbdraincleaning.com.au/?URL=https://eizinkesehatan.id/
https://onestop.cpvpark.com/theme/united?url=https://eizinkesehatan.id/
https://www.svjono.lt/index.php?f=https://eizinkesehatan.id&h=800&metho…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://eizinkesehata…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://e…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://eizi…
https://suche6.ch/count.php?url=https://eizinkesehatan.id/
https://www.cricbattle.com/Register.aspx?Returnurl=https://cargonusanta…
https://connect.sciflow.net/session/go?to=https://cargonusantara.id/
http://kcm.kr/jump.php?url=https://cargonusantara.id/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://cargonusant…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://cargonusanta…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://cargo…
https://onlinejmc.com/?URL=https://cargonusantara.id/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://cargonusantara.id/
https://mainteckservices.com.au/?URL=https://cargonusantara.id/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=cargonusantara.id/
http://manabino-mori.jp/?redirect=https://cargonusantara.id&wptouch_swi…
http://jmbdraincleaning.com.au/?URL=https://cargonusantara.id/
https://onestop.cpvpark.com/theme/united?url=https://cargonusantara.id/
https://www.svjono.lt/index.php?f=https://cargonusantara.id&h=800&metho…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://cargonusantar…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://c…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://carg…
https://suche6.ch/count.php?url=https://cargonusantara.id/
https://www.cricbattle.com/Register.aspx?Returnurl=https://forcoffeekun…
https://connect.sciflow.net/session/go?to=https://forcoffeekuningan.id/
http://kcm.kr/jump.php?url=https://forcoffeekuningan.id/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://forcoffeeku…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://forcoffeekun…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://forco…
https://onlinejmc.com/?URL=https://forcoffeekuningan.id/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://forcoffeekuningan…
https://mainteckservices.com.au/?URL=https://forcoffeekuningan.id/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=forcoffeekuningan.id/
http://manabino-mori.jp/?redirect=https://forcoffeekuningan.id&wptouch_…
http://jmbdraincleaning.com.au/?URL=https://forcoffeekuningan.id/
https://onestop.cpvpark.com/theme/united?url=https://forcoffeekuningan…
https://www.svjono.lt/index.php?f=https://forcoffeekuningan.id&h=800&me…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://forcoffeekuni…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://f…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://forc…
https://suche6.ch/count.php?url=https://forcoffeekuningan.id/
https://www.cricbattle.com/Register.aspx?Returnurl=https://traxindo.id/
https://connect.sciflow.net/session/go?to=https://traxindo.id/
http://kcm.kr/jump.php?url=https://traxindo.id/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://traxindo.id/
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://traxindo.id/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://traxi…
https://onlinejmc.com/?URL=https://traxindo.id/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://traxindo.id/
https://mainteckservices.com.au/?URL=https://traxindo.id/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=traxindo.id/
http://manabino-mori.jp/?redirect=https://traxindo.id&wptouch_switch=de…
http://jmbdraincleaning.com.au/?URL=https://traxindo.id/
https://onestop.cpvpark.com/theme/united?url=https://traxindo.id/
https://www.svjono.lt/index.php?f=https://traxindo.id&h=800&method=show…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://traxindo.id/
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://t…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://trax…
https://suche6.ch/count.php?url=https://traxindo.id/
https://www.cricbattle.com/Register.aspx?Returnurl=https://addodesacand…
https://connect.sciflow.net/session/go?to=https://addodesacandikusuma.i…
http://kcm.kr/jump.php?url=https://addodesacandikusuma.id/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://addodesacan…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://addodesacand…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://addod…
https://onlinejmc.com/?URL=https://addodesacandikusuma.id/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://addodesacandikusu…
https://mainteckservices.com.au/?URL=https://addodesacandikusuma.id/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=addodesacandikusuma.id/
http://manabino-mori.jp/?redirect=https://addodesacandikusuma.id&wptouc…
http://jmbdraincleaning.com.au/?URL=https://addodesacandikusuma.id/
https://onestop.cpvpark.com/theme/united?url=https://addodesacandikusum…
https://www.svjono.lt/index.php?f=https://addodesacandikusuma.id&h=800&…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://addodesacandi…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://a…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://addo…
https://suche6.ch/count.php?url=https://addodesacandikusuma.id/
https://www.cricbattle.com/Register.aspx?Returnurl=https://amerojayasal…
https://connect.sciflow.net/session/go?to=https://amerojayasalawasna.id/
http://kcm.kr/jump.php?url=https://amerojayasalawasna.id/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://amerojayasa…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://amerojayasal…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://amero…
https://onlinejmc.com/?URL=https://amerojayasalawasna.id/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://amerojayasalawasn…
https://mainteckservices.com.au/?URL=https://amerojayasalawasna.id/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=amerojayasalawasna.id/
http://manabino-mori.jp/?redirect=https://amerojayasalawasna.id&wptouch…
http://jmbdraincleaning.com.au/?URL=https://amerojayasalawasna.id/
https://onestop.cpvpark.com/theme/united?url=https://amerojayasalawasna…
https://www.svjono.lt/index.php?f=https://amerojayasalawasna.id&h=800&m…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://amerojayasala…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://a…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://amer…
https://suche6.ch/count.php?url=https://amerojayasalawasna.id/
https://www.cricbattle.com/Register.aspx?Returnurl=https://www.subaruba…
https://connect.sciflow.net/session/go?to=https://www.subarubatam.id/
http://kcm.kr/jump.php?url=https://www.subarubatam.id/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://www.subarub…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://www.subaruba…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://www.s…
https://onlinejmc.com/?URL=https://www.subarubatam.id/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://www.subarubatam.i…
https://mainteckservices.com.au/?URL=https://www.subarubatam.id/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=www.subarubatam.id/
http://manabino-mori.jp/?redirect=https://www.subarubatam.id&wptouch_sw…
http://jmbdraincleaning.com.au/?URL=https://www.subarubatam.id/
https://onestop.cpvpark.com/theme/united?url=https://www.subarubatam.id/
https://www.svjono.lt/index.php?f=https://www.subarubatam.id&h=800&meth…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://www.subarubat…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://w…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://www…
https://suche6.ch/count.php?url=https://www.subarubatam.id/
https://www.cricbattle.com/Register.aspx?Returnurl=https://www.louisvui…
https://connect.sciflow.net/session/go?to=https://www.louisvuittonmexic…
http://kcm.kr/jump.php?url=https://www.louisvuittonmexico.com.mx/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://www.louisvu…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://www.louisvui…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://www.l…
https://onlinejmc.com/?URL=https://www.louisvuittonmexico.com.mx/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://www.louisvuittonm…
https://mainteckservices.com.au/?URL=https://www.louisvuittonmexico.com…
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=www.louisvuittonmexico.com.m…
http://manabino-mori.jp/?redirect=https://www.louisvuittonmexico.com.mx…
http://jmbdraincleaning.com.au/?URL=https://www.louisvuittonmexico.com…
https://onestop.cpvpark.com/theme/united?url=https://www.louisvuittonme…
https://www.svjono.lt/index.php?f=https://www.louisvuittonmexico.com.mx…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://www.louisvuit…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://w…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://www…
https://suche6.ch/count.php?url=https://www.louisvuittonmexico.com.mx/
https://www.cricbattle.com/Register.aspx?Returnurl=https://www.driyorej…
https://connect.sciflow.net/session/go?to=https://www.driyorejomu.id/
http://kcm.kr/jump.php?url=https://www.driyorejomu.id/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://www.driyore…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://www.driyorej…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://www.d…
https://onlinejmc.com/?URL=https://www.driyorejomu.id/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://www.driyorejomu.i…
https://mainteckservices.com.au/?URL=https://www.driyorejomu.id/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=www.driyorejomu.id/
http://manabino-mori.jp/?redirect=https://www.driyorejomu.id&wptouch_sw…
http://jmbdraincleaning.com.au/?URL=https://www.driyorejomu.id/
https://onestop.cpvpark.com/theme/united?url=https://www.driyorejomu.id/
https://www.svjono.lt/index.php?f=https://www.driyorejomu.id&h=800&meth…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://www.driyorejo…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://w…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://www…
https://suche6.ch/count.php?url=https://www.driyorejomu.id/
https://www.cricbattle.com/Register.aspx?Returnurl=https://desatimbangl…
https://connect.sciflow.net/session/go?to=https://desatimbanglawan.id/
http://kcm.kr/jump.php?url=https://desatimbanglawan.id/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://desatimbang…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://desatimbangl…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://desat…
https://onlinejmc.com/?URL=https://desatimbanglawan.id/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://desatimbanglawan…
https://mainteckservices.com.au/?URL=https://desatimbanglawan.id/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=desatimbanglawan.id/
http://manabino-mori.jp/?redirect=https://desatimbanglawan.id&wptouch_s…
http://jmbdraincleaning.com.au/?URL=https://desatimbanglawan.id/
https://onestop.cpvpark.com/theme/united?url=https://desatimbanglawan.i…
https://www.svjono.lt/index.php?f=https://desatimbanglawan.id&h=800&met…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://desatimbangla…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://d…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://desa…
https://suche6.ch/count.php?url=https://desatimbanglawan.id/
https://www.cricbattle.com/Register.aspx?Returnurl=https://kabarkawunga…
https://connect.sciflow.net/session/go?to=https://kabarkawunganten.id/
http://kcm.kr/jump.php?url=https://kabarkawunganten.id/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://kabarkawung…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://kabarkawunga…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://kabar…
https://onlinejmc.com/?URL=https://kabarkawunganten.id/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://kabarkawunganten…
https://mainteckservices.com.au/?URL=https://kabarkawunganten.id/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=kabarkawunganten.id/
http://manabino-mori.jp/?redirect=https://kabarkawunganten.id&wptouch_s…
http://jmbdraincleaning.com.au/?URL=https://kabarkawunganten.id/
https://onestop.cpvpark.com/theme/united?url=https://kabarkawunganten.i…
https://www.svjono.lt/index.php?f=https://kabarkawunganten.id&h=800&met…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://kabarkawungan…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://k…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://kaba…
https://suche6.ch/count.php?url=https://kabarkawunganten.id/
https://www.cricbattle.com/Register.aspx?Returnurl=https://daksanaya.id/
https://connect.sciflow.net/session/go?to=https://daksanaya.id/
http://kcm.kr/jump.php?url=https://daksanaya.id/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://daksanaya.i…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://daksanaya.id/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://daksa…
https://onlinejmc.com/?URL=https://daksanaya.id/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://daksanaya.id/
https://mainteckservices.com.au/?URL=https://daksanaya.id/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=daksanaya.id/
http://manabino-mori.jp/?redirect=https://daksanaya.id&wptouch_switch=d…
http://jmbdraincleaning.com.au/?URL=https://daksanaya.id/
https://onestop.cpvpark.com/theme/united?url=https://daksanaya.id/
https://www.svjono.lt/index.php?f=https://daksanaya.id&h=800&method=sho…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://daksanaya.id/
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://d…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://daks…
https://suche6.ch/count.php?url=https://daksanaya.id/
https://www.cricbattle.com/Register.aspx?Returnurl=https://bogorejoblor…
https://connect.sciflow.net/session/go?to=https://bogorejoblorakab.id/
http://kcm.kr/jump.php?url=https://bogorejoblorakab.id/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://bogorejoblo…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://bogorejoblor…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://bogor…
https://onlinejmc.com/?URL=https://bogorejoblorakab.id/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://bogorejoblorakab…
https://mainteckservices.com.au/?URL=https://bogorejoblorakab.id/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=bogorejoblorakab.id/
http://manabino-mori.jp/?redirect=https://bogorejoblorakab.id&wptouch_s…
http://jmbdraincleaning.com.au/?URL=https://bogorejoblorakab.id/
https://onestop.cpvpark.com/theme/united?url=https://bogorejoblorakab.i…
https://www.svjono.lt/index.php?f=https://bogorejoblorakab.id&h=800&met…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://bogorejoblora…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://b…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://bogo…
https://suche6.ch/count.php?url=https://bogorejoblorakab.id/
https://www.cricbattle.com/Register.aspx?Returnurl=https://lspbinatu.id/
https://connect.sciflow.net/session/go?to=https://lspbinatu.id/
http://kcm.kr/jump.php?url=https://lspbinatu.id/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://lspbinatu.i…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://lspbinatu.id/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://lspbi…
https://onlinejmc.com/?URL=https://lspbinatu.id/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://lspbinatu.id/
https://mainteckservices.com.au/?URL=https://lspbinatu.id/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=lspbinatu.id/
http://manabino-mori.jp/?redirect=https://lspbinatu.id&wptouch_switch=d…
http://jmbdraincleaning.com.au/?URL=https://lspbinatu.id/
https://onestop.cpvpark.com/theme/united?url=https://lspbinatu.id/
https://www.svjono.lt/index.php?f=https://lspbinatu.id&h=800&method=sho…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://lspbinatu.id/
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://l…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://lspb…
https://suche6.ch/count.php?url=https://lspbinatu.id/
https://www.cricbattle.com/Register.aspx?Returnurl=https://apbdjepara.o…
https://connect.sciflow.net/session/go?to=https://apbdjepara.org/
http://kcm.kr/jump.php?url=https://apbdjepara.org/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://apbdjepara…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://apbdjepara.o…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://apbdj…
https://onlinejmc.com/?URL=https://apbdjepara.org/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://apbdjepara.org/
https://mainteckservices.com.au/?URL=https://apbdjepara.org/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=apbdjepara.org/
http://manabino-mori.jp/?redirect=https://apbdjepara.org&wptouch_switch…
http://jmbdraincleaning.com.au/?URL=https://apbdjepara.org/
https://onestop.cpvpark.com/theme/united?url=https://apbdjepara.org/
https://www.svjono.lt/index.php?f=https://apbdjepara.org&h=800&method=s…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://apbdjepara.or…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://a…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://apbd…
https://suche6.ch/count.php?url=https://apbdjepara.org/
https://www.cricbattle.com/Register.aspx?Returnurl=https://telaga-asih…
https://connect.sciflow.net/session/go?to=https://telaga-asih.com/
http://kcm.kr/jump.php?url=https://telaga-asih.com/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://telaga-asih…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://telaga-asih…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://telag…
https://onlinejmc.com/?URL=https://telaga-asih.com/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://telaga-asih.com/
https://mainteckservices.com.au/?URL=https://telaga-asih.com/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=telaga-asih.com/
http://manabino-mori.jp/?redirect=https://telaga-asih.com&wptouch_switc…
http://jmbdraincleaning.com.au/?URL=https://telaga-asih.com/
https://onestop.cpvpark.com/theme/united?url=https://telaga-asih.com/
https://www.svjono.lt/index.php?f=https://telaga-asih.com&h=800&method=…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://telaga-asih.c…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://t…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://tela…
https://suche6.ch/count.php?url=https://telaga-asih.com/
https://www.cricbattle.com/Register.aspx?Returnurl=https://productosdel…
https://connect.sciflow.net/session/go?to=https://productosdelimpiezaeh…
http://kcm.kr/jump.php?url=https://productosdelimpiezaehigienepersonal…
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://productosde…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://productosdel…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://produ…
https://onlinejmc.com/?URL=https://productosdelimpiezaehigienepersonal…
https://maps.google.com.ua/url?rct=j&sa=t&url=https://productosdelimpie…
https://mainteckservices.com.au/?URL=https://productosdelimpiezaehigien…
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=productosdelimpiezaehigienep…
http://manabino-mori.jp/?redirect=https://productosdelimpiezaehigienepe…
http://jmbdraincleaning.com.au/?URL=https://productosdelimpiezaehigiene…
https://onestop.cpvpark.com/theme/united?url=https://productosdelimpiez…
https://www.svjono.lt/index.php?f=https://productosdelimpiezaehigienepe…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://productosdeli…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://p…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://prod…
https://suche6.ch/count.php?url=https://productosdelimpiezaehigienepers…
https://www.cricbattle.com/Register.aspx?Returnurl=https://www.p2b2pabi…
https://connect.sciflow.net/session/go?to=https://www.p2b2pabi2024padan…
http://kcm.kr/jump.php?url=https://www.p2b2pabi2024padang.com/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://www.p2b2pab…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://www.p2b2pabi…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://www.p…
https://onlinejmc.com/?URL=https://www.p2b2pabi2024padang.com/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://www.p2b2pabi2024p…
https://mainteckservices.com.au/?URL=https://www.p2b2pabi2024padang.com/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=www.p2b2pabi2024padang.com/
http://manabino-mori.jp/?redirect=https://www.p2b2pabi2024padang.com&wp…
http://jmbdraincleaning.com.au/?URL=https://www.p2b2pabi2024padang.com/
https://onestop.cpvpark.com/theme/united?url=https://www.p2b2pabi2024pa…
https://www.svjono.lt/index.php?f=https://www.p2b2pabi2024padang.com&h=…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://www.p2b2pabi2…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://w…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://www…
https://suche6.ch/count.php?url=https://www.p2b2pabi2024padang.com/
https://www.cricbattle.com/Register.aspx?Returnurl=https://www.siplahfm…
https://connect.sciflow.net/session/go?to=https://www.siplahfmu.id/
http://kcm.kr/jump.php?url=https://www.siplahfmu.id/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://www.siplahf…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://www.siplahfm…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://www.s…
https://onlinejmc.com/?URL=https://www.siplahfmu.id/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://www.siplahfmu.id/
https://mainteckservices.com.au/?URL=https://www.siplahfmu.id/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=www.siplahfmu.id/
http://manabino-mori.jp/?redirect=https://www.siplahfmu.id&wptouch_swit…
http://jmbdraincleaning.com.au/?URL=https://www.siplahfmu.id/
https://onestop.cpvpark.com/theme/united?url=https://www.siplahfmu.id/
https://www.svjono.lt/index.php?f=https://www.siplahfmu.id&h=800&method…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://www.siplahfmu…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://w…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://www…
https://suche6.ch/count.php?url=https://www.siplahfmu.id/
https://www.cricbattle.com/Register.aspx?Returnurl=https://simetalbatin…
https://connect.sciflow.net/session/go?to=https://simetalbatin.id/
http://kcm.kr/jump.php?url=https://simetalbatin.id/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://simetalbati…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://simetalbatin…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://simet…
https://onlinejmc.com/?URL=https://simetalbatin.id/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://simetalbatin.id/
https://mainteckservices.com.au/?URL=https://simetalbatin.id/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=simetalbatin.id/
http://manabino-mori.jp/?redirect=https://simetalbatin.id&wptouch_switc…
http://jmbdraincleaning.com.au/?URL=https://simetalbatin.id/
https://onestop.cpvpark.com/theme/united?url=https://simetalbatin.id/
https://www.svjono.lt/index.php?f=https://simetalbatin.id&h=800&method=…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://simetalbatin…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://s…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://sime…
https://suche6.ch/count.php?url=https://simetalbatin.id/
https://www.cricbattle.com/Register.aspx?Returnurl=https://puprlahat.id/
https://connect.sciflow.net/session/go?to=https://puprlahat.id/
http://kcm.kr/jump.php?url=https://puprlahat.id/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://puprlahat.i…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://puprlahat.id/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://puprl…
https://onlinejmc.com/?URL=https://puprlahat.id/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://puprlahat.id/
https://mainteckservices.com.au/?URL=https://puprlahat.id/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=puprlahat.id/
http://manabino-mori.jp/?redirect=https://puprlahat.id&wptouch_switch=d…
http://jmbdraincleaning.com.au/?URL=https://puprlahat.id/
https://onestop.cpvpark.com/theme/united?url=https://puprlahat.id/
https://www.svjono.lt/index.php?f=https://puprlahat.id&h=800&method=sho…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://puprlahat.id/
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://p…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://pupr…
https://suche6.ch/count.php?url=https://puprlahat.id/
https://www.cricbattle.com/Register.aspx?Returnurl=https://foodpedia.id/
https://connect.sciflow.net/session/go?to=https://foodpedia.id/
http://kcm.kr/jump.php?url=https://foodpedia.id/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://foodpedia.i…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://foodpedia.id/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://foodp…
https://onlinejmc.com/?URL=https://foodpedia.id/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://foodpedia.id/
https://mainteckservices.com.au/?URL=https://foodpedia.id/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=foodpedia.id/
http://manabino-mori.jp/?redirect=https://foodpedia.id&wptouch_switch=d…
http://jmbdraincleaning.com.au/?URL=https://foodpedia.id/
https://onestop.cpvpark.com/theme/united?url=https://foodpedia.id/
https://www.svjono.lt/index.php?f=https://foodpedia.id&h=800&method=sho…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://foodpedia.id/
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://f…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://food…
https://suche6.ch/count.php?url=https://foodpedia.id/
https://www.cricbattle.com/Register.aspx?Returnurl=https://www.mobilhon…
https://connect.sciflow.net/session/go?to=https://www.mobilhondabogor.i…
http://kcm.kr/jump.php?url=https://www.mobilhondabogor.id/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://www.mobilho…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://www.mobilhon…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://www.m…
https://onlinejmc.com/?URL=https://www.mobilhondabogor.id/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://www.mobilhondabog…
https://mainteckservices.com.au/?URL=https://www.mobilhondabogor.id/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=www.mobilhondabogor.id/
http://manabino-mori.jp/?redirect=https://www.mobilhondabogor.id&wptouc…
http://jmbdraincleaning.com.au/?URL=https://www.mobilhondabogor.id/
https://onestop.cpvpark.com/theme/united?url=https://www.mobilhondabogo…
https://www.svjono.lt/index.php?f=https://www.mobilhondabogor.id&h=800&…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://www.mobilhond…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://w…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://www…
https://suche6.ch/count.php?url=https://www.mobilhondabogor.id/
https://www.cricbattle.com/Register.aspx?Returnurl=https://silek-bdkpad…
https://connect.sciflow.net/session/go?to=https://silek-bdkpadang.id/
http://kcm.kr/jump.php?url=https://silek-bdkpadang.id/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://silek-bdkpa…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://silek-bdkpad…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://silek…
https://onlinejmc.com/?URL=https://silek-bdkpadang.id/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://silek-bdkpadang.i…
https://mainteckservices.com.au/?URL=https://silek-bdkpadang.id/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=silek-bdkpadang.id/
http://manabino-mori.jp/?redirect=https://silek-bdkpadang.id&wptouch_sw…
http://jmbdraincleaning.com.au/?URL=https://silek-bdkpadang.id/
https://onestop.cpvpark.com/theme/united?url=https://silek-bdkpadang.id/
https://www.svjono.lt/index.php?f=https://silek-bdkpadang.id&h=800&meth…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://silek-bdkpada…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://s…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://sile…
https://suche6.ch/count.php?url=https://silek-bdkpadang.id/
https://www.cricbattle.com/Register.aspx?Returnurl=https://narayamedica…
https://connect.sciflow.net/session/go?to=https://narayamedicalcenter.i…
http://kcm.kr/jump.php?url=https://narayamedicalcenter.id/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://narayamedic…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://narayamedica…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://naray…
https://onlinejmc.com/?URL=https://narayamedicalcenter.id/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://narayamedicalcent…
https://mainteckservices.com.au/?URL=https://narayamedicalcenter.id/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=narayamedicalcenter.id/
http://manabino-mori.jp/?redirect=https://narayamedicalcenter.id&wptouc…
http://jmbdraincleaning.com.au/?URL=https://narayamedicalcenter.id/
https://onestop.cpvpark.com/theme/united?url=https://narayamedicalcente…
https://www.svjono.lt/index.php?f=https://narayamedicalcenter.id&h=800&…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=https://narayamedical…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://n…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://nara…
https://suche6.ch/count.php?url=https://narayamedicalcenter.id/
https://www.cricbattle.com/Register.aspx?Returnurl=https://sumurbandung…
https://connect.sciflow.net/session/go?to=https://sumurbandung-desa.id/
http://kcm.kr/jump.php?url=https://sumurbandung-desa.id/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://sumurbandun…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://sumurbandung…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=http://sumurb…
https://onlinejmc.com/?URL=https://sumurbandung-desa.id/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://sumurbandung-desa…
https://mainteckservices.com.au/?URL=https://sumurbandung-desa.id/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=sumurbandung-desa.id/
http://manabino-mori.jp/?redirect=https://sumurbandung-desa.id&wptouch_…
http://jmbdraincleaning.com.au/?URL=https://sumurbandung-desa.id/
https://onestop.cpvpark.com/theme/united?url=https://sumurbandung-desa…
https://www.svjono.lt/index.php?f=https://sumurbandung-desa.id&h=800&me…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=http://www.sumurbandu…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://s…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://sumu…
https://suche6.ch/count.php?url=https://sumurbandung-desa.id/
https://www.cricbattle.com/Register.aspx?Returnurl=https://pmikabjayawi…
https://connect.sciflow.net/session/go?to=https://pmikabjayawijaya.id/
http://kcm.kr/jump.php?url=https://pmikabjayawijaya.id/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://pmikabjayaw…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://pmikabjayawi…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=http://pmikab…
https://onlinejmc.com/?URL=https://pmikabjayawijaya.id/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://pmikabjayawijaya…
https://mainteckservices.com.au/?URL=https://pmikabjayawijaya.id/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=pmikabjayawijaya.id/
http://manabino-mori.jp/?redirect=https://pmikabjayawijaya.id&wptouch_s…
http://jmbdraincleaning.com.au/?URL=https://pmikabjayawijaya.id/
https://onestop.cpvpark.com/theme/united?url=https://pmikabjayawijaya.i…
https://www.svjono.lt/index.php?f=https://pmikabjayawijaya.id&h=800&met…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=http://www.pmikabjaya…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://p…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://pmik…
https://suche6.ch/count.php?url=https://pmikabjayawijaya.id/
https://www.cricbattle.com/Register.aspx?Returnurl=https://pmikablannyj…
https://connect.sciflow.net/session/go?to=https://pmikablannyjaya.id/
http://kcm.kr/jump.php?url=https://pmikablannyjaya.id/
http://www.kuri.ne.jp/game/go_url.cgi?ID=FEScji&url=https://pmikablanny…
https://www.nakayama-dr.jp/feed2js/feed2js.php?src=https://pmikablannyj…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=http://pmikab…
https://onlinejmc.com/?URL=https://pmikablannyjaya.id/
https://maps.google.com.ua/url?rct=j&sa=t&url=https://pmikablannyjaya.i…
https://mainteckservices.com.au/?URL=https://pmikablannyjaya.id/
http://wartank.ru/?0-1.ILinkListener-showSigninLink&channelId=30152&par…
https://www.pharmnet.com.cn/dir/go.cgi?url=pmikablannyjaya.id/
http://manabino-mori.jp/?redirect=https://pmikablannyjaya.id&wptouch_sw…
http://jmbdraincleaning.com.au/?URL=https://pmikablannyjaya.id/
https://onestop.cpvpark.com/theme/united?url=https://pmikablannyjaya.id/
https://www.svjono.lt/index.php?f=https://pmikablannyjaya.id&h=800&meth…
https://revive.technologiesprung.de/adserver/www/delivery/ck.php?ct=1&o…
http://www.plumpkins.com/tgp/st/st.php?id=693&url=http://www.pmikablann…
http://www.solidfilm.cn/Link/Index.asp?action=go&fl_id=10&url=https://p…
https://www.mfkfm.cz/media_show.asp?id=156&type=1&url_back=https://pmik…
https://suche6.ch/count.php?url=https://pmikablannyjaya.id/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://ked…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://kedungneng.net/
https://fetishbeauty.com/t/click.php?id=142&u=https://kedungneng.net/
https://www.prehcp.cn/trigger.php?r_link=https://kedungneng.net/
https://nokiazone.ru/nz?link=https://kedungneng.net/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://kedungneng…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://kedungneng.n…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://kedungne…
https://www.mainebusinessbrokers.com/?URL=https://kedungneng.net/
http://www.boostersite.com/vote-1387-1371.html?adresse=kedungneng.net&h…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://kedungneng.net/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://k…
http://she66.com/te3/out.php?u=https://kedungneng.net/
https://gvoclients.com/redir.php?url=https://kedungneng.net/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://www…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://www.klinikriapilar…
https://fetishbeauty.com/t/click.php?id=142&u=https://www.klinikriapila…
https://www.prehcp.cn/trigger.php?r_link=https://www.klinikriapilar.com/
https://nokiazone.ru/nz?link=https://www.klinikriapilar.com/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://www.klinik…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://www.klinikri…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://www.klin…
https://www.mainebusinessbrokers.com/?URL=https://www.klinikriapilar.co…
http://www.boostersite.com/vote-1387-1371.html?adresse=www.klinikriapil…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://www.klinikriapilar.com/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://w…
http://she66.com/te3/out.php?u=https://www.klinikriapilar.com/
https://gvoclients.com/redir.php?url=https://www.klinikriapilar.com/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://www…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://www.rhoden2024.com/
https://fetishbeauty.com/t/click.php?id=142&u=https://www.rhoden2024.co…
https://www.prehcp.cn/trigger.php?r_link=https://www.rhoden2024.com/
https://nokiazone.ru/nz?link=https://www.rhoden2024.com/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://www.rhoden…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://www.rhoden20…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://www.rhod…
https://www.mainebusinessbrokers.com/?URL=https://www.rhoden2024.com/
http://www.boostersite.com/vote-1387-1371.html?adresse=www.rhoden2024.c…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://www.rhoden2024.com/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://w…
http://she66.com/te3/out.php?u=https://www.rhoden2024.com/
https://gvoclients.com/redir.php?url=https://www.rhoden2024.com/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://aku…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://akuntoto6.com/
https://fetishbeauty.com/t/click.php?id=142&u=https://akuntoto6.com/
https://www.prehcp.cn/trigger.php?r_link=https://akuntoto6.com/
https://nokiazone.ru/nz?link=https://akuntoto6.com/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://akuntoto6…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://akuntoto6.co…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://akuntoto…
https://www.mainebusinessbrokers.com/?URL=https://akuntoto6.com/
http://www.boostersite.com/vote-1387-1371.html?adresse=akuntoto6.com&h=…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://akuntoto6.com/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://a…
http://she66.com/te3/out.php?u=https://akuntoto6.com/
https://gvoclients.com/redir.php?url=https://akuntoto6.com/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://hip…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://hipmikindolampung…
https://fetishbeauty.com/t/click.php?id=142&u=https://hipmikindolampung…
https://www.prehcp.cn/trigger.php?r_link=https://hipmikindolampung.com/
https://nokiazone.ru/nz?link=https://hipmikindolampung.com/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://hipmikindo…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://hipmikindola…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://hipmikin…
https://www.mainebusinessbrokers.com/?URL=https://hipmikindolampung.com/
http://www.boostersite.com/vote-1387-1371.html?adresse=hipmikindolampun…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://hipmikindolampung.com/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://h…
http://she66.com/te3/out.php?u=https://hipmikindolampung.com/
https://gvoclients.com/redir.php?url=https://hipmikindolampung.com/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://sit…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://sittikhadijah-goro…
https://fetishbeauty.com/t/click.php?id=142&u=https://sittikhadijah-gor…
https://www.prehcp.cn/trigger.php?r_link=https://sittikhadijah-gorontal…
https://nokiazone.ru/nz?link=https://sittikhadijah-gorontalo.com/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://sittikhadi…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://sittikhadija…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://sittikha…
https://www.mainebusinessbrokers.com/?URL=https://sittikhadijah-goronta…
http://www.boostersite.com/vote-1387-1371.html?adresse=sittikhadijah-go…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://sittikhadijah-gorontalo.co…
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://s…
http://she66.com/te3/out.php?u=https://sittikhadijah-gorontalo.com/
https://gvoclients.com/redir.php?url=https://sittikhadijah-gorontalo.co…
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://apn…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://apnscorpio.com/
https://fetishbeauty.com/t/click.php?id=142&u=https://apnscorpio.com/
https://www.prehcp.cn/trigger.php?r_link=https://apnscorpio.com/
https://nokiazone.ru/nz?link=https://apnscorpio.com/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://apnscorpio…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://apnscorpio.c…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://apnscorp…
https://www.mainebusinessbrokers.com/?URL=https://apnscorpio.com/
http://www.boostersite.com/vote-1387-1371.html?adresse=apnscorpio.com&h…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://apnscorpio.com/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://a…
http://she66.com/te3/out.php?u=https://apnscorpio.com/
https://gvoclients.com/redir.php?url=https://apnscorpio.com/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://www…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://www.bestkp.id/
https://fetishbeauty.com/t/click.php?id=142&u=https://www.bestkp.id/
https://www.prehcp.cn/trigger.php?r_link=https://www.bestkp.id/
https://nokiazone.ru/nz?link=https://www.bestkp.id/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://www.bestkp…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://www.bestkp.i…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://www.best…
https://www.mainebusinessbrokers.com/?URL=https://www.bestkp.id/
http://www.boostersite.com/vote-1387-1371.html?adresse=www.bestkp.id&h=…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://www.bestkp.id/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://w…
http://she66.com/te3/out.php?u=https://www.bestkp.id/
https://gvoclients.com/redir.php?url=https://www.bestkp.id/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://ama…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://amavi808.com/
https://fetishbeauty.com/t/click.php?id=142&u=https://amavi808.com/
https://www.prehcp.cn/trigger.php?r_link=https://amavi808.com/
https://nokiazone.ru/nz?link=https://amavi808.com/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://amavi808.c…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://amavi808.com…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://amavi808…
https://www.mainebusinessbrokers.com/?URL=https://amavi808.com/
http://www.boostersite.com/vote-1387-1371.html?adresse=amavi808.com&h=8…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://amavi808.com/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://a…
http://she66.com/te3/out.php?u=https://amavi808.com/
https://gvoclients.com/redir.php?url=https://amavi808.com/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://pel…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://pelayanandukcapil…
https://fetishbeauty.com/t/click.php?id=142&u=https://pelayanandukcapil…
https://www.prehcp.cn/trigger.php?r_link=https://pelayanandukcapil.onli…
https://nokiazone.ru/nz?link=https://pelayanandukcapil.online/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://pelayanand…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://pelayananduk…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://pelayana…
https://www.mainebusinessbrokers.com/?URL=https://pelayanandukcapil.onl…
http://www.boostersite.com/vote-1387-1371.html?adresse=pelayanandukcapi…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://pelayanandukcapil.online/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://p…
http://she66.com/te3/out.php?u=https://pelayanandukcapil.online/
https://gvoclients.com/redir.php?url=https://pelayanandukcapil.online/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://sat…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://satintelkampolresb…
https://fetishbeauty.com/t/click.php?id=142&u=https://satintelkampolres…
https://www.prehcp.cn/trigger.php?r_link=https://satintelkampolresbanja…
https://nokiazone.ru/nz?link=https://satintelkampolresbanjarbaru.org/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://satintelka…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://satintelkamp…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://satintel…
https://www.mainebusinessbrokers.com/?URL=https://satintelkampolresbanj…
http://www.boostersite.com/vote-1387-1371.html?adresse=satintelkampolre…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://satintelkampolresbanjarbar…
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://s…
http://she66.com/te3/out.php?u=https://satintelkampolresbanjarbaru.org/
https://gvoclients.com/redir.php?url=https://satintelkampolresbanjarbar…
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://ses…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://sesetoto02.com/
https://fetishbeauty.com/t/click.php?id=142&u=https://sesetoto02.com/
https://www.prehcp.cn/trigger.php?r_link=https://sesetoto02.com/
https://nokiazone.ru/nz?link=https://sesetoto02.com/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://sesetoto02…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://sesetoto02.c…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://sesetoto…
https://www.mainebusinessbrokers.com/?URL=https://sesetoto02.com/
http://www.boostersite.com/vote-1387-1371.html?adresse=sesetoto02.com&h…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://sesetoto02.com/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://s…
http://she66.com/te3/out.php?u=https://sesetoto02.com/
https://gvoclients.com/redir.php?url=https://sesetoto02.com/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://kec…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://kecamatanjambe.com/
https://fetishbeauty.com/t/click.php?id=142&u=https://kecamatanjambe.co…
https://www.prehcp.cn/trigger.php?r_link=https://kecamatanjambe.com/
https://nokiazone.ru/nz?link=https://kecamatanjambe.com/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://kecamatanj…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://kecamatanjam…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://kecamata…
https://www.mainebusinessbrokers.com/?URL=https://kecamatanjambe.com/
http://www.boostersite.com/vote-1387-1371.html?adresse=kecamatanjambe.c…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://kecamatanjambe.com/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://k…
http://she66.com/te3/out.php?u=https://kecamatanjambe.com/
https://gvoclients.com/redir.php?url=https://kecamatanjambe.com/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://www…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://www.daftar-alamat…
https://fetishbeauty.com/t/click.php?id=142&u=https://www.daftar-alamat…
https://www.prehcp.cn/trigger.php?r_link=https://www.daftar-alamat.com/
https://nokiazone.ru/nz?link=https://www.daftar-alamat.com/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://www.daftar…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://www.daftar-a…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://www.daft…
https://www.mainebusinessbrokers.com/?URL=https://www.daftar-alamat.com/
http://www.boostersite.com/vote-1387-1371.html?adresse=www.daftar-alama…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://www.daftar-alamat.com/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://w…
http://she66.com/te3/out.php?u=https://www.daftar-alamat.com/
https://gvoclients.com/redir.php?url=https://www.daftar-alamat.com/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://son…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://sontogel008.com/
https://fetishbeauty.com/t/click.php?id=142&u=https://sontogel008.com/
https://www.prehcp.cn/trigger.php?r_link=https://sontogel008.com/
https://nokiazone.ru/nz?link=https://sontogel008.com/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://sontogel00…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://sontogel008…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://sontogel…
https://www.mainebusinessbrokers.com/?URL=https://sontogel008.com/
http://www.boostersite.com/vote-1387-1371.html?adresse=sontogel008.com&…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://sontogel008.com/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://s…
http://she66.com/te3/out.php?u=https://sontogel008.com/
https://gvoclients.com/redir.php?url=https://sontogel008.com/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://cra…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://cramptonsmarket.co…
https://fetishbeauty.com/t/click.php?id=142&u=https://cramptonsmarket.c…
https://www.prehcp.cn/trigger.php?r_link=https://cramptonsmarket.com/
https://nokiazone.ru/nz?link=https://cramptonsmarket.com/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://cramptonsm…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://cramptonsmar…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://crampton…
https://www.mainebusinessbrokers.com/?URL=https://cramptonsmarket.com/
http://www.boostersite.com/vote-1387-1371.html?adresse=cramptonsmarket…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://cramptonsmarket.com/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://c…
http://she66.com/te3/out.php?u=https://cramptonsmarket.com/
https://gvoclients.com/redir.php?url=https://cramptonsmarket.com/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://des…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://desapakak.com/
https://fetishbeauty.com/t/click.php?id=142&u=https://desapakak.com/
https://www.prehcp.cn/trigger.php?r_link=https://desapakak.com/
https://nokiazone.ru/nz?link=https://desapakak.com/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://desapakak…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://desapakak.co…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://desapaka…
https://www.mainebusinessbrokers.com/?URL=https://desapakak.com/
http://www.boostersite.com/vote-1387-1371.html?adresse=desapakak.com&h=…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://desapakak.com/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://d…
http://she66.com/te3/out.php?u=https://desapakak.com/
https://gvoclients.com/redir.php?url=https://desapakak.com/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://ltd…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://ltdtoto001.com/
https://fetishbeauty.com/t/click.php?id=142&u=https://ltdtoto001.com/
https://www.prehcp.cn/trigger.php?r_link=https://ltdtoto001.com/
https://nokiazone.ru/nz?link=https://ltdtoto001.com/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://ltdtoto001…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://ltdtoto001.c…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://ltdtoto0…
https://www.mainebusinessbrokers.com/?URL=https://ltdtoto001.com/
http://www.boostersite.com/vote-1387-1371.html?adresse=ltdtoto001.com&h…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://ltdtoto001.com/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://l…
http://she66.com/te3/out.php?u=https://ltdtoto001.com/
https://gvoclients.com/redir.php?url=https://ltdtoto001.com/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://www…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://www.catfishrestaur…
https://fetishbeauty.com/t/click.php?id=142&u=https://www.catfishrestau…
https://www.prehcp.cn/trigger.php?r_link=https://www.catfishrestaurants…
https://nokiazone.ru/nz?link=https://www.catfishrestaurants.com/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://www.catfis…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://www.catfishr…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://www.catf…
https://www.mainebusinessbrokers.com/?URL=https://www.catfishrestaurant…
http://www.boostersite.com/vote-1387-1371.html?adresse=www.catfishresta…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://www.catfishrestaurants.com/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://w…
http://she66.com/te3/out.php?u=https://www.catfishrestaurants.com/
https://gvoclients.com/redir.php?url=https://www.catfishrestaurants.com/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://www…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://www.desa-cikeasudi…
https://fetishbeauty.com/t/click.php?id=142&u=https://www.desa-cikeasud…
https://www.prehcp.cn/trigger.php?r_link=https://www.desa-cikeasudik.co…
https://nokiazone.ru/nz?link=https://www.desa-cikeasudik.com/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://www.desa-c…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://www.desa-cik…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://www.desa…
https://www.mainebusinessbrokers.com/?URL=https://www.desa-cikeasudik.c…
http://www.boostersite.com/vote-1387-1371.html?adresse=www.desa-cikeasu…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://www.desa-cikeasudik.com/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://w…
http://she66.com/te3/out.php?u=https://www.desa-cikeasudik.com/
https://gvoclients.com/redir.php?url=https://www.desa-cikeasudik.com/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://des…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://desatupa.id/
https://fetishbeauty.com/t/click.php?id=142&u=https://desatupa.id/
https://www.prehcp.cn/trigger.php?r_link=https://desatupa.id/
https://nokiazone.ru/nz?link=https://desatupa.id/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://desatupa.i…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://desatupa.id&…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://desatupa…
https://www.mainebusinessbrokers.com/?URL=https://desatupa.id/
http://www.boostersite.com/vote-1387-1371.html?adresse=desatupa.id&h=80…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://desatupa.id/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://d…
http://she66.com/te3/out.php?u=https://desatupa.id/
https://gvoclients.com/redir.php?url=https://desatupa.id/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://www…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://www.codelogi.com/
https://fetishbeauty.com/t/click.php?id=142&u=https://www.codelogi.com/
https://www.prehcp.cn/trigger.php?r_link=https://www.codelogi.com/
https://nokiazone.ru/nz?link=https://www.codelogi.com/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://www.codelo…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://www.codelogi…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://www.code…
https://www.mainebusinessbrokers.com/?URL=https://www.codelogi.com/
http://www.boostersite.com/vote-1387-1371.html?adresse=www.codelogi.com…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://www.codelogi.com/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://w…
http://she66.com/te3/out.php?u=https://www.codelogi.com/
https://gvoclients.com/redir.php?url=https://www.codelogi.com/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://wik…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://wikiwirausaha.id/
https://fetishbeauty.com/t/click.php?id=142&u=https://wikiwirausaha.id/
https://www.prehcp.cn/trigger.php?r_link=https://wikiwirausaha.id/
https://nokiazone.ru/nz?link=https://wikiwirausaha.id/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://wikiwiraus…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://wikiwirausah…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://wikiwira…
https://www.mainebusinessbrokers.com/?URL=https://wikiwirausaha.id/
http://www.boostersite.com/vote-1387-1371.html?adresse=wikiwirausaha.id…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://wikiwirausaha.id/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://w…
http://she66.com/te3/out.php?u=https://wikiwirausaha.id/
https://gvoclients.com/redir.php?url=https://wikiwirausaha.id/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://tak…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://takebarli.id/
https://fetishbeauty.com/t/click.php?id=142&u=https://takebarli.id/
https://www.prehcp.cn/trigger.php?r_link=https://takebarli.id/
https://nokiazone.ru/nz?link=https://takebarli.id/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://takebarli…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://takebarli.id…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://takebarl…
https://www.mainebusinessbrokers.com/?URL=https://takebarli.id/
http://www.boostersite.com/vote-1387-1371.html?adresse=takebarli.id&h=8…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://takebarli.id/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://t…
http://she66.com/te3/out.php?u=https://takebarli.id/
https://gvoclients.com/redir.php?url=https://takebarli.id/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://sid…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://sidokaton.id/
https://fetishbeauty.com/t/click.php?id=142&u=https://sidokaton.id/
https://www.prehcp.cn/trigger.php?r_link=https://sidokaton.id/
https://nokiazone.ru/nz?link=https://sidokaton.id/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://sidokaton…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://sidokaton.id…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://sidokato…
https://www.mainebusinessbrokers.com/?URL=https://sidokaton.id/
http://www.boostersite.com/vote-1387-1371.html?adresse=sidokaton.id&h=8…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://sidokaton.id/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://s…
http://she66.com/te3/out.php?u=https://sidokaton.id/
https://gvoclients.com/redir.php?url=https://sidokaton.id/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://car…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://cargonusantara.id/
https://fetishbeauty.com/t/click.php?id=142&u=https://cargonusantara.id/
https://www.prehcp.cn/trigger.php?r_link=https://cargonusantara.id/
https://nokiazone.ru/nz?link=https://cargonusantara.id/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://cargonusan…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://cargonusanta…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://cargonus…
https://www.mainebusinessbrokers.com/?URL=https://cargonusantara.id/
http://www.boostersite.com/vote-1387-1371.html?adresse=cargonusantara.i…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://cargonusantara.id/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://c…
http://she66.com/te3/out.php?u=https://cargonusantara.id/
https://gvoclients.com/redir.php?url=https://cargonusantara.id/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://for…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://forcoffeekuningan…
https://fetishbeauty.com/t/click.php?id=142&u=https://forcoffeekuningan…
https://www.prehcp.cn/trigger.php?r_link=https://forcoffeekuningan.id/
https://nokiazone.ru/nz?link=https://forcoffeekuningan.id/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://forcoffeek…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://forcoffeekun…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://forcoffe…
https://www.mainebusinessbrokers.com/?URL=https://forcoffeekuningan.id/
http://www.boostersite.com/vote-1387-1371.html?adresse=forcoffeekuninga…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://forcoffeekuningan.id/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://f…
http://she66.com/te3/out.php?u=https://forcoffeekuningan.id/
https://gvoclients.com/redir.php?url=https://forcoffeekuningan.id/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://tra…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://traxindo.id/
https://fetishbeauty.com/t/click.php?id=142&u=https://traxindo.id/
https://www.prehcp.cn/trigger.php?r_link=https://traxindo.id/
https://nokiazone.ru/nz?link=https://traxindo.id/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://traxindo.i…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://traxindo.id&…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://traxindo…
https://www.mainebusinessbrokers.com/?URL=https://traxindo.id/
http://www.boostersite.com/vote-1387-1371.html?adresse=traxindo.id&h=80…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://traxindo.id/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://t…
http://she66.com/te3/out.php?u=https://traxindo.id/
https://gvoclients.com/redir.php?url=https://traxindo.id/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://add…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://addodesacandikusum…
https://fetishbeauty.com/t/click.php?id=142&u=https://addodesacandikusu…
https://www.prehcp.cn/trigger.php?r_link=https://addodesacandikusuma.id/
https://nokiazone.ru/nz?link=https://addodesacandikusuma.id/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://addodesaca…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://addodesacand…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://addodesa…
https://www.mainebusinessbrokers.com/?URL=https://addodesacandikusuma.i…
http://www.boostersite.com/vote-1387-1371.html?adresse=addodesacandikus…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://addodesacandikusuma.id/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://a…
http://she66.com/te3/out.php?u=https://addodesacandikusuma.id/
https://gvoclients.com/redir.php?url=https://addodesacandikusuma.id/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://new…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://newsjabar.id/
https://fetishbeauty.com/t/click.php?id=142&u=https://newsjabar.id/
https://www.prehcp.cn/trigger.php?r_link=https://newsjabar.id/
https://nokiazone.ru/nz?link=https://newsjabar.id/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://newsjabar…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://newsjabar.id…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://newsjaba…
https://www.mainebusinessbrokers.com/?URL=https://newsjabar.id/
http://www.boostersite.com/vote-1387-1371.html?adresse=newsjabar.id&h=8…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://newsjabar.id/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://n…
http://she66.com/te3/out.php?u=https://newsjabar.id/
https://gvoclients.com/redir.php?url=https://newsjabar.id/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://www…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://www.subarubatam.id/
https://fetishbeauty.com/t/click.php?id=142&u=https://www.subarubatam.i…
https://www.prehcp.cn/trigger.php?r_link=https://www.subarubatam.id/
https://nokiazone.ru/nz?link=https://www.subarubatam.id/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://www.subaru…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://www.subaruba…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://www.suba…
https://www.mainebusinessbrokers.com/?URL=https://www.subarubatam.id/
http://www.boostersite.com/vote-1387-1371.html?adresse=www.subarubatam…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://www.subarubatam.id/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://w…
http://she66.com/te3/out.php?u=https://www.subarubatam.id/
https://gvoclients.com/redir.php?url=https://www.subarubatam.id/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://www…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://www.louisvuittonme…
https://fetishbeauty.com/t/click.php?id=142&u=https://www.louisvuittonm…
https://www.prehcp.cn/trigger.php?r_link=https://www.louisvuittonmexico…
https://nokiazone.ru/nz?link=https://www.louisvuittonmexico.com.mx/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://www.louisv…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://www.louisvui…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://www.loui…
https://www.mainebusinessbrokers.com/?URL=https://www.louisvuittonmexic…
http://www.boostersite.com/vote-1387-1371.html?adresse=www.louisvuitton…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://www.louisvuittonmexico.com…
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://w…
http://she66.com/te3/out.php?u=https://www.louisvuittonmexico.com.mx/
https://gvoclients.com/redir.php?url=https://www.louisvuittonmexico.com…
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://www…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://www.driyorejomu.id/
https://fetishbeauty.com/t/click.php?id=142&u=https://www.driyorejomu.i…
https://www.prehcp.cn/trigger.php?r_link=https://www.driyorejomu.id/
https://nokiazone.ru/nz?link=https://www.driyorejomu.id/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://www.driyor…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://www.driyorej…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://www.driy…
https://www.mainebusinessbrokers.com/?URL=https://www.driyorejomu.id/
http://www.boostersite.com/vote-1387-1371.html?adresse=www.driyorejomu…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://www.driyorejomu.id/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://w…
http://she66.com/te3/out.php?u=https://www.driyorejomu.id/
https://gvoclients.com/redir.php?url=https://www.driyorejomu.id/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://des…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://desatimbanglawan.i…
https://fetishbeauty.com/t/click.php?id=142&u=https://desatimbanglawan…
https://www.prehcp.cn/trigger.php?r_link=https://desatimbanglawan.id/
https://nokiazone.ru/nz?link=https://desatimbanglawan.id/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://desatimban…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://desatimbangl…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://desatimb…
https://www.mainebusinessbrokers.com/?URL=https://desatimbanglawan.id/
http://www.boostersite.com/vote-1387-1371.html?adresse=desatimbanglawan…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://desatimbanglawan.id/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://d…
http://she66.com/te3/out.php?u=https://desatimbanglawan.id/
https://gvoclients.com/redir.php?url=https://desatimbanglawan.id/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://kab…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://kabarkawunganten.i…
https://fetishbeauty.com/t/click.php?id=142&u=https://kabarkawunganten…
https://www.prehcp.cn/trigger.php?r_link=https://kabarkawunganten.id/
https://nokiazone.ru/nz?link=https://kabarkawunganten.id/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://kabarkawun…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://kabarkawunga…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://kabarkaw…
https://www.mainebusinessbrokers.com/?URL=https://kabarkawunganten.id/
http://www.boostersite.com/vote-1387-1371.html?adresse=kabarkawunganten…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://kabarkawunganten.id/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://k…
http://she66.com/te3/out.php?u=https://kabarkawunganten.id/
https://gvoclients.com/redir.php?url=https://kabarkawunganten.id/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://dak…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://daksanaya.id/
https://fetishbeauty.com/t/click.php?id=142&u=https://daksanaya.id/
https://www.prehcp.cn/trigger.php?r_link=https://daksanaya.id/
https://nokiazone.ru/nz?link=https://daksanaya.id/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://daksanaya…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://daksanaya.id…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://daksanay…
https://www.mainebusinessbrokers.com/?URL=https://daksanaya.id/
http://www.boostersite.com/vote-1387-1371.html?adresse=daksanaya.id&h=8…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://daksanaya.id/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://d…
http://she66.com/te3/out.php?u=https://daksanaya.id/
https://gvoclients.com/redir.php?url=https://daksanaya.id/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://bog…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://bogorejoblorakab.i…
https://fetishbeauty.com/t/click.php?id=142&u=https://bogorejoblorakab…
https://www.prehcp.cn/trigger.php?r_link=https://bogorejoblorakab.id/
https://nokiazone.ru/nz?link=https://bogorejoblorakab.id/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://bogorejobl…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://bogorejoblor…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://bogorejo…
https://www.mainebusinessbrokers.com/?URL=https://bogorejoblorakab.id/
http://www.boostersite.com/vote-1387-1371.html?adresse=bogorejoblorakab…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://bogorejoblorakab.id/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://b…
http://she66.com/te3/out.php?u=https://bogorejoblorakab.id/
https://gvoclients.com/redir.php?url=https://bogorejoblorakab.id/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://lsp…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://lspbinatu.id/
https://fetishbeauty.com/t/click.php?id=142&u=https://lspbinatu.id/
https://www.prehcp.cn/trigger.php?r_link=https://lspbinatu.id/
https://nokiazone.ru/nz?link=https://lspbinatu.id/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://lspbinatu…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://lspbinatu.id…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://lspbinat…
https://www.mainebusinessbrokers.com/?URL=https://lspbinatu.id/
http://www.boostersite.com/vote-1387-1371.html?adresse=lspbinatu.id&h=8…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://lspbinatu.id/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://l…
http://she66.com/te3/out.php?u=https://lspbinatu.id/
https://gvoclients.com/redir.php?url=https://lspbinatu.id/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://apb…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://apbdjepara.org/
https://fetishbeauty.com/t/click.php?id=142&u=https://apbdjepara.org/
https://www.prehcp.cn/trigger.php?r_link=https://apbdjepara.org/
https://nokiazone.ru/nz?link=https://apbdjepara.org/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://apbdjepara…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://apbdjepara.o…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://apbdjepa…
https://www.mainebusinessbrokers.com/?URL=https://apbdjepara.org/
http://www.boostersite.com/vote-1387-1371.html?adresse=apbdjepara.org&h…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://apbdjepara.org/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://a…
http://she66.com/te3/out.php?u=https://apbdjepara.org/
https://gvoclients.com/redir.php?url=https://apbdjepara.org/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://tel…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://telaga-asih.com/
https://fetishbeauty.com/t/click.php?id=142&u=https://telaga-asih.com/
https://www.prehcp.cn/trigger.php?r_link=https://telaga-asih.com/
https://nokiazone.ru/nz?link=https://telaga-asih.com/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://telaga-asi…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://telaga-asih…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://telaga-a…
https://www.mainebusinessbrokers.com/?URL=https://telaga-asih.com/
http://www.boostersite.com/vote-1387-1371.html?adresse=telaga-asih.com&…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://telaga-asih.com/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://t…
http://she66.com/te3/out.php?u=https://telaga-asih.com/
https://gvoclients.com/redir.php?url=https://telaga-asih.com/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://pro…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://productosdelimpiez…
https://fetishbeauty.com/t/click.php?id=142&u=https://productosdelimpie…
https://www.prehcp.cn/trigger.php?r_link=https://productosdelimpiezaehi…
https://nokiazone.ru/nz?link=https://productosdelimpiezaehigienepersona…
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://productosd…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://productosdel…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://producto…
https://www.mainebusinessbrokers.com/?URL=https://productosdelimpiezaeh…
http://www.boostersite.com/vote-1387-1371.html?adresse=productosdelimpi…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://productosdelimpiezaehigien…
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://p…
http://she66.com/te3/out.php?u=https://productosdelimpiezaehigieneperso…
https://gvoclients.com/redir.php?url=https://productosdelimpiezaehigien…
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://www…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://www.p2b2pabi2024pa…
https://fetishbeauty.com/t/click.php?id=142&u=https://www.p2b2pabi2024p…
https://www.prehcp.cn/trigger.php?r_link=https://www.p2b2pabi2024padang…
https://nokiazone.ru/nz?link=https://www.p2b2pabi2024padang.com/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://www.p2b2pa…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://www.p2b2pabi…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://www.p2b2…
https://www.mainebusinessbrokers.com/?URL=https://www.p2b2pabi2024padan…
http://www.boostersite.com/vote-1387-1371.html?adresse=www.p2b2pabi2024…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://www.p2b2pabi2024padang.com/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://w…
http://she66.com/te3/out.php?u=https://www.p2b2pabi2024padang.com/
https://gvoclients.com/redir.php?url=https://www.p2b2pabi2024padang.com/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://www…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://www.siplahfmu.id/
https://fetishbeauty.com/t/click.php?id=142&u=https://www.siplahfmu.id/
https://www.prehcp.cn/trigger.php?r_link=https://www.siplahfmu.id/
https://nokiazone.ru/nz?link=https://www.siplahfmu.id/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://www.siplah…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://www.siplahfm…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://www.sipl…
https://www.mainebusinessbrokers.com/?URL=https://www.siplahfmu.id/
http://www.boostersite.com/vote-1387-1371.html?adresse=www.siplahfmu.id…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://www.siplahfmu.id/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://w…
http://she66.com/te3/out.php?u=https://www.siplahfmu.id/
https://gvoclients.com/redir.php?url=https://www.siplahfmu.id/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://sim…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://simetalbatin.id/
https://fetishbeauty.com/t/click.php?id=142&u=https://simetalbatin.id/
https://www.prehcp.cn/trigger.php?r_link=https://simetalbatin.id/
https://nokiazone.ru/nz?link=https://simetalbatin.id/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://simetalbat…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://simetalbatin…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://simetalb…
https://www.mainebusinessbrokers.com/?URL=https://simetalbatin.id/
http://www.boostersite.com/vote-1387-1371.html?adresse=simetalbatin.id&…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://simetalbatin.id/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://s…
http://she66.com/te3/out.php?u=https://simetalbatin.id/
https://gvoclients.com/redir.php?url=https://simetalbatin.id/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://pup…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://puprlahat.id/
https://fetishbeauty.com/t/click.php?id=142&u=https://puprlahat.id/
https://www.prehcp.cn/trigger.php?r_link=https://puprlahat.id/
https://nokiazone.ru/nz?link=https://puprlahat.id/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://puprlahat…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://puprlahat.id…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://puprlaha…
https://www.mainebusinessbrokers.com/?URL=https://puprlahat.id/
http://www.boostersite.com/vote-1387-1371.html?adresse=puprlahat.id&h=8…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://puprlahat.id/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://p…
http://she66.com/te3/out.php?u=https://puprlahat.id/
https://gvoclients.com/redir.php?url=https://puprlahat.id/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://foo…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://foodpedia.id/
https://fetishbeauty.com/t/click.php?id=142&u=https://foodpedia.id/
https://www.prehcp.cn/trigger.php?r_link=https://foodpedia.id/
https://nokiazone.ru/nz?link=https://foodpedia.id/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://foodpedia…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://foodpedia.id…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://foodpedi…
https://www.mainebusinessbrokers.com/?URL=https://foodpedia.id/
http://www.boostersite.com/vote-1387-1371.html?adresse=foodpedia.id&h=8…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://foodpedia.id/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://f…
http://she66.com/te3/out.php?u=https://foodpedia.id/
https://gvoclients.com/redir.php?url=https://foodpedia.id/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://www…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://www.mobilhondabogo…
https://fetishbeauty.com/t/click.php?id=142&u=https://www.mobilhondabog…
https://www.prehcp.cn/trigger.php?r_link=https://www.mobilhondabogor.id/
https://nokiazone.ru/nz?link=https://www.mobilhondabogor.id/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://www.mobilh…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://www.mobilhon…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://www.mobi…
https://www.mainebusinessbrokers.com/?URL=https://www.mobilhondabogor.i…
http://www.boostersite.com/vote-1387-1371.html?adresse=www.mobilhondabo…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://www.mobilhondabogor.id/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://w…
http://she66.com/te3/out.php?u=https://www.mobilhondabogor.id/
https://gvoclients.com/redir.php?url=https://www.mobilhondabogor.id/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://sil…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://silek-bdkpadang.id/
https://fetishbeauty.com/t/click.php?id=142&u=https://silek-bdkpadang.i…
https://www.prehcp.cn/trigger.php?r_link=https://silek-bdkpadang.id/
https://nokiazone.ru/nz?link=https://silek-bdkpadang.id/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://silek-bdkp…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://silek-bdkpad…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://silek-bd…
https://www.mainebusinessbrokers.com/?URL=https://silek-bdkpadang.id/
http://www.boostersite.com/vote-1387-1371.html?adresse=silek-bdkpadang…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://silek-bdkpadang.id/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://s…
http://she66.com/te3/out.php?u=https://silek-bdkpadang.id/
https://gvoclients.com/redir.php?url=https://silek-bdkpadang.id/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://nar…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/https://narayamedicalcente…
https://fetishbeauty.com/t/click.php?id=142&u=https://narayamedicalcent…
https://www.prehcp.cn/trigger.php?r_link=https://narayamedicalcenter.id/
https://nokiazone.ru/nz?link=https://narayamedicalcenter.id/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://narayamedi…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://narayamedica…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://narayame…
https://www.mainebusinessbrokers.com/?URL=https://narayamedicalcenter.i…
http://www.boostersite.com/vote-1387-1371.html?adresse=narayamedicalcen…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=https://narayamedicalcenter.id/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://n…
http://she66.com/te3/out.php?u=https://narayamedicalcenter.id/
https://gvoclients.com/redir.php?url=https://narayamedicalcenter.id/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://sum…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/http://sumurbandung-desa.i…
https://fetishbeauty.com/t/click.php?id=142&u=https://sumurbandung-desa…
https://www.prehcp.cn/trigger.php?r_link=https://sumurbandung-desa.id/
https://nokiazone.ru/nz?link=https://sumurbandung-desa.id/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://sumurbandu…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://sumurbandung…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://sumurban…
https://www.mainebusinessbrokers.com/?URL=https://sumurbandung-desa.id/
http://www.boostersite.com/vote-1387-1371.html?adresse=sumurbandung-des…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=http://www.sumurbandung-desa.id/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://s…
http://she66.com/te3/out.php?u=https://sumurbandung-desa.id/
https://gvoclients.com/redir.php?url=https://sumurbandung-desa.id/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://pmi…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/http://pmikabjayawijaya.id/
https://fetishbeauty.com/t/click.php?id=142&u=https://pmikabjayawijaya…
https://www.prehcp.cn/trigger.php?r_link=https://pmikabjayawijaya.id/
https://nokiazone.ru/nz?link=https://pmikabjayawijaya.id/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://pmikabjaya…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://pmikabjayawi…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://pmikabja…
https://www.mainebusinessbrokers.com/?URL=https://pmikabjayawijaya.id/
http://www.boostersite.com/vote-1387-1371.html?adresse=pmikabjayawijaya…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=http://www.pmikabjayawijaya.id/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://p…
http://she66.com/te3/out.php?u=https://pmikabjayawijaya.id/
https://gvoclients.com/redir.php?url=https://pmikabjayawijaya.id/
https://www.sicakhaber.com/SicakHaberMonitoru/Redirect/?url=https://pmi…
http://www.onlinetichu.com/Site/Account/ChangeCulture?lang=el-GR&return…
http://test4.nowonet.com/zobraz_kalkulace.php?idprodukt=184&jazyk=1&url…
http://omosiro.hb449.com/st-affiliate-manager/click/track?id=10465&sour…
https://trainboard.com/adserve/www/delivery/ck.php?ct=1&oaparams=2__ban…
http://mailstat.us/tr/t/nbfk4l64ol3kkti0b/gn/http://pmikablannyjaya.id/
https://fetishbeauty.com/t/click.php?id=142&u=https://pmikablannyjaya.i…
https://www.prehcp.cn/trigger.php?r_link=https://pmikablannyjaya.id/
https://nokiazone.ru/nz?link=https://pmikablannyjaya.id/
https://www.mexicorent.com.mx/lang_redirect.php?dest=https://pmikablann…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
https://www.gefahrgut-foren.de/ubbthreads.php?curl=https://pmikablannyj…
http://www.eticostat.it/stat/dlcount.php?id=cate11&url=https://pmikabla…
https://www.mainebusinessbrokers.com/?URL=https://pmikablannyjaya.id/
http://www.boostersite.com/vote-1387-1371.html?adresse=pmikablannyjaya…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
https://basinodam.com/campaign/url?q=http://www.pmikablannyjaya.id/
http://expose.mas.be/myVisit%20kennishoek/externalurl.asp?url=https://p…
http://she66.com/te3/out.php?u=https://pmikablannyjaya.id/
https://gvoclients.com/redir.php?url=https://pmikablannyjaya.id/
https://go.parvanweb.ir/index.php?url=https://kedungneng.net/
http://maps.google.hn/url?q=https://kedungneng.net/
https://www.urlchecker.info/?url=kedungneng.net/
https://www.zlfund.cn/promoter/80097?url=https://kedungneng.net/
https://data.crowdcreator.eu/?url=https://kedungneng.net/
http://images.google.ac/url?q=https://kedungneng.net/
https://www.avivastadiumevents.ie/?URL=https://kedungneng.net/
http://www.loome.net/demo.php?url=https://kedungneng.net/
http://images.google.hn/url?q=https://kedungneng.net/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://kedungneng…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://kedungneng.net&wptouch_switch=mobile
http://maps.google.com.py/url?q=https://kedungneng.net/
https://www.stephanieviva.com/?URL=https://kedungneng.net/
http://images.google.com.py/url?q=https://kedungneng.net/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://kedungneng.net/
http://futabaforest.net/jump.htm?a=https://kedungneng.net/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://kedun…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://kedun…
https://go.parvanweb.ir/index.php?url=https://www.klinikriapilar.com/
http://maps.google.hn/url?q=https://www.klinikriapilar.com/
https://www.urlchecker.info/?url=www.klinikriapilar.com/
https://www.zlfund.cn/promoter/80097?url=https://www.klinikriapilar.com/
https://data.crowdcreator.eu/?url=https://www.klinikriapilar.com/
http://images.google.ac/url?q=https://www.klinikriapilar.com/
https://www.avivastadiumevents.ie/?URL=https://www.klinikriapilar.com/
http://www.loome.net/demo.php?url=https://www.klinikriapilar.com/
http://images.google.hn/url?q=https://www.klinikriapilar.com/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://www.klinikr…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://www.klinikriapilar.com&wptouch_swit…
http://maps.google.com.py/url?q=https://www.klinikriapilar.com/
https://www.stephanieviva.com/?URL=https://www.klinikriapilar.com/
http://images.google.com.py/url?q=https://www.klinikriapilar.com/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://www.klinikriapilar.com/
http://futabaforest.net/jump.htm?a=https://www.klinikriapilar.com/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://www.k…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://www.k…
https://go.parvanweb.ir/index.php?url=https://www.rhoden2024.com/
http://maps.google.hn/url?q=https://www.rhoden2024.com/
https://www.urlchecker.info/?url=www.rhoden2024.com/
https://www.zlfund.cn/promoter/80097?url=https://www.rhoden2024.com/
https://data.crowdcreator.eu/?url=https://www.rhoden2024.com/
http://images.google.ac/url?q=https://www.rhoden2024.com/
https://www.avivastadiumevents.ie/?URL=https://www.rhoden2024.com/
http://www.loome.net/demo.php?url=https://www.rhoden2024.com/
http://images.google.hn/url?q=https://www.rhoden2024.com/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://www.rhoden2…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://www.rhoden2024.com&wptouch_switch=m…
http://maps.google.com.py/url?q=https://www.rhoden2024.com/
https://www.stephanieviva.com/?URL=https://www.rhoden2024.com/
http://images.google.com.py/url?q=https://www.rhoden2024.com/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://www.rhoden2024.com/
http://futabaforest.net/jump.htm?a=https://www.rhoden2024.com/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://www.r…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://www.r…
https://go.parvanweb.ir/index.php?url=https://akuntoto6.com/
http://maps.google.hn/url?q=https://akuntoto6.com/
https://www.urlchecker.info/?url=akuntoto6.com/
https://www.zlfund.cn/promoter/80097?url=https://akuntoto6.com/
https://data.crowdcreator.eu/?url=https://akuntoto6.com/
http://images.google.ac/url?q=https://akuntoto6.com/
https://www.avivastadiumevents.ie/?URL=https://akuntoto6.com/
http://www.loome.net/demo.php?url=https://akuntoto6.com/
http://images.google.hn/url?q=https://akuntoto6.com/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://akuntoto6.c…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://akuntoto6.com&wptouch_switch=mobile
http://maps.google.com.py/url?q=https://akuntoto6.com/
https://www.stephanieviva.com/?URL=https://akuntoto6.com/
http://images.google.com.py/url?q=https://akuntoto6.com/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://akuntoto6.com/
http://futabaforest.net/jump.htm?a=https://akuntoto6.com/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://akunt…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://akunt…
https://go.parvanweb.ir/index.php?url=https://hipmikindolampung.com/
http://maps.google.hn/url?q=https://hipmikindolampung.com/
https://www.urlchecker.info/?url=hipmikindolampung.com/
https://www.zlfund.cn/promoter/80097?url=https://hipmikindolampung.com/
https://data.crowdcreator.eu/?url=https://hipmikindolampung.com/
http://images.google.ac/url?q=https://hipmikindolampung.com/
https://www.avivastadiumevents.ie/?URL=https://hipmikindolampung.com/
http://www.loome.net/demo.php?url=https://hipmikindolampung.com/
http://images.google.hn/url?q=https://hipmikindolampung.com/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://hipmikindol…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://hipmikindolampung.com&wptouch_switc…
http://maps.google.com.py/url?q=https://hipmikindolampung.com/
https://www.stephanieviva.com/?URL=https://hipmikindolampung.com/
http://images.google.com.py/url?q=https://hipmikindolampung.com/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://hipmikindolampung.com/
http://futabaforest.net/jump.htm?a=https://hipmikindolampung.com/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://hipmi…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://hipmi…
https://go.parvanweb.ir/index.php?url=https://sittikhadijah-gorontalo.c…
http://maps.google.hn/url?q=https://sittikhadijah-gorontalo.com/
https://www.urlchecker.info/?url=sittikhadijah-gorontalo.com/
https://www.zlfund.cn/promoter/80097?url=https://sittikhadijah-gorontal…
https://data.crowdcreator.eu/?url=https://sittikhadijah-gorontalo.com/
http://images.google.ac/url?q=https://sittikhadijah-gorontalo.com/
https://www.avivastadiumevents.ie/?URL=https://sittikhadijah-gorontalo…
http://www.loome.net/demo.php?url=https://sittikhadijah-gorontalo.com/
http://images.google.hn/url?q=https://sittikhadijah-gorontalo.com/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://sittikhadij…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://sittikhadijah-gorontalo.com&wptouch…
http://maps.google.com.py/url?q=https://sittikhadijah-gorontalo.com/
https://www.stephanieviva.com/?URL=https://sittikhadijah-gorontalo.com/
http://images.google.com.py/url?q=https://sittikhadijah-gorontalo.com/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://sittikhadijah-gorontalo.com/
http://futabaforest.net/jump.htm?a=https://sittikhadijah-gorontalo.com/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://sitti…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://sitti…
https://go.parvanweb.ir/index.php?url=https://apnscorpio.com/
http://maps.google.hn/url?q=https://apnscorpio.com/
https://www.urlchecker.info/?url=apnscorpio.com/
https://www.zlfund.cn/promoter/80097?url=https://apnscorpio.com/
https://data.crowdcreator.eu/?url=https://apnscorpio.com/
http://images.google.ac/url?q=https://apnscorpio.com/
https://www.avivastadiumevents.ie/?URL=https://apnscorpio.com/
http://www.loome.net/demo.php?url=https://apnscorpio.com/
http://images.google.hn/url?q=https://apnscorpio.com/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://apnscorpio…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://apnscorpio.com&wptouch_switch=mobile
http://maps.google.com.py/url?q=https://apnscorpio.com/
https://www.stephanieviva.com/?URL=https://apnscorpio.com/
http://images.google.com.py/url?q=https://apnscorpio.com/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://apnscorpio.com/
http://futabaforest.net/jump.htm?a=https://apnscorpio.com/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://apnsc…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://apnsc…
https://go.parvanweb.ir/index.php?url=https://www.bestkp.id/
http://maps.google.hn/url?q=https://www.bestkp.id/
https://www.urlchecker.info/?url=www.bestkp.id/
https://www.zlfund.cn/promoter/80097?url=https://www.bestkp.id/
https://data.crowdcreator.eu/?url=https://www.bestkp.id/
http://images.google.ac/url?q=https://www.bestkp.id/
https://www.avivastadiumevents.ie/?URL=https://www.bestkp.id/
http://www.loome.net/demo.php?url=https://www.bestkp.id/
http://images.google.hn/url?q=https://www.bestkp.id/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://www.bestkp…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://www.bestkp.id&wptouch_switch=mobile
http://maps.google.com.py/url?q=https://www.bestkp.id/
https://www.stephanieviva.com/?URL=https://www.bestkp.id/
http://images.google.com.py/url?q=https://www.bestkp.id/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://www.bestkp.id/
http://futabaforest.net/jump.htm?a=https://www.bestkp.id/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://www.b…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://www.b…
https://go.parvanweb.ir/index.php?url=https://amavi808.com/
http://maps.google.hn/url?q=https://amavi808.com/
https://www.urlchecker.info/?url=amavi808.com/
https://www.zlfund.cn/promoter/80097?url=https://amavi808.com/
https://data.crowdcreator.eu/?url=https://amavi808.com/
http://images.google.ac/url?q=https://amavi808.com/
https://www.avivastadiumevents.ie/?URL=https://amavi808.com/
http://www.loome.net/demo.php?url=https://amavi808.com/
http://images.google.hn/url?q=https://amavi808.com/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://amavi808.co…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://amavi808.com&wptouch_switch=mobile
http://maps.google.com.py/url?q=https://amavi808.com/
https://www.stephanieviva.com/?URL=https://amavi808.com/
http://images.google.com.py/url?q=https://amavi808.com/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://amavi808.com/
http://futabaforest.net/jump.htm?a=https://amavi808.com/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://amavi…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://amavi…
https://go.parvanweb.ir/index.php?url=https://pelayanandukcapil.online/
http://maps.google.hn/url?q=https://pelayanandukcapil.online/
https://www.urlchecker.info/?url=pelayanandukcapil.online/
https://www.zlfund.cn/promoter/80097?url=https://pelayanandukcapil.onli…
https://data.crowdcreator.eu/?url=https://pelayanandukcapil.online/
http://images.google.ac/url?q=https://pelayanandukcapil.online/
https://www.avivastadiumevents.ie/?URL=https://pelayanandukcapil.online/
http://www.loome.net/demo.php?url=https://pelayanandukcapil.online/
http://images.google.hn/url?q=https://pelayanandukcapil.online/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://pelayanandu…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://pelayanandukcapil.online&wptouch_sw…
http://maps.google.com.py/url?q=https://pelayanandukcapil.online/
https://www.stephanieviva.com/?URL=https://pelayanandukcapil.online/
http://images.google.com.py/url?q=https://pelayanandukcapil.online/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://pelayanandukcapil.online/
http://futabaforest.net/jump.htm?a=https://pelayanandukcapil.online/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://pelay…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://pelay…
https://go.parvanweb.ir/index.php?url=https://satintelkampolresbanjarba…
http://maps.google.hn/url?q=https://satintelkampolresbanjarbaru.org/
https://www.urlchecker.info/?url=satintelkampolresbanjarbaru.org/
https://www.zlfund.cn/promoter/80097?url=https://satintelkampolresbanja…
https://data.crowdcreator.eu/?url=https://satintelkampolresbanjarbaru.o…
http://images.google.ac/url?q=https://satintelkampolresbanjarbaru.org/
https://www.avivastadiumevents.ie/?URL=https://satintelkampolresbanjarb…
http://www.loome.net/demo.php?url=https://satintelkampolresbanjarbaru.o…
http://images.google.hn/url?q=https://satintelkampolresbanjarbaru.org/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://satintelkam…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://satintelkampolresbanjarbaru.org&wpt…
http://maps.google.com.py/url?q=https://satintelkampolresbanjarbaru.org/
https://www.stephanieviva.com/?URL=https://satintelkampolresbanjarbaru…
http://images.google.com.py/url?q=https://satintelkampolresbanjarbaru.o…
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://satintelkampolresbanjarbaru.org/
http://futabaforest.net/jump.htm?a=https://satintelkampolresbanjarbaru…
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://satin…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://satin…
https://go.parvanweb.ir/index.php?url=https://sesetoto02.com/
http://maps.google.hn/url?q=https://sesetoto02.com/
https://www.urlchecker.info/?url=sesetoto02.com/
https://www.zlfund.cn/promoter/80097?url=https://sesetoto02.com/
https://data.crowdcreator.eu/?url=https://sesetoto02.com/
http://images.google.ac/url?q=https://sesetoto02.com/
https://www.avivastadiumevents.ie/?URL=https://sesetoto02.com/
http://www.loome.net/demo.php?url=https://sesetoto02.com/
http://images.google.hn/url?q=https://sesetoto02.com/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://sesetoto02…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://sesetoto02.com&wptouch_switch=mobile
http://maps.google.com.py/url?q=https://sesetoto02.com/
https://www.stephanieviva.com/?URL=https://sesetoto02.com/
http://images.google.com.py/url?q=https://sesetoto02.com/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://sesetoto02.com/
http://futabaforest.net/jump.htm?a=https://sesetoto02.com/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://seset…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://seset…
https://go.parvanweb.ir/index.php?url=https://kecamatanjambe.com/
http://maps.google.hn/url?q=https://kecamatanjambe.com/
https://www.urlchecker.info/?url=kecamatanjambe.com/
https://www.zlfund.cn/promoter/80097?url=https://kecamatanjambe.com/
https://data.crowdcreator.eu/?url=https://kecamatanjambe.com/
http://images.google.ac/url?q=https://kecamatanjambe.com/
https://www.avivastadiumevents.ie/?URL=https://kecamatanjambe.com/
http://www.loome.net/demo.php?url=https://kecamatanjambe.com/
http://images.google.hn/url?q=https://kecamatanjambe.com/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://kecamatanja…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://kecamatanjambe.com&wptouch_switch=m…
http://maps.google.com.py/url?q=https://kecamatanjambe.com/
https://www.stephanieviva.com/?URL=https://kecamatanjambe.com/
http://images.google.com.py/url?q=https://kecamatanjambe.com/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://kecamatanjambe.com/
http://futabaforest.net/jump.htm?a=https://kecamatanjambe.com/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://kecam…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://kecam…
https://go.parvanweb.ir/index.php?url=https://www.daftar-alamat.com/
http://maps.google.hn/url?q=https://www.daftar-alamat.com/
https://www.urlchecker.info/?url=www.daftar-alamat.com/
https://www.zlfund.cn/promoter/80097?url=https://www.daftar-alamat.com/
https://data.crowdcreator.eu/?url=https://www.daftar-alamat.com/
http://images.google.ac/url?q=https://www.daftar-alamat.com/
https://www.avivastadiumevents.ie/?URL=https://www.daftar-alamat.com/
http://www.loome.net/demo.php?url=https://www.daftar-alamat.com/
http://images.google.hn/url?q=https://www.daftar-alamat.com/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://www.daftar-…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://www.daftar-alamat.com&wptouch_switc…
http://maps.google.com.py/url?q=https://www.daftar-alamat.com/
https://www.stephanieviva.com/?URL=https://www.daftar-alamat.com/
http://images.google.com.py/url?q=https://www.daftar-alamat.com/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://www.daftar-alamat.com/
http://futabaforest.net/jump.htm?a=https://www.daftar-alamat.com/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://www.d…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://www.d…
https://go.parvanweb.ir/index.php?url=https://sontogel001.com/
http://maps.google.hn/url?q=https://sontogel001.com/
https://www.urlchecker.info/?url=sontogel001.com/
https://www.zlfund.cn/promoter/80097?url=https://sontogel001.com/
https://data.crowdcreator.eu/?url=https://sontogel001.com/
http://images.google.ac/url?q=https://sontogel001.com/
https://www.avivastadiumevents.ie/?URL=https://sontogel001.com/
http://www.loome.net/demo.php?url=https://sontogel001.com/
http://images.google.hn/url?q=https://sontogel001.com/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://sontogel001…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://sontogel001.com&wptouch_switch=mobi…
http://maps.google.com.py/url?q=https://sontogel001.com/
https://www.stephanieviva.com/?URL=https://sontogel001.com/
http://images.google.com.py/url?q=https://sontogel001.com/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://sontogel001.com/
http://futabaforest.net/jump.htm?a=https://sontogel001.com/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://sonto…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://sonto…
https://go.parvanweb.ir/index.php?url=https://cramptonsmarket.com/
http://maps.google.hn/url?q=https://cramptonsmarket.com/
https://www.urlchecker.info/?url=cramptonsmarket.com/
https://www.zlfund.cn/promoter/80097?url=https://cramptonsmarket.com/
https://data.crowdcreator.eu/?url=https://cramptonsmarket.com/
http://images.google.ac/url?q=https://cramptonsmarket.com/
https://www.avivastadiumevents.ie/?URL=https://cramptonsmarket.com/
http://www.loome.net/demo.php?url=https://cramptonsmarket.com/
http://images.google.hn/url?q=https://cramptonsmarket.com/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://cramptonsma…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://cramptonsmarket.com&wptouch_switch=…
http://maps.google.com.py/url?q=https://cramptonsmarket.com/
https://www.stephanieviva.com/?URL=https://cramptonsmarket.com/
http://images.google.com.py/url?q=https://cramptonsmarket.com/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://cramptonsmarket.com/
http://futabaforest.net/jump.htm?a=https://cramptonsmarket.com/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://cramp…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://cramp…
https://go.parvanweb.ir/index.php?url=https://polresparimo.com/
http://maps.google.hn/url?q=https://polresparimo.com/
https://www.urlchecker.info/?url=polresparimo.com/
https://www.zlfund.cn/promoter/80097?url=https://polresparimo.com/
https://data.crowdcreator.eu/?url=https://polresparimo.com/
http://images.google.ac/url?q=https://polresparimo.com/
https://www.avivastadiumevents.ie/?URL=https://polresparimo.com/
http://www.loome.net/demo.php?url=https://polresparimo.com/
http://images.google.hn/url?q=https://polresparimo.com/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://polresparim…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://polresparimo.com&wptouch_switch=mob…
http://maps.google.com.py/url?q=https://polresparimo.com/
https://www.stephanieviva.com/?URL=https://polresparimo.com/
http://images.google.com.py/url?q=https://polresparimo.com/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://polresparimo.com/
http://futabaforest.net/jump.htm?a=https://polresparimo.com/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://polre…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://polre…
https://go.parvanweb.ir/index.php?url=https://ltdtoto001.com/
http://maps.google.hn/url?q=https://ltdtoto001.com/
https://www.urlchecker.info/?url=ltdtoto001.com/
https://www.zlfund.cn/promoter/80097?url=https://ltdtoto001.com/
https://data.crowdcreator.eu/?url=https://ltdtoto001.com/
http://images.google.ac/url?q=https://ltdtoto001.com/
https://www.avivastadiumevents.ie/?URL=https://ltdtoto001.com/
http://www.loome.net/demo.php?url=https://ltdtoto001.com/
http://images.google.hn/url?q=https://ltdtoto001.com/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://ltdtoto001…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://ltdtoto001.com&wptouch_switch=mobile
http://maps.google.com.py/url?q=https://ltdtoto001.com/
https://www.stephanieviva.com/?URL=https://ltdtoto001.com/
http://images.google.com.py/url?q=https://ltdtoto001.com/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://ltdtoto001.com/
http://futabaforest.net/jump.htm?a=https://ltdtoto001.com/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://ltdto…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://ltdto…
https://go.parvanweb.ir/index.php?url=https://www.catfishrestaurants.co…
http://maps.google.hn/url?q=https://www.catfishrestaurants.com/
https://www.urlchecker.info/?url=www.catfishrestaurants.com/
https://www.zlfund.cn/promoter/80097?url=https://www.catfishrestaurants…
https://data.crowdcreator.eu/?url=https://www.catfishrestaurants.com/
http://images.google.ac/url?q=https://www.catfishrestaurants.com/
https://www.avivastadiumevents.ie/?URL=https://www.catfishrestaurants.c…
http://www.loome.net/demo.php?url=https://www.catfishrestaurants.com/
http://images.google.hn/url?q=https://www.catfishrestaurants.com/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://www.catfish…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://www.catfishrestaurants.com&wptouch_…
http://maps.google.com.py/url?q=https://www.catfishrestaurants.com/
https://www.stephanieviva.com/?URL=https://www.catfishrestaurants.com/
http://images.google.com.py/url?q=https://www.catfishrestaurants.com/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://www.catfishrestaurants.com/
http://futabaforest.net/jump.htm?a=https://www.catfishrestaurants.com/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://www.c…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://www.c…
https://go.parvanweb.ir/index.php?url=https://www.desa-cikeasudik.com/
http://maps.google.hn/url?q=https://www.desa-cikeasudik.com/
https://www.urlchecker.info/?url=www.desa-cikeasudik.com/
https://www.zlfund.cn/promoter/80097?url=https://www.desa-cikeasudik.co…
https://data.crowdcreator.eu/?url=https://www.desa-cikeasudik.com/
http://images.google.ac/url?q=https://www.desa-cikeasudik.com/
https://www.avivastadiumevents.ie/?URL=https://www.desa-cikeasudik.com/
http://www.loome.net/demo.php?url=https://www.desa-cikeasudik.com/
http://images.google.hn/url?q=https://www.desa-cikeasudik.com/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://www.desa-ci…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://www.desa-cikeasudik.com&wptouch_swi…
http://maps.google.com.py/url?q=https://www.desa-cikeasudik.com/
https://www.stephanieviva.com/?URL=https://www.desa-cikeasudik.com/
http://images.google.com.py/url?q=https://www.desa-cikeasudik.com/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://www.desa-cikeasudik.com/
http://futabaforest.net/jump.htm?a=https://www.desa-cikeasudik.com/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://www.d…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://www.d…
https://go.parvanweb.ir/index.php?url=https://desatupa.id/
http://maps.google.hn/url?q=https://desatupa.id/
https://www.urlchecker.info/?url=desatupa.id/
https://www.zlfund.cn/promoter/80097?url=https://desatupa.id/
https://data.crowdcreator.eu/?url=https://desatupa.id/
http://images.google.ac/url?q=https://desatupa.id/
https://www.avivastadiumevents.ie/?URL=https://desatupa.id/
http://www.loome.net/demo.php?url=https://desatupa.id/
http://images.google.hn/url?q=https://desatupa.id/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://desatupa.id/
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://desatupa.id&wptouch_switch=mobile
http://maps.google.com.py/url?q=https://desatupa.id/
https://www.stephanieviva.com/?URL=https://desatupa.id/
http://images.google.com.py/url?q=https://desatupa.id/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://desatupa.id/
http://futabaforest.net/jump.htm?a=https://desatupa.id/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://desat…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://desat…
https://go.parvanweb.ir/index.php?url=https://www.codelogi.com/
http://maps.google.hn/url?q=https://www.codelogi.com/
https://www.urlchecker.info/?url=www.codelogi.com/
https://www.zlfund.cn/promoter/80097?url=https://www.codelogi.com/
https://data.crowdcreator.eu/?url=https://www.codelogi.com/
http://images.google.ac/url?q=https://www.codelogi.com/
https://www.avivastadiumevents.ie/?URL=https://www.codelogi.com/
http://www.loome.net/demo.php?url=https://www.codelogi.com/
http://images.google.hn/url?q=https://www.codelogi.com/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://www.codelog…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://www.codelogi.com&wptouch_switch=mob…
http://maps.google.com.py/url?q=https://www.codelogi.com/
https://www.stephanieviva.com/?URL=https://www.codelogi.com/
http://images.google.com.py/url?q=https://www.codelogi.com/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://www.codelogi.com/
http://futabaforest.net/jump.htm?a=https://www.codelogi.com/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://www.c…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://www.c…
https://go.parvanweb.ir/index.php?url=https://wikiwirausaha.id/
http://maps.google.hn/url?q=https://wikiwirausaha.id/
https://www.urlchecker.info/?url=wikiwirausaha.id/
https://www.zlfund.cn/promoter/80097?url=https://wikiwirausaha.id/
https://data.crowdcreator.eu/?url=https://wikiwirausaha.id/
http://images.google.ac/url?q=https://wikiwirausaha.id/
https://www.avivastadiumevents.ie/?URL=https://wikiwirausaha.id/
http://www.loome.net/demo.php?url=https://wikiwirausaha.id/
http://images.google.hn/url?q=https://wikiwirausaha.id/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://wikiwirausa…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://wikiwirausaha.id&wptouch_switch=mob…
http://maps.google.com.py/url?q=https://wikiwirausaha.id/
https://www.stephanieviva.com/?URL=https://wikiwirausaha.id/
http://images.google.com.py/url?q=https://wikiwirausaha.id/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://wikiwirausaha.id/
http://futabaforest.net/jump.htm?a=https://wikiwirausaha.id/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://wikiw…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://wikiw…
https://go.parvanweb.ir/index.php?url=https://takebarli.id/
http://maps.google.hn/url?q=https://takebarli.id/
https://www.urlchecker.info/?url=takebarli.id/
https://www.zlfund.cn/promoter/80097?url=https://takebarli.id/
https://data.crowdcreator.eu/?url=https://takebarli.id/
http://images.google.ac/url?q=https://takebarli.id/
https://www.avivastadiumevents.ie/?URL=https://takebarli.id/
http://www.loome.net/demo.php?url=https://takebarli.id/
http://images.google.hn/url?q=https://takebarli.id/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://takebarli.i…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://takebarli.id&wptouch_switch=mobile
http://maps.google.com.py/url?q=https://takebarli.id/
https://www.stephanieviva.com/?URL=https://takebarli.id/
http://images.google.com.py/url?q=https://takebarli.id/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://takebarli.id/
http://futabaforest.net/jump.htm?a=https://takebarli.id/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://takeb…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://takeb…
https://go.parvanweb.ir/index.php?url=https://sidokaton.id/
http://maps.google.hn/url?q=https://sidokaton.id/
https://www.urlchecker.info/?url=sidokaton.id/
https://www.zlfund.cn/promoter/80097?url=https://sidokaton.id/
https://data.crowdcreator.eu/?url=https://sidokaton.id/
http://images.google.ac/url?q=https://sidokaton.id/
https://www.avivastadiumevents.ie/?URL=https://sidokaton.id/
http://www.loome.net/demo.php?url=https://sidokaton.id/
http://images.google.hn/url?q=https://sidokaton.id/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://sidokaton.i…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://sidokaton.id&wptouch_switch=mobile
http://maps.google.com.py/url?q=https://sidokaton.id/
https://www.stephanieviva.com/?URL=https://sidokaton.id/
http://images.google.com.py/url?q=https://sidokaton.id/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://sidokaton.id/
http://futabaforest.net/jump.htm?a=https://sidokaton.id/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://sidok…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://sidok…
https://go.parvanweb.ir/index.php?url=https://cargonusantara.id/
http://maps.google.hn/url?q=https://cargonusantara.id/
https://www.urlchecker.info/?url=cargonusantara.id/
https://www.zlfund.cn/promoter/80097?url=https://cargonusantara.id/
https://data.crowdcreator.eu/?url=https://cargonusantara.id/
http://images.google.ac/url?q=https://cargonusantara.id/
https://www.avivastadiumevents.ie/?URL=https://cargonusantara.id/
http://www.loome.net/demo.php?url=https://cargonusantara.id/
http://images.google.hn/url?q=https://cargonusantara.id/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://cargonusant…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://cargonusantara.id&wptouch_switch=mo…
http://maps.google.com.py/url?q=https://cargonusantara.id/
https://www.stephanieviva.com/?URL=https://cargonusantara.id/
http://images.google.com.py/url?q=https://cargonusantara.id/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://cargonusantara.id/
http://futabaforest.net/jump.htm?a=https://cargonusantara.id/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://cargo…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://cargo…
https://go.parvanweb.ir/index.php?url=https://forcoffeekuningan.id/
http://maps.google.hn/url?q=https://forcoffeekuningan.id/
https://www.urlchecker.info/?url=forcoffeekuningan.id/
https://www.zlfund.cn/promoter/80097?url=https://forcoffeekuningan.id/
https://data.crowdcreator.eu/?url=https://forcoffeekuningan.id/
http://images.google.ac/url?q=https://forcoffeekuningan.id/
https://www.avivastadiumevents.ie/?URL=https://forcoffeekuningan.id/
http://www.loome.net/demo.php?url=https://forcoffeekuningan.id/
http://images.google.hn/url?q=https://forcoffeekuningan.id/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://forcoffeeku…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://forcoffeekuningan.id&wptouch_switch…
http://maps.google.com.py/url?q=https://forcoffeekuningan.id/
https://www.stephanieviva.com/?URL=https://forcoffeekuningan.id/
http://images.google.com.py/url?q=https://forcoffeekuningan.id/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://forcoffeekuningan.id/
http://futabaforest.net/jump.htm?a=https://forcoffeekuningan.id/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://forco…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://forco…
https://go.parvanweb.ir/index.php?url=https://traxindo.id/
http://maps.google.hn/url?q=https://traxindo.id/
https://www.urlchecker.info/?url=traxindo.id/
https://www.zlfund.cn/promoter/80097?url=https://traxindo.id/
https://data.crowdcreator.eu/?url=https://traxindo.id/
http://images.google.ac/url?q=https://traxindo.id/
https://www.avivastadiumevents.ie/?URL=https://traxindo.id/
http://www.loome.net/demo.php?url=https://traxindo.id/
http://images.google.hn/url?q=https://traxindo.id/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://traxindo.id/
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://traxindo.id&wptouch_switch=mobile
http://maps.google.com.py/url?q=https://traxindo.id/
https://www.stephanieviva.com/?URL=https://traxindo.id/
http://images.google.com.py/url?q=https://traxindo.id/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://traxindo.id/
http://futabaforest.net/jump.htm?a=https://traxindo.id/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://traxi…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://traxi…
https://go.parvanweb.ir/index.php?url=https://addodesacandikusuma.id/
http://maps.google.hn/url?q=https://addodesacandikusuma.id/
https://www.urlchecker.info/?url=addodesacandikusuma.id/
https://www.zlfund.cn/promoter/80097?url=https://addodesacandikusuma.id/
https://data.crowdcreator.eu/?url=https://addodesacandikusuma.id/
http://images.google.ac/url?q=https://addodesacandikusuma.id/
https://www.avivastadiumevents.ie/?URL=https://addodesacandikusuma.id/
http://www.loome.net/demo.php?url=https://addodesacandikusuma.id/
http://images.google.hn/url?q=https://addodesacandikusuma.id/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://addodesacan…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://addodesacandikusuma.id&wptouch_swit…
http://maps.google.com.py/url?q=https://addodesacandikusuma.id/
https://www.stephanieviva.com/?URL=https://addodesacandikusuma.id/
http://images.google.com.py/url?q=https://addodesacandikusuma.id/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://addodesacandikusuma.id/
http://futabaforest.net/jump.htm?a=https://addodesacandikusuma.id/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://addod…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://addod…
https://go.parvanweb.ir/index.php?url=https://newsjabar.id/
http://maps.google.hn/url?q=https://newsjabar.id/
https://www.urlchecker.info/?url=newsjabar.id/
https://www.zlfund.cn/promoter/80097?url=https://newsjabar.id/
https://data.crowdcreator.eu/?url=https://newsjabar.id/
http://images.google.ac/url?q=https://newsjabar.id/
https://www.avivastadiumevents.ie/?URL=https://newsjabar.id/
http://www.loome.net/demo.php?url=https://newsjabar.id/
http://images.google.hn/url?q=https://newsjabar.id/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://newsjabar.i…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://newsjabar.id&wptouch_switch=mobile
http://maps.google.com.py/url?q=https://newsjabar.id/
https://www.stephanieviva.com/?URL=https://newsjabar.id/
http://images.google.com.py/url?q=https://newsjabar.id/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://newsjabar.id/
http://futabaforest.net/jump.htm?a=https://newsjabar.id/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://newsj…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://newsj…
https://go.parvanweb.ir/index.php?url=https://www.subarubatam.id/
http://maps.google.hn/url?q=https://www.subarubatam.id/
https://www.urlchecker.info/?url=www.subarubatam.id/
https://www.zlfund.cn/promoter/80097?url=https://www.subarubatam.id/
https://data.crowdcreator.eu/?url=https://www.subarubatam.id/
http://images.google.ac/url?q=https://www.subarubatam.id/
https://www.avivastadiumevents.ie/?URL=https://www.subarubatam.id/
http://www.loome.net/demo.php?url=https://www.subarubatam.id/
http://images.google.hn/url?q=https://www.subarubatam.id/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://www.subarub…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://www.subarubatam.id&wptouch_switch=m…
http://maps.google.com.py/url?q=https://www.subarubatam.id/
https://www.stephanieviva.com/?URL=https://www.subarubatam.id/
http://images.google.com.py/url?q=https://www.subarubatam.id/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://www.subarubatam.id/
http://futabaforest.net/jump.htm?a=https://www.subarubatam.id/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://www.s…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://www.s…
https://go.parvanweb.ir/index.php?url=https://www.louisvuittonmexico.co…
http://maps.google.hn/url?q=https://www.louisvuittonmexico.com.mx/
https://www.urlchecker.info/?url=www.louisvuittonmexico.com.mx/
https://www.zlfund.cn/promoter/80097?url=https://www.louisvuittonmexico…
https://data.crowdcreator.eu/?url=https://www.louisvuittonmexico.com.mx/
http://images.google.ac/url?q=https://www.louisvuittonmexico.com.mx/
https://www.avivastadiumevents.ie/?URL=https://www.louisvuittonmexico.c…
http://www.loome.net/demo.php?url=https://www.louisvuittonmexico.com.mx/
http://images.google.hn/url?q=https://www.louisvuittonmexico.com.mx/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://www.louisvu…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://www.louisvuittonmexico.com.mx&wptou…
http://maps.google.com.py/url?q=https://www.louisvuittonmexico.com.mx/
https://www.stephanieviva.com/?URL=https://www.louisvuittonmexico.com.m…
http://images.google.com.py/url?q=https://www.louisvuittonmexico.com.mx/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://www.louisvuittonmexico.com.mx/
http://futabaforest.net/jump.htm?a=https://www.louisvuittonmexico.com.m…
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://www.l…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://www.l…
https://go.parvanweb.ir/index.php?url=https://www.driyorejomu.id/
http://maps.google.hn/url?q=https://www.driyorejomu.id/
https://www.urlchecker.info/?url=www.driyorejomu.id/
https://www.zlfund.cn/promoter/80097?url=https://www.driyorejomu.id/
https://data.crowdcreator.eu/?url=https://www.driyorejomu.id/
http://images.google.ac/url?q=https://www.driyorejomu.id/
https://www.avivastadiumevents.ie/?URL=https://www.driyorejomu.id/
http://www.loome.net/demo.php?url=https://www.driyorejomu.id/
http://images.google.hn/url?q=https://www.driyorejomu.id/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://www.driyore…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://www.driyorejomu.id&wptouch_switch=m…
http://maps.google.com.py/url?q=https://www.driyorejomu.id/
https://www.stephanieviva.com/?URL=https://www.driyorejomu.id/
http://images.google.com.py/url?q=https://www.driyorejomu.id/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://www.driyorejomu.id/
http://futabaforest.net/jump.htm?a=https://www.driyorejomu.id/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://www.d…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://www.d…
https://go.parvanweb.ir/index.php?url=https://desatimbanglawan.id/
http://maps.google.hn/url?q=https://desatimbanglawan.id/
https://www.urlchecker.info/?url=desatimbanglawan.id/
https://www.zlfund.cn/promoter/80097?url=https://desatimbanglawan.id/
https://data.crowdcreator.eu/?url=https://desatimbanglawan.id/
http://images.google.ac/url?q=https://desatimbanglawan.id/
https://www.avivastadiumevents.ie/?URL=https://desatimbanglawan.id/
http://www.loome.net/demo.php?url=https://desatimbanglawan.id/
http://images.google.hn/url?q=https://desatimbanglawan.id/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://desatimbang…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://desatimbanglawan.id&wptouch_switch=…
http://maps.google.com.py/url?q=https://desatimbanglawan.id/
https://www.stephanieviva.com/?URL=https://desatimbanglawan.id/
http://images.google.com.py/url?q=https://desatimbanglawan.id/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://desatimbanglawan.id/
http://futabaforest.net/jump.htm?a=https://desatimbanglawan.id/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://desat…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://desat…
https://go.parvanweb.ir/index.php?url=https://kabarkawunganten.id/
http://maps.google.hn/url?q=https://kabarkawunganten.id/
https://www.urlchecker.info/?url=kabarkawunganten.id/
https://www.zlfund.cn/promoter/80097?url=https://kabarkawunganten.id/
https://data.crowdcreator.eu/?url=https://kabarkawunganten.id/
http://images.google.ac/url?q=https://kabarkawunganten.id/
https://www.avivastadiumevents.ie/?URL=https://kabarkawunganten.id/
http://www.loome.net/demo.php?url=https://kabarkawunganten.id/
http://images.google.hn/url?q=https://kabarkawunganten.id/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://kabarkawung…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://kabarkawunganten.id&wptouch_switch=…
http://maps.google.com.py/url?q=https://kabarkawunganten.id/
https://www.stephanieviva.com/?URL=https://kabarkawunganten.id/
http://images.google.com.py/url?q=https://kabarkawunganten.id/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://kabarkawunganten.id/
http://futabaforest.net/jump.htm?a=https://kabarkawunganten.id/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://kabar…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://kabar…
https://go.parvanweb.ir/index.php?url=https://daksanaya.id/
http://maps.google.hn/url?q=https://daksanaya.id/
https://www.urlchecker.info/?url=daksanaya.id/
https://www.zlfund.cn/promoter/80097?url=https://daksanaya.id/
https://data.crowdcreator.eu/?url=https://daksanaya.id/
http://images.google.ac/url?q=https://daksanaya.id/
https://www.avivastadiumevents.ie/?URL=https://daksanaya.id/
http://www.loome.net/demo.php?url=https://daksanaya.id/
http://images.google.hn/url?q=https://daksanaya.id/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://daksanaya.i…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://daksanaya.id&wptouch_switch=mobile
http://maps.google.com.py/url?q=https://daksanaya.id/
https://www.stephanieviva.com/?URL=https://daksanaya.id/
http://images.google.com.py/url?q=https://daksanaya.id/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://daksanaya.id/
http://futabaforest.net/jump.htm?a=https://daksanaya.id/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://daksa…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://daksa…
https://go.parvanweb.ir/index.php?url=https://bogorejoblorakab.id/
http://maps.google.hn/url?q=https://bogorejoblorakab.id/
https://www.urlchecker.info/?url=bogorejoblorakab.id/
https://www.zlfund.cn/promoter/80097?url=https://bogorejoblorakab.id/
https://data.crowdcreator.eu/?url=https://bogorejoblorakab.id/
http://images.google.ac/url?q=https://bogorejoblorakab.id/
https://www.avivastadiumevents.ie/?URL=https://bogorejoblorakab.id/
http://www.loome.net/demo.php?url=https://bogorejoblorakab.id/
http://images.google.hn/url?q=https://bogorejoblorakab.id/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://bogorejoblo…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://bogorejoblorakab.id&wptouch_switch=…
http://maps.google.com.py/url?q=https://bogorejoblorakab.id/
https://www.stephanieviva.com/?URL=https://bogorejoblorakab.id/
http://images.google.com.py/url?q=https://bogorejoblorakab.id/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://bogorejoblorakab.id/
http://futabaforest.net/jump.htm?a=https://bogorejoblorakab.id/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://bogor…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://bogor…
https://go.parvanweb.ir/index.php?url=https://lspbinatu.id/
http://maps.google.hn/url?q=https://lspbinatu.id/
https://www.urlchecker.info/?url=lspbinatu.id/
https://www.zlfund.cn/promoter/80097?url=https://lspbinatu.id/
https://data.crowdcreator.eu/?url=https://lspbinatu.id/
http://images.google.ac/url?q=https://lspbinatu.id/
https://www.avivastadiumevents.ie/?URL=https://lspbinatu.id/
http://www.loome.net/demo.php?url=https://lspbinatu.id/
http://images.google.hn/url?q=https://lspbinatu.id/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://lspbinatu.i…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://lspbinatu.id&wptouch_switch=mobile
http://maps.google.com.py/url?q=https://lspbinatu.id/
https://www.stephanieviva.com/?URL=https://lspbinatu.id/
http://images.google.com.py/url?q=https://lspbinatu.id/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://lspbinatu.id/
http://futabaforest.net/jump.htm?a=https://lspbinatu.id/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://lspbi…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://lspbi…
https://go.parvanweb.ir/index.php?url=https://apbdjepara.org/
http://maps.google.hn/url?q=https://apbdjepara.org/
https://www.urlchecker.info/?url=apbdjepara.org/
https://www.zlfund.cn/promoter/80097?url=https://apbdjepara.org/
https://data.crowdcreator.eu/?url=https://apbdjepara.org/
http://images.google.ac/url?q=https://apbdjepara.org/
https://www.avivastadiumevents.ie/?URL=https://apbdjepara.org/
http://www.loome.net/demo.php?url=https://apbdjepara.org/
http://images.google.hn/url?q=https://apbdjepara.org/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://apbdjepara…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://apbdjepara.org&wptouch_switch=mobile
http://maps.google.com.py/url?q=https://apbdjepara.org/
https://www.stephanieviva.com/?URL=https://apbdjepara.org/
http://images.google.com.py/url?q=https://apbdjepara.org/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://apbdjepara.org/
http://futabaforest.net/jump.htm?a=https://apbdjepara.org/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://apbdj…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://apbdj…
https://go.parvanweb.ir/index.php?url=https://telaga-asih.com/
http://maps.google.hn/url?q=https://telaga-asih.com/
https://www.urlchecker.info/?url=telaga-asih.com/
https://www.zlfund.cn/promoter/80097?url=https://telaga-asih.com/
https://data.crowdcreator.eu/?url=https://telaga-asih.com/
http://images.google.ac/url?q=https://telaga-asih.com/
https://www.avivastadiumevents.ie/?URL=https://telaga-asih.com/
http://www.loome.net/demo.php?url=https://telaga-asih.com/
http://images.google.hn/url?q=https://telaga-asih.com/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://telaga-asih…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://telaga-asih.com&wptouch_switch=mobi…
http://maps.google.com.py/url?q=https://telaga-asih.com/
https://www.stephanieviva.com/?URL=https://telaga-asih.com/
http://images.google.com.py/url?q=https://telaga-asih.com/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://telaga-asih.com/
http://futabaforest.net/jump.htm?a=https://telaga-asih.com/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://telag…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://telag…
https://go.parvanweb.ir/index.php?url=https://productosdelimpiezaehigie…
http://maps.google.hn/url?q=https://productosdelimpiezaehigienepersonal…
https://www.urlchecker.info/?url=productosdelimpiezaehigienepersonal.co…
https://www.zlfund.cn/promoter/80097?url=https://productosdelimpiezaehi…
https://data.crowdcreator.eu/?url=https://productosdelimpiezaehigienepe…
http://images.google.ac/url?q=https://productosdelimpiezaehigieneperson…
https://www.avivastadiumevents.ie/?URL=https://productosdelimpiezaehigi…
http://www.loome.net/demo.php?url=https://productosdelimpiezaehigienepe…
http://images.google.hn/url?q=https://productosdelimpiezaehigieneperson…
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://productosde…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://productosdelimpiezaehigienepersonal…
http://maps.google.com.py/url?q=https://productosdelimpiezaehigienepers…
https://www.stephanieviva.com/?URL=https://productosdelimpiezaehigienep…
http://images.google.com.py/url?q=https://productosdelimpiezaehigienepe…
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://productosdelimpiezaehigienepers…
http://futabaforest.net/jump.htm?a=https://productosdelimpiezaehigienep…
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://produ…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://produ…
https://go.parvanweb.ir/index.php?url=https://www.p2b2pabi2024padang.co…
http://maps.google.hn/url?q=https://www.p2b2pabi2024padang.com/
https://www.urlchecker.info/?url=www.p2b2pabi2024padang.com/
https://www.zlfund.cn/promoter/80097?url=https://www.p2b2pabi2024padang…
https://data.crowdcreator.eu/?url=https://www.p2b2pabi2024padang.com/
http://images.google.ac/url?q=https://www.p2b2pabi2024padang.com/
https://www.avivastadiumevents.ie/?URL=https://www.p2b2pabi2024padang.c…
http://www.loome.net/demo.php?url=https://www.p2b2pabi2024padang.com/
http://images.google.hn/url?q=https://www.p2b2pabi2024padang.com/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://www.p2b2pab…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://www.p2b2pabi2024padang.com&wptouch_…
http://maps.google.com.py/url?q=https://www.p2b2pabi2024padang.com/
https://www.stephanieviva.com/?URL=https://www.p2b2pabi2024padang.com/
http://images.google.com.py/url?q=https://www.p2b2pabi2024padang.com/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://www.p2b2pabi2024padang.com/
http://futabaforest.net/jump.htm?a=https://www.p2b2pabi2024padang.com/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://www.p…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://www.p…
https://go.parvanweb.ir/index.php?url=https://www.siplahfmu.id/
http://maps.google.hn/url?q=https://www.siplahfmu.id/
https://www.urlchecker.info/?url=www.siplahfmu.id/
https://www.zlfund.cn/promoter/80097?url=https://www.siplahfmu.id/
https://data.crowdcreator.eu/?url=https://www.siplahfmu.id/
http://images.google.ac/url?q=https://www.siplahfmu.id/
https://www.avivastadiumevents.ie/?URL=https://www.siplahfmu.id/
http://www.loome.net/demo.php?url=https://www.siplahfmu.id/
http://images.google.hn/url?q=https://www.siplahfmu.id/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://www.siplahf…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://www.siplahfmu.id&wptouch_switch=mob…
http://maps.google.com.py/url?q=https://www.siplahfmu.id/
https://www.stephanieviva.com/?URL=https://www.siplahfmu.id/
http://images.google.com.py/url?q=https://www.siplahfmu.id/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://www.siplahfmu.id/
http://futabaforest.net/jump.htm?a=https://www.siplahfmu.id/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://www.s…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://www.s…
https://go.parvanweb.ir/index.php?url=https://simetalbatin.id/
http://maps.google.hn/url?q=https://simetalbatin.id/
https://www.urlchecker.info/?url=simetalbatin.id/
https://www.zlfund.cn/promoter/80097?url=https://simetalbatin.id/
https://data.crowdcreator.eu/?url=https://simetalbatin.id/
http://images.google.ac/url?q=https://simetalbatin.id/
https://www.avivastadiumevents.ie/?URL=https://simetalbatin.id/
http://www.loome.net/demo.php?url=https://simetalbatin.id/
http://images.google.hn/url?q=https://simetalbatin.id/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://simetalbati…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://simetalbatin.id&wptouch_switch=mobi…
http://maps.google.com.py/url?q=https://simetalbatin.id/
https://www.stephanieviva.com/?URL=https://simetalbatin.id/
http://images.google.com.py/url?q=https://simetalbatin.id/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://simetalbatin.id/
http://futabaforest.net/jump.htm?a=https://simetalbatin.id/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://simet…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://simet…
https://go.parvanweb.ir/index.php?url=https://puprlahat.id/
http://maps.google.hn/url?q=https://puprlahat.id/
https://www.urlchecker.info/?url=puprlahat.id/
https://www.zlfund.cn/promoter/80097?url=https://puprlahat.id/
https://data.crowdcreator.eu/?url=https://puprlahat.id/
http://images.google.ac/url?q=https://puprlahat.id/
https://www.avivastadiumevents.ie/?URL=https://puprlahat.id/
http://www.loome.net/demo.php?url=https://puprlahat.id/
http://images.google.hn/url?q=https://puprlahat.id/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://puprlahat.i…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://puprlahat.id&wptouch_switch=mobile
http://maps.google.com.py/url?q=https://puprlahat.id/
https://www.stephanieviva.com/?URL=https://puprlahat.id/
http://images.google.com.py/url?q=https://puprlahat.id/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://puprlahat.id/
http://futabaforest.net/jump.htm?a=https://puprlahat.id/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://puprl…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://puprl…
https://go.parvanweb.ir/index.php?url=https://foodpedia.id/
http://maps.google.hn/url?q=https://foodpedia.id/
https://www.urlchecker.info/?url=foodpedia.id/
https://www.zlfund.cn/promoter/80097?url=https://foodpedia.id/
https://data.crowdcreator.eu/?url=https://foodpedia.id/
http://images.google.ac/url?q=https://foodpedia.id/
https://www.avivastadiumevents.ie/?URL=https://foodpedia.id/
http://www.loome.net/demo.php?url=https://foodpedia.id/
http://images.google.hn/url?q=https://foodpedia.id/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://foodpedia.i…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://foodpedia.id&wptouch_switch=mobile
http://maps.google.com.py/url?q=https://foodpedia.id/
https://www.stephanieviva.com/?URL=https://foodpedia.id/
http://images.google.com.py/url?q=https://foodpedia.id/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://foodpedia.id/
http://futabaforest.net/jump.htm?a=https://foodpedia.id/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://foodp…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://foodp…
https://go.parvanweb.ir/index.php?url=https://www.mobilhondabogor.id/
http://maps.google.hn/url?q=https://www.mobilhondabogor.id/
https://www.urlchecker.info/?url=www.mobilhondabogor.id/
https://www.zlfund.cn/promoter/80097?url=https://www.mobilhondabogor.id/
https://data.crowdcreator.eu/?url=https://www.mobilhondabogor.id/
http://images.google.ac/url?q=https://www.mobilhondabogor.id/
https://www.avivastadiumevents.ie/?URL=https://www.mobilhondabogor.id/
http://www.loome.net/demo.php?url=https://www.mobilhondabogor.id/
http://images.google.hn/url?q=https://www.mobilhondabogor.id/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://www.mobilho…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://www.mobilhondabogor.id&wptouch_swit…
http://maps.google.com.py/url?q=https://www.mobilhondabogor.id/
https://www.stephanieviva.com/?URL=https://www.mobilhondabogor.id/
http://images.google.com.py/url?q=https://www.mobilhondabogor.id/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://www.mobilhondabogor.id/
http://futabaforest.net/jump.htm?a=https://www.mobilhondabogor.id/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://www.m…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://www.m…
https://go.parvanweb.ir/index.php?url=https://silek-bdkpadang.id/
http://maps.google.hn/url?q=https://silek-bdkpadang.id/
https://www.urlchecker.info/?url=silek-bdkpadang.id/
https://www.zlfund.cn/promoter/80097?url=https://silek-bdkpadang.id/
https://data.crowdcreator.eu/?url=https://silek-bdkpadang.id/
http://images.google.ac/url?q=https://silek-bdkpadang.id/
https://www.avivastadiumevents.ie/?URL=https://silek-bdkpadang.id/
http://www.loome.net/demo.php?url=https://silek-bdkpadang.id/
http://images.google.hn/url?q=https://silek-bdkpadang.id/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://silek-bdkpa…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://silek-bdkpadang.id&wptouch_switch=m…
http://maps.google.com.py/url?q=https://silek-bdkpadang.id/
https://www.stephanieviva.com/?URL=https://silek-bdkpadang.id/
http://images.google.com.py/url?q=https://silek-bdkpadang.id/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://silek-bdkpadang.id/
http://futabaforest.net/jump.htm?a=https://silek-bdkpadang.id/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://silek…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://silek…
https://go.parvanweb.ir/index.php?url=https://narayamedicalcenter.id/
http://maps.google.hn/url?q=https://narayamedicalcenter.id/
https://www.urlchecker.info/?url=narayamedicalcenter.id/
https://www.zlfund.cn/promoter/80097?url=https://narayamedicalcenter.id/
https://data.crowdcreator.eu/?url=https://narayamedicalcenter.id/
http://images.google.ac/url?q=https://narayamedicalcenter.id/
https://www.avivastadiumevents.ie/?URL=https://narayamedicalcenter.id/
http://www.loome.net/demo.php?url=https://narayamedicalcenter.id/
http://images.google.hn/url?q=https://narayamedicalcenter.id/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://narayamedic…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://narayamedicalcenter.id&wptouch_swit…
http://maps.google.com.py/url?q=https://narayamedicalcenter.id/
https://www.stephanieviva.com/?URL=https://narayamedicalcenter.id/
http://images.google.com.py/url?q=https://narayamedicalcenter.id/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=https://narayamedicalcenter.id/
http://futabaforest.net/jump.htm?a=https://narayamedicalcenter.id/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://naray…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://naray…
https://go.parvanweb.ir/index.php?url=https://sumurbandung-desa.id/
http://maps.google.hn/url?q=https://sumurbandung-desa.id/
https://www.urlchecker.info/?url=sumurbandung-desa.id/
https://www.zlfund.cn/promoter/80097?url=https://sumurbandung-desa.id/
https://data.crowdcreator.eu/?url=https://sumurbandung-desa.id/
http://images.google.ac/url?q=http://sumurbandung-desa.id/
https://www.avivastadiumevents.ie/?URL=https://sumurbandung-desa.id/
http://www.loome.net/demo.php?url=https://sumurbandung-desa.id/
http://images.google.hn/url?q=https://sumurbandung-desa.id/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://sumurbandun…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://sumurbandung-desa.id&wptouch_switch…
http://maps.google.com.py/url?q=https://sumurbandung-desa.id/
https://www.stephanieviva.com/?URL=https://sumurbandung-desa.id/
http://images.google.com.py/url?q=https://sumurbandung-desa.id/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=http://www.sumurbandung-desa.id/
http://futabaforest.net/jump.htm?a=https://sumurbandung-desa.id/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://sumur…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://sumur…
https://go.parvanweb.ir/index.php?url=https://pmikabjayawijaya.id/
http://maps.google.hn/url?q=https://pmikabjayawijaya.id/
https://www.urlchecker.info/?url=pmikabjayawijaya.id/
https://www.zlfund.cn/promoter/80097?url=https://pmikabjayawijaya.id/
https://data.crowdcreator.eu/?url=https://pmikabjayawijaya.id/
http://images.google.ac/url?q=http://pmikabjayawijaya.id/
https://www.avivastadiumevents.ie/?URL=https://pmikabjayawijaya.id/
http://www.loome.net/demo.php?url=https://pmikabjayawijaya.id/
http://images.google.hn/url?q=https://pmikabjayawijaya.id/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://pmikabjayaw…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://pmikabjayawijaya.id&wptouch_switch=…
http://maps.google.com.py/url?q=https://pmikabjayawijaya.id/
https://www.stephanieviva.com/?URL=https://pmikabjayawijaya.id/
http://images.google.com.py/url?q=https://pmikabjayawijaya.id/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=http://www.pmikabjayawijaya.id/
http://futabaforest.net/jump.htm?a=https://pmikabjayawijaya.id/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://pmika…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://pmika…
https://go.parvanweb.ir/index.php?url=https://pmikablannyjaya.id/
http://maps.google.hn/url?q=https://pmikablannyjaya.id/
https://www.urlchecker.info/?url=pmikablannyjaya.id/
https://www.zlfund.cn/promoter/80097?url=https://pmikablannyjaya.id/
https://data.crowdcreator.eu/?url=https://pmikablannyjaya.id/
http://images.google.ac/url?q=http://pmikablannyjaya.id/
https://www.avivastadiumevents.ie/?URL=https://pmikablannyjaya.id/
http://www.loome.net/demo.php?url=https://pmikablannyjaya.id/
http://images.google.hn/url?q=https://pmikablannyjaya.id/
http://v.wcj.dns4.cn/?a=link&c=scene&id=8833621&url=https://pmikablanny…
https://api-wscn.xuangubao.cn/redirect?read_model=false&target_article_…
http://sij373.com/?redirect=https://pmikablannyjaya.id&wptouch_switch=m…
http://maps.google.com.py/url?q=https://pmikablannyjaya.id/
https://www.stephanieviva.com/?URL=https://pmikablannyjaya.id/
http://images.google.com.py/url?q=https://pmikablannyjaya.id/
https://tv.minkei.net/banner.php?id=1&position=right&type=image_banner&…
http://maps.google.com.lb/url?q=http://www.pmikablannyjaya.id/
http://futabaforest.net/jump.htm?a=https://pmikablannyjaya.id/
https://www.cuhigen.com/modulos/midioma.php?idioma=en&pag=https://pmika…
http://banquete.org/banquete08/spip.php?action=cookie&url=https://pmika…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://kedungneng.net/
http://kvoseliai.lt/w/api.php?action=https://kedungneng.net/
http://www.google.hn/url?q=https://kedungneng.net/
https://maps.google.no/url?rct=t&sa=t&url=https://kedungneng.net/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://kedun…
http://page.yicha.cn/tp/j?url=https://kedungneng.net/
https://onestop.cpvpark.com/theme/united?url=https://kedungneng.net/
https://www.swarganga.org/redirect.php?url=https://kedungneng.net/
http://www.infoanda.com/viewcomments.php?li=kedungneng.net/
https://www.gvomail.com/redir.php?url=https://kedungneng.net/
http://stavanger-forum.no/?URL=https://kedungneng.net&wptouch_switch=mo…
http://karanova.ru/?goto=https://kedungneng.net/
http://wd.travel.com.tw/mediawiki/api.php?action=https://kedungneng.net/
http://www.tech2select.com/tracker.php?url=https://kedungneng.net/
http://blog.newzgc.com/go.asp?url=https://kedungneng.net/
https://www.paltalk.com/linkcheck?url=kedungneng.net/
https://www.commercioelettronico.it/vai.asp?url=https://kedungneng.net/
http://shop.vveb.ws/redirectgid.php?redirect=https://kedungneng.net/
http://heligods.com/proxy.php?link=https://kedungneng.net/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://www.klinikriapilar.c…
http://kvoseliai.lt/w/api.php?action=https://www.klinikriapilar.com/
http://www.google.hn/url?q=https://www.klinikriapilar.com/
https://maps.google.no/url?rct=t&sa=t&url=https://www.klinikriapilar.co…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://www.k…
http://page.yicha.cn/tp/j?url=https://www.klinikriapilar.com/
https://onestop.cpvpark.com/theme/united?url=https://www.klinikriapilar…
https://www.swarganga.org/redirect.php?url=https://www.klinikriapilar.c…
http://www.infoanda.com/viewcomments.php?li=www.klinikriapilar.com/
https://www.gvomail.com/redir.php?url=https://www.klinikriapilar.com/
http://stavanger-forum.no/?URL=https://www.klinikriapilar.com&wptouch_s…
http://karanova.ru/?goto=https://www.klinikriapilar.com/
http://wd.travel.com.tw/mediawiki/api.php?action=https://www.klinikriap…
http://www.tech2select.com/tracker.php?url=https://www.klinikriapilar.c…
http://blog.newzgc.com/go.asp?url=https://www.klinikriapilar.com/
https://www.paltalk.com/linkcheck?url=www.klinikriapilar.com/
https://www.commercioelettronico.it/vai.asp?url=https://www.klinikriapi…
http://shop.vveb.ws/redirectgid.php?redirect=https://www.klinikriapilar…
http://heligods.com/proxy.php?link=https://www.klinikriapilar.com/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://www.rhoden2024.com/
http://kvoseliai.lt/w/api.php?action=https://www.rhoden2024.com/
http://www.google.hn/url?q=https://www.rhoden2024.com/
https://maps.google.no/url?rct=t&sa=t&url=https://www.rhoden2024.com/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://www.r…
http://page.yicha.cn/tp/j?url=https://www.rhoden2024.com/
https://onestop.cpvpark.com/theme/united?url=https://www.rhoden2024.com/
https://www.swarganga.org/redirect.php?url=https://www.rhoden2024.com/
http://www.infoanda.com/viewcomments.php?li=www.rhoden2024.com/
https://www.gvomail.com/redir.php?url=https://www.rhoden2024.com/
http://stavanger-forum.no/?URL=https://www.rhoden2024.com&wptouch_switc…
http://karanova.ru/?goto=https://www.rhoden2024.com/
http://wd.travel.com.tw/mediawiki/api.php?action=https://www.rhoden2024…
http://www.tech2select.com/tracker.php?url=https://www.rhoden2024.com/
http://blog.newzgc.com/go.asp?url=https://www.rhoden2024.com/
https://www.paltalk.com/linkcheck?url=www.rhoden2024.com/
https://www.commercioelettronico.it/vai.asp?url=https://www.rhoden2024…
http://shop.vveb.ws/redirectgid.php?redirect=https://www.rhoden2024.com/
http://heligods.com/proxy.php?link=https://www.rhoden2024.com/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://akuntoto6.com/
http://kvoseliai.lt/w/api.php?action=https://akuntoto6.com/
http://www.google.hn/url?q=https://akuntoto6.com/
https://maps.google.no/url?rct=t&sa=t&url=https://akuntoto6.com/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://akunt…
http://page.yicha.cn/tp/j?url=https://akuntoto6.com/
https://onestop.cpvpark.com/theme/united?url=https://akuntoto6.com/
https://www.swarganga.org/redirect.php?url=https://akuntoto6.com/
http://www.infoanda.com/viewcomments.php?li=akuntoto6.com/
https://www.gvomail.com/redir.php?url=https://akuntoto6.com/
http://stavanger-forum.no/?URL=https://akuntoto6.com&wptouch_switch=mob…
http://karanova.ru/?goto=https://akuntoto6.com/
http://wd.travel.com.tw/mediawiki/api.php?action=https://akuntoto6.com/
http://www.tech2select.com/tracker.php?url=https://akuntoto6.com/
http://blog.newzgc.com/go.asp?url=https://akuntoto6.com/
https://www.paltalk.com/linkcheck?url=akuntoto6.com/
https://www.commercioelettronico.it/vai.asp?url=https://akuntoto6.com/
http://shop.vveb.ws/redirectgid.php?redirect=https://akuntoto6.com/
http://heligods.com/proxy.php?link=https://akuntoto6.com/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://hipmikindolampung.co…
http://kvoseliai.lt/w/api.php?action=https://hipmikindolampung.com/
http://www.google.hn/url?q=https://hipmikindolampung.com/
https://maps.google.no/url?rct=t&sa=t&url=https://hipmikindolampung.com/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://hipmi…
http://page.yicha.cn/tp/j?url=https://hipmikindolampung.com/
https://onestop.cpvpark.com/theme/united?url=https://hipmikindolampung…
https://www.swarganga.org/redirect.php?url=https://hipmikindolampung.co…
http://www.infoanda.com/viewcomments.php?li=hipmikindolampung.com/
https://www.gvomail.com/redir.php?url=https://hipmikindolampung.com/
http://stavanger-forum.no/?URL=https://hipmikindolampung.com&wptouch_sw…
http://karanova.ru/?goto=https://hipmikindolampung.com/
http://wd.travel.com.tw/mediawiki/api.php?action=https://hipmikindolamp…
http://www.tech2select.com/tracker.php?url=https://hipmikindolampung.co…
http://blog.newzgc.com/go.asp?url=https://hipmikindolampung.com/
https://www.paltalk.com/linkcheck?url=hipmikindolampung.com/
https://www.commercioelettronico.it/vai.asp?url=https://hipmikindolampu…
http://shop.vveb.ws/redirectgid.php?redirect=https://hipmikindolampung…
http://heligods.com/proxy.php?link=https://hipmikindolampung.com/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://sittikhadijah-goront…
http://kvoseliai.lt/w/api.php?action=https://sittikhadijah-gorontalo.co…
http://www.google.hn/url?q=https://sittikhadijah-gorontalo.com/
https://maps.google.no/url?rct=t&sa=t&url=https://sittikhadijah-goronta…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://sitti…
http://page.yicha.cn/tp/j?url=https://sittikhadijah-gorontalo.com/
https://onestop.cpvpark.com/theme/united?url=https://sittikhadijah-goro…
https://www.swarganga.org/redirect.php?url=https://sittikhadijah-goront…
http://www.infoanda.com/viewcomments.php?li=sittikhadijah-gorontalo.com/
https://www.gvomail.com/redir.php?url=https://sittikhadijah-gorontalo.c…
http://stavanger-forum.no/?URL=https://sittikhadijah-gorontalo.com&wpto…
http://karanova.ru/?goto=https://sittikhadijah-gorontalo.com/
http://wd.travel.com.tw/mediawiki/api.php?action=https://sittikhadijah-…
http://www.tech2select.com/tracker.php?url=https://sittikhadijah-goront…
http://blog.newzgc.com/go.asp?url=https://sittikhadijah-gorontalo.com/
https://www.paltalk.com/linkcheck?url=sittikhadijah-gorontalo.com/
https://www.commercioelettronico.it/vai.asp?url=https://sittikhadijah-g…
http://shop.vveb.ws/redirectgid.php?redirect=https://sittikhadijah-goro…
http://heligods.com/proxy.php?link=https://sittikhadijah-gorontalo.com/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://apnscorpio.com/
http://kvoseliai.lt/w/api.php?action=https://apnscorpio.com/
http://www.google.hn/url?q=https://apnscorpio.com/
https://maps.google.no/url?rct=t&sa=t&url=https://apnscorpio.com/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://apnsc…
http://page.yicha.cn/tp/j?url=https://apnscorpio.com/
https://onestop.cpvpark.com/theme/united?url=https://apnscorpio.com/
https://www.swarganga.org/redirect.php?url=https://apnscorpio.com/
http://www.infoanda.com/viewcomments.php?li=apnscorpio.com/
https://www.gvomail.com/redir.php?url=https://apnscorpio.com/
http://stavanger-forum.no/?URL=https://apnscorpio.com&wptouch_switch=mo…
http://karanova.ru/?goto=https://apnscorpio.com/
http://wd.travel.com.tw/mediawiki/api.php?action=https://apnscorpio.com/
http://www.tech2select.com/tracker.php?url=https://apnscorpio.com/
http://blog.newzgc.com/go.asp?url=https://apnscorpio.com/
https://www.paltalk.com/linkcheck?url=apnscorpio.com/
https://www.commercioelettronico.it/vai.asp?url=https://apnscorpio.com/
http://shop.vveb.ws/redirectgid.php?redirect=https://apnscorpio.com/
http://heligods.com/proxy.php?link=https://apnscorpio.com/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://www.bestkp.id/
http://kvoseliai.lt/w/api.php?action=https://www.bestkp.id/
http://www.google.hn/url?q=https://www.bestkp.id/
https://maps.google.no/url?rct=t&sa=t&url=https://www.bestkp.id/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://www.b…
http://page.yicha.cn/tp/j?url=https://www.bestkp.id/
https://onestop.cpvpark.com/theme/united?url=https://www.bestkp.id/
https://www.swarganga.org/redirect.php?url=https://www.bestkp.id/
http://www.infoanda.com/viewcomments.php?li=www.bestkp.id/
https://www.gvomail.com/redir.php?url=https://www.bestkp.id/
http://stavanger-forum.no/?URL=https://www.bestkp.id&wptouch_switch=mob…
http://karanova.ru/?goto=https://www.bestkp.id/
http://wd.travel.com.tw/mediawiki/api.php?action=https://www.bestkp.id/
http://www.tech2select.com/tracker.php?url=https://www.bestkp.id/
http://blog.newzgc.com/go.asp?url=https://www.bestkp.id/
https://www.paltalk.com/linkcheck?url=www.bestkp.id/
https://www.commercioelettronico.it/vai.asp?url=https://www.bestkp.id/
http://shop.vveb.ws/redirectgid.php?redirect=https://www.bestkp.id/
http://heligods.com/proxy.php?link=https://www.bestkp.id/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://amavi808.com/
http://kvoseliai.lt/w/api.php?action=https://amavi808.com/
http://www.google.hn/url?q=https://amavi808.com/
https://maps.google.no/url?rct=t&sa=t&url=https://amavi808.com/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://amavi…
http://page.yicha.cn/tp/j?url=https://amavi808.com/
https://onestop.cpvpark.com/theme/united?url=https://amavi808.com/
https://www.swarganga.org/redirect.php?url=https://amavi808.com/
http://www.infoanda.com/viewcomments.php?li=amavi808.com/
https://www.gvomail.com/redir.php?url=https://amavi808.com/
http://stavanger-forum.no/?URL=https://amavi808.com&wptouch_switch=mobi…
http://karanova.ru/?goto=https://amavi808.com/
http://wd.travel.com.tw/mediawiki/api.php?action=https://amavi808.com/
http://www.tech2select.com/tracker.php?url=https://amavi808.com/
http://blog.newzgc.com/go.asp?url=https://amavi808.com/
https://www.paltalk.com/linkcheck?url=amavi808.com/
https://www.commercioelettronico.it/vai.asp?url=https://amavi808.com/
http://shop.vveb.ws/redirectgid.php?redirect=https://amavi808.com/
http://heligods.com/proxy.php?link=https://amavi808.com/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://pelayanandukcapil.on…
http://kvoseliai.lt/w/api.php?action=https://pelayanandukcapil.online/
http://www.google.hn/url?q=https://pelayanandukcapil.online/
https://maps.google.no/url?rct=t&sa=t&url=https://pelayanandukcapil.onl…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://pelay…
http://page.yicha.cn/tp/j?url=https://pelayanandukcapil.online/
https://onestop.cpvpark.com/theme/united?url=https://pelayanandukcapil…
https://www.swarganga.org/redirect.php?url=https://pelayanandukcapil.on…
http://www.infoanda.com/viewcomments.php?li=pelayanandukcapil.online/
https://www.gvomail.com/redir.php?url=https://pelayanandukcapil.online/
http://stavanger-forum.no/?URL=https://pelayanandukcapil.online&wptouch…
http://karanova.ru/?goto=https://pelayanandukcapil.online/
http://wd.travel.com.tw/mediawiki/api.php?action=https://pelayanandukca…
http://www.tech2select.com/tracker.php?url=https://pelayanandukcapil.on…
http://blog.newzgc.com/go.asp?url=https://pelayanandukcapil.online/
https://www.paltalk.com/linkcheck?url=pelayanandukcapil.online/
https://www.commercioelettronico.it/vai.asp?url=https://pelayanandukcap…
http://shop.vveb.ws/redirectgid.php?redirect=https://pelayanandukcapil…
http://heligods.com/proxy.php?link=https://pelayanandukcapil.online/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://satintelkampolresban…
http://kvoseliai.lt/w/api.php?action=https://satintelkampolresbanjarbar…
http://www.google.hn/url?q=https://satintelkampolresbanjarbaru.org/
https://maps.google.no/url?rct=t&sa=t&url=https://satintelkampolresbanj…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://satin…
http://page.yicha.cn/tp/j?url=https://satintelkampolresbanjarbaru.org/
https://onestop.cpvpark.com/theme/united?url=https://satintelkampolresb…
https://www.swarganga.org/redirect.php?url=https://satintelkampolresban…
http://www.infoanda.com/viewcomments.php?li=satintelkampolresbanjarbaru…
https://www.gvomail.com/redir.php?url=https://satintelkampolresbanjarba…
http://stavanger-forum.no/?URL=https://satintelkampolresbanjarbaru.org&…
http://karanova.ru/?goto=https://satintelkampolresbanjarbaru.org/
http://wd.travel.com.tw/mediawiki/api.php?action=https://satintelkampol…
http://www.tech2select.com/tracker.php?url=https://satintelkampolresban…
http://blog.newzgc.com/go.asp?url=https://satintelkampolresbanjarbaru.o…
https://www.paltalk.com/linkcheck?url=satintelkampolresbanjarbaru.org/
https://www.commercioelettronico.it/vai.asp?url=https://satintelkampolr…
http://shop.vveb.ws/redirectgid.php?redirect=https://satintelkampolresb…
http://heligods.com/proxy.php?link=https://satintelkampolresbanjarbaru…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://sesetoto02.com/
http://kvoseliai.lt/w/api.php?action=https://sesetoto02.com/
http://www.google.hn/url?q=https://sesetoto02.com/
https://maps.google.no/url?rct=t&sa=t&url=https://sesetoto02.com/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://seset…
http://page.yicha.cn/tp/j?url=https://sesetoto02.com/
https://onestop.cpvpark.com/theme/united?url=https://sesetoto02.com/
https://www.swarganga.org/redirect.php?url=https://sesetoto02.com/
http://www.infoanda.com/viewcomments.php?li=sesetoto02.com/
https://www.gvomail.com/redir.php?url=https://sesetoto02.com/
http://stavanger-forum.no/?URL=https://sesetoto02.com&wptouch_switch=mo…
http://karanova.ru/?goto=https://sesetoto02.com/
http://wd.travel.com.tw/mediawiki/api.php?action=https://sesetoto02.com/
http://www.tech2select.com/tracker.php?url=https://sesetoto02.com/
http://blog.newzgc.com/go.asp?url=https://sesetoto02.com/
https://www.paltalk.com/linkcheck?url=sesetoto02.com/
https://www.commercioelettronico.it/vai.asp?url=https://sesetoto02.com/
http://shop.vveb.ws/redirectgid.php?redirect=https://sesetoto02.com/
http://heligods.com/proxy.php?link=https://sesetoto02.com/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://kecamatanjambe.com/
http://kvoseliai.lt/w/api.php?action=https://kecamatanjambe.com/
http://www.google.hn/url?q=https://kecamatanjambe.com/
https://maps.google.no/url?rct=t&sa=t&url=https://kecamatanjambe.com/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://kecam…
http://page.yicha.cn/tp/j?url=https://kecamatanjambe.com/
https://onestop.cpvpark.com/theme/united?url=https://kecamatanjambe.com/
https://www.swarganga.org/redirect.php?url=https://kecamatanjambe.com/
http://www.infoanda.com/viewcomments.php?li=kecamatanjambe.com/
https://www.gvomail.com/redir.php?url=https://kecamatanjambe.com/
http://stavanger-forum.no/?URL=https://kecamatanjambe.com&wptouch_switc…
http://karanova.ru/?goto=https://kecamatanjambe.com/
http://wd.travel.com.tw/mediawiki/api.php?action=https://kecamatanjambe…
http://www.tech2select.com/tracker.php?url=https://kecamatanjambe.com/
http://blog.newzgc.com/go.asp?url=https://kecamatanjambe.com/
https://www.paltalk.com/linkcheck?url=kecamatanjambe.com/
https://www.commercioelettronico.it/vai.asp?url=https://kecamatanjambe…
http://shop.vveb.ws/redirectgid.php?redirect=https://kecamatanjambe.com/
http://heligods.com/proxy.php?link=https://kecamatanjambe.com/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://www.daftar-alamat.co…
http://kvoseliai.lt/w/api.php?action=https://www.daftar-alamat.com/
http://www.google.hn/url?q=https://www.daftar-alamat.com/
https://maps.google.no/url?rct=t&sa=t&url=https://www.daftar-alamat.com/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://www.d…
http://page.yicha.cn/tp/j?url=https://www.daftar-alamat.com/
https://onestop.cpvpark.com/theme/united?url=https://www.daftar-alamat…
https://www.swarganga.org/redirect.php?url=https://www.daftar-alamat.co…
http://www.infoanda.com/viewcomments.php?li=www.daftar-alamat.com/
https://www.gvomail.com/redir.php?url=https://www.daftar-alamat.com/
http://stavanger-forum.no/?URL=https://www.daftar-alamat.com&wptouch_sw…
http://karanova.ru/?goto=https://www.daftar-alamat.com/
http://wd.travel.com.tw/mediawiki/api.php?action=https://www.daftar-ala…
http://www.tech2select.com/tracker.php?url=https://www.daftar-alamat.co…
http://blog.newzgc.com/go.asp?url=https://www.daftar-alamat.com/
https://www.paltalk.com/linkcheck?url=www.daftar-alamat.com/
https://www.commercioelettronico.it/vai.asp?url=https://www.daftar-alam…
http://shop.vveb.ws/redirectgid.php?redirect=https://www.daftar-alamat…
http://heligods.com/proxy.php?link=https://www.daftar-alamat.com/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://sontogel001.com/
http://kvoseliai.lt/w/api.php?action=https://sontogel001.com/
http://www.google.hn/url?q=https://sontogel001.com/
https://maps.google.no/url?rct=t&sa=t&url=https://sontogel001.com/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://sonto…
http://page.yicha.cn/tp/j?url=https://sontogel001.com/
https://onestop.cpvpark.com/theme/united?url=https://sontogel001.com/
https://www.swarganga.org/redirect.php?url=https://sontogel001.com/
http://www.infoanda.com/viewcomments.php?li=sontogel001.com/
https://www.gvomail.com/redir.php?url=https://sontogel001.com/
http://stavanger-forum.no/?URL=https://sontogel001.com&wptouch_switch=m…
http://karanova.ru/?goto=https://sontogel001.com/
http://wd.travel.com.tw/mediawiki/api.php?action=https://sontogel001.co…
http://www.tech2select.com/tracker.php?url=https://sontogel001.com/
http://blog.newzgc.com/go.asp?url=https://sontogel001.com/
https://www.paltalk.com/linkcheck?url=sontogel001.com/
https://www.commercioelettronico.it/vai.asp?url=https://sontogel001.com/
http://shop.vveb.ws/redirectgid.php?redirect=https://sontogel001.com/
http://heligods.com/proxy.php?link=https://sontogel001.com/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://cramptonsmarket.com/
http://kvoseliai.lt/w/api.php?action=https://cramptonsmarket.com/
http://www.google.hn/url?q=https://cramptonsmarket.com/
https://maps.google.no/url?rct=t&sa=t&url=https://cramptonsmarket.com/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://cramp…
http://page.yicha.cn/tp/j?url=https://cramptonsmarket.com/
https://onestop.cpvpark.com/theme/united?url=https://cramptonsmarket.co…
https://www.swarganga.org/redirect.php?url=https://cramptonsmarket.com/
http://www.infoanda.com/viewcomments.php?li=cramptonsmarket.com/
https://www.gvomail.com/redir.php?url=https://cramptonsmarket.com/
http://stavanger-forum.no/?URL=https://cramptonsmarket.com&wptouch_swit…
http://karanova.ru/?goto=https://cramptonsmarket.com/
http://wd.travel.com.tw/mediawiki/api.php?action=https://cramptonsmarke…
http://www.tech2select.com/tracker.php?url=https://cramptonsmarket.com/
http://blog.newzgc.com/go.asp?url=https://cramptonsmarket.com/
https://www.paltalk.com/linkcheck?url=cramptonsmarket.com/
https://www.commercioelettronico.it/vai.asp?url=https://cramptonsmarket…
http://shop.vveb.ws/redirectgid.php?redirect=https://cramptonsmarket.co…
http://heligods.com/proxy.php?link=https://cramptonsmarket.com/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://polresparimo.com/
http://kvoseliai.lt/w/api.php?action=https://polresparimo.com/
http://www.google.hn/url?q=https://polresparimo.com/
https://maps.google.no/url?rct=t&sa=t&url=https://polresparimo.com/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://polre…
http://page.yicha.cn/tp/j?url=https://polresparimo.com/
https://onestop.cpvpark.com/theme/united?url=https://polresparimo.com/
https://www.swarganga.org/redirect.php?url=https://polresparimo.com/
http://www.infoanda.com/viewcomments.php?li=polresparimo.com/
https://www.gvomail.com/redir.php?url=https://polresparimo.com/
http://stavanger-forum.no/?URL=https://polresparimo.com&wptouch_switch=…
http://karanova.ru/?goto=https://polresparimo.com/
http://wd.travel.com.tw/mediawiki/api.php?action=https://polresparimo.c…
http://www.tech2select.com/tracker.php?url=https://polresparimo.com/
http://blog.newzgc.com/go.asp?url=https://polresparimo.com/
https://www.paltalk.com/linkcheck?url=polresparimo.com/
https://www.commercioelettronico.it/vai.asp?url=https://polresparimo.co…
http://shop.vveb.ws/redirectgid.php?redirect=https://polresparimo.com/
http://heligods.com/proxy.php?link=https://polresparimo.com/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://ltdtoto001.com/
http://kvoseliai.lt/w/api.php?action=https://ltdtoto001.com/
http://www.google.hn/url?q=https://ltdtoto001.com/
https://maps.google.no/url?rct=t&sa=t&url=https://ltdtoto001.com/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://ltdto…
http://page.yicha.cn/tp/j?url=https://ltdtoto001.com/
https://onestop.cpvpark.com/theme/united?url=https://ltdtoto001.com/
https://www.swarganga.org/redirect.php?url=https://ltdtoto001.com/
http://www.infoanda.com/viewcomments.php?li=ltdtoto001.com/
https://www.gvomail.com/redir.php?url=https://ltdtoto001.com/
http://stavanger-forum.no/?URL=https://ltdtoto001.com&wptouch_switch=mo…
http://karanova.ru/?goto=https://ltdtoto001.com/
http://wd.travel.com.tw/mediawiki/api.php?action=https://ltdtoto001.com/
http://www.tech2select.com/tracker.php?url=https://ltdtoto001.com/
http://blog.newzgc.com/go.asp?url=https://ltdtoto001.com/
https://www.paltalk.com/linkcheck?url=ltdtoto001.com/
https://www.commercioelettronico.it/vai.asp?url=https://ltdtoto001.com/
http://shop.vveb.ws/redirectgid.php?redirect=https://ltdtoto001.com/
http://heligods.com/proxy.php?link=https://ltdtoto001.com/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://desatumbangolong2.id/
http://kvoseliai.lt/w/api.php?action=https://desatumbangolong2.id/
http://www.google.hn/url?q=https://desatumbangolong2.id/
https://maps.google.no/url?rct=t&sa=t&url=https://desatumbangolong2.id/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://desat…
http://page.yicha.cn/tp/j?url=https://desatumbangolong2.id/
https://onestop.cpvpark.com/theme/united?url=https://desatumbangolong2…
https://www.swarganga.org/redirect.php?url=https://desatumbangolong2.id/
http://www.infoanda.com/viewcomments.php?li=desatumbangolong2.id/
https://www.gvomail.com/redir.php?url=https://desatumbangolong2.id/
http://stavanger-forum.no/?URL=https://desatumbangolong2.id&wptouch_swi…
http://karanova.ru/?goto=https://desatumbangolong2.id/
http://wd.travel.com.tw/mediawiki/api.php?action=https://desatumbangolo…
http://www.tech2select.com/tracker.php?url=https://desatumbangolong2.id/
http://blog.newzgc.com/go.asp?url=https://desatumbangolong2.id/
https://www.paltalk.com/linkcheck?url=desatumbangolong2.id/
https://www.commercioelettronico.it/vai.asp?url=https://desatumbangolon…
http://shop.vveb.ws/redirectgid.php?redirect=https://desatumbangolong2…
http://heligods.com/proxy.php?link=https://desatumbangolong2.id/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://www.desa-cikeasudik…
http://kvoseliai.lt/w/api.php?action=https://www.desa-cikeasudik.com/
http://www.google.hn/url?q=https://www.desa-cikeasudik.com/
https://maps.google.no/url?rct=t&sa=t&url=https://www.desa-cikeasudik.c…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://www.d…
http://page.yicha.cn/tp/j?url=https://www.desa-cikeasudik.com/
https://onestop.cpvpark.com/theme/united?url=https://www.desa-cikeasudi…
https://www.swarganga.org/redirect.php?url=https://www.desa-cikeasudik…
http://www.infoanda.com/viewcomments.php?li=www.desa-cikeasudik.com/
https://www.gvomail.com/redir.php?url=https://www.desa-cikeasudik.com/
http://stavanger-forum.no/?URL=https://www.desa-cikeasudik.com&wptouch_…
http://karanova.ru/?goto=https://www.desa-cikeasudik.com/
http://wd.travel.com.tw/mediawiki/api.php?action=https://www.desa-cikea…
http://www.tech2select.com/tracker.php?url=https://www.desa-cikeasudik…
http://blog.newzgc.com/go.asp?url=https://www.desa-cikeasudik.com/
https://www.paltalk.com/linkcheck?url=www.desa-cikeasudik.com/
https://www.commercioelettronico.it/vai.asp?url=https://www.desa-cikeas…
http://shop.vveb.ws/redirectgid.php?redirect=https://www.desa-cikeasudi…
http://heligods.com/proxy.php?link=https://www.desa-cikeasudik.com/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://desatupa.id/
http://kvoseliai.lt/w/api.php?action=https://desatupa.id/
http://www.google.hn/url?q=https://desatupa.id/
https://maps.google.no/url?rct=t&sa=t&url=https://desatupa.id/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://desat…
http://page.yicha.cn/tp/j?url=https://desatupa.id/
https://onestop.cpvpark.com/theme/united?url=https://desatupa.id/
https://www.swarganga.org/redirect.php?url=https://desatupa.id/
http://www.infoanda.com/viewcomments.php?li=desatupa.id/
https://www.gvomail.com/redir.php?url=https://desatupa.id/
http://stavanger-forum.no/?URL=https://desatupa.id&wptouch_switch=mobile
http://karanova.ru/?goto=https://desatupa.id/
http://wd.travel.com.tw/mediawiki/api.php?action=https://desatupa.id/
http://www.tech2select.com/tracker.php?url=https://desatupa.id/
http://blog.newzgc.com/go.asp?url=https://desatupa.id/
https://www.paltalk.com/linkcheck?url=desatupa.id/
https://www.commercioelettronico.it/vai.asp?url=https://desatupa.id/
http://shop.vveb.ws/redirectgid.php?redirect=https://desatupa.id/
http://heligods.com/proxy.php?link=https://desatupa.id/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://www.codelogi.com/
http://kvoseliai.lt/w/api.php?action=https://www.codelogi.com/
http://www.google.hn/url?q=https://www.codelogi.com/
https://maps.google.no/url?rct=t&sa=t&url=https://www.codelogi.com/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://www.c…
http://page.yicha.cn/tp/j?url=https://www.codelogi.com/
https://onestop.cpvpark.com/theme/united?url=https://www.codelogi.com/
https://www.swarganga.org/redirect.php?url=https://www.codelogi.com/
http://www.infoanda.com/viewcomments.php?li=www.codelogi.com/
https://www.gvomail.com/redir.php?url=https://www.codelogi.com/
http://stavanger-forum.no/?URL=https://www.codelogi.com&wptouch_switch=…
http://karanova.ru/?goto=https://www.codelogi.com/
http://wd.travel.com.tw/mediawiki/api.php?action=https://www.codelogi.c…
http://www.tech2select.com/tracker.php?url=https://www.codelogi.com/
http://blog.newzgc.com/go.asp?url=https://www.codelogi.com/
https://www.paltalk.com/linkcheck?url=www.codelogi.com/
https://www.commercioelettronico.it/vai.asp?url=https://www.codelogi.co…
http://shop.vveb.ws/redirectgid.php?redirect=https://www.codelogi.com/
http://heligods.com/proxy.php?link=https://www.codelogi.com/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://wikiwirausaha.id/
http://kvoseliai.lt/w/api.php?action=https://wikiwirausaha.id/
http://www.google.hn/url?q=https://wikiwirausaha.id/
https://maps.google.no/url?rct=t&sa=t&url=https://wikiwirausaha.id/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://wikiw…
http://page.yicha.cn/tp/j?url=https://wikiwirausaha.id/
https://onestop.cpvpark.com/theme/united?url=https://wikiwirausaha.id/
https://www.swarganga.org/redirect.php?url=https://wikiwirausaha.id/
http://www.infoanda.com/viewcomments.php?li=wikiwirausaha.id/
https://www.gvomail.com/redir.php?url=https://wikiwirausaha.id/
http://stavanger-forum.no/?URL=https://wikiwirausaha.id&wptouch_switch=…
http://karanova.ru/?goto=https://wikiwirausaha.id/
http://wd.travel.com.tw/mediawiki/api.php?action=https://wikiwirausaha…
http://www.tech2select.com/tracker.php?url=https://wikiwirausaha.id/
http://blog.newzgc.com/go.asp?url=https://wikiwirausaha.id/
https://www.paltalk.com/linkcheck?url=wikiwirausaha.id/
https://www.commercioelettronico.it/vai.asp?url=https://wikiwirausaha.i…
http://shop.vveb.ws/redirectgid.php?redirect=https://wikiwirausaha.id/
http://heligods.com/proxy.php?link=https://wikiwirausaha.id/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://takebarli.id/
http://kvoseliai.lt/w/api.php?action=https://takebarli.id/
http://www.google.hn/url?q=https://takebarli.id/
https://maps.google.no/url?rct=t&sa=t&url=https://takebarli.id/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://takeb…
http://page.yicha.cn/tp/j?url=https://takebarli.id/
https://onestop.cpvpark.com/theme/united?url=https://takebarli.id/
https://www.swarganga.org/redirect.php?url=https://takebarli.id/
http://www.infoanda.com/viewcomments.php?li=takebarli.id/
https://www.gvomail.com/redir.php?url=https://takebarli.id/
http://stavanger-forum.no/?URL=https://takebarli.id&wptouch_switch=mobi…
http://karanova.ru/?goto=https://takebarli.id/
http://wd.travel.com.tw/mediawiki/api.php?action=https://takebarli.id/
http://www.tech2select.com/tracker.php?url=https://takebarli.id/
http://blog.newzgc.com/go.asp?url=https://takebarli.id/
https://www.paltalk.com/linkcheck?url=takebarli.id/
https://www.commercioelettronico.it/vai.asp?url=https://takebarli.id/
http://shop.vveb.ws/redirectgid.php?redirect=https://takebarli.id/
http://heligods.com/proxy.php?link=https://takebarli.id/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://sidokaton.id/
http://kvoseliai.lt/w/api.php?action=https://sidokaton.id/
http://www.google.hn/url?q=https://sidokaton.id/
https://maps.google.no/url?rct=t&sa=t&url=https://sidokaton.id/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://sidok…
http://page.yicha.cn/tp/j?url=https://sidokaton.id/
https://onestop.cpvpark.com/theme/united?url=https://sidokaton.id/
https://www.swarganga.org/redirect.php?url=https://sidokaton.id/
http://www.infoanda.com/viewcomments.php?li=sidokaton.id/
https://www.gvomail.com/redir.php?url=https://sidokaton.id/
http://stavanger-forum.no/?URL=https://sidokaton.id&wptouch_switch=mobi…
http://karanova.ru/?goto=https://sidokaton.id/
http://wd.travel.com.tw/mediawiki/api.php?action=https://sidokaton.id/
http://www.tech2select.com/tracker.php?url=https://sidokaton.id/
http://blog.newzgc.com/go.asp?url=https://sidokaton.id/
https://www.paltalk.com/linkcheck?url=sidokaton.id/
https://www.commercioelettronico.it/vai.asp?url=https://sidokaton.id/
http://shop.vveb.ws/redirectgid.php?redirect=https://sidokaton.id/
http://heligods.com/proxy.php?link=https://sidokaton.id/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://cargonusantara.id/
http://kvoseliai.lt/w/api.php?action=https://cargonusantara.id/
http://www.google.hn/url?q=https://cargonusantara.id/
https://maps.google.no/url?rct=t&sa=t&url=https://cargonusantara.id/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://cargo…
http://page.yicha.cn/tp/j?url=https://cargonusantara.id/
https://onestop.cpvpark.com/theme/united?url=https://cargonusantara.id/
https://www.swarganga.org/redirect.php?url=https://cargonusantara.id/
http://www.infoanda.com/viewcomments.php?li=cargonusantara.id/
https://www.gvomail.com/redir.php?url=https://cargonusantara.id/
http://stavanger-forum.no/?URL=https://cargonusantara.id&wptouch_switch…
http://karanova.ru/?goto=https://cargonusantara.id/
http://wd.travel.com.tw/mediawiki/api.php?action=https://cargonusantara…
http://www.tech2select.com/tracker.php?url=https://cargonusantara.id/
http://blog.newzgc.com/go.asp?url=https://cargonusantara.id/
https://www.paltalk.com/linkcheck?url=cargonusantara.id/
https://www.commercioelettronico.it/vai.asp?url=https://cargonusantara…
http://shop.vveb.ws/redirectgid.php?redirect=https://cargonusantara.id/
http://heligods.com/proxy.php?link=https://cargonusantara.id/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://forcoffeekuningan.id/
http://kvoseliai.lt/w/api.php?action=https://forcoffeekuningan.id/
http://www.google.hn/url?q=https://forcoffeekuningan.id/
https://maps.google.no/url?rct=t&sa=t&url=https://forcoffeekuningan.id/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://forco…
http://page.yicha.cn/tp/j?url=https://forcoffeekuningan.id/
https://onestop.cpvpark.com/theme/united?url=https://forcoffeekuningan…
https://www.swarganga.org/redirect.php?url=https://forcoffeekuningan.id/
http://www.infoanda.com/viewcomments.php?li=forcoffeekuningan.id/
https://www.gvomail.com/redir.php?url=https://forcoffeekuningan.id/
http://stavanger-forum.no/?URL=https://forcoffeekuningan.id&wptouch_swi…
http://karanova.ru/?goto=https://forcoffeekuningan.id/
http://wd.travel.com.tw/mediawiki/api.php?action=https://forcoffeekunin…
http://www.tech2select.com/tracker.php?url=https://forcoffeekuningan.id/
http://blog.newzgc.com/go.asp?url=https://forcoffeekuningan.id/
https://www.paltalk.com/linkcheck?url=forcoffeekuningan.id/
https://www.commercioelettronico.it/vai.asp?url=https://forcoffeekuning…
http://shop.vveb.ws/redirectgid.php?redirect=https://forcoffeekuningan…
http://heligods.com/proxy.php?link=https://forcoffeekuningan.id/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://traxindo.id/
http://kvoseliai.lt/w/api.php?action=https://traxindo.id/
http://www.google.hn/url?q=https://traxindo.id/
https://maps.google.no/url?rct=t&sa=t&url=https://traxindo.id/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://traxi…
http://page.yicha.cn/tp/j?url=https://traxindo.id/
https://onestop.cpvpark.com/theme/united?url=https://traxindo.id/
https://www.swarganga.org/redirect.php?url=https://traxindo.id/
http://www.infoanda.com/viewcomments.php?li=traxindo.id/
https://www.gvomail.com/redir.php?url=https://traxindo.id/
http://stavanger-forum.no/?URL=https://traxindo.id&wptouch_switch=mobile
http://karanova.ru/?goto=https://traxindo.id/
http://wd.travel.com.tw/mediawiki/api.php?action=https://traxindo.id/
http://www.tech2select.com/tracker.php?url=https://traxindo.id/
http://blog.newzgc.com/go.asp?url=https://traxindo.id/
https://www.paltalk.com/linkcheck?url=traxindo.id/
https://www.commercioelettronico.it/vai.asp?url=https://traxindo.id/
http://shop.vveb.ws/redirectgid.php?redirect=https://traxindo.id/
http://heligods.com/proxy.php?link=https://traxindo.id/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://www.ninemedia.id/
http://kvoseliai.lt/w/api.php?action=https://www.ninemedia.id/
http://www.google.hn/url?q=https://www.ninemedia.id/
https://maps.google.no/url?rct=t&sa=t&url=https://www.ninemedia.id/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://www.n…
http://page.yicha.cn/tp/j?url=https://www.ninemedia.id/
https://onestop.cpvpark.com/theme/united?url=https://www.ninemedia.id/
https://www.swarganga.org/redirect.php?url=https://www.ninemedia.id/
http://www.infoanda.com/viewcomments.php?li=www.ninemedia.id/
https://www.gvomail.com/redir.php?url=https://www.ninemedia.id/
http://stavanger-forum.no/?URL=https://www.ninemedia.id&wptouch_switch=…
http://karanova.ru/?goto=https://www.ninemedia.id/
http://wd.travel.com.tw/mediawiki/api.php?action=https://www.ninemedia…
http://www.tech2select.com/tracker.php?url=https://www.ninemedia.id/
http://blog.newzgc.com/go.asp?url=https://www.ninemedia.id/
https://www.paltalk.com/linkcheck?url=www.ninemedia.id/
https://www.commercioelettronico.it/vai.asp?url=https://www.ninemedia.i…
http://shop.vveb.ws/redirectgid.php?redirect=https://www.ninemedia.id/
http://heligods.com/proxy.php?link=https://www.ninemedia.id/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://newsjabar.id/
http://kvoseliai.lt/w/api.php?action=https://newsjabar.id/
http://www.google.hn/url?q=https://newsjabar.id/
https://maps.google.no/url?rct=t&sa=t&url=https://newsjabar.id/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://newsj…
http://page.yicha.cn/tp/j?url=https://newsjabar.id/
https://onestop.cpvpark.com/theme/united?url=https://newsjabar.id/
https://www.swarganga.org/redirect.php?url=https://newsjabar.id/
http://www.infoanda.com/viewcomments.php?li=newsjabar.id/
https://www.gvomail.com/redir.php?url=https://newsjabar.id/
http://stavanger-forum.no/?URL=https://newsjabar.id&wptouch_switch=mobi…
http://karanova.ru/?goto=https://newsjabar.id/
http://wd.travel.com.tw/mediawiki/api.php?action=https://newsjabar.id/
http://www.tech2select.com/tracker.php?url=https://newsjabar.id/
http://blog.newzgc.com/go.asp?url=https://newsjabar.id/
https://www.paltalk.com/linkcheck?url=newsjabar.id/
https://www.commercioelettronico.it/vai.asp?url=https://newsjabar.id/
http://shop.vveb.ws/redirectgid.php?redirect=https://newsjabar.id/
http://heligods.com/proxy.php?link=https://newsjabar.id/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://www.subarubatam.id/
http://kvoseliai.lt/w/api.php?action=https://www.subarubatam.id/
http://www.google.hn/url?q=https://www.subarubatam.id/
https://maps.google.no/url?rct=t&sa=t&url=https://www.subarubatam.id/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://www.s…
http://page.yicha.cn/tp/j?url=https://www.subarubatam.id/
https://onestop.cpvpark.com/theme/united?url=https://www.subarubatam.id/
https://www.swarganga.org/redirect.php?url=https://www.subarubatam.id/
http://www.infoanda.com/viewcomments.php?li=www.subarubatam.id/
https://www.gvomail.com/redir.php?url=https://www.subarubatam.id/
http://stavanger-forum.no/?URL=https://www.subarubatam.id&wptouch_switc…
http://karanova.ru/?goto=https://www.subarubatam.id/
http://wd.travel.com.tw/mediawiki/api.php?action=https://www.subarubata…
http://www.tech2select.com/tracker.php?url=https://www.subarubatam.id/
http://blog.newzgc.com/go.asp?url=https://www.subarubatam.id/
https://www.paltalk.com/linkcheck?url=www.subarubatam.id/
https://www.commercioelettronico.it/vai.asp?url=https://www.subarubatam…
http://shop.vveb.ws/redirectgid.php?redirect=https://www.subarubatam.id/
http://heligods.com/proxy.php?link=https://www.subarubatam.id/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://www.louisvuittonmexi…
http://kvoseliai.lt/w/api.php?action=https://www.louisvuittonmexico.com…
http://www.google.hn/url?q=https://www.louisvuittonmexico.com.mx/
https://maps.google.no/url?rct=t&sa=t&url=https://www.louisvuittonmexic…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://www.l…
http://page.yicha.cn/tp/j?url=https://www.louisvuittonmexico.com.mx/
https://onestop.cpvpark.com/theme/united?url=https://www.louisvuittonme…
https://www.swarganga.org/redirect.php?url=https://www.louisvuittonmexi…
http://www.infoanda.com/viewcomments.php?li=www.louisvuittonmexico.com…
https://www.gvomail.com/redir.php?url=https://www.louisvuittonmexico.co…
http://stavanger-forum.no/?URL=https://www.louisvuittonmexico.com.mx&wp…
http://karanova.ru/?goto=https://www.louisvuittonmexico.com.mx/
http://wd.travel.com.tw/mediawiki/api.php?action=https://www.louisvuitt…
http://www.tech2select.com/tracker.php?url=https://www.louisvuittonmexi…
http://blog.newzgc.com/go.asp?url=https://www.louisvuittonmexico.com.mx/
https://www.paltalk.com/linkcheck?url=www.louisvuittonmexico.com.mx/
https://www.commercioelettronico.it/vai.asp?url=https://www.louisvuitto…
http://shop.vveb.ws/redirectgid.php?redirect=https://www.louisvuittonme…
http://heligods.com/proxy.php?link=https://www.louisvuittonmexico.com.m…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://www.driyorejomu.id/
http://kvoseliai.lt/w/api.php?action=https://www.driyorejomu.id/
http://www.google.hn/url?q=https://www.driyorejomu.id/
https://maps.google.no/url?rct=t&sa=t&url=https://www.driyorejomu.id/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://www.d…
http://page.yicha.cn/tp/j?url=https://www.driyorejomu.id/
https://onestop.cpvpark.com/theme/united?url=https://www.driyorejomu.id/
https://www.swarganga.org/redirect.php?url=https://www.driyorejomu.id/
http://www.infoanda.com/viewcomments.php?li=www.driyorejomu.id/
https://www.gvomail.com/redir.php?url=https://www.driyorejomu.id/
http://stavanger-forum.no/?URL=https://www.driyorejomu.id&wptouch_switc…
http://karanova.ru/?goto=https://www.driyorejomu.id/
http://wd.travel.com.tw/mediawiki/api.php?action=https://www.driyorejom…
http://www.tech2select.com/tracker.php?url=https://www.driyorejomu.id/
http://blog.newzgc.com/go.asp?url=https://www.driyorejomu.id/
https://www.paltalk.com/linkcheck?url=www.driyorejomu.id/
https://www.commercioelettronico.it/vai.asp?url=https://www.driyorejomu…
http://shop.vveb.ws/redirectgid.php?redirect=https://www.driyorejomu.id/
http://heligods.com/proxy.php?link=https://www.driyorejomu.id/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://www.gsmtrik.id/
http://kvoseliai.lt/w/api.php?action=https://www.gsmtrik.id/
http://www.google.hn/url?q=https://www.gsmtrik.id/
https://maps.google.no/url?rct=t&sa=t&url=https://www.gsmtrik.id/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://www.g…
http://page.yicha.cn/tp/j?url=https://www.gsmtrik.id/
https://onestop.cpvpark.com/theme/united?url=https://www.gsmtrik.id/
https://www.swarganga.org/redirect.php?url=https://www.gsmtrik.id/
http://www.infoanda.com/viewcomments.php?li=www.gsmtrik.id/
https://www.gvomail.com/redir.php?url=https://www.gsmtrik.id/
http://stavanger-forum.no/?URL=https://www.gsmtrik.id&wptouch_switch=mo…
http://karanova.ru/?goto=https://www.gsmtrik.id/
http://wd.travel.com.tw/mediawiki/api.php?action=https://www.gsmtrik.id/
http://www.tech2select.com/tracker.php?url=https://www.gsmtrik.id/
http://blog.newzgc.com/go.asp?url=https://www.gsmtrik.id/
https://www.paltalk.com/linkcheck?url=www.gsmtrik.id/
https://www.commercioelettronico.it/vai.asp?url=https://www.gsmtrik.id/
http://shop.vveb.ws/redirectgid.php?redirect=https://www.gsmtrik.id/
http://heligods.com/proxy.php?link=https://www.gsmtrik.id/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://kabarkawunganten.id/
http://kvoseliai.lt/w/api.php?action=https://kabarkawunganten.id/
http://www.google.hn/url?q=https://kabarkawunganten.id/
https://maps.google.no/url?rct=t&sa=t&url=https://kabarkawunganten.id/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://kabar…
http://page.yicha.cn/tp/j?url=https://kabarkawunganten.id/
https://onestop.cpvpark.com/theme/united?url=https://kabarkawunganten.i…
https://www.swarganga.org/redirect.php?url=https://kabarkawunganten.id/
http://www.infoanda.com/viewcomments.php?li=kabarkawunganten.id/
https://www.gvomail.com/redir.php?url=https://kabarkawunganten.id/
http://stavanger-forum.no/?URL=https://kabarkawunganten.id&wptouch_swit…
http://karanova.ru/?goto=https://kabarkawunganten.id/
http://wd.travel.com.tw/mediawiki/api.php?action=https://kabarkawungant…
http://www.tech2select.com/tracker.php?url=https://kabarkawunganten.id/
http://blog.newzgc.com/go.asp?url=https://kabarkawunganten.id/
https://www.paltalk.com/linkcheck?url=kabarkawunganten.id/
https://www.commercioelettronico.it/vai.asp?url=https://kabarkawungante…
http://shop.vveb.ws/redirectgid.php?redirect=https://kabarkawunganten.i…
http://heligods.com/proxy.php?link=https://kabarkawunganten.id/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://daksanaya.id/
http://kvoseliai.lt/w/api.php?action=https://daksanaya.id/
http://www.google.hn/url?q=https://daksanaya.id/
https://maps.google.no/url?rct=t&sa=t&url=https://daksanaya.id/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://daksa…
http://page.yicha.cn/tp/j?url=https://daksanaya.id/
https://onestop.cpvpark.com/theme/united?url=https://daksanaya.id/
https://www.swarganga.org/redirect.php?url=https://daksanaya.id/
http://www.infoanda.com/viewcomments.php?li=daksanaya.id/
https://www.gvomail.com/redir.php?url=https://daksanaya.id/
http://stavanger-forum.no/?URL=https://daksanaya.id&wptouch_switch=mobi…
http://karanova.ru/?goto=https://daksanaya.id/
http://wd.travel.com.tw/mediawiki/api.php?action=https://daksanaya.id/
http://www.tech2select.com/tracker.php?url=https://daksanaya.id/
http://blog.newzgc.com/go.asp?url=https://daksanaya.id/
https://www.paltalk.com/linkcheck?url=daksanaya.id/
https://www.commercioelettronico.it/vai.asp?url=https://daksanaya.id/
http://shop.vveb.ws/redirectgid.php?redirect=https://daksanaya.id/
http://heligods.com/proxy.php?link=https://daksanaya.id/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://bogorejoblorakab.id/
http://kvoseliai.lt/w/api.php?action=https://bogorejoblorakab.id/
http://www.google.hn/url?q=https://bogorejoblorakab.id/
https://maps.google.no/url?rct=t&sa=t&url=https://bogorejoblorakab.id/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://bogor…
http://page.yicha.cn/tp/j?url=https://bogorejoblorakab.id/
https://onestop.cpvpark.com/theme/united?url=https://bogorejoblorakab.i…
https://www.swarganga.org/redirect.php?url=https://bogorejoblorakab.id/
http://www.infoanda.com/viewcomments.php?li=bogorejoblorakab.id/
https://www.gvomail.com/redir.php?url=https://bogorejoblorakab.id/
http://stavanger-forum.no/?URL=https://bogorejoblorakab.id&wptouch_swit…
http://karanova.ru/?goto=https://bogorejoblorakab.id/
http://wd.travel.com.tw/mediawiki/api.php?action=https://bogorejoblorak…
http://www.tech2select.com/tracker.php?url=https://bogorejoblorakab.id/
http://blog.newzgc.com/go.asp?url=https://bogorejoblorakab.id/
https://www.paltalk.com/linkcheck?url=bogorejoblorakab.id/
https://www.commercioelettronico.it/vai.asp?url=https://bogorejobloraka…
http://shop.vveb.ws/redirectgid.php?redirect=https://bogorejoblorakab.i…
http://heligods.com/proxy.php?link=https://bogorejoblorakab.id/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://lspbinatu.id/
http://kvoseliai.lt/w/api.php?action=https://lspbinatu.id/
http://www.google.hn/url?q=https://lspbinatu.id/
https://maps.google.no/url?rct=t&sa=t&url=https://lspbinatu.id/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://lspbi…
http://page.yicha.cn/tp/j?url=https://lspbinatu.id/
https://onestop.cpvpark.com/theme/united?url=https://lspbinatu.id/
https://www.swarganga.org/redirect.php?url=https://lspbinatu.id/
http://www.infoanda.com/viewcomments.php?li=lspbinatu.id/
https://www.gvomail.com/redir.php?url=https://lspbinatu.id/
http://stavanger-forum.no/?URL=https://lspbinatu.id&wptouch_switch=mobi…
http://karanova.ru/?goto=https://lspbinatu.id/
http://wd.travel.com.tw/mediawiki/api.php?action=https://lspbinatu.id/
http://www.tech2select.com/tracker.php?url=https://lspbinatu.id/
http://blog.newzgc.com/go.asp?url=https://lspbinatu.id/
https://www.paltalk.com/linkcheck?url=lspbinatu.id/
https://www.commercioelettronico.it/vai.asp?url=https://lspbinatu.id/
http://shop.vveb.ws/redirectgid.php?redirect=https://lspbinatu.id/
http://heligods.com/proxy.php?link=https://lspbinatu.id/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://apbdjepara.org/
http://kvoseliai.lt/w/api.php?action=https://apbdjepara.org/
http://www.google.hn/url?q=https://apbdjepara.org/
https://maps.google.no/url?rct=t&sa=t&url=https://apbdjepara.org/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://apbdj…
http://page.yicha.cn/tp/j?url=https://apbdjepara.org/
https://onestop.cpvpark.com/theme/united?url=https://apbdjepara.org/
https://www.swarganga.org/redirect.php?url=https://apbdjepara.org/
http://www.infoanda.com/viewcomments.php?li=apbdjepara.org/
https://www.gvomail.com/redir.php?url=https://apbdjepara.org/
http://stavanger-forum.no/?URL=https://apbdjepara.org&wptouch_switch=mo…
http://karanova.ru/?goto=https://apbdjepara.org/
http://wd.travel.com.tw/mediawiki/api.php?action=https://apbdjepara.org/
http://www.tech2select.com/tracker.php?url=https://apbdjepara.org/
http://blog.newzgc.com/go.asp?url=https://apbdjepara.org/
https://www.paltalk.com/linkcheck?url=apbdjepara.org/
https://www.commercioelettronico.it/vai.asp?url=https://apbdjepara.org/
http://shop.vveb.ws/redirectgid.php?redirect=https://apbdjepara.org/
http://heligods.com/proxy.php?link=https://apbdjepara.org/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://telaga-asih.com/
http://kvoseliai.lt/w/api.php?action=https://telaga-asih.com/
http://www.google.hn/url?q=https://telaga-asih.com/
https://maps.google.no/url?rct=t&sa=t&url=https://telaga-asih.com/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://telag…
http://page.yicha.cn/tp/j?url=https://telaga-asih.com/
https://onestop.cpvpark.com/theme/united?url=https://telaga-asih.com/
https://www.swarganga.org/redirect.php?url=https://telaga-asih.com/
http://www.infoanda.com/viewcomments.php?li=telaga-asih.com/
https://www.gvomail.com/redir.php?url=https://telaga-asih.com/
http://stavanger-forum.no/?URL=https://telaga-asih.com&wptouch_switch=m…
http://karanova.ru/?goto=https://telaga-asih.com/
http://wd.travel.com.tw/mediawiki/api.php?action=https://telaga-asih.co…
http://www.tech2select.com/tracker.php?url=https://telaga-asih.com/
http://blog.newzgc.com/go.asp?url=https://telaga-asih.com/
https://www.paltalk.com/linkcheck?url=telaga-asih.com/
https://www.commercioelettronico.it/vai.asp?url=https://telaga-asih.com/
http://shop.vveb.ws/redirectgid.php?redirect=https://telaga-asih.com/
http://heligods.com/proxy.php?link=https://telaga-asih.com/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://productosdelimpiezae…
http://kvoseliai.lt/w/api.php?action=https://productosdelimpiezaehigien…
http://www.google.hn/url?q=https://productosdelimpiezaehigienepersonal…
https://maps.google.no/url?rct=t&sa=t&url=https://productosdelimpiezaeh…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://produ…
http://page.yicha.cn/tp/j?url=https://productosdelimpiezaehigieneperson…
https://onestop.cpvpark.com/theme/united?url=https://productosdelimpiez…
https://www.swarganga.org/redirect.php?url=https://productosdelimpiezae…
http://www.infoanda.com/viewcomments.php?li=productosdelimpiezaehigiene…
https://www.gvomail.com/redir.php?url=https://productosdelimpiezaehigie…
http://stavanger-forum.no/?URL=https://productosdelimpiezaehigieneperso…
http://karanova.ru/?goto=https://productosdelimpiezaehigienepersonal.co…
http://wd.travel.com.tw/mediawiki/api.php?action=https://productosdelim…
http://www.tech2select.com/tracker.php?url=https://productosdelimpiezae…
http://blog.newzgc.com/go.asp?url=https://productosdelimpiezaehigienepe…
https://www.paltalk.com/linkcheck?url=productosdelimpiezaehigieneperson…
https://www.commercioelettronico.it/vai.asp?url=https://productosdelimp…
http://shop.vveb.ws/redirectgid.php?redirect=https://productosdelimpiez…
http://heligods.com/proxy.php?link=https://productosdelimpiezaehigienep…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://www.p2b2pabi2024pada…
http://kvoseliai.lt/w/api.php?action=https://www.p2b2pabi2024padang.com/
http://www.google.hn/url?q=https://www.p2b2pabi2024padang.com/
https://maps.google.no/url?rct=t&sa=t&url=https://www.p2b2pabi2024padan…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://www.p…
http://page.yicha.cn/tp/j?url=https://www.p2b2pabi2024padang.com/
https://onestop.cpvpark.com/theme/united?url=https://www.p2b2pabi2024pa…
https://www.swarganga.org/redirect.php?url=https://www.p2b2pabi2024pada…
http://www.infoanda.com/viewcomments.php?li=www.p2b2pabi2024padang.com/
https://www.gvomail.com/redir.php?url=https://www.p2b2pabi2024padang.co…
http://stavanger-forum.no/?URL=https://www.p2b2pabi2024padang.com&wptou…
http://karanova.ru/?goto=https://www.p2b2pabi2024padang.com/
http://wd.travel.com.tw/mediawiki/api.php?action=https://www.p2b2pabi20…
http://www.tech2select.com/tracker.php?url=https://www.p2b2pabi2024pada…
http://blog.newzgc.com/go.asp?url=https://www.p2b2pabi2024padang.com/
https://www.paltalk.com/linkcheck?url=www.p2b2pabi2024padang.com/
https://www.commercioelettronico.it/vai.asp?url=https://www.p2b2pabi202…
http://shop.vveb.ws/redirectgid.php?redirect=https://www.p2b2pabi2024pa…
http://heligods.com/proxy.php?link=https://www.p2b2pabi2024padang.com/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://www.siplahfmu.id/
http://kvoseliai.lt/w/api.php?action=https://www.siplahfmu.id/
http://www.google.hn/url?q=https://www.siplahfmu.id/
https://maps.google.no/url?rct=t&sa=t&url=https://www.siplahfmu.id/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://www.s…
http://page.yicha.cn/tp/j?url=https://www.siplahfmu.id/
https://onestop.cpvpark.com/theme/united?url=https://www.siplahfmu.id/
https://www.swarganga.org/redirect.php?url=https://www.siplahfmu.id/
http://www.infoanda.com/viewcomments.php?li=www.siplahfmu.id/
https://www.gvomail.com/redir.php?url=https://www.siplahfmu.id/
http://stavanger-forum.no/?URL=https://www.siplahfmu.id&wptouch_switch=…
http://karanova.ru/?goto=https://www.siplahfmu.id/
http://wd.travel.com.tw/mediawiki/api.php?action=https://www.siplahfmu…
http://www.tech2select.com/tracker.php?url=https://www.siplahfmu.id/
http://blog.newzgc.com/go.asp?url=https://www.siplahfmu.id/
https://www.paltalk.com/linkcheck?url=www.siplahfmu.id/
https://www.commercioelettronico.it/vai.asp?url=https://www.siplahfmu.i…
http://shop.vveb.ws/redirectgid.php?redirect=https://www.siplahfmu.id/
http://heligods.com/proxy.php?link=https://www.siplahfmu.id/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://simetalbatin.id/
http://kvoseliai.lt/w/api.php?action=https://simetalbatin.id/
http://www.google.hn/url?q=https://simetalbatin.id/
https://maps.google.no/url?rct=t&sa=t&url=https://simetalbatin.id/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://simet…
http://page.yicha.cn/tp/j?url=https://simetalbatin.id/
https://onestop.cpvpark.com/theme/united?url=https://simetalbatin.id/
https://www.swarganga.org/redirect.php?url=https://simetalbatin.id/
http://www.infoanda.com/viewcomments.php?li=simetalbatin.id/
https://www.gvomail.com/redir.php?url=https://simetalbatin.id/
http://stavanger-forum.no/?URL=https://simetalbatin.id&wptouch_switch=m…
http://karanova.ru/?goto=https://simetalbatin.id/
http://wd.travel.com.tw/mediawiki/api.php?action=https://simetalbatin.i…
http://www.tech2select.com/tracker.php?url=https://simetalbatin.id/
http://blog.newzgc.com/go.asp?url=https://simetalbatin.id/
https://www.paltalk.com/linkcheck?url=simetalbatin.id/
https://www.commercioelettronico.it/vai.asp?url=https://simetalbatin.id/
http://shop.vveb.ws/redirectgid.php?redirect=https://simetalbatin.id/
http://heligods.com/proxy.php?link=https://simetalbatin.id/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://puprlahat.id/
http://kvoseliai.lt/w/api.php?action=https://puprlahat.id/
http://www.google.hn/url?q=https://puprlahat.id/
https://maps.google.no/url?rct=t&sa=t&url=https://puprlahat.id/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://puprl…
http://page.yicha.cn/tp/j?url=https://puprlahat.id/
https://onestop.cpvpark.com/theme/united?url=https://puprlahat.id/
https://www.swarganga.org/redirect.php?url=https://puprlahat.id/
http://www.infoanda.com/viewcomments.php?li=puprlahat.id/
https://www.gvomail.com/redir.php?url=https://puprlahat.id/
http://stavanger-forum.no/?URL=https://puprlahat.id&wptouch_switch=mobi…
http://karanova.ru/?goto=https://puprlahat.id/
http://wd.travel.com.tw/mediawiki/api.php?action=https://puprlahat.id/
http://www.tech2select.com/tracker.php?url=https://puprlahat.id/
http://blog.newzgc.com/go.asp?url=https://puprlahat.id/
https://www.paltalk.com/linkcheck?url=puprlahat.id/
https://www.commercioelettronico.it/vai.asp?url=https://puprlahat.id/
http://shop.vveb.ws/redirectgid.php?redirect=https://puprlahat.id/
http://heligods.com/proxy.php?link=https://puprlahat.id/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://foodpedia.id/
http://kvoseliai.lt/w/api.php?action=https://foodpedia.id/
http://www.google.hn/url?q=https://foodpedia.id/
https://maps.google.no/url?rct=t&sa=t&url=https://foodpedia.id/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://foodp…
http://page.yicha.cn/tp/j?url=https://foodpedia.id/
https://onestop.cpvpark.com/theme/united?url=https://foodpedia.id/
https://www.swarganga.org/redirect.php?url=https://foodpedia.id/
http://www.infoanda.com/viewcomments.php?li=foodpedia.id/
https://www.gvomail.com/redir.php?url=https://foodpedia.id/
http://stavanger-forum.no/?URL=https://foodpedia.id&wptouch_switch=mobi…
http://karanova.ru/?goto=https://foodpedia.id/
http://wd.travel.com.tw/mediawiki/api.php?action=https://foodpedia.id/
http://www.tech2select.com/tracker.php?url=https://foodpedia.id/
http://blog.newzgc.com/go.asp?url=https://foodpedia.id/
https://www.paltalk.com/linkcheck?url=foodpedia.id/
https://www.commercioelettronico.it/vai.asp?url=https://foodpedia.id/
http://shop.vveb.ws/redirectgid.php?redirect=https://foodpedia.id/
http://heligods.com/proxy.php?link=https://foodpedia.id/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://www.mobilhondabogor…
http://kvoseliai.lt/w/api.php?action=https://www.mobilhondabogor.id/
http://www.google.hn/url?q=https://www.mobilhondabogor.id/
https://maps.google.no/url?rct=t&sa=t&url=https://www.mobilhondabogor.i…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://www.m…
http://page.yicha.cn/tp/j?url=https://www.mobilhondabogor.id/
https://onestop.cpvpark.com/theme/united?url=https://www.mobilhondabogo…
https://www.swarganga.org/redirect.php?url=https://www.mobilhondabogor…
http://www.infoanda.com/viewcomments.php?li=www.mobilhondabogor.id/
https://www.gvomail.com/redir.php?url=https://www.mobilhondabogor.id/
http://stavanger-forum.no/?URL=https://www.mobilhondabogor.id&wptouch_s…
http://karanova.ru/?goto=https://www.mobilhondabogor.id/
http://wd.travel.com.tw/mediawiki/api.php?action=https://www.mobilhonda…
http://www.tech2select.com/tracker.php?url=https://www.mobilhondabogor…
http://blog.newzgc.com/go.asp?url=https://www.mobilhondabogor.id/
https://www.paltalk.com/linkcheck?url=www.mobilhondabogor.id/
https://www.commercioelettronico.it/vai.asp?url=https://www.mobilhondab…
http://shop.vveb.ws/redirectgid.php?redirect=https://www.mobilhondabogo…
http://heligods.com/proxy.php?link=https://www.mobilhondabogor.id/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://silek-bdkpadang.id/
http://kvoseliai.lt/w/api.php?action=https://silek-bdkpadang.id/
http://www.google.hn/url?q=https://silek-bdkpadang.id/
https://maps.google.no/url?rct=t&sa=t&url=https://silek-bdkpadang.id/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://silek…
http://page.yicha.cn/tp/j?url=https://silek-bdkpadang.id/
https://onestop.cpvpark.com/theme/united?url=https://silek-bdkpadang.id/
https://www.swarganga.org/redirect.php?url=https://silek-bdkpadang.id/
http://www.infoanda.com/viewcomments.php?li=silek-bdkpadang.id/
https://www.gvomail.com/redir.php?url=https://silek-bdkpadang.id/
http://stavanger-forum.no/?URL=https://silek-bdkpadang.id&wptouch_switc…
http://karanova.ru/?goto=https://silek-bdkpadang.id/
http://wd.travel.com.tw/mediawiki/api.php?action=https://silek-bdkpadan…
http://www.tech2select.com/tracker.php?url=https://silek-bdkpadang.id/
http://blog.newzgc.com/go.asp?url=https://silek-bdkpadang.id/
https://www.paltalk.com/linkcheck?url=silek-bdkpadang.id/
https://www.commercioelettronico.it/vai.asp?url=https://silek-bdkpadang…
http://shop.vveb.ws/redirectgid.php?redirect=https://silek-bdkpadang.id/
http://heligods.com/proxy.php?link=https://silek-bdkpadang.id/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://narayamedicalcenter…
http://kvoseliai.lt/w/api.php?action=https://narayamedicalcenter.id/
http://www.google.hn/url?q=https://narayamedicalcenter.id/
https://maps.google.no/url?rct=t&sa=t&url=https://narayamedicalcenter.i…
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=https://naray…
http://page.yicha.cn/tp/j?url=https://narayamedicalcenter.id/
https://onestop.cpvpark.com/theme/united?url=https://narayamedicalcente…
https://www.swarganga.org/redirect.php?url=https://narayamedicalcenter…
http://www.infoanda.com/viewcomments.php?li=narayamedicalcenter.id/
https://www.gvomail.com/redir.php?url=https://narayamedicalcenter.id/
http://stavanger-forum.no/?URL=https://narayamedicalcenter.id&wptouch_s…
http://karanova.ru/?goto=https://narayamedicalcenter.id/
http://wd.travel.com.tw/mediawiki/api.php?action=https://narayamedicalc…
http://www.tech2select.com/tracker.php?url=https://narayamedicalcenter…
http://blog.newzgc.com/go.asp?url=https://narayamedicalcenter.id/
https://www.paltalk.com/linkcheck?url=narayamedicalcenter.id/
https://www.commercioelettronico.it/vai.asp?url=https://narayamedicalce…
http://shop.vveb.ws/redirectgid.php?redirect=https://narayamedicalcente…
http://heligods.com/proxy.php?link=https://narayamedicalcenter.id/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://sumurbandung-desa.id/
http://kvoseliai.lt/w/api.php?action=https://sumurbandung-desa.id/
http://www.google.hn/url?q=https://sumurbandung-desa.id/
https://maps.google.no/url?rct=t&sa=t&url=https://sumurbandung-desa.id/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=http://sumurb…
http://page.yicha.cn/tp/j?url=https://sumurbandung-desa.id/
https://onestop.cpvpark.com/theme/united?url=https://sumurbandung-desa…
https://www.swarganga.org/redirect.php?url=https://sumurbandung-desa.id/
http://www.infoanda.com/viewcomments.php?li=sumurbandung-desa.id/
https://www.gvomail.com/redir.php?url=https://sumurbandung-desa.id/
http://stavanger-forum.no/?URL=https://sumurbandung-desa.id&wptouch_swi…
http://karanova.ru/?goto=https://sumurbandung-desa.id/
http://wd.travel.com.tw/mediawiki/api.php?action=https://sumurbandung-d…
http://www.tech2select.com/tracker.php?url=https://sumurbandung-desa.id/
http://blog.newzgc.com/go.asp?url=https://sumurbandung-desa.id/
https://www.paltalk.com/linkcheck?url=www.sumurbandung-desa.id/
https://www.commercioelettronico.it/vai.asp?url=https://sumurbandung-de…
http://shop.vveb.ws/redirectgid.php?redirect=https://sumurbandung-desa…
http://heligods.com/proxy.php?link=https://sumurbandung-desa.id/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://pmikabjayawijaya.id/
http://kvoseliai.lt/w/api.php?action=https://pmikabjayawijaya.id/
http://www.google.hn/url?q=https://pmikabjayawijaya.id/
https://maps.google.no/url?rct=t&sa=t&url=https://pmikabjayawijaya.id/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=http://pmikab…
http://page.yicha.cn/tp/j?url=https://pmikabjayawijaya.id/
https://onestop.cpvpark.com/theme/united?url=https://pmikabjayawijaya.i…
https://www.swarganga.org/redirect.php?url=https://pmikabjayawijaya.id/
http://www.infoanda.com/viewcomments.php?li=pmikabjayawijaya.id/
https://www.gvomail.com/redir.php?url=https://pmikabjayawijaya.id/
http://stavanger-forum.no/?URL=https://pmikabjayawijaya.id&wptouch_swit…
http://karanova.ru/?goto=https://pmikabjayawijaya.id/
http://wd.travel.com.tw/mediawiki/api.php?action=https://pmikabjayawija…
http://www.tech2select.com/tracker.php?url=https://pmikabjayawijaya.id/
http://blog.newzgc.com/go.asp?url=https://pmikabjayawijaya.id/
https://www.paltalk.com/linkcheck?url=www.pmikabjayawijaya.id/
https://www.commercioelettronico.it/vai.asp?url=https://pmikabjayawijay…
http://shop.vveb.ws/redirectgid.php?redirect=https://pmikabjayawijaya.i…
http://heligods.com/proxy.php?link=https://pmikabjayawijaya.id/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://pmikablannyjaya.id/
http://kvoseliai.lt/w/api.php?action=https://pmikablannyjaya.id/
http://www.google.hn/url?q=https://pmikablannyjaya.id/
https://maps.google.no/url?rct=t&sa=t&url=https://pmikablannyjaya.id/
http://kokubunsai.fujinomiya.biz/cgi/acc/acc.cgi?REDIRECT=http://pmikab…
http://page.yicha.cn/tp/j?url=https://pmikablannyjaya.id/
https://onestop.cpvpark.com/theme/united?url=https://pmikablannyjaya.id/
https://www.swarganga.org/redirect.php?url=https://pmikablannyjaya.id/
http://www.infoanda.com/viewcomments.php?li=pmikablannyjaya.id/
https://www.gvomail.com/redir.php?url=https://pmikablannyjaya.id/
http://stavanger-forum.no/?URL=https://pmikablannyjaya.id&wptouch_switc…
http://karanova.ru/?goto=https://pmikablannyjaya.id/
http://wd.travel.com.tw/mediawiki/api.php?action=https://pmikablannyjay…
http://www.tech2select.com/tracker.php?url=https://pmikablannyjaya.id/
http://blog.newzgc.com/go.asp?url=https://pmikablannyjaya.id/
https://www.paltalk.com/linkcheck?url=www.pmikablannyjaya.id/
https://www.commercioelettronico.it/vai.asp?url=https://pmikablannyjaya…
http://shop.vveb.ws/redirectgid.php?redirect=https://pmikablannyjaya.id/
http://heligods.com/proxy.php?link=https://pmikablannyjaya.id/
BATA4D : LINK LOGIN ALTERNATIF PALING GACOR BATA4D , DAFTAR LANGSUNG SEKARANG !!!
LINK LOGIN BATA4D >> https://bata4dreal.id/
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=kedungn…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://kedungneng.net/
https://www.dns-checker.com/whois/kedungneng.net/
https://www.pba.ph/redirect?id=3&type=tab&url=https://kedungneng.net/
http://www.raphustle.com/out/?url=https://kedungneng.net/
http://ruslog.com/forum/noreg.php?https://kedungneng.net/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://kedungn…
https://zurka.us/out.php?url=https://kedungneng.net/
https://www.51queqiao.net/link.php?url=https://kedungneng.net/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://kedungneng.net/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://kedungneng.net/
http://www.bionetworx.de/biomemorix/jump.pl?l=https://kedungneng.net/
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=www.kli…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://www.klinikriapilar.com/
https://www.dns-checker.com/whois/www.klinikriapilar.com/
https://www.pba.ph/redirect?id=3&type=tab&url=https://www.klinikriapila…
http://www.raphustle.com/out/?url=https://www.klinikriapilar.com/
http://ruslog.com/forum/noreg.php?https://www.klinikriapilar.com/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://www.kli…
https://zurka.us/out.php?url=https://www.klinikriapilar.com/
https://www.51queqiao.net/link.php?url=https://www.klinikriapilar.com/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://www.klinikriapilar.com/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://www.klinikriapi…
http://www.bionetworx.de/biomemorix/jump.pl?l=https://www.klinikriapila…
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=www.rho…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://www.rhoden2024.com/
https://www.dns-checker.com/whois/www.rhoden2024.com/
https://www.pba.ph/redirect?id=3&type=tab&url=https://www.rhoden2024.co…
http://www.raphustle.com/out/?url=https://www.rhoden2024.com/
http://ruslog.com/forum/noreg.php?https://www.rhoden2024.com/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://www.rho…
https://zurka.us/out.php?url=https://www.rhoden2024.com/
https://www.51queqiao.net/link.php?url=https://www.rhoden2024.com/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://www.rhoden2024.com/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://www.rhoden2024…
http://www.bionetworx.de/biomemorix/jump.pl?l=https://www.rhoden2024.co…
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=akuntot…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://akuntoto6.com/
https://www.dns-checker.com/whois/akuntoto6.com/
https://www.pba.ph/redirect?id=3&type=tab&url=https://akuntoto6.com/
http://www.raphustle.com/out/?url=https://akuntoto6.com/
http://ruslog.com/forum/noreg.php?https://akuntoto6.com/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://akuntot…
https://zurka.us/out.php?url=https://akuntoto6.com/
https://www.51queqiao.net/link.php?url=https://akuntoto6.com/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://akuntoto6.com/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://akuntoto6.com/
http://www.bionetworx.de/biomemorix/jump.pl?l=https://akuntoto6.com/
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=hipmiki…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://hipmikindolampung.com/
https://www.dns-checker.com/whois/hipmikindolampung.com/
https://www.pba.ph/redirect?id=3&type=tab&url=https://hipmikindolampung…
http://www.raphustle.com/out/?url=https://hipmikindolampung.com/
http://ruslog.com/forum/noreg.php?https://hipmikindolampung.com/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://hipmiki…
https://zurka.us/out.php?url=https://hipmikindolampung.com/
https://www.51queqiao.net/link.php?url=https://hipmikindolampung.com/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://hipmikindolampung.com/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://hipmikindolampu…
http://www.bionetworx.de/biomemorix/jump.pl?l=https://hipmikindolampung…
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=sittikh…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://sittikhadijah-gorontalo.com/
https://www.dns-checker.com/whois/sittikhadijah-gorontalo.com/
https://www.pba.ph/redirect?id=3&type=tab&url=https://sittikhadijah-gor…
http://www.raphustle.com/out/?url=https://sittikhadijah-gorontalo.com/
http://ruslog.com/forum/noreg.php?https://sittikhadijah-gorontalo.com/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://sittikh…
https://zurka.us/out.php?url=https://sittikhadijah-gorontalo.com/
https://www.51queqiao.net/link.php?url=https://sittikhadijah-gorontalo…
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://sittikhadijah-gorontal…
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://sittikhadijah-g…
http://www.bionetworx.de/biomemorix/jump.pl?l=https://sittikhadijah-gor…
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=apnscor…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://apnscorpio.com/
https://www.dns-checker.com/whois/apnscorpio.com/
https://www.pba.ph/redirect?id=3&type=tab&url=https://apnscorpio.com/
http://www.raphustle.com/out/?url=https://apnscorpio.com/
http://ruslog.com/forum/noreg.php?https://apnscorpio.com/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://apnscor…
https://zurka.us/out.php?url=https://apnscorpio.com/
https://www.51queqiao.net/link.php?url=https://apnscorpio.com/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://apnscorpio.com/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://apnscorpio.com/
http://www.bionetworx.de/biomemorix/jump.pl?l=https://apnscorpio.com/
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=www.bes…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://www.bestkp.id/
https://www.dns-checker.com/whois/www.bestkp.id/
https://www.pba.ph/redirect?id=3&type=tab&url=https://www.bestkp.id/
http://www.raphustle.com/out/?url=https://www.bestkp.id/
http://ruslog.com/forum/noreg.php?https://www.bestkp.id/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://www.bes…
https://zurka.us/out.php?url=https://www.bestkp.id/
https://www.51queqiao.net/link.php?url=https://www.bestkp.id/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://www.bestkp.id/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://www.bestkp.id/
http://www.bionetworx.de/biomemorix/jump.pl?l=https://www.bestkp.id/
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=amavi80…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://amavi808.com/
https://www.dns-checker.com/whois/amavi808.com/
https://www.pba.ph/redirect?id=3&type=tab&url=https://amavi808.com/
http://www.raphustle.com/out/?url=https://amavi808.com/
http://ruslog.com/forum/noreg.php?https://amavi808.com/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://amavi80…
https://zurka.us/out.php?url=https://amavi808.com/
https://www.51queqiao.net/link.php?url=https://amavi808.com/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://amavi808.com/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://amavi808.com/
http://www.bionetworx.de/biomemorix/jump.pl?l=https://amavi808.com/
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=pelayan…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://pelayanandukcapil.online/
https://www.dns-checker.com/whois/pelayanandukcapil.online/
https://www.pba.ph/redirect?id=3&type=tab&url=https://pelayanandukcapil…
http://www.raphustle.com/out/?url=https://pelayanandukcapil.online/
http://ruslog.com/forum/noreg.php?https://pelayanandukcapil.online/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://pelayan…
https://zurka.us/out.php?url=https://pelayanandukcapil.online/
https://www.51queqiao.net/link.php?url=https://pelayanandukcapil.online/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://pelayanandukcapil.onli…
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://pelayanandukcap…
http://www.bionetworx.de/biomemorix/jump.pl?l=https://pelayanandukcapil…
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=satinte…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://satintelkampolresbanjarbaru…
https://www.dns-checker.com/whois/satintelkampolresbanjarbaru.org/
https://www.pba.ph/redirect?id=3&type=tab&url=https://satintelkampolres…
http://www.raphustle.com/out/?url=https://satintelkampolresbanjarbaru.o…
http://ruslog.com/forum/noreg.php?https://satintelkampolresbanjarbaru.o…
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://satinte…
https://zurka.us/out.php?url=https://satintelkampolresbanjarbaru.org/
https://www.51queqiao.net/link.php?url=https://satintelkampolresbanjarb…
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://satintelkampolresbanja…
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://satintelkampolr…
http://www.bionetworx.de/biomemorix/jump.pl?l=https://satintelkampolres…
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=sesetot…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://sesetoto02.com/
https://www.dns-checker.com/whois/sesetoto02.com/
https://www.pba.ph/redirect?id=3&type=tab&url=https://sesetoto02.com/
http://www.raphustle.com/out/?url=https://sesetoto02.com/
http://ruslog.com/forum/noreg.php?https://sesetoto02.com/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://sesetot…
https://zurka.us/out.php?url=https://sesetoto02.com/
https://www.51queqiao.net/link.php?url=https://sesetoto02.com/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://sesetoto02.com/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://sesetoto02.com/
http://www.bionetworx.de/biomemorix/jump.pl?l=https://sesetoto02.com/
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=kecamat…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://kecamatanjambe.com/
https://www.dns-checker.com/whois/kecamatanjambe.com/
https://www.pba.ph/redirect?id=3&type=tab&url=https://kecamatanjambe.co…
http://www.raphustle.com/out/?url=https://kecamatanjambe.com/
http://ruslog.com/forum/noreg.php?https://kecamatanjambe.com/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://kecamat…
https://zurka.us/out.php?url=https://kecamatanjambe.com/
https://www.51queqiao.net/link.php?url=https://kecamatanjambe.com/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://kecamatanjambe.com/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://kecamatanjambe…
http://www.bionetworx.de/biomemorix/jump.pl?l=https://kecamatanjambe.co…
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=www.daf…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://www.daftar-alamat.com/
https://www.dns-checker.com/whois/www.daftar-alamat.com/
https://www.pba.ph/redirect?id=3&type=tab&url=https://www.daftar-alamat…
http://www.raphustle.com/out/?url=https://www.daftar-alamat.com/
http://ruslog.com/forum/noreg.php?https://www.daftar-alamat.com/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://www.daf…
https://zurka.us/out.php?url=https://www.daftar-alamat.com/
https://www.51queqiao.net/link.php?url=https://www.daftar-alamat.com/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://www.daftar-alamat.com/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://www.daftar-alam…
http://www.bionetworx.de/biomemorix/jump.pl?l=https://www.daftar-alamat…
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=sontoge…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://sontogel001.com/
https://www.dns-checker.com/whois/sontogel001.com/
https://www.pba.ph/redirect?id=3&type=tab&url=https://sontogel001.com/
http://www.raphustle.com/out/?url=https://sontogel001.com/
http://ruslog.com/forum/noreg.php?https://sontogel001.com/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://sontoge…
https://zurka.us/out.php?url=https://sontogel001.com/
https://www.51queqiao.net/link.php?url=https://sontogel001.com/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://sontogel001.com/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://sontogel001.com/
http://www.bionetworx.de/biomemorix/jump.pl?l=https://sontogel001.com/
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=crampto…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://cramptonsmarket.com/
https://www.dns-checker.com/whois/cramptonsmarket.com/
https://www.pba.ph/redirect?id=3&type=tab&url=https://cramptonsmarket.c…
http://www.raphustle.com/out/?url=https://cramptonsmarket.com/
http://ruslog.com/forum/noreg.php?https://cramptonsmarket.com/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://crampto…
https://zurka.us/out.php?url=https://cramptonsmarket.com/
https://www.51queqiao.net/link.php?url=https://cramptonsmarket.com/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://cramptonsmarket.com/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://cramptonsmarket…
http://www.bionetworx.de/biomemorix/jump.pl?l=https://cramptonsmarket.c…
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=polresp…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://polresparimo.com/
https://www.dns-checker.com/whois/polresparimo.com/
https://www.pba.ph/redirect?id=3&type=tab&url=https://polresparimo.com/
http://www.raphustle.com/out/?url=https://polresparimo.com/
http://ruslog.com/forum/noreg.php?https://polresparimo.com/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://polresp…
https://zurka.us/out.php?url=https://polresparimo.com/
https://www.51queqiao.net/link.php?url=https://polresparimo.com/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://polresparimo.com/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://polresparimo.co…
http://www.bionetworx.de/biomemorix/jump.pl?l=https://polresparimo.com/
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=ltdtoto…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://ltdtoto001.com/
https://www.dns-checker.com/whois/ltdtoto001.com/
https://www.pba.ph/redirect?id=3&type=tab&url=https://ltdtoto001.com/
http://www.raphustle.com/out/?url=https://ltdtoto001.com/
http://ruslog.com/forum/noreg.php?https://ltdtoto001.com/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://ltdtoto…
https://zurka.us/out.php?url=https://ltdtoto001.com/
https://www.51queqiao.net/link.php?url=https://ltdtoto001.com/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://ltdtoto001.com/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://ltdtoto001.com/
http://www.bionetworx.de/biomemorix/jump.pl?l=https://ltdtoto001.com/
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=desatum…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://desatumbangolong2.id/
https://www.dns-checker.com/whois/desatumbangolong2.id/
https://www.pba.ph/redirect?id=3&type=tab&url=https://desatumbangolong2…
http://www.raphustle.com/out/?url=https://desatumbangolong2.id/
http://ruslog.com/forum/noreg.php?https://desatumbangolong2.id/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://desatum…
https://zurka.us/out.php?url=https://desatumbangolong2.id/
https://www.51queqiao.net/link.php?url=https://desatumbangolong2.id/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://desatumbangolong2.id/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://desatumbangolon…
http://www.bionetworx.de/biomemorix/jump.pl?l=https://desatumbangolong2…
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=www.des…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://www.desa-cikeasudik.com/
https://www.dns-checker.com/whois/www.desa-cikeasudik.com/
https://www.pba.ph/redirect?id=3&type=tab&url=https://www.desa-cikeasud…
http://www.raphustle.com/out/?url=https://www.desa-cikeasudik.com/
http://ruslog.com/forum/noreg.php?https://www.desa-cikeasudik.com/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://www.des…
https://zurka.us/out.php?url=https://www.desa-cikeasudik.com/
https://www.51queqiao.net/link.php?url=https://www.desa-cikeasudik.com/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://www.desa-cikeasudik.co…
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://www.desa-cikeas…
http://www.bionetworx.de/biomemorix/jump.pl?l=https://www.desa-cikeasud…
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=desatup…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://desatupa.id/
https://www.dns-checker.com/whois/desatupa.id/
https://www.pba.ph/redirect?id=3&type=tab&url=https://desatupa.id/
http://www.raphustle.com/out/?url=https://desatupa.id/
http://ruslog.com/forum/noreg.php?https://desatupa.id/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://desatup…
https://zurka.us/out.php?url=https://desatupa.id/
https://www.51queqiao.net/link.php?url=https://desatupa.id/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://desatupa.id/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://desatupa.id/
http://www.bionetworx.de/biomemorix/jump.pl?l=https://desatupa.id/
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=www.cod…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://www.codelogi.com/
https://www.dns-checker.com/whois/www.codelogi.com/
https://www.pba.ph/redirect?id=3&type=tab&url=https://www.codelogi.com/
http://www.raphustle.com/out/?url=https://www.codelogi.com/
http://ruslog.com/forum/noreg.php?https://www.codelogi.com/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://www.cod…
https://zurka.us/out.php?url=https://www.codelogi.com/
https://www.51queqiao.net/link.php?url=https://www.codelogi.com/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://www.codelogi.com/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://www.codelogi.co…
http://www.bionetworx.de/biomemorix/jump.pl?l=https://www.codelogi.com/
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=wikiwir…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://wikiwirausaha.id/
https://www.dns-checker.com/whois/wikiwirausaha.id/
https://www.pba.ph/redirect?id=3&type=tab&url=https://wikiwirausaha.id/
http://www.raphustle.com/out/?url=https://wikiwirausaha.id/
http://ruslog.com/forum/noreg.php?https://wikiwirausaha.id/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://wikiwir…
https://zurka.us/out.php?url=https://wikiwirausaha.id/
https://www.51queqiao.net/link.php?url=https://wikiwirausaha.id/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://wikiwirausaha.id/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://wikiwirausaha.i…
http://www.bionetworx.de/biomemorix/jump.pl?l=https://wikiwirausaha.id/
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=takebar…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://takebarli.id/
https://www.dns-checker.com/whois/takebarli.id/
https://www.pba.ph/redirect?id=3&type=tab&url=https://takebarli.id/
http://www.raphustle.com/out/?url=https://takebarli.id/
http://ruslog.com/forum/noreg.php?https://takebarli.id/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://takebar…
https://zurka.us/out.php?url=https://takebarli.id/
https://www.51queqiao.net/link.php?url=https://takebarli.id/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://takebarli.id/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://takebarli.id/
http://www.bionetworx.de/biomemorix/jump.pl?l=https://takebarli.id/
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=sidokat…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://sidokaton.id/
https://www.dns-checker.com/whois/sidokaton.id/
https://www.pba.ph/redirect?id=3&type=tab&url=https://sidokaton.id/
http://www.raphustle.com/out/?url=https://sidokaton.id/
http://ruslog.com/forum/noreg.php?https://sidokaton.id/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://sidokat…
https://zurka.us/out.php?url=https://sidokaton.id/
https://www.51queqiao.net/link.php?url=https://sidokaton.id/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://sidokaton.id/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://sidokaton.id/
http://www.bionetworx.de/biomemorix/jump.pl?l=https://sidokaton.id/
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=cargonu…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://cargonusantara.id/
https://www.dns-checker.com/whois/cargonusantara.id/
https://www.pba.ph/redirect?id=3&type=tab&url=https://cargonusantara.id/
http://www.raphustle.com/out/?url=https://cargonusantara.id/
http://ruslog.com/forum/noreg.php?https://cargonusantara.id/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://cargonu…
https://zurka.us/out.php?url=https://cargonusantara.id/
https://www.51queqiao.net/link.php?url=https://cargonusantara.id/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://cargonusantara.id/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://cargonusantara…
http://www.bionetworx.de/biomemorix/jump.pl?l=https://cargonusantara.id/
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=forcoff…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://forcoffeekuningan.id/
https://www.dns-checker.com/whois/forcoffeekuningan.id/
https://www.pba.ph/redirect?id=3&type=tab&url=https://forcoffeekuningan…
http://www.raphustle.com/out/?url=https://forcoffeekuningan.id/
http://ruslog.com/forum/noreg.php?https://forcoffeekuningan.id/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://forcoff…
https://zurka.us/out.php?url=https://forcoffeekuningan.id/
https://www.51queqiao.net/link.php?url=https://forcoffeekuningan.id/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://forcoffeekuningan.id/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://forcoffeekuning…
http://www.bionetworx.de/biomemorix/jump.pl?l=https://forcoffeekuningan…
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=traxind…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://traxindo.id/
https://www.dns-checker.com/whois/traxindo.id/
https://www.pba.ph/redirect?id=3&type=tab&url=https://traxindo.id/
http://www.raphustle.com/out/?url=https://traxindo.id/
http://ruslog.com/forum/noreg.php?https://traxindo.id/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://traxind…
https://zurka.us/out.php?url=https://traxindo.id/
https://www.51queqiao.net/link.php?url=https://traxindo.id/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://traxindo.id/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://traxindo.id/
http://www.bionetworx.de/biomemorix/jump.pl?l=https://traxindo.id/
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=www.nin…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://www.ninemedia.id/
https://www.dns-checker.com/whois/www.ninemedia.id/
https://www.pba.ph/redirect?id=3&type=tab&url=https://www.ninemedia.id/
http://www.raphustle.com/out/?url=https://www.ninemedia.id/
http://ruslog.com/forum/noreg.php?https://www.ninemedia.id/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://www.nin…
https://zurka.us/out.php?url=https://www.ninemedia.id/
https://www.51queqiao.net/link.php?url=https://www.ninemedia.id/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://www.ninemedia.id/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://www.ninemedia.i…
http://www.bionetworx.de/biomemorix/jump.pl?l=https://www.ninemedia.id/
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=newsjab…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://newsjabar.id/
https://www.dns-checker.com/whois/newsjabar.id/
https://www.pba.ph/redirect?id=3&type=tab&url=https://newsjabar.id/
http://www.raphustle.com/out/?url=https://newsjabar.id/
http://ruslog.com/forum/noreg.php?https://newsjabar.id/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://newsjab…
https://zurka.us/out.php?url=https://newsjabar.id/
https://www.51queqiao.net/link.php?url=https://newsjabar.id/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://newsjabar.id/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://newsjabar.id/
http://www.bionetworx.de/biomemorix/jump.pl?l=https://newsjabar.id/
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=www.sub…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://www.subarubatam.id/
https://www.dns-checker.com/whois/www.subarubatam.id/
https://www.pba.ph/redirect?id=3&type=tab&url=https://www.subarubatam.i…
http://www.raphustle.com/out/?url=https://www.subarubatam.id/
http://ruslog.com/forum/noreg.php?https://www.subarubatam.id/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://www.sub…
https://zurka.us/out.php?url=https://www.subarubatam.id/
https://www.51queqiao.net/link.php?url=https://www.subarubatam.id/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://www.subarubatam.id/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://www.subarubatam…
http://www.bionetworx.de/biomemorix/jump.pl?l=https://www.subarubatam.i…
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=www.lou…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://www.louisvuittonmexico.com…
https://www.dns-checker.com/whois/www.louisvuittonmexico.com.mx/
https://www.pba.ph/redirect?id=3&type=tab&url=https://www.louisvuittonm…
http://www.raphustle.com/out/?url=https://www.louisvuittonmexico.com.mx/
http://ruslog.com/forum/noreg.php?https://www.louisvuittonmexico.com.mx/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://www.lou…
https://zurka.us/out.php?url=https://www.louisvuittonmexico.com.mx/
https://www.51queqiao.net/link.php?url=https://www.louisvuittonmexico.c…
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://www.louisvuittonmexico…
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://www.louisvuitto…
http://www.bionetworx.de/biomemorix/jump.pl?l=https://www.louisvuittonm…
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=www.dri…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://www.driyorejomu.id/
https://www.dns-checker.com/whois/www.driyorejomu.id/
https://www.pba.ph/redirect?id=3&type=tab&url=https://www.driyorejomu.i…
http://www.raphustle.com/out/?url=https://www.driyorejomu.id/
http://ruslog.com/forum/noreg.php?https://www.driyorejomu.id/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://www.dri…
https://zurka.us/out.php?url=https://www.driyorejomu.id/
https://www.51queqiao.net/link.php?url=https://www.driyorejomu.id/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://www.driyorejomu.id/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://www.driyorejomu…
http://www.bionetworx.de/biomemorix/jump.pl?l=https://www.driyorejomu.i…
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=www.gsm…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://www.gsmtrik.id/
https://www.dns-checker.com/whois/www.gsmtrik.id/
https://www.pba.ph/redirect?id=3&type=tab&url=https://www.gsmtrik.id/
http://www.raphustle.com/out/?url=https://www.gsmtrik.id/
http://ruslog.com/forum/noreg.php?https://www.gsmtrik.id/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://www.gsm…
https://zurka.us/out.php?url=https://www.gsmtrik.id/
https://www.51queqiao.net/link.php?url=https://www.gsmtrik.id/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://www.gsmtrik.id/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://www.gsmtrik.id/
http://www.bionetworx.de/biomemorix/jump.pl?l=https://www.gsmtrik.id/
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=kabarka…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://kabarkawunganten.id/
https://www.dns-checker.com/whois/kabarkawunganten.id/
https://www.pba.ph/redirect?id=3&type=tab&url=https://kabarkawunganten…
http://www.raphustle.com/out/?url=https://kabarkawunganten.id/
http://ruslog.com/forum/noreg.php?https://kabarkawunganten.id/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://kabarka…
https://zurka.us/out.php?url=https://kabarkawunganten.id/
https://www.51queqiao.net/link.php?url=https://kabarkawunganten.id/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://kabarkawunganten.id/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://kabarkawungante…
http://www.bionetworx.de/biomemorix/jump.pl?l=https://kabarkawunganten…
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=daksana…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://daksanaya.id/
https://www.dns-checker.com/whois/daksanaya.id/
https://www.pba.ph/redirect?id=3&type=tab&url=https://daksanaya.id/
http://www.raphustle.com/out/?url=https://daksanaya.id/
http://ruslog.com/forum/noreg.php?https://daksanaya.id/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://daksana…
https://zurka.us/out.php?url=https://daksanaya.id/
https://www.51queqiao.net/link.php?url=https://daksanaya.id/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://daksanaya.id/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://daksanaya.id/
http://www.bionetworx.de/biomemorix/jump.pl?l=https://daksanaya.id/
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=bogorej…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://bogorejoblorakab.id/
https://www.dns-checker.com/whois/bogorejoblorakab.id/
https://www.pba.ph/redirect?id=3&type=tab&url=https://bogorejoblorakab…
http://www.raphustle.com/out/?url=https://bogorejoblorakab.id/
http://ruslog.com/forum/noreg.php?https://bogorejoblorakab.id/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://bogorej…
https://zurka.us/out.php?url=https://bogorejoblorakab.id/
https://www.51queqiao.net/link.php?url=https://bogorejoblorakab.id/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://bogorejoblorakab.id/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://bogorejobloraka…
http://www.bionetworx.de/biomemorix/jump.pl?l=https://bogorejoblorakab…
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=lspbina…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://lspbinatu.id/
https://www.dns-checker.com/whois/lspbinatu.id/
https://www.pba.ph/redirect?id=3&type=tab&url=https://lspbinatu.id/
http://www.raphustle.com/out/?url=https://lspbinatu.id/
http://ruslog.com/forum/noreg.php?https://lspbinatu.id/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://lspbina…
https://zurka.us/out.php?url=https://lspbinatu.id/
https://www.51queqiao.net/link.php?url=https://lspbinatu.id/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://lspbinatu.id/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://lspbinatu.id/
http://www.bionetworx.de/biomemorix/jump.pl?l=https://lspbinatu.id/
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=apbdjep…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://apbdjepara.org/
https://www.dns-checker.com/whois/apbdjepara.org/
https://www.pba.ph/redirect?id=3&type=tab&url=https://apbdjepara.org/
http://www.raphustle.com/out/?url=https://apbdjepara.org/
http://ruslog.com/forum/noreg.php?https://apbdjepara.org/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://apbdjep…
https://zurka.us/out.php?url=https://apbdjepara.org/
https://www.51queqiao.net/link.php?url=https://apbdjepara.org/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://apbdjepara.org/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://apbdjepara.org/
http://www.bionetworx.de/biomemorix/jump.pl?l=https://apbdjepara.org/
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=telaga-…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://telaga-asih.com/
https://www.dns-checker.com/whois/telaga-asih.com/
https://www.pba.ph/redirect?id=3&type=tab&url=https://telaga-asih.com/
http://www.raphustle.com/out/?url=https://telaga-asih.com/
http://ruslog.com/forum/noreg.php?https://telaga-asih.com/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://telaga-…
https://zurka.us/out.php?url=https://telaga-asih.com/
https://www.51queqiao.net/link.php?url=https://telaga-asih.com/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://telaga-asih.com/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://telaga-asih.com/
http://www.bionetworx.de/biomemorix/jump.pl?l=https://telaga-asih.com/
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=product…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://productosdelimpiezaehigiene…
https://www.dns-checker.com/whois/productosdelimpiezaehigienepersonal.c…
https://www.pba.ph/redirect?id=3&type=tab&url=https://productosdelimpie…
http://www.raphustle.com/out/?url=https://productosdelimpiezaehigienepe…
http://ruslog.com/forum/noreg.php?https://productosdelimpiezaehigienepe…
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://product…
https://zurka.us/out.php?url=https://productosdelimpiezaehigienepersona…
https://www.51queqiao.net/link.php?url=https://productosdelimpiezaehigi…
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://productosdelimpiezaehi…
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://productosdelimp…
http://www.bionetworx.de/biomemorix/jump.pl?l=https://productosdelimpie…
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=www.p2b…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://www.p2b2pabi2024padang.com/
https://www.dns-checker.com/whois/www.p2b2pabi2024padang.com/
https://www.pba.ph/redirect?id=3&type=tab&url=https://www.p2b2pabi2024p…
http://www.raphustle.com/out/?url=https://www.p2b2pabi2024padang.com/
http://ruslog.com/forum/noreg.php?https://www.p2b2pabi2024padang.com/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://www.p2b…
https://zurka.us/out.php?url=https://www.p2b2pabi2024padang.com/
https://www.51queqiao.net/link.php?url=https://www.p2b2pabi2024padang.c…
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://www.p2b2pabi2024padang…
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://www.p2b2pabi202…
http://www.bionetworx.de/biomemorix/jump.pl?l=https://www.p2b2pabi2024p…
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=www.sip…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://www.siplahfmu.id/
https://www.dns-checker.com/whois/www.siplahfmu.id/
https://www.pba.ph/redirect?id=3&type=tab&url=https://www.siplahfmu.id/
http://www.raphustle.com/out/?url=https://www.siplahfmu.id/
http://ruslog.com/forum/noreg.php?https://www.siplahfmu.id/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://www.sip…
https://zurka.us/out.php?url=https://www.siplahfmu.id/
https://www.51queqiao.net/link.php?url=https://www.siplahfmu.id/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://www.siplahfmu.id/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://www.siplahfmu.i…
http://www.bionetworx.de/biomemorix/jump.pl?l=https://www.siplahfmu.id/
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=simetal…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://simetalbatin.id/
https://www.dns-checker.com/whois/simetalbatin.id/
https://www.pba.ph/redirect?id=3&type=tab&url=https://simetalbatin.id/
http://www.raphustle.com/out/?url=https://simetalbatin.id/
http://ruslog.com/forum/noreg.php?https://simetalbatin.id/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://simetal…
https://zurka.us/out.php?url=https://simetalbatin.id/
https://www.51queqiao.net/link.php?url=https://simetalbatin.id/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://simetalbatin.id/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://simetalbatin.id/
http://www.bionetworx.de/biomemorix/jump.pl?l=https://simetalbatin.id/
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=puprlah…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://puprlahat.id/
https://www.dns-checker.com/whois/puprlahat.id/
https://www.pba.ph/redirect?id=3&type=tab&url=https://puprlahat.id/
http://www.raphustle.com/out/?url=https://puprlahat.id/
http://ruslog.com/forum/noreg.php?https://puprlahat.id/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://puprlah…
https://zurka.us/out.php?url=https://puprlahat.id/
https://www.51queqiao.net/link.php?url=https://puprlahat.id/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://puprlahat.id/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://puprlahat.id/
http://www.bionetworx.de/biomemorix/jump.pl?l=https://puprlahat.id/
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=foodped…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://foodpedia.id/
https://www.dns-checker.com/whois/foodpedia.id/
https://www.pba.ph/redirect?id=3&type=tab&url=https://foodpedia.id/
http://www.raphustle.com/out/?url=https://foodpedia.id/
http://ruslog.com/forum/noreg.php?https://foodpedia.id/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://foodped…
https://zurka.us/out.php?url=https://foodpedia.id/
https://www.51queqiao.net/link.php?url=https://foodpedia.id/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://foodpedia.id/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://foodpedia.id/
http://www.bionetworx.de/biomemorix/jump.pl?l=https://foodpedia.id/
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=www.mob…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://www.mobilhondabogor.id/
https://www.dns-checker.com/whois/www.mobilhondabogor.id/
https://www.pba.ph/redirect?id=3&type=tab&url=https://www.mobilhondabog…
http://www.raphustle.com/out/?url=https://www.mobilhondabogor.id/
http://ruslog.com/forum/noreg.php?https://www.mobilhondabogor.id/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://www.mob…
https://zurka.us/out.php?url=https://www.mobilhondabogor.id/
https://www.51queqiao.net/link.php?url=https://www.mobilhondabogor.id/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://www.mobilhondabogor.id/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://www.mobilhondab…
http://www.bionetworx.de/biomemorix/jump.pl?l=https://www.mobilhondabog…
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=silek-b…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://silek-bdkpadang.id/
https://www.dns-checker.com/whois/silek-bdkpadang.id/
https://www.pba.ph/redirect?id=3&type=tab&url=https://silek-bdkpadang.i…
http://www.raphustle.com/out/?url=https://silek-bdkpadang.id/
http://ruslog.com/forum/noreg.php?https://silek-bdkpadang.id/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://silek-b…
https://zurka.us/out.php?url=https://silek-bdkpadang.id/
https://www.51queqiao.net/link.php?url=https://silek-bdkpadang.id/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://silek-bdkpadang.id/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://silek-bdkpadang…
http://www.bionetworx.de/biomemorix/jump.pl?l=https://silek-bdkpadang.i…
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=narayam…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://narayamedicalcenter.id/
https://www.dns-checker.com/whois/narayamedicalcenter.id/
https://www.pba.ph/redirect?id=3&type=tab&url=https://narayamedicalcent…
http://www.raphustle.com/out/?url=https://narayamedicalcenter.id/
http://ruslog.com/forum/noreg.php?https://narayamedicalcenter.id/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://narayam…
https://zurka.us/out.php?url=https://narayamedicalcenter.id/
https://www.51queqiao.net/link.php?url=https://narayamedicalcenter.id/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://narayamedicalcenter.id/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://narayamedicalce…
http://www.bionetworx.de/biomemorix/jump.pl?l=https://narayamedicalcent…
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=sumurba…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://sumurbandung-desa.id/
https://www.dns-checker.com/whois/sumurbandung-desa.id/
https://www.pba.ph/redirect?id=3&type=tab&url=http://sumurbandung-desa…
http://www.raphustle.com/out/?url=https://sumurbandung-desa.id/
http://ruslog.com/forum/noreg.php?https://sumurbandung-desa.id/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://sumurba…
https://zurka.us/out.php?url=https://sumurbandung-desa.id/
https://www.51queqiao.net/link.php?url=https://sumurbandung-desa.id/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://sumurbandung-desa.id/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://www.sumurbandun…
http://www.bionetworx.de/biomemorix/jump.pl?l=https://sumurbandung-desa…
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=pmikabj…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://pmikabjayawijaya.id/
https://www.dns-checker.com/whois/pmikabjayawijaya.id/
https://www.pba.ph/redirect?id=3&type=tab&url=http://pmikabjayawijaya.i…
http://www.raphustle.com/out/?url=https://pmikabjayawijaya.id/
http://ruslog.com/forum/noreg.php?https://pmikabjayawijaya.id/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://pmikabj…
https://zurka.us/out.php?url=https://pmikabjayawijaya.id/
https://www.51queqiao.net/link.php?url=https://pmikabjayawijaya.id/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://pmikabjayawijaya.id/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://www.pmikabjayaw…
http://www.bionetworx.de/biomemorix/jump.pl?l=https://pmikabjayawijaya…
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
https://www.myconnectedaccount.com/help/faqcw2/index.php?domain=pmikabl…
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.33z.net/cgi-bin/go.pl?go=https://pmikablannyjaya.id/
https://www.dns-checker.com/whois/pmikablannyjaya.id/
https://www.pba.ph/redirect?id=3&type=tab&url=http://pmikablannyjaya.id/
http://www.raphustle.com/out/?url=https://pmikablannyjaya.id/
http://ruslog.com/forum/noreg.php?https://pmikablannyjaya.id/
http://opac2.mdah.state.ms.us/stone/SV93I37.php?referer=https://pmikabl…
https://zurka.us/out.php?url=https://pmikablannyjaya.id/
https://www.51queqiao.net/link.php?url=https://pmikablannyjaya.id/
https://buylocalbuynow.com/api/buylocal/v2/trackClick.json?internalid=8…
https://aaa.alditalk.com/trck/eclick/39c90154ce336f96d71dab1816be11c2?e…
https://www.aontasnascribhneoiri.ie/ga-IE/eolaire/scribhneoiri/599/sean…
https://alarms.com/Includes/AdTracker.aspx?ad=KinetikAudio&target=https…
https://www.arakhne.org/redirect.php?url=https://pmikablannyjaya.id/
http://cine.astalaweb.net/_inicio/Marco.asp?dir=https://www.pmikablanny…
http://www.bionetworx.de/biomemorix/jump.pl?l=https://pmikablannyjaya.i…
http://www.blackhistorydaily.com/black_history_links/link.asp?link_id=5…
http://www.bridgeblue.edu.vn/advertising.redirect.aspx?advid=35&url=htt…
http://maps.google.cat/url?q=https://kedungneng.net/
http://www.google.cat/url?q=https://kedungneng.net/
http://orca-script.de/htsrv/login.php?redirect_to=https://kedungneng.ne…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://kedungneng.net/
http://kvoseliai.lt/w/api.php?action=https://kedungneng.net/
http://www.debt-basics.com/exit.php?url=kedungneng.net/
http://ky.to/kedungneng.net/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://kedungneng.net/
http://shemalesuperstar.com/tranny/?https://kedungneng.net/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://kedungneng.net/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=kedungneng.net/
https://klub-masterov.by/?URL=https://kedungneng.net/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://kedungneng.net/
http://images.google.com.bo/url?q=https://kedungneng.net/
http://maps.google.cat/url?q=https://www.klinikriapilar.com/
http://www.google.cat/url?q=https://www.klinikriapilar.com/
http://orca-script.de/htsrv/login.php?redirect_to=https://www.klinikria…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://www.klinikriapilar.c…
http://kvoseliai.lt/w/api.php?action=https://www.klinikriapilar.com/
http://www.debt-basics.com/exit.php?url=www.klinikriapilar.com/
http://ky.to/www.klinikriapilar.com/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://www.klinikriapilar.com/
http://shemalesuperstar.com/tranny/?https://www.klinikriapilar.com/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://www.klinikriapilar.co…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=www.klinikriapilar.com/
https://klub-masterov.by/?URL=https://www.klinikriapilar.com/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://www.klinikriapilar.com/
http://images.google.com.bo/url?q=https://www.klinikriapilar.com/
http://maps.google.cat/url?q=https://www.rhoden2024.com/
http://www.google.cat/url?q=https://www.rhoden2024.com/
http://orca-script.de/htsrv/login.php?redirect_to=https://www.rhoden202…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://www.rhoden2024.com/
http://kvoseliai.lt/w/api.php?action=https://www.rhoden2024.com/
http://www.debt-basics.com/exit.php?url=www.rhoden2024.com/
http://ky.to/www.rhoden2024.com/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://www.rhoden2024.com/
http://shemalesuperstar.com/tranny/?https://www.rhoden2024.com/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://www.rhoden2024.com/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=www.rhoden2024.com/
https://klub-masterov.by/?URL=https://www.rhoden2024.com/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://www.rhoden2024.com/
http://images.google.com.bo/url?q=https://www.rhoden2024.com/
http://maps.google.cat/url?q=https://akuntoto6.com/
http://www.google.cat/url?q=https://akuntoto6.com/
http://orca-script.de/htsrv/login.php?redirect_to=https://akuntoto6.com/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://akuntoto6.com/
http://kvoseliai.lt/w/api.php?action=https://akuntoto6.com/
http://www.debt-basics.com/exit.php?url=akuntoto6.com/
http://ky.to/akuntoto6.com/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://akuntoto6.com/
http://shemalesuperstar.com/tranny/?https://akuntoto6.com/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://akuntoto6.com/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=akuntoto6.com/
https://klub-masterov.by/?URL=https://akuntoto6.com/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://akuntoto6.com/
http://images.google.com.bo/url?q=https://akuntoto6.com/
http://maps.google.cat/url?q=https://hipmikindolampung.com/
http://www.google.cat/url?q=https://hipmikindolampung.com/
http://orca-script.de/htsrv/login.php?redirect_to=https://hipmikindolam…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://hipmikindolampung.co…
http://kvoseliai.lt/w/api.php?action=https://hipmikindolampung.com/
http://www.debt-basics.com/exit.php?url=hipmikindolampung.com/
http://ky.to/hipmikindolampung.com/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://hipmikindolampung.com/
http://shemalesuperstar.com/tranny/?https://hipmikindolampung.com/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://hipmikindolampung.com/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=hipmikindolampung.com/
https://klub-masterov.by/?URL=https://hipmikindolampung.com/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://hipmikindolampung.com/
http://images.google.com.bo/url?q=https://hipmikindolampung.com/
http://maps.google.cat/url?q=https://sittikhadijah-gorontalo.com/
http://www.google.cat/url?q=https://sittikhadijah-gorontalo.com/
http://orca-script.de/htsrv/login.php?redirect_to=https://sittikhadijah…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://sittikhadijah-goront…
http://kvoseliai.lt/w/api.php?action=https://sittikhadijah-gorontalo.co…
http://www.debt-basics.com/exit.php?url=sittikhadijah-gorontalo.com/
http://ky.to/sittikhadijah-gorontalo.com/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://sittikhadijah-gorontalo.com/
http://shemalesuperstar.com/tranny/?https://sittikhadijah-gorontalo.com/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://sittikhadijah-goronta…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=sittikhadijah-gorontalo.com/
https://klub-masterov.by/?URL=https://sittikhadijah-gorontalo.com/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://sittikhadijah-gorontalo.com/
http://images.google.com.bo/url?q=https://sittikhadijah-gorontalo.com/
http://maps.google.cat/url?q=https://apnscorpio.com/
http://www.google.cat/url?q=https://apnscorpio.com/
http://orca-script.de/htsrv/login.php?redirect_to=https://apnscorpio.co…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://apnscorpio.com/
http://kvoseliai.lt/w/api.php?action=https://apnscorpio.com/
http://www.debt-basics.com/exit.php?url=apnscorpio.com/
http://ky.to/apnscorpio.com/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://apnscorpio.com/
http://shemalesuperstar.com/tranny/?https://apnscorpio.com/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://apnscorpio.com/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=apnscorpio.com/
https://klub-masterov.by/?URL=https://apnscorpio.com/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://apnscorpio.com/
http://images.google.com.bo/url?q=https://apnscorpio.com/
http://maps.google.cat/url?q=https://www.bestkp.id/
http://www.google.cat/url?q=https://www.bestkp.id/
http://orca-script.de/htsrv/login.php?redirect_to=https://www.bestkp.id/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://www.bestkp.id/
http://kvoseliai.lt/w/api.php?action=https://www.bestkp.id/
http://www.debt-basics.com/exit.php?url=www.bestkp.id/
http://ky.to/www.bestkp.id/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://www.bestkp.id/
http://shemalesuperstar.com/tranny/?https://www.bestkp.id/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://www.bestkp.id/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=www.bestkp.id/
https://klub-masterov.by/?URL=https://www.bestkp.id/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://www.bestkp.id/
http://images.google.com.bo/url?q=https://www.bestkp.id/
http://maps.google.cat/url?q=https://amavi808.com/
http://www.google.cat/url?q=https://amavi808.com/
http://orca-script.de/htsrv/login.php?redirect_to=https://amavi808.com/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://amavi808.com/
http://kvoseliai.lt/w/api.php?action=https://amavi808.com/
http://www.debt-basics.com/exit.php?url=amavi808.com/
http://ky.to/amavi808.com/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://amavi808.com/
http://shemalesuperstar.com/tranny/?https://amavi808.com/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://amavi808.com/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=amavi808.com/
https://klub-masterov.by/?URL=https://amavi808.com/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://amavi808.com/
http://images.google.com.bo/url?q=https://amavi808.com/
http://maps.google.cat/url?q=https://pelayanandukcapil.online/
http://www.google.cat/url?q=https://pelayanandukcapil.online/
http://orca-script.de/htsrv/login.php?redirect_to=https://pelayanandukc…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://pelayanandukcapil.on…
http://kvoseliai.lt/w/api.php?action=https://pelayanandukcapil.online/
http://www.debt-basics.com/exit.php?url=pelayanandukcapil.online/
http://ky.to/pelayanandukcapil.online/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://pelayanandukcapil.online/
http://shemalesuperstar.com/tranny/?https://pelayanandukcapil.online/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://pelayanandukcapil.onl…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=pelayanandukcapil.online/
https://klub-masterov.by/?URL=https://pelayanandukcapil.online/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://pelayanandukcapil.online/
http://images.google.com.bo/url?q=https://pelayanandukcapil.online/
http://maps.google.cat/url?q=https://satintelkampolresbanjarbaru.org/
http://www.google.cat/url?q=https://satintelkampolresbanjarbaru.org/
http://orca-script.de/htsrv/login.php?redirect_to=https://satintelkampo…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://satintelkampolresban…
http://kvoseliai.lt/w/api.php?action=https://satintelkampolresbanjarbar…
http://www.debt-basics.com/exit.php?url=satintelkampolresbanjarbaru.org/
http://ky.to/satintelkampolresbanjarbaru.org/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://satintelkampolresbanjarbaru…
http://shemalesuperstar.com/tranny/?https://satintelkampolresbanjarbaru…
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://satintelkampolresbanj…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=satintelkampolresbanjarbaru…
https://klub-masterov.by/?URL=https://satintelkampolresbanjarbaru.org/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://satintelkampolresbanjarbaru.org/
http://images.google.com.bo/url?q=https://satintelkampolresbanjarbaru.o…
http://maps.google.cat/url?q=https://sesetoto02.com/
http://www.google.cat/url?q=https://sesetoto02.com/
http://orca-script.de/htsrv/login.php?redirect_to=https://sesetoto02.co…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://sesetoto02.com/
http://kvoseliai.lt/w/api.php?action=https://sesetoto02.com/
http://www.debt-basics.com/exit.php?url=sesetoto02.com/
http://ky.to/sesetoto02.com/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://sesetoto02.com/
http://shemalesuperstar.com/tranny/?https://sesetoto02.com/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://sesetoto02.com/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=sesetoto02.com/
https://klub-masterov.by/?URL=https://sesetoto02.com/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://sesetoto02.com/
http://images.google.com.bo/url?q=https://sesetoto02.com/
http://maps.google.cat/url?q=https://kecamatanjambe.com/
http://www.google.cat/url?q=https://kecamatanjambe.com/
http://orca-script.de/htsrv/login.php?redirect_to=https://kecamatanjamb…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://kecamatanjambe.com/
http://kvoseliai.lt/w/api.php?action=https://kecamatanjambe.com/
http://www.debt-basics.com/exit.php?url=kecamatanjambe.com/
http://ky.to/kecamatanjambe.com/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://kecamatanjambe.com/
http://shemalesuperstar.com/tranny/?https://kecamatanjambe.com/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://kecamatanjambe.com/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=kecamatanjambe.com/
https://klub-masterov.by/?URL=https://kecamatanjambe.com/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://kecamatanjambe.com/
http://images.google.com.bo/url?q=https://kecamatanjambe.com/
http://maps.google.cat/url?q=https://www.daftar-alamat.com/
http://www.google.cat/url?q=https://www.daftar-alamat.com/
http://orca-script.de/htsrv/login.php?redirect_to=https://www.daftar-al…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://www.daftar-alamat.co…
http://kvoseliai.lt/w/api.php?action=https://www.daftar-alamat.com/
http://www.debt-basics.com/exit.php?url=www.daftar-alamat.com/
http://ky.to/www.daftar-alamat.com/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://www.daftar-alamat.com/
http://shemalesuperstar.com/tranny/?https://www.daftar-alamat.com/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://www.daftar-alamat.com/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=www.daftar-alamat.com/
https://klub-masterov.by/?URL=https://www.daftar-alamat.com/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://www.daftar-alamat.com/
http://images.google.com.bo/url?q=https://www.daftar-alamat.com/
http://maps.google.cat/url?q=https://sontogel001.com/
http://www.google.cat/url?q=https://sontogel001.com/
http://orca-script.de/htsrv/login.php?redirect_to=https://sontogel001.c…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://sontogel001.com/
http://kvoseliai.lt/w/api.php?action=https://sontogel001.com/
http://www.debt-basics.com/exit.php?url=sontogel001.com/
http://ky.to/sontogel001.com/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://sontogel001.com/
http://shemalesuperstar.com/tranny/?https://sontogel001.com/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://sontogel001.com/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=sontogel001.com/
https://klub-masterov.by/?URL=https://sontogel001.com/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://sontogel001.com/
http://images.google.com.bo/url?q=https://sontogel001.com/
http://maps.google.cat/url?q=https://cramptonsmarket.com/
http://www.google.cat/url?q=https://cramptonsmarket.com/
http://orca-script.de/htsrv/login.php?redirect_to=https://cramptonsmark…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://cramptonsmarket.com/
http://kvoseliai.lt/w/api.php?action=https://cramptonsmarket.com/
http://www.debt-basics.com/exit.php?url=cramptonsmarket.com/
http://ky.to/cramptonsmarket.com/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://cramptonsmarket.com/
http://shemalesuperstar.com/tranny/?https://cramptonsmarket.com/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://cramptonsmarket.com/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=cramptonsmarket.com/
https://klub-masterov.by/?URL=https://cramptonsmarket.com/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://cramptonsmarket.com/
http://images.google.com.bo/url?q=https://cramptonsmarket.com/
http://maps.google.cat/url?q=https://polresparimo.com/
http://www.google.cat/url?q=https://polresparimo.com/
http://orca-script.de/htsrv/login.php?redirect_to=https://polresparimo…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://polresparimo.com/
http://kvoseliai.lt/w/api.php?action=https://polresparimo.com/
http://www.debt-basics.com/exit.php?url=polresparimo.com/
http://ky.to/polresparimo.com/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://polresparimo.com/
http://shemalesuperstar.com/tranny/?https://polresparimo.com/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://polresparimo.com/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=polresparimo.com/
https://klub-masterov.by/?URL=https://polresparimo.com/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://polresparimo.com/
http://images.google.com.bo/url?q=https://polresparimo.com/
http://maps.google.cat/url?q=https://ltdtoto001.com/
http://www.google.cat/url?q=https://ltdtoto001.com/
http://orca-script.de/htsrv/login.php?redirect_to=https://ltdtoto001.co…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://ltdtoto001.com/
http://kvoseliai.lt/w/api.php?action=https://ltdtoto001.com/
http://www.debt-basics.com/exit.php?url=ltdtoto001.com/
http://ky.to/ltdtoto001.com/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://ltdtoto001.com/
http://shemalesuperstar.com/tranny/?https://ltdtoto001.com/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://ltdtoto001.com/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=ltdtoto001.com/
https://klub-masterov.by/?URL=https://ltdtoto001.com/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://ltdtoto001.com/
http://images.google.com.bo/url?q=https://ltdtoto001.com/
http://maps.google.cat/url?q=https://desatumbangolong2.id/
http://www.google.cat/url?q=https://desatumbangolong2.id/
http://orca-script.de/htsrv/login.php?redirect_to=https://desatumbangol…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://desatumbangolong2.id/
http://kvoseliai.lt/w/api.php?action=https://desatumbangolong2.id/
http://www.debt-basics.com/exit.php?url=desatumbangolong2.id/
http://ky.to/desatumbangolong2.id/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://desatumbangolong2.id/
http://shemalesuperstar.com/tranny/?https://desatumbangolong2.id/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://desatumbangolong2.id/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=desatumbangolong2.id/
https://klub-masterov.by/?URL=https://desatumbangolong2.id/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://desatumbangolong2.id/
http://images.google.com.bo/url?q=https://desatumbangolong2.id/
http://maps.google.cat/url?q=https://www.desa-cikeasudik.com/
http://www.google.cat/url?q=https://www.desa-cikeasudik.com/
http://orca-script.de/htsrv/login.php?redirect_to=https://www.desa-cike…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://www.desa-cikeasudik…
http://kvoseliai.lt/w/api.php?action=https://www.desa-cikeasudik.com/
http://www.debt-basics.com/exit.php?url=www.desa-cikeasudik.com/
http://ky.to/www.desa-cikeasudik.com/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://www.desa-cikeasudik.com/
http://shemalesuperstar.com/tranny/?https://www.desa-cikeasudik.com/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://www.desa-cikeasudik.c…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=www.desa-cikeasudik.com/
https://klub-masterov.by/?URL=https://www.desa-cikeasudik.com/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://www.desa-cikeasudik.com/
http://images.google.com.bo/url?q=https://www.desa-cikeasudik.com/
http://maps.google.cat/url?q=https://desatupa.id/
http://www.google.cat/url?q=https://desatupa.id/
http://orca-script.de/htsrv/login.php?redirect_to=https://desatupa.id/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://desatupa.id/
http://kvoseliai.lt/w/api.php?action=https://desatupa.id/
http://www.debt-basics.com/exit.php?url=desatupa.id/
http://ky.to/desatupa.id/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://desatupa.id/
http://shemalesuperstar.com/tranny/?https://desatupa.id/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://desatupa.id/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=desatupa.id/
https://klub-masterov.by/?URL=https://desatupa.id/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://desatupa.id/
http://images.google.com.bo/url?q=https://desatupa.id/
http://maps.google.cat/url?q=https://www.codelogi.com/
http://www.google.cat/url?q=https://www.codelogi.com/
http://orca-script.de/htsrv/login.php?redirect_to=https://www.codelogi…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://www.codelogi.com/
http://kvoseliai.lt/w/api.php?action=https://www.codelogi.com/
http://www.debt-basics.com/exit.php?url=www.codelogi.com/
http://ky.to/www.codelogi.com/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://www.codelogi.com/
http://shemalesuperstar.com/tranny/?https://www.codelogi.com/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://www.codelogi.com/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=www.codelogi.com/
https://klub-masterov.by/?URL=https://www.codelogi.com/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://www.codelogi.com/
http://images.google.com.bo/url?q=https://www.codelogi.com/
http://maps.google.cat/url?q=https://wikiwirausaha.id/
http://www.google.cat/url?q=https://wikiwirausaha.id/
http://orca-script.de/htsrv/login.php?redirect_to=https://wikiwirausaha…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://wikiwirausaha.id/
http://kvoseliai.lt/w/api.php?action=https://wikiwirausaha.id/
http://www.debt-basics.com/exit.php?url=wikiwirausaha.id/
http://ky.to/wikiwirausaha.id/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://wikiwirausaha.id/
http://shemalesuperstar.com/tranny/?https://wikiwirausaha.id/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://wikiwirausaha.id/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=wikiwirausaha.id/
https://klub-masterov.by/?URL=https://wikiwirausaha.id/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://wikiwirausaha.id/
http://images.google.com.bo/url?q=https://wikiwirausaha.id/
http://maps.google.cat/url?q=https://takebarli.id/
http://www.google.cat/url?q=https://takebarli.id/
http://orca-script.de/htsrv/login.php?redirect_to=https://takebarli.id/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://takebarli.id/
http://kvoseliai.lt/w/api.php?action=https://takebarli.id/
http://www.debt-basics.com/exit.php?url=takebarli.id/
http://ky.to/takebarli.id/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://takebarli.id/
http://shemalesuperstar.com/tranny/?https://takebarli.id/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://takebarli.id/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=takebarli.id/
https://klub-masterov.by/?URL=https://takebarli.id/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://takebarli.id/
http://images.google.com.bo/url?q=https://takebarli.id/
http://maps.google.cat/url?q=https://sidokaton.id/
http://www.google.cat/url?q=https://sidokaton.id/
http://orca-script.de/htsrv/login.php?redirect_to=https://sidokaton.id/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://sidokaton.id/
http://kvoseliai.lt/w/api.php?action=https://sidokaton.id/
http://www.debt-basics.com/exit.php?url=sidokaton.id/
http://ky.to/sidokaton.id/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://sidokaton.id/
http://shemalesuperstar.com/tranny/?https://sidokaton.id/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://sidokaton.id/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=sidokaton.id/
https://klub-masterov.by/?URL=https://sidokaton.id/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://sidokaton.id/
http://images.google.com.bo/url?q=https://sidokaton.id/
http://maps.google.cat/url?q=https://cargonusantara.id/
http://www.google.cat/url?q=https://cargonusantara.id/
http://orca-script.de/htsrv/login.php?redirect_to=https://cargonusantar…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://cargonusantara.id/
http://kvoseliai.lt/w/api.php?action=https://cargonusantara.id/
http://www.debt-basics.com/exit.php?url=cargonusantara.id/
http://ky.to/cargonusantara.id/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://cargonusantara.id/
http://shemalesuperstar.com/tranny/?https://cargonusantara.id/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://cargonusantara.id/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=cargonusantara.id/
https://klub-masterov.by/?URL=https://cargonusantara.id/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://cargonusantara.id/
http://images.google.com.bo/url?q=https://cargonusantara.id/
http://maps.google.cat/url?q=https://forcoffeekuningan.id/
http://www.google.cat/url?q=https://forcoffeekuningan.id/
http://orca-script.de/htsrv/login.php?redirect_to=https://forcoffeekuni…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://forcoffeekuningan.id/
http://kvoseliai.lt/w/api.php?action=https://forcoffeekuningan.id/
http://www.debt-basics.com/exit.php?url=forcoffeekuningan.id/
http://ky.to/forcoffeekuningan.id/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://forcoffeekuningan.id/
http://shemalesuperstar.com/tranny/?https://forcoffeekuningan.id/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://forcoffeekuningan.id/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=forcoffeekuningan.id/
https://klub-masterov.by/?URL=https://forcoffeekuningan.id/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://forcoffeekuningan.id/
http://images.google.com.bo/url?q=https://forcoffeekuningan.id/
http://maps.google.cat/url?q=https://traxindo.id/
http://www.google.cat/url?q=https://traxindo.id/
http://orca-script.de/htsrv/login.php?redirect_to=https://traxindo.id/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://traxindo.id/
http://kvoseliai.lt/w/api.php?action=https://traxindo.id/
http://www.debt-basics.com/exit.php?url=traxindo.id/
http://ky.to/traxindo.id/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://traxindo.id/
http://shemalesuperstar.com/tranny/?https://traxindo.id/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://traxindo.id/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=traxindo.id/
https://klub-masterov.by/?URL=https://traxindo.id/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://traxindo.id/
http://images.google.com.bo/url?q=https://traxindo.id/
http://maps.google.cat/url?q=https://www.ninemedia.id/
http://www.google.cat/url?q=https://www.ninemedia.id/
http://orca-script.de/htsrv/login.php?redirect_to=https://www.ninemedia…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://www.ninemedia.id/
http://kvoseliai.lt/w/api.php?action=https://www.ninemedia.id/
http://www.debt-basics.com/exit.php?url=www.ninemedia.id/
http://ky.to/www.ninemedia.id/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://www.ninemedia.id/
http://shemalesuperstar.com/tranny/?https://www.ninemedia.id/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://www.ninemedia.id/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=www.ninemedia.id/
https://klub-masterov.by/?URL=https://www.ninemedia.id/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://www.ninemedia.id/
http://images.google.com.bo/url?q=https://www.ninemedia.id/
http://maps.google.cat/url?q=https://newsjabar.id/
http://www.google.cat/url?q=https://newsjabar.id/
http://orca-script.de/htsrv/login.php?redirect_to=https://newsjabar.id/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://newsjabar.id/
http://kvoseliai.lt/w/api.php?action=https://newsjabar.id/
http://www.debt-basics.com/exit.php?url=newsjabar.id/
http://ky.to/newsjabar.id/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://newsjabar.id/
http://shemalesuperstar.com/tranny/?https://newsjabar.id/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://newsjabar.id/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=newsjabar.id/
https://klub-masterov.by/?URL=https://newsjabar.id/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://newsjabar.id/
http://images.google.com.bo/url?q=https://newsjabar.id/
http://maps.google.cat/url?q=https://jaringhalus.id/
http://www.google.cat/url?q=https://jaringhalus.id/
http://orca-script.de/htsrv/login.php?redirect_to=https://jaringhalus.i…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://jaringhalus.id/
http://kvoseliai.lt/w/api.php?action=https://jaringhalus.id/
http://www.debt-basics.com/exit.php?url=jaringhalus.id/
http://ky.to/jaringhalus.id/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://jaringhalus.id/
http://shemalesuperstar.com/tranny/?https://jaringhalus.id/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://jaringhalus.id/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=jaringhalus.id/
https://klub-masterov.by/?URL=https://jaringhalus.id/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://jaringhalus.id/
http://images.google.com.bo/url?q=https://jaringhalus.id/
http://maps.google.cat/url?q=https://www.louisvuittonmexico.com.mx/
http://www.google.cat/url?q=https://www.louisvuittonmexico.com.mx/
http://orca-script.de/htsrv/login.php?redirect_to=https://www.louisvuit…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://www.louisvuittonmexi…
http://kvoseliai.lt/w/api.php?action=https://www.louisvuittonmexico.com…
http://www.debt-basics.com/exit.php?url=www.louisvuittonmexico.com.mx/
http://ky.to/www.louisvuittonmexico.com.mx/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://www.louisvuittonmexico.com.m…
http://shemalesuperstar.com/tranny/?https://www.louisvuittonmexico.com…
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://www.louisvuittonmexic…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=www.louisvuittonmexico.com…
https://klub-masterov.by/?URL=https://www.louisvuittonmexico.com.mx/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://www.louisvuittonmexico.com.mx/
http://images.google.com.bo/url?q=https://www.louisvuittonmexico.com.mx/
http://maps.google.cat/url?q=https://www.driyorejomu.id/
http://www.google.cat/url?q=https://www.driyorejomu.id/
http://orca-script.de/htsrv/login.php?redirect_to=https://www.driyorejo…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://www.driyorejomu.id/
http://kvoseliai.lt/w/api.php?action=https://www.driyorejomu.id/
http://www.debt-basics.com/exit.php?url=www.driyorejomu.id/
http://ky.to/www.driyorejomu.id/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://www.driyorejomu.id/
http://shemalesuperstar.com/tranny/?https://www.driyorejomu.id/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://www.driyorejomu.id/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=www.driyorejomu.id/
https://klub-masterov.by/?URL=https://www.driyorejomu.id/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://www.driyorejomu.id/
http://images.google.com.bo/url?q=https://www.driyorejomu.id/
http://maps.google.cat/url?q=https://www.gsmtrik.id/
http://www.google.cat/url?q=https://www.gsmtrik.id/
http://orca-script.de/htsrv/login.php?redirect_to=https://www.gsmtrik.i…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://www.gsmtrik.id/
http://kvoseliai.lt/w/api.php?action=https://www.gsmtrik.id/
http://www.debt-basics.com/exit.php?url=www.gsmtrik.id/
http://ky.to/www.gsmtrik.id/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://www.gsmtrik.id/
http://shemalesuperstar.com/tranny/?https://www.gsmtrik.id/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://www.gsmtrik.id/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=www.gsmtrik.id/
https://klub-masterov.by/?URL=https://www.gsmtrik.id/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://www.gsmtrik.id/
http://images.google.com.bo/url?q=https://www.gsmtrik.id/
http://maps.google.cat/url?q=https://kabarkawunganten.id/
http://www.google.cat/url?q=https://kabarkawunganten.id/
http://orca-script.de/htsrv/login.php?redirect_to=https://kabarkawungan…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://kabarkawunganten.id/
http://kvoseliai.lt/w/api.php?action=https://kabarkawunganten.id/
http://www.debt-basics.com/exit.php?url=kabarkawunganten.id/
http://ky.to/kabarkawunganten.id/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://kabarkawunganten.id/
http://shemalesuperstar.com/tranny/?https://kabarkawunganten.id/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://kabarkawunganten.id/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=kabarkawunganten.id/
https://klub-masterov.by/?URL=https://kabarkawunganten.id/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://kabarkawunganten.id/
http://images.google.com.bo/url?q=https://kabarkawunganten.id/
http://maps.google.cat/url?q=https://daksanaya.id/
http://www.google.cat/url?q=https://daksanaya.id/
http://orca-script.de/htsrv/login.php?redirect_to=https://daksanaya.id/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://daksanaya.id/
http://kvoseliai.lt/w/api.php?action=https://daksanaya.id/
http://www.debt-basics.com/exit.php?url=daksanaya.id/
http://ky.to/daksanaya.id/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://daksanaya.id/
http://shemalesuperstar.com/tranny/?https://daksanaya.id/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://daksanaya.id/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=daksanaya.id/
https://klub-masterov.by/?URL=https://daksanaya.id/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://daksanaya.id/
http://images.google.com.bo/url?q=https://daksanaya.id/
http://maps.google.cat/url?q=https://bogorejoblorakab.id/
http://www.google.cat/url?q=https://bogorejoblorakab.id/
http://orca-script.de/htsrv/login.php?redirect_to=https://bogorejoblora…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://bogorejoblorakab.id/
http://kvoseliai.lt/w/api.php?action=https://bogorejoblorakab.id/
http://www.debt-basics.com/exit.php?url=bogorejoblorakab.id/
http://ky.to/bogorejoblorakab.id/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://bogorejoblorakab.id/
http://shemalesuperstar.com/tranny/?https://bogorejoblorakab.id/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://bogorejoblorakab.id/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=bogorejoblorakab.id/
https://klub-masterov.by/?URL=https://bogorejoblorakab.id/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://bogorejoblorakab.id/
http://images.google.com.bo/url?q=https://bogorejoblorakab.id/
http://maps.google.cat/url?q=https://lspbinatu.id/
http://www.google.cat/url?q=https://lspbinatu.id/
http://orca-script.de/htsrv/login.php?redirect_to=https://lspbinatu.id/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://lspbinatu.id/
http://kvoseliai.lt/w/api.php?action=https://lspbinatu.id/
http://www.debt-basics.com/exit.php?url=lspbinatu.id/
http://ky.to/lspbinatu.id/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://lspbinatu.id/
http://shemalesuperstar.com/tranny/?https://lspbinatu.id/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://lspbinatu.id/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=lspbinatu.id/
https://klub-masterov.by/?URL=https://lspbinatu.id/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://lspbinatu.id/
http://images.google.com.bo/url?q=https://lspbinatu.id/
http://maps.google.cat/url?q=https://apbdjepara.org/
http://www.google.cat/url?q=https://apbdjepara.org/
http://orca-script.de/htsrv/login.php?redirect_to=https://apbdjepara.or…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://apbdjepara.org/
http://kvoseliai.lt/w/api.php?action=https://apbdjepara.org/
http://www.debt-basics.com/exit.php?url=apbdjepara.org/
http://ky.to/apbdjepara.org/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://apbdjepara.org/
http://shemalesuperstar.com/tranny/?https://apbdjepara.org/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://apbdjepara.org/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=apbdjepara.org/
https://klub-masterov.by/?URL=https://apbdjepara.org/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://apbdjepara.org/
http://images.google.com.bo/url?q=https://apbdjepara.org/
http://maps.google.cat/url?q=https://telaga-asih.com/
http://www.google.cat/url?q=https://telaga-asih.com/
http://orca-script.de/htsrv/login.php?redirect_to=https://telaga-asih.c…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://telaga-asih.com/
http://kvoseliai.lt/w/api.php?action=https://telaga-asih.com/
http://www.debt-basics.com/exit.php?url=telaga-asih.com/
http://ky.to/telaga-asih.com/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://telaga-asih.com/
http://shemalesuperstar.com/tranny/?https://telaga-asih.com/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://telaga-asih.com/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=telaga-asih.com/
https://klub-masterov.by/?URL=https://telaga-asih.com/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://telaga-asih.com/
http://images.google.com.bo/url?q=https://telaga-asih.com/
http://maps.google.cat/url?q=https://productosdelimpiezaehigienepersona…
http://www.google.cat/url?q=https://productosdelimpiezaehigienepersonal…
http://orca-script.de/htsrv/login.php?redirect_to=https://productosdeli…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://productosdelimpiezae…
http://kvoseliai.lt/w/api.php?action=https://productosdelimpiezaehigien…
http://www.debt-basics.com/exit.php?url=productosdelimpiezaehigienepers…
http://ky.to/productosdelimpiezaehigienepersonal.com.mx/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://productosdelimpiezaehigienep…
http://shemalesuperstar.com/tranny/?https://productosdelimpiezaehigiene…
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://productosdelimpiezaeh…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=productosdelimpiezaehigiene…
https://klub-masterov.by/?URL=https://productosdelimpiezaehigieneperson…
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://productosdelimpiezaehigieneperso…
http://images.google.com.bo/url?q=https://productosdelimpiezaehigienepe…
http://maps.google.cat/url?q=https://www.p2b2pabi2024padang.com/
http://www.google.cat/url?q=https://www.p2b2pabi2024padang.com/
http://orca-script.de/htsrv/login.php?redirect_to=https://www.p2b2pabi2…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://www.p2b2pabi2024pada…
http://kvoseliai.lt/w/api.php?action=https://www.p2b2pabi2024padang.com/
http://www.debt-basics.com/exit.php?url=www.p2b2pabi2024padang.com/
http://ky.to/www.p2b2pabi2024padang.com/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://www.p2b2pabi2024padang.com/
http://shemalesuperstar.com/tranny/?https://www.p2b2pabi2024padang.com/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://www.p2b2pabi2024padan…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=www.p2b2pabi2024padang.com/
https://klub-masterov.by/?URL=https://www.p2b2pabi2024padang.com/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://www.p2b2pabi2024padang.com/
http://images.google.com.bo/url?q=https://www.p2b2pabi2024padang.com/
http://maps.google.cat/url?q=https://www.siplahfmu.id/
http://www.google.cat/url?q=https://www.siplahfmu.id/
http://orca-script.de/htsrv/login.php?redirect_to=https://www.siplahfmu…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://www.siplahfmu.id/
http://kvoseliai.lt/w/api.php?action=https://www.siplahfmu.id/
http://www.debt-basics.com/exit.php?url=www.siplahfmu.id/
http://ky.to/www.siplahfmu.id/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://www.siplahfmu.id/
http://shemalesuperstar.com/tranny/?https://www.siplahfmu.id/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://www.siplahfmu.id/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=www.siplahfmu.id/
https://klub-masterov.by/?URL=https://www.siplahfmu.id/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://www.siplahfmu.id/
http://images.google.com.bo/url?q=https://www.siplahfmu.id/
http://maps.google.cat/url?q=https://simetalbatin.id/
http://www.google.cat/url?q=https://simetalbatin.id/
http://orca-script.de/htsrv/login.php?redirect_to=https://simetalbatin…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://simetalbatin.id/
http://kvoseliai.lt/w/api.php?action=https://simetalbatin.id/
http://www.debt-basics.com/exit.php?url=simetalbatin.id/
http://ky.to/simetalbatin.id/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://simetalbatin.id/
http://shemalesuperstar.com/tranny/?https://simetalbatin.id/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://simetalbatin.id/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=simetalbatin.id/
https://klub-masterov.by/?URL=https://simetalbatin.id/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://simetalbatin.id/
http://images.google.com.bo/url?q=https://simetalbatin.id/
http://maps.google.cat/url?q=https://puprlahat.id/
http://www.google.cat/url?q=https://puprlahat.id/
http://orca-script.de/htsrv/login.php?redirect_to=https://puprlahat.id/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://puprlahat.id/
http://kvoseliai.lt/w/api.php?action=https://puprlahat.id/
http://www.debt-basics.com/exit.php?url=puprlahat.id/
http://ky.to/puprlahat.id/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://puprlahat.id/
http://shemalesuperstar.com/tranny/?https://puprlahat.id/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://puprlahat.id/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=puprlahat.id/
https://klub-masterov.by/?URL=https://puprlahat.id/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://puprlahat.id/
http://images.google.com.bo/url?q=https://puprlahat.id/
http://maps.google.cat/url?q=https://foodpedia.id/
http://www.google.cat/url?q=https://foodpedia.id/
http://orca-script.de/htsrv/login.php?redirect_to=https://foodpedia.id/
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://foodpedia.id/
http://kvoseliai.lt/w/api.php?action=https://foodpedia.id/
http://www.debt-basics.com/exit.php?url=foodpedia.id/
http://ky.to/foodpedia.id/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://foodpedia.id/
http://shemalesuperstar.com/tranny/?https://foodpedia.id/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://foodpedia.id/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=foodpedia.id/
https://klub-masterov.by/?URL=https://foodpedia.id/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://foodpedia.id/
http://images.google.com.bo/url?q=https://foodpedia.id/
http://maps.google.cat/url?q=https://www.mobilhondabogor.id/
http://www.google.cat/url?q=https://www.mobilhondabogor.id/
http://orca-script.de/htsrv/login.php?redirect_to=https://www.mobilhond…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://www.mobilhondabogor…
http://kvoseliai.lt/w/api.php?action=https://www.mobilhondabogor.id/
http://www.debt-basics.com/exit.php?url=www.mobilhondabogor.id/
http://ky.to/www.mobilhondabogor.id/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://www.mobilhondabogor.id/
http://shemalesuperstar.com/tranny/?https://www.mobilhondabogor.id/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://www.mobilhondabogor.i…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=www.mobilhondabogor.id/
https://klub-masterov.by/?URL=https://www.mobilhondabogor.id/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://www.mobilhondabogor.id/
http://images.google.com.bo/url?q=https://www.mobilhondabogor.id/
http://maps.google.cat/url?q=https://silek-bdkpadang.id/
http://www.google.cat/url?q=https://silek-bdkpadang.id/
http://orca-script.de/htsrv/login.php?redirect_to=https://silek-bdkpada…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://silek-bdkpadang.id/
http://kvoseliai.lt/w/api.php?action=https://silek-bdkpadang.id/
http://www.debt-basics.com/exit.php?url=silek-bdkpadang.id/
http://ky.to/silek-bdkpadang.id/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://silek-bdkpadang.id/
http://shemalesuperstar.com/tranny/?https://silek-bdkpadang.id/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://silek-bdkpadang.id/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=silek-bdkpadang.id/
https://klub-masterov.by/?URL=https://silek-bdkpadang.id/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://silek-bdkpadang.id/
http://images.google.com.bo/url?q=https://silek-bdkpadang.id/
http://maps.google.cat/url?q=https://narayamedicalcenter.id/
http://www.google.cat/url?q=https://narayamedicalcenter.id/
http://orca-script.de/htsrv/login.php?redirect_to=https://narayamedical…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://narayamedicalcenter…
http://kvoseliai.lt/w/api.php?action=https://narayamedicalcenter.id/
http://www.debt-basics.com/exit.php?url=narayamedicalcenter.id/
http://ky.to/narayamedicalcenter.id/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://narayamedicalcenter.id/
http://shemalesuperstar.com/tranny/?https://narayamedicalcenter.id/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://narayamedicalcenter.i…
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=narayamedicalcenter.id/
https://klub-masterov.by/?URL=https://narayamedicalcenter.id/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://narayamedicalcenter.id/
http://images.google.com.bo/url?q=https://narayamedicalcenter.id/
http://maps.google.cat/url?q=https://sumurbandung-desa.id/
http://www.google.cat/url?q=https://sumurbandung-desa.id/
http://orca-script.de/htsrv/login.php?redirect_to=https://sumurbandung-…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://sumurbandung-desa.id/
http://kvoseliai.lt/w/api.php?action=http://sumurbandung-desa.id/
http://www.debt-basics.com/exit.php?url=sumurbandung-desa.id/
http://ky.to/sumurbandung-desa.id/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://sumurbandung-desa.id/
http://shemalesuperstar.com/tranny/?https://sumurbandung-desa.id/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://sumurbandung-desa.id/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=sumurbandung-desa.id/
https://klub-masterov.by/?URL=https://sumurbandung-desa.id/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://sumurbandung-desa.id/
http://images.google.com.bo/url?q=https://sumurbandung-desa.id/
http://maps.google.cat/url?q=https://pmikabjayawijaya.id/
http://www.google.cat/url?q=https://pmikabjayawijaya.id/
http://orca-script.de/htsrv/login.php?redirect_to=https://pmikabjayawij…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://pmikabjayawijaya.id/
http://kvoseliai.lt/w/api.php?action=http://pmikabjayawijaya.id/
http://www.debt-basics.com/exit.php?url=pmikabjayawijaya.id/
http://ky.to/pmikabjayawijaya.id/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://pmikabjayawijaya.id/
http://shemalesuperstar.com/tranny/?https://pmikabjayawijaya.id/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://pmikabjayawijaya.id/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=pmikabjayawijaya.id/
https://klub-masterov.by/?URL=https://pmikabjayawijaya.id/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://pmikabjayawijaya.id/
http://images.google.com.bo/url?q=https://pmikabjayawijaya.id/
http://maps.google.cat/url?q=https://pmikablannyjaya.id/
http://www.google.cat/url?q=https://pmikablannyjaya.id/
http://orca-script.de/htsrv/login.php?redirect_to=https://pmikablannyja…
http://viktorianews.victoriancichlids.de/htsrv/login.php?redirect_to=ht…
http://cs.lozenec-lan.net/external.php?url=https://pmikablannyjaya.id/
http://kvoseliai.lt/w/api.php?action=http://pmikablannyjaya.id/
http://www.debt-basics.com/exit.php?url=pmikablannyjaya.id/
http://ky.to/pmikablannyjaya.id/
https://performance-appraisals.org/appraisal-library/topframe2014.php?g…
http://prospectiva.eu/blog/181?url=https://pmikablannyjaya.id/
http://shemalesuperstar.com/tranny/?https://pmikablannyjaya.id/
https://b.grabo.bg/special/dealbox-492x73/?affid=19825&city=Sofia&cityi…
https://www.mainebusinessbrokers.com/?URL=https://pmikablannyjaya.id/
http://www.yapi.com.tr/kategorisponsorsayfasinagit?categoryid=22&redire…
http://m.shopinaustin.net/redirect.aspx?url=pmikablannyjaya.id/
https://klub-masterov.by/?URL=https://pmikablannyjaya.id/
http://www.innovative-learning.com/RegBodyFrame.asp?CEURegister=https:/…
https://www.pickyourownchristmastree.org/XMTRD.php?NAME&PAGGE=%2FWashin…
http://www.bbsex.org/noreg.php?https://pmikablannyjaya.id/
http://images.google.com.bo/url?q=https://pmikablannyjaya.id/
BATA4D : LINK RESMI BATA4D , LINK LOGIN BATA4D WAJIB GACOR !!! LINK LOGIN ALTERNATIF BATA4D >>> https://bata4dreal.id/
https://filmconvert.com/link.aspx?id=21&return_url=https://kedungneng.n…
https://site.sunlovely.com.cn/export.php?url=https://kedungneng.net/
http://www.thefreeds.com/alanamy/site.ep?site=https://kedungneng.net/
http://centerit.com.ua/bitrix/rk.php?goto=https://kedungneng.net/
https://www.prehcp.cn/trigger.php?r_link=https://kedungneng.net/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://kedun…
http://www.kae.edu.ee/postlogin?continue=https://kedungneng.net/
http://www.infoanda.com/viewcomments.php?li=kedungneng.net/
http://www.tech2select.com/tracker.php?url=https://kedungneng.net/
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://ked…
https://oncreativity.tv/?URL=https://kedungneng.net/
http://faceb4.com/?URL=https://kedungneng.net/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://kedungneng.net/
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://ke…
https://www.patchwork-quilt-forum.de/out.php?url=https://kedungneng.net/
http://www.shadowkan.com/index.php?changelang=pt&url=https://kedungneng…
https://filmconvert.com/link.aspx?id=21&return_url=https://www.klinikri…
https://site.sunlovely.com.cn/export.php?url=https://www.klinikriapilar…
http://www.thefreeds.com/alanamy/site.ep?site=https://www.klinikriapila…
http://centerit.com.ua/bitrix/rk.php?goto=https://www.klinikriapilar.co…
https://www.prehcp.cn/trigger.php?r_link=https://www.klinikriapilar.com/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://www.k…
http://www.kae.edu.ee/postlogin?continue=https://www.klinikriapilar.com/
http://www.infoanda.com/viewcomments.php?li=www.klinikriapilar.com/
http://www.tech2select.com/tracker.php?url=https://www.klinikriapilar.c…
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://www…
https://oncreativity.tv/?URL=https://www.klinikriapilar.com/
http://faceb4.com/?URL=https://www.klinikriapilar.com/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://www.klinikriapilar…
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://ww…
https://www.patchwork-quilt-forum.de/out.php?url=https://www.klinikriap…
http://www.shadowkan.com/index.php?changelang=pt&url=https://www.klinik…
https://filmconvert.com/link.aspx?id=21&return_url=https://www.rhoden20…
https://site.sunlovely.com.cn/export.php?url=https://www.rhoden2024.com/
http://www.thefreeds.com/alanamy/site.ep?site=https://www.rhoden2024.co…
http://centerit.com.ua/bitrix/rk.php?goto=https://www.rhoden2024.com/
https://www.prehcp.cn/trigger.php?r_link=https://www.rhoden2024.com/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://www.r…
http://www.kae.edu.ee/postlogin?continue=https://www.rhoden2024.com/
http://www.infoanda.com/viewcomments.php?li=www.rhoden2024.com/
http://www.tech2select.com/tracker.php?url=https://www.rhoden2024.com/
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://www…
https://oncreativity.tv/?URL=https://www.rhoden2024.com/
http://faceb4.com/?URL=https://www.rhoden2024.com/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://www.rhoden2024.com/
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://ww…
https://www.patchwork-quilt-forum.de/out.php?url=https://www.rhoden2024…
http://www.shadowkan.com/index.php?changelang=pt&url=https://www.rhoden…
https://filmconvert.com/link.aspx?id=21&return_url=https://akuntoto6.co…
https://site.sunlovely.com.cn/export.php?url=https://akuntoto6.com/
http://www.thefreeds.com/alanamy/site.ep?site=https://akuntoto6.com/
http://centerit.com.ua/bitrix/rk.php?goto=https://akuntoto6.com/
https://www.prehcp.cn/trigger.php?r_link=https://akuntoto6.com/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://akunt…
http://www.kae.edu.ee/postlogin?continue=https://akuntoto6.com/
http://www.infoanda.com/viewcomments.php?li=akuntoto6.com/
http://www.tech2select.com/tracker.php?url=https://akuntoto6.com/
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://aku…
https://oncreativity.tv/?URL=https://akuntoto6.com/
http://faceb4.com/?URL=https://akuntoto6.com/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://akuntoto6.com/
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://ak…
https://www.patchwork-quilt-forum.de/out.php?url=https://akuntoto6.com/
http://www.shadowkan.com/index.php?changelang=pt&url=https://akuntoto6…
https://filmconvert.com/link.aspx?id=21&return_url=https://hipmikindola…
https://site.sunlovely.com.cn/export.php?url=https://hipmikindolampung…
http://www.thefreeds.com/alanamy/site.ep?site=https://hipmikindolampung…
http://centerit.com.ua/bitrix/rk.php?goto=https://hipmikindolampung.com/
https://www.prehcp.cn/trigger.php?r_link=https://hipmikindolampung.com/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://hipmi…
http://www.kae.edu.ee/postlogin?continue=https://hipmikindolampung.com/
http://www.infoanda.com/viewcomments.php?li=hipmikindolampung.com/
http://www.tech2select.com/tracker.php?url=https://hipmikindolampung.co…
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://hip…
https://oncreativity.tv/?URL=https://hipmikindolampung.com/
http://faceb4.com/?URL=https://hipmikindolampung.com/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://hipmikindolampung.c…
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://hi…
https://www.patchwork-quilt-forum.de/out.php?url=https://hipmikindolamp…
http://www.shadowkan.com/index.php?changelang=pt&url=https://hipmikindo…
https://filmconvert.com/link.aspx?id=21&return_url=https://sittikhadija…
https://site.sunlovely.com.cn/export.php?url=https://sittikhadijah-goro…
http://www.thefreeds.com/alanamy/site.ep?site=https://sittikhadijah-gor…
http://centerit.com.ua/bitrix/rk.php?goto=https://sittikhadijah-goronta…
https://www.prehcp.cn/trigger.php?r_link=https://sittikhadijah-gorontal…
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://sitti…
http://www.kae.edu.ee/postlogin?continue=https://sittikhadijah-gorontal…
http://www.infoanda.com/viewcomments.php?li=sittikhadijah-gorontalo.com/
http://www.tech2select.com/tracker.php?url=https://sittikhadijah-goront…
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://sit…
https://oncreativity.tv/?URL=https://sittikhadijah-gorontalo.com/
http://faceb4.com/?URL=https://sittikhadijah-gorontalo.com/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://sittikhadijah-goron…
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://si…
https://www.patchwork-quilt-forum.de/out.php?url=https://sittikhadijah-…
http://www.shadowkan.com/index.php?changelang=pt&url=https://sittikhadi…
https://filmconvert.com/link.aspx?id=21&return_url=https://apnscorpio.c…
https://site.sunlovely.com.cn/export.php?url=https://apnscorpio.com/
http://www.thefreeds.com/alanamy/site.ep?site=https://apnscorpio.com/
http://centerit.com.ua/bitrix/rk.php?goto=https://apnscorpio.com/
https://www.prehcp.cn/trigger.php?r_link=https://apnscorpio.com/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://apnsc…
http://www.kae.edu.ee/postlogin?continue=https://apnscorpio.com/
http://www.infoanda.com/viewcomments.php?li=apnscorpio.com/
http://www.tech2select.com/tracker.php?url=https://apnscorpio.com/
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://apn…
https://oncreativity.tv/?URL=https://apnscorpio.com/
http://faceb4.com/?URL=https://apnscorpio.com/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://apnscorpio.com/
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://ap…
https://www.patchwork-quilt-forum.de/out.php?url=https://apnscorpio.com/
http://www.shadowkan.com/index.php?changelang=pt&url=https://apnscorpio…
https://filmconvert.com/link.aspx?id=21&return_url=https://www.bestkp.i…
https://site.sunlovely.com.cn/export.php?url=https://www.bestkp.id/
http://www.thefreeds.com/alanamy/site.ep?site=https://www.bestkp.id/
http://centerit.com.ua/bitrix/rk.php?goto=https://www.bestkp.id/
https://www.prehcp.cn/trigger.php?r_link=https://www.bestkp.id/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://www.b…
http://www.kae.edu.ee/postlogin?continue=https://www.bestkp.id/
http://www.infoanda.com/viewcomments.php?li=www.bestkp.id/
http://www.tech2select.com/tracker.php?url=https://www.bestkp.id/
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://www…
https://oncreativity.tv/?URL=https://www.bestkp.id/
http://faceb4.com/?URL=https://www.bestkp.id/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://www.bestkp.id/
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://ww…
https://www.patchwork-quilt-forum.de/out.php?url=https://www.bestkp.id/
http://www.shadowkan.com/index.php?changelang=pt&url=https://www.bestkp…
https://filmconvert.com/link.aspx?id=21&return_url=https://amavikiwi.co…
https://site.sunlovely.com.cn/export.php?url=https://amavikiwi.com/
http://www.thefreeds.com/alanamy/site.ep?site=https://amavikiwi.com/
http://centerit.com.ua/bitrix/rk.php?goto=https://amavikiwi.com/
https://www.prehcp.cn/trigger.php?r_link=https://amavikiwi.com/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://amavi…
http://www.kae.edu.ee/postlogin?continue=https://amavikiwi.com/
http://www.infoanda.com/viewcomments.php?li=amavikiwi.com/
http://www.tech2select.com/tracker.php?url=https://amavikiwi.com/
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://ama…
https://oncreativity.tv/?URL=https://amavikiwi.com/
http://faceb4.com/?URL=https://amavikiwi.com/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://amavikiwi.com/
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://am…
https://www.patchwork-quilt-forum.de/out.php?url=https://amavikiwi.com/
http://www.shadowkan.com/index.php?changelang=pt&url=https://amavikiwi…
https://filmconvert.com/link.aspx?id=21&return_url=https://pelayananduk…
https://site.sunlovely.com.cn/export.php?url=https://pelayanandukcapil…
http://www.thefreeds.com/alanamy/site.ep?site=https://pelayanandukcapil…
http://centerit.com.ua/bitrix/rk.php?goto=https://pelayanandukcapil.onl…
https://www.prehcp.cn/trigger.php?r_link=https://pelayanandukcapil.onli…
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://pelay…
http://www.kae.edu.ee/postlogin?continue=https://pelayanandukcapil.onli…
http://www.infoanda.com/viewcomments.php?li=pelayanandukcapil.online/
http://www.tech2select.com/tracker.php?url=https://pelayanandukcapil.on…
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://pel…
https://oncreativity.tv/?URL=https://pelayanandukcapil.online/
http://faceb4.com/?URL=https://pelayanandukcapil.online/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://pelayanandukcapil.o…
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://pe…
https://www.patchwork-quilt-forum.de/out.php?url=https://pelayanandukca…
http://www.shadowkan.com/index.php?changelang=pt&url=https://pelayanand…
https://filmconvert.com/link.aspx?id=21&return_url=https://satintelkamp…
https://site.sunlovely.com.cn/export.php?url=https://satintelkampolresb…
http://www.thefreeds.com/alanamy/site.ep?site=https://satintelkampolres…
http://centerit.com.ua/bitrix/rk.php?goto=https://satintelkampolresbanj…
https://www.prehcp.cn/trigger.php?r_link=https://satintelkampolresbanja…
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://satin…
http://www.kae.edu.ee/postlogin?continue=https://satintelkampolresbanja…
http://www.infoanda.com/viewcomments.php?li=satintelkampolresbanjarbaru…
http://www.tech2select.com/tracker.php?url=https://satintelkampolresban…
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://sat…
https://oncreativity.tv/?URL=https://satintelkampolresbanjarbaru.org/
http://faceb4.com/?URL=https://satintelkampolresbanjarbaru.org/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://satintelkampolresba…
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://sa…
https://www.patchwork-quilt-forum.de/out.php?url=https://satintelkampol…
http://www.shadowkan.com/index.php?changelang=pt&url=https://satintelka…
https://filmconvert.com/link.aspx?id=21&return_url=https://sesetoto02.c…
https://site.sunlovely.com.cn/export.php?url=https://sesetoto02.com/
http://www.thefreeds.com/alanamy/site.ep?site=https://sesetoto02.com/
http://centerit.com.ua/bitrix/rk.php?goto=https://sesetoto02.com/
https://www.prehcp.cn/trigger.php?r_link=https://sesetoto02.com/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://seset…
http://www.kae.edu.ee/postlogin?continue=https://sesetoto02.com/
http://www.infoanda.com/viewcomments.php?li=sesetoto02.com/
http://www.tech2select.com/tracker.php?url=https://sesetoto02.com/
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://ses…
https://oncreativity.tv/?URL=https://sesetoto02.com/
http://faceb4.com/?URL=https://sesetoto02.com/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://sesetoto02.com/
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://se…
https://www.patchwork-quilt-forum.de/out.php?url=https://sesetoto02.com/
http://www.shadowkan.com/index.php?changelang=pt&url=https://sesetoto02…
https://filmconvert.com/link.aspx?id=21&return_url=https://kecamatanjam…
https://site.sunlovely.com.cn/export.php?url=https://kecamatanjambe.com/
http://www.thefreeds.com/alanamy/site.ep?site=https://kecamatanjambe.co…
http://centerit.com.ua/bitrix/rk.php?goto=https://kecamatanjambe.com/
https://www.prehcp.cn/trigger.php?r_link=https://kecamatanjambe.com/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://kecam…
http://www.kae.edu.ee/postlogin?continue=https://kecamatanjambe.com/
http://www.infoanda.com/viewcomments.php?li=kecamatanjambe.com/
http://www.tech2select.com/tracker.php?url=https://kecamatanjambe.com/
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://kec…
https://oncreativity.tv/?URL=https://kecamatanjambe.com/
http://faceb4.com/?URL=https://kecamatanjambe.com/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://kecamatanjambe.com/
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://ke…
https://www.patchwork-quilt-forum.de/out.php?url=https://kecamatanjambe…
http://www.shadowkan.com/index.php?changelang=pt&url=https://kecamatanj…
https://filmconvert.com/link.aspx?id=21&return_url=https://www.daftar-a…
https://site.sunlovely.com.cn/export.php?url=https://www.daftar-alamat…
http://www.thefreeds.com/alanamy/site.ep?site=https://www.daftar-alamat…
http://centerit.com.ua/bitrix/rk.php?goto=https://www.daftar-alamat.com/
https://www.prehcp.cn/trigger.php?r_link=https://www.daftar-alamat.com/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://www.d…
http://www.kae.edu.ee/postlogin?continue=https://www.daftar-alamat.com/
http://www.infoanda.com/viewcomments.php?li=www.daftar-alamat.com/
http://www.tech2select.com/tracker.php?url=https://www.daftar-alamat.co…
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://www…
https://oncreativity.tv/?URL=https://www.daftar-alamat.com/
http://faceb4.com/?URL=https://www.daftar-alamat.com/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://www.daftar-alamat.c…
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://ww…
https://www.patchwork-quilt-forum.de/out.php?url=https://www.daftar-ala…
http://www.shadowkan.com/index.php?changelang=pt&url=https://www.daftar…
https://filmconvert.com/link.aspx?id=21&return_url=https://sontogel001…
https://site.sunlovely.com.cn/export.php?url=https://sontogel001.com/
http://www.thefreeds.com/alanamy/site.ep?site=https://sontogel001.com/
http://centerit.com.ua/bitrix/rk.php?goto=https://sontogel001.com/
https://www.prehcp.cn/trigger.php?r_link=https://sontogel001.com/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://sonto…
http://www.kae.edu.ee/postlogin?continue=https://sontogel001.com/
http://www.infoanda.com/viewcomments.php?li=sontogel001.com/
http://www.tech2select.com/tracker.php?url=https://sontogel001.com/
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://son…
https://oncreativity.tv/?URL=https://sontogel001.com/
http://faceb4.com/?URL=https://sontogel001.com/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://sontogel001.com/
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://so…
https://www.patchwork-quilt-forum.de/out.php?url=https://sontogel001.co…
http://www.shadowkan.com/index.php?changelang=pt&url=https://sontogel00…
https://filmconvert.com/link.aspx?id=21&return_url=https://cramptonsmar…
https://site.sunlovely.com.cn/export.php?url=https://cramptonsmarket.co…
http://www.thefreeds.com/alanamy/site.ep?site=https://cramptonsmarket.c…
http://centerit.com.ua/bitrix/rk.php?goto=https://cramptonsmarket.com/
https://www.prehcp.cn/trigger.php?r_link=https://cramptonsmarket.com/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://cramp…
http://www.kae.edu.ee/postlogin?continue=https://cramptonsmarket.com/
http://www.infoanda.com/viewcomments.php?li=cramptonsmarket.com/
http://www.tech2select.com/tracker.php?url=https://cramptonsmarket.com/
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://cra…
https://oncreativity.tv/?URL=https://cramptonsmarket.com/
http://faceb4.com/?URL=https://cramptonsmarket.com/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://cramptonsmarket.com/
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://cr…
https://www.patchwork-quilt-forum.de/out.php?url=https://cramptonsmarke…
http://www.shadowkan.com/index.php?changelang=pt&url=https://cramptonsm…
https://filmconvert.com/link.aspx?id=21&return_url=https://polresparimo…
https://site.sunlovely.com.cn/export.php?url=https://polresparimo.com/
http://www.thefreeds.com/alanamy/site.ep?site=https://polresparimo.com/
http://centerit.com.ua/bitrix/rk.php?goto=https://polresparimo.com/
https://www.prehcp.cn/trigger.php?r_link=https://polresparimo.com/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://polre…
http://www.kae.edu.ee/postlogin?continue=https://polresparimo.com/
http://www.infoanda.com/viewcomments.php?li=polresparimo.com/
http://www.tech2select.com/tracker.php?url=https://polresparimo.com/
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://pol…
https://oncreativity.tv/?URL=https://polresparimo.com/
http://faceb4.com/?URL=https://polresparimo.com/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://polresparimo.com/
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://po…
https://www.patchwork-quilt-forum.de/out.php?url=https://polresparimo.c…
http://www.shadowkan.com/index.php?changelang=pt&url=https://polrespari…
https://filmconvert.com/link.aspx?id=21&return_url=https://ltdtoto001.c…
https://site.sunlovely.com.cn/export.php?url=https://ltdtoto001.com/
http://www.thefreeds.com/alanamy/site.ep?site=https://ltdtoto001.com/
http://centerit.com.ua/bitrix/rk.php?goto=https://ltdtoto001.com/
https://www.prehcp.cn/trigger.php?r_link=https://ltdtoto001.com/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://ltdto…
http://www.kae.edu.ee/postlogin?continue=https://ltdtoto001.com/
http://www.infoanda.com/viewcomments.php?li=ltdtoto001.com/
http://www.tech2select.com/tracker.php?url=https://ltdtoto001.com/
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://ltd…
https://oncreativity.tv/?URL=https://ltdtoto001.com/
http://faceb4.com/?URL=https://ltdtoto001.com/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://ltdtoto001.com/
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://lt…
https://www.patchwork-quilt-forum.de/out.php?url=https://ltdtoto001.com/
http://www.shadowkan.com/index.php?changelang=pt&url=https://ltdtoto001…
https://filmconvert.com/link.aspx?id=21&return_url=https://desatumbango…
https://site.sunlovely.com.cn/export.php?url=https://desatumbangolong2…
http://www.thefreeds.com/alanamy/site.ep?site=https://desatumbangolong2…
http://centerit.com.ua/bitrix/rk.php?goto=https://desatumbangolong2.id/
https://www.prehcp.cn/trigger.php?r_link=https://desatumbangolong2.id/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://desat…
http://www.kae.edu.ee/postlogin?continue=https://desatumbangolong2.id/
http://www.infoanda.com/viewcomments.php?li=desatumbangolong2.id/
http://www.tech2select.com/tracker.php?url=https://desatumbangolong2.id/
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://des…
https://oncreativity.tv/?URL=https://desatumbangolong2.id/
http://faceb4.com/?URL=https://desatumbangolong2.id/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://desatumbangolong2.i…
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://de…
https://www.patchwork-quilt-forum.de/out.php?url=https://desatumbangolo…
http://www.shadowkan.com/index.php?changelang=pt&url=https://desatumban…
https://filmconvert.com/link.aspx?id=21&return_url=https://www.desa-cik…
https://site.sunlovely.com.cn/export.php?url=https://www.desa-cikeasudi…
http://www.thefreeds.com/alanamy/site.ep?site=https://www.desa-cikeasud…
http://centerit.com.ua/bitrix/rk.php?goto=https://www.desa-cikeasudik.c…
https://www.prehcp.cn/trigger.php?r_link=https://www.desa-cikeasudik.co…
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://www.d…
http://www.kae.edu.ee/postlogin?continue=https://www.desa-cikeasudik.co…
http://www.infoanda.com/viewcomments.php?li=www.desa-cikeasudik.com/
http://www.tech2select.com/tracker.php?url=https://www.desa-cikeasudik…
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://www…
https://oncreativity.tv/?URL=https://www.desa-cikeasudik.com/
http://faceb4.com/?URL=https://www.desa-cikeasudik.com/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://www.desa-cikeasudik…
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://ww…
https://www.patchwork-quilt-forum.de/out.php?url=https://www.desa-cikea…
http://www.shadowkan.com/index.php?changelang=pt&url=https://www.desa-c…
https://filmconvert.com/link.aspx?id=21&return_url=https://desatupa.id/
https://site.sunlovely.com.cn/export.php?url=https://desatupa.id/
http://www.thefreeds.com/alanamy/site.ep?site=https://desatupa.id/
http://centerit.com.ua/bitrix/rk.php?goto=https://desatupa.id/
https://www.prehcp.cn/trigger.php?r_link=https://desatupa.id/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://desat…
http://www.kae.edu.ee/postlogin?continue=https://desatupa.id/
http://www.infoanda.com/viewcomments.php?li=desatupa.id/
http://www.tech2select.com/tracker.php?url=https://desatupa.id/
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://des…
https://oncreativity.tv/?URL=https://desatupa.id/
http://faceb4.com/?URL=https://desatupa.id/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://desatupa.id/
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://de…
https://www.patchwork-quilt-forum.de/out.php?url=https://desatupa.id/
http://www.shadowkan.com/index.php?changelang=pt&url=https://desatupa.i…
https://filmconvert.com/link.aspx?id=21&return_url=https://www.codelogi…
https://site.sunlovely.com.cn/export.php?url=https://www.codelogi.com/
http://www.thefreeds.com/alanamy/site.ep?site=https://www.codelogi.com/
http://centerit.com.ua/bitrix/rk.php?goto=https://www.codelogi.com/
https://www.prehcp.cn/trigger.php?r_link=https://www.codelogi.com/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://www.c…
http://www.kae.edu.ee/postlogin?continue=https://www.codelogi.com/
http://www.infoanda.com/viewcomments.php?li=www.codelogi.com/
http://www.tech2select.com/tracker.php?url=https://www.codelogi.com/
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://www…
https://oncreativity.tv/?URL=https://www.codelogi.com/
http://faceb4.com/?URL=https://www.codelogi.com/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://www.codelogi.com/
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://ww…
https://www.patchwork-quilt-forum.de/out.php?url=https://www.codelogi.c…
http://www.shadowkan.com/index.php?changelang=pt&url=https://www.codelo…
https://filmconvert.com/link.aspx?id=21&return_url=https://wikiwirausah…
https://site.sunlovely.com.cn/export.php?url=https://wikiwirausaha.id/
http://www.thefreeds.com/alanamy/site.ep?site=https://wikiwirausaha.id/
http://centerit.com.ua/bitrix/rk.php?goto=https://wikiwirausaha.id/
https://www.prehcp.cn/trigger.php?r_link=https://wikiwirausaha.id/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://wikiw…
http://www.kae.edu.ee/postlogin?continue=https://wikiwirausaha.id/
http://www.infoanda.com/viewcomments.php?li=wikiwirausaha.id/
http://www.tech2select.com/tracker.php?url=https://wikiwirausaha.id/
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://wik…
https://oncreativity.tv/?URL=https://wikiwirausaha.id/
http://faceb4.com/?URL=https://wikiwirausaha.id/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://wikiwirausaha.id/
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://wi…
https://www.patchwork-quilt-forum.de/out.php?url=https://wikiwirausaha…
http://www.shadowkan.com/index.php?changelang=pt&url=https://wikiwiraus…
https://filmconvert.com/link.aspx?id=21&return_url=https://takebarli.id/
https://site.sunlovely.com.cn/export.php?url=https://takebarli.id/
http://www.thefreeds.com/alanamy/site.ep?site=https://takebarli.id/
http://centerit.com.ua/bitrix/rk.php?goto=https://takebarli.id/
https://www.prehcp.cn/trigger.php?r_link=https://takebarli.id/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://takeb…
http://www.kae.edu.ee/postlogin?continue=https://takebarli.id/
http://www.infoanda.com/viewcomments.php?li=takebarli.id/
http://www.tech2select.com/tracker.php?url=https://takebarli.id/
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://tak…
https://oncreativity.tv/?URL=https://takebarli.id/
http://faceb4.com/?URL=https://takebarli.id/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://takebarli.id/
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://ta…
https://www.patchwork-quilt-forum.de/out.php?url=https://takebarli.id/
http://www.shadowkan.com/index.php?changelang=pt&url=https://takebarli…
https://filmconvert.com/link.aspx?id=21&return_url=https://cargonusanta…
https://site.sunlovely.com.cn/export.php?url=https://cargonusantara.id/
http://www.thefreeds.com/alanamy/site.ep?site=https://cargonusantara.id/
http://centerit.com.ua/bitrix/rk.php?goto=https://cargonusantara.id/
https://www.prehcp.cn/trigger.php?r_link=https://cargonusantara.id/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://cargo…
http://www.kae.edu.ee/postlogin?continue=https://cargonusantara.id/
http://www.infoanda.com/viewcomments.php?li=cargonusantara.id/
http://www.tech2select.com/tracker.php?url=https://cargonusantara.id/
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://car…
https://oncreativity.tv/?URL=https://cargonusantara.id/
http://faceb4.com/?URL=https://cargonusantara.id/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://cargonusantara.id/
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://ca…
https://www.patchwork-quilt-forum.de/out.php?url=https://cargonusantara…
http://www.shadowkan.com/index.php?changelang=pt&url=https://cargonusan…
https://filmconvert.com/link.aspx?id=21&return_url=https://forcoffeekun…
https://site.sunlovely.com.cn/export.php?url=https://forcoffeekuningan…
http://www.thefreeds.com/alanamy/site.ep?site=https://forcoffeekuningan…
http://centerit.com.ua/bitrix/rk.php?goto=https://forcoffeekuningan.id/
https://www.prehcp.cn/trigger.php?r_link=https://forcoffeekuningan.id/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://forco…
http://www.kae.edu.ee/postlogin?continue=https://forcoffeekuningan.id/
http://www.infoanda.com/viewcomments.php?li=forcoffeekuningan.id/
http://www.tech2select.com/tracker.php?url=https://forcoffeekuningan.id/
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://for…
https://oncreativity.tv/?URL=https://forcoffeekuningan.id/
http://faceb4.com/?URL=https://forcoffeekuningan.id/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://forcoffeekuningan.i…
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://fo…
https://www.patchwork-quilt-forum.de/out.php?url=https://forcoffeekunin…
http://www.shadowkan.com/index.php?changelang=pt&url=https://forcoffeek…
https://filmconvert.com/link.aspx?id=21&return_url=https://traxindo.id/
https://site.sunlovely.com.cn/export.php?url=https://traxindo.id/
http://www.thefreeds.com/alanamy/site.ep?site=https://traxindo.id/
http://centerit.com.ua/bitrix/rk.php?goto=https://traxindo.id/
https://www.prehcp.cn/trigger.php?r_link=https://traxindo.id/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://traxi…
http://www.kae.edu.ee/postlogin?continue=https://traxindo.id/
http://www.infoanda.com/viewcomments.php?li=traxindo.id/
http://www.tech2select.com/tracker.php?url=https://traxindo.id/
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://tra…
https://oncreativity.tv/?URL=https://traxindo.id/
http://faceb4.com/?URL=https://traxindo.id/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://traxindo.id/
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://tr…
https://www.patchwork-quilt-forum.de/out.php?url=https://traxindo.id/
http://www.shadowkan.com/index.php?changelang=pt&url=https://traxindo.i…
https://filmconvert.com/link.aspx?id=21&return_url=https://www.ninemedi…
https://site.sunlovely.com.cn/export.php?url=https://www.ninemedia.id/
http://www.thefreeds.com/alanamy/site.ep?site=https://www.ninemedia.id/
http://centerit.com.ua/bitrix/rk.php?goto=https://www.ninemedia.id/
https://www.prehcp.cn/trigger.php?r_link=https://www.ninemedia.id/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://www.n…
http://www.kae.edu.ee/postlogin?continue=https://www.ninemedia.id/
http://www.infoanda.com/viewcomments.php?li=www.ninemedia.id/
http://www.tech2select.com/tracker.php?url=https://www.ninemedia.id/
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://www…
https://oncreativity.tv/?URL=https://www.ninemedia.id/
http://faceb4.com/?URL=https://www.ninemedia.id/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://www.ninemedia.id/
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://ww…
https://www.patchwork-quilt-forum.de/out.php?url=https://www.ninemedia…
http://www.shadowkan.com/index.php?changelang=pt&url=https://www.nineme…
https://filmconvert.com/link.aspx?id=21&return_url=https://newsjabar.id/
https://site.sunlovely.com.cn/export.php?url=https://newsjabar.id/
http://www.thefreeds.com/alanamy/site.ep?site=https://newsjabar.id/
http://centerit.com.ua/bitrix/rk.php?goto=https://newsjabar.id/
https://www.prehcp.cn/trigger.php?r_link=https://newsjabar.id/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://newsj…
http://www.kae.edu.ee/postlogin?continue=https://newsjabar.id/
http://www.infoanda.com/viewcomments.php?li=newsjabar.id/
http://www.tech2select.com/tracker.php?url=https://newsjabar.id/
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://new…
https://oncreativity.tv/?URL=https://newsjabar.id/
http://faceb4.com/?URL=https://newsjabar.id/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://newsjabar.id/
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://ne…
https://www.patchwork-quilt-forum.de/out.php?url=https://newsjabar.id/
http://www.shadowkan.com/index.php?changelang=pt&url=https://newsjabar…
https://filmconvert.com/link.aspx?id=21&return_url=https://jaringhalus…
https://site.sunlovely.com.cn/export.php?url=https://jaringhalus.id/
http://www.thefreeds.com/alanamy/site.ep?site=https://jaringhalus.id/
http://centerit.com.ua/bitrix/rk.php?goto=https://jaringhalus.id/
https://www.prehcp.cn/trigger.php?r_link=https://jaringhalus.id/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://jarin…
http://www.kae.edu.ee/postlogin?continue=https://jaringhalus.id/
http://www.infoanda.com/viewcomments.php?li=jaringhalus.id/
http://www.tech2select.com/tracker.php?url=https://jaringhalus.id/
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://jar…
https://oncreativity.tv/?URL=https://jaringhalus.id/
http://faceb4.com/?URL=https://jaringhalus.id/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://jaringhalus.id/
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://ja…
https://www.patchwork-quilt-forum.de/out.php?url=https://jaringhalus.id/
http://www.shadowkan.com/index.php?changelang=pt&url=https://jaringhalu…
https://filmconvert.com/link.aspx?id=21&return_url=https://www.louisvui…
https://site.sunlovely.com.cn/export.php?url=https://www.louisvuittonme…
http://www.thefreeds.com/alanamy/site.ep?site=https://www.louisvuittonm…
http://centerit.com.ua/bitrix/rk.php?goto=https://www.louisvuittonmexic…
https://www.prehcp.cn/trigger.php?r_link=https://www.louisvuittonmexico…
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://www.l…
http://www.kae.edu.ee/postlogin?continue=https://www.louisvuittonmexico…
http://www.infoanda.com/viewcomments.php?li=www.louisvuittonmexico.com…
http://www.tech2select.com/tracker.php?url=https://www.louisvuittonmexi…
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://www…
https://oncreativity.tv/?URL=https://www.louisvuittonmexico.com.mx/
http://faceb4.com/?URL=https://www.louisvuittonmexico.com.mx/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://www.louisvuittonmex…
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://ww…
https://www.patchwork-quilt-forum.de/out.php?url=https://www.louisvuitt…
http://www.shadowkan.com/index.php?changelang=pt&url=https://www.louisv…
https://filmconvert.com/link.aspx?id=21&return_url=https://www.driyorej…
https://site.sunlovely.com.cn/export.php?url=https://www.driyorejomu.id/
http://www.thefreeds.com/alanamy/site.ep?site=https://www.driyorejomu.i…
http://centerit.com.ua/bitrix/rk.php?goto=https://www.driyorejomu.id/
https://www.prehcp.cn/trigger.php?r_link=https://www.driyorejomu.id/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://www.d…
http://www.kae.edu.ee/postlogin?continue=https://www.driyorejomu.id/
http://www.infoanda.com/viewcomments.php?li=www.driyorejomu.id/
http://www.tech2select.com/tracker.php?url=https://www.driyorejomu.id/
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://www…
https://oncreativity.tv/?URL=https://www.driyorejomu.id/
http://faceb4.com/?URL=https://www.driyorejomu.id/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://www.driyorejomu.id/
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://ww…
https://www.patchwork-quilt-forum.de/out.php?url=https://www.driyorejom…
http://www.shadowkan.com/index.php?changelang=pt&url=https://www.driyor…
https://filmconvert.com/link.aspx?id=21&return_url=https://www.gsmtrik…
https://site.sunlovely.com.cn/export.php?url=https://www.gsmtrik.id/
http://www.thefreeds.com/alanamy/site.ep?site=https://www.gsmtrik.id/
http://centerit.com.ua/bitrix/rk.php?goto=https://www.gsmtrik.id/
https://www.prehcp.cn/trigger.php?r_link=https://www.gsmtrik.id/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://www.g…
http://www.kae.edu.ee/postlogin?continue=https://www.gsmtrik.id/
http://www.infoanda.com/viewcomments.php?li=www.gsmtrik.id/
http://www.tech2select.com/tracker.php?url=https://www.gsmtrik.id/
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://www…
https://oncreativity.tv/?URL=https://www.gsmtrik.id/
http://faceb4.com/?URL=https://www.gsmtrik.id/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://www.gsmtrik.id/
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://ww…
https://www.patchwork-quilt-forum.de/out.php?url=https://www.gsmtrik.id/
http://www.shadowkan.com/index.php?changelang=pt&url=https://www.gsmtri…
https://filmconvert.com/link.aspx?id=21&return_url=https://kabarkawunga…
https://site.sunlovely.com.cn/export.php?url=https://kabarkawunganten.i…
http://www.thefreeds.com/alanamy/site.ep?site=https://kabarkawunganten…
http://centerit.com.ua/bitrix/rk.php?goto=https://kabarkawunganten.id/
https://www.prehcp.cn/trigger.php?r_link=https://kabarkawunganten.id/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://kabar…
http://www.kae.edu.ee/postlogin?continue=https://kabarkawunganten.id/
http://www.infoanda.com/viewcomments.php?li=kabarkawunganten.id/
http://www.tech2select.com/tracker.php?url=https://kabarkawunganten.id/
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://kab…
https://oncreativity.tv/?URL=https://kabarkawunganten.id/
http://faceb4.com/?URL=https://kabarkawunganten.id/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://kabarkawunganten.id/
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://ka…
https://www.patchwork-quilt-forum.de/out.php?url=https://kabarkawungant…
http://www.shadowkan.com/index.php?changelang=pt&url=https://kabarkawun…
https://filmconvert.com/link.aspx?id=21&return_url=https://daksanaya.id/
https://site.sunlovely.com.cn/export.php?url=https://daksanaya.id/
http://www.thefreeds.com/alanamy/site.ep?site=https://daksanaya.id/
http://centerit.com.ua/bitrix/rk.php?goto=https://daksanaya.id/
https://www.prehcp.cn/trigger.php?r_link=https://daksanaya.id/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://daksa…
http://www.kae.edu.ee/postlogin?continue=https://daksanaya.id/
http://www.infoanda.com/viewcomments.php?li=daksanaya.id/
http://www.tech2select.com/tracker.php?url=https://daksanaya.id/
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://dak…
https://oncreativity.tv/?URL=https://daksanaya.id/
http://faceb4.com/?URL=https://daksanaya.id/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://daksanaya.id/
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://da…
https://www.patchwork-quilt-forum.de/out.php?url=https://daksanaya.id/
http://www.shadowkan.com/index.php?changelang=pt&url=https://daksanaya…
https://filmconvert.com/link.aspx?id=21&return_url=https://bogorejoblor…
https://site.sunlovely.com.cn/export.php?url=https://bogorejoblorakab.i…
http://www.thefreeds.com/alanamy/site.ep?site=https://bogorejoblorakab…
http://centerit.com.ua/bitrix/rk.php?goto=https://bogorejoblorakab.id/
https://www.prehcp.cn/trigger.php?r_link=https://bogorejoblorakab.id/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://bogor…
http://www.kae.edu.ee/postlogin?continue=https://bogorejoblorakab.id/
http://www.infoanda.com/viewcomments.php?li=bogorejoblorakab.id/
http://www.tech2select.com/tracker.php?url=https://bogorejoblorakab.id/
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://bog…
https://oncreativity.tv/?URL=https://bogorejoblorakab.id/
http://faceb4.com/?URL=https://bogorejoblorakab.id/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://bogorejoblorakab.id/
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://bo…
https://www.patchwork-quilt-forum.de/out.php?url=https://bogorejoblorak…
http://www.shadowkan.com/index.php?changelang=pt&url=https://bogorejobl…
https://filmconvert.com/link.aspx?id=21&return_url=https://lspbinatu.id/
https://site.sunlovely.com.cn/export.php?url=https://lspbinatu.id/
http://www.thefreeds.com/alanamy/site.ep?site=https://lspbinatu.id/
http://centerit.com.ua/bitrix/rk.php?goto=https://lspbinatu.id/
https://www.prehcp.cn/trigger.php?r_link=https://lspbinatu.id/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://lspbi…
http://www.kae.edu.ee/postlogin?continue=https://lspbinatu.id/
http://www.infoanda.com/viewcomments.php?li=lspbinatu.id/
http://www.tech2select.com/tracker.php?url=https://lspbinatu.id/
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://lsp…
https://oncreativity.tv/?URL=https://lspbinatu.id/
http://faceb4.com/?URL=https://lspbinatu.id/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://lspbinatu.id/
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://ls…
https://www.patchwork-quilt-forum.de/out.php?url=https://lspbinatu.id/
http://www.shadowkan.com/index.php?changelang=pt&url=https://lspbinatu…
https://filmconvert.com/link.aspx?id=21&return_url=https://apbdjepara.o…
https://site.sunlovely.com.cn/export.php?url=https://apbdjepara.org/
http://www.thefreeds.com/alanamy/site.ep?site=https://apbdjepara.org/
http://centerit.com.ua/bitrix/rk.php?goto=https://apbdjepara.org/
https://www.prehcp.cn/trigger.php?r_link=https://apbdjepara.org/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://apbdj…
http://www.kae.edu.ee/postlogin?continue=https://apbdjepara.org/
http://www.infoanda.com/viewcomments.php?li=apbdjepara.org/
http://www.tech2select.com/tracker.php?url=https://apbdjepara.org/
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://apb…
https://oncreativity.tv/?URL=https://apbdjepara.org/
http://faceb4.com/?URL=https://apbdjepara.org/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://apbdjepara.org/
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://ap…
https://www.patchwork-quilt-forum.de/out.php?url=https://apbdjepara.org/
http://www.shadowkan.com/index.php?changelang=pt&url=https://apbdjepara…
https://filmconvert.com/link.aspx?id=21&return_url=https://telaga-asih…
https://site.sunlovely.com.cn/export.php?url=https://telaga-asih.com/
http://www.thefreeds.com/alanamy/site.ep?site=https://telaga-asih.com/
http://centerit.com.ua/bitrix/rk.php?goto=https://telaga-asih.com/
https://www.prehcp.cn/trigger.php?r_link=https://telaga-asih.com/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://telag…
http://www.kae.edu.ee/postlogin?continue=https://telaga-asih.com/
http://www.infoanda.com/viewcomments.php?li=telaga-asih.com/
http://www.tech2select.com/tracker.php?url=https://telaga-asih.com/
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://tel…
https://oncreativity.tv/?URL=https://telaga-asih.com/
http://faceb4.com/?URL=https://telaga-asih.com/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://telaga-asih.com/
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://te…
https://www.patchwork-quilt-forum.de/out.php?url=https://telaga-asih.co…
http://www.shadowkan.com/index.php?changelang=pt&url=https://telaga-asi…
https://filmconvert.com/link.aspx?id=21&return_url=https://productosdel…
https://site.sunlovely.com.cn/export.php?url=https://productosdelimpiez…
http://www.thefreeds.com/alanamy/site.ep?site=https://productosdelimpie…
http://centerit.com.ua/bitrix/rk.php?goto=https://productosdelimpiezaeh…
https://www.prehcp.cn/trigger.php?r_link=https://productosdelimpiezaehi…
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://produ…
http://www.kae.edu.ee/postlogin?continue=https://productosdelimpiezaehi…
http://www.infoanda.com/viewcomments.php?li=productosdelimpiezaehigiene…
http://www.tech2select.com/tracker.php?url=https://productosdelimpiezae…
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://pro…
https://oncreativity.tv/?URL=https://productosdelimpiezaehigienepersona…
http://faceb4.com/?URL=https://productosdelimpiezaehigienepersonal.com…
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://productosdelimpieza…
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://pr…
https://www.patchwork-quilt-forum.de/out.php?url=https://productosdelim…
http://www.shadowkan.com/index.php?changelang=pt&url=https://productosd…
https://filmconvert.com/link.aspx?id=21&return_url=https://www.p2b2pabi…
https://site.sunlovely.com.cn/export.php?url=https://www.p2b2pabi2024pa…
http://www.thefreeds.com/alanamy/site.ep?site=https://www.p2b2pabi2024p…
http://centerit.com.ua/bitrix/rk.php?goto=https://www.p2b2pabi2024padan…
https://www.prehcp.cn/trigger.php?r_link=https://www.p2b2pabi2024padang…
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://www.p…
http://www.kae.edu.ee/postlogin?continue=https://www.p2b2pabi2024padang…
http://www.infoanda.com/viewcomments.php?li=www.p2b2pabi2024padang.com/
http://www.tech2select.com/tracker.php?url=https://www.p2b2pabi2024pada…
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://www…
https://oncreativity.tv/?URL=https://www.p2b2pabi2024padang.com/
http://faceb4.com/?URL=https://www.p2b2pabi2024padang.com/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://www.p2b2pabi2024pad…
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://ww…
https://www.patchwork-quilt-forum.de/out.php?url=https://www.p2b2pabi20…
http://www.shadowkan.com/index.php?changelang=pt&url=https://www.p2b2pa…
https://filmconvert.com/link.aspx?id=21&return_url=https://www.siplahfm…
https://site.sunlovely.com.cn/export.php?url=https://www.siplahfmu.id/
http://www.thefreeds.com/alanamy/site.ep?site=https://www.siplahfmu.id/
http://centerit.com.ua/bitrix/rk.php?goto=https://www.siplahfmu.id/
https://www.prehcp.cn/trigger.php?r_link=https://www.siplahfmu.id/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://www.s…
http://www.kae.edu.ee/postlogin?continue=https://www.siplahfmu.id/
http://www.infoanda.com/viewcomments.php?li=www.siplahfmu.id/
http://www.tech2select.com/tracker.php?url=https://www.siplahfmu.id/
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://www…
https://oncreativity.tv/?URL=https://www.siplahfmu.id/
http://faceb4.com/?URL=https://www.siplahfmu.id/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://www.siplahfmu.id/
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://ww…
https://www.patchwork-quilt-forum.de/out.php?url=https://www.siplahfmu…
http://www.shadowkan.com/index.php?changelang=pt&url=https://www.siplah…
https://filmconvert.com/link.aspx?id=21&return_url=https://simetalbatin…
https://site.sunlovely.com.cn/export.php?url=https://simetalbatin.id/
http://www.thefreeds.com/alanamy/site.ep?site=https://simetalbatin.id/
http://centerit.com.ua/bitrix/rk.php?goto=https://simetalbatin.id/
https://www.prehcp.cn/trigger.php?r_link=https://simetalbatin.id/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://simet…
http://www.kae.edu.ee/postlogin?continue=https://simetalbatin.id/
http://www.infoanda.com/viewcomments.php?li=simetalbatin.id/
http://www.tech2select.com/tracker.php?url=https://simetalbatin.id/
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://sim…
https://oncreativity.tv/?URL=https://simetalbatin.id/
http://faceb4.com/?URL=https://simetalbatin.id/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://simetalbatin.id/
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://si…
https://www.patchwork-quilt-forum.de/out.php?url=https://simetalbatin.i…
http://www.shadowkan.com/index.php?changelang=pt&url=https://simetalbat…
https://filmconvert.com/link.aspx?id=21&return_url=https://puprlahat.id/
https://site.sunlovely.com.cn/export.php?url=https://puprlahat.id/
http://www.thefreeds.com/alanamy/site.ep?site=https://puprlahat.id/
http://centerit.com.ua/bitrix/rk.php?goto=https://puprlahat.id/
https://www.prehcp.cn/trigger.php?r_link=https://puprlahat.id/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://puprl…
http://www.kae.edu.ee/postlogin?continue=https://puprlahat.id/
http://www.infoanda.com/viewcomments.php?li=puprlahat.id/
http://www.tech2select.com/tracker.php?url=https://puprlahat.id/
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://pup…
https://oncreativity.tv/?URL=https://puprlahat.id/
http://faceb4.com/?URL=https://puprlahat.id/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://puprlahat.id/
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://pu…
https://www.patchwork-quilt-forum.de/out.php?url=https://puprlahat.id/
http://www.shadowkan.com/index.php?changelang=pt&url=https://puprlahat…
https://filmconvert.com/link.aspx?id=21&return_url=https://foodpedia.id/
https://site.sunlovely.com.cn/export.php?url=https://foodpedia.id/
http://www.thefreeds.com/alanamy/site.ep?site=https://foodpedia.id/
http://centerit.com.ua/bitrix/rk.php?goto=https://foodpedia.id/
https://www.prehcp.cn/trigger.php?r_link=https://foodpedia.id/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://foodp…
http://www.kae.edu.ee/postlogin?continue=https://foodpedia.id/
http://www.infoanda.com/viewcomments.php?li=foodpedia.id/
http://www.tech2select.com/tracker.php?url=https://foodpedia.id/
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://foo…
https://oncreativity.tv/?URL=https://foodpedia.id/
http://faceb4.com/?URL=https://foodpedia.id/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://foodpedia.id/
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://fo…
https://www.patchwork-quilt-forum.de/out.php?url=https://foodpedia.id/
http://www.shadowkan.com/index.php?changelang=pt&url=https://foodpedia…
https://filmconvert.com/link.aspx?id=21&return_url=https://www.mobilhon…
https://site.sunlovely.com.cn/export.php?url=https://www.mobilhondabogo…
http://www.thefreeds.com/alanamy/site.ep?site=https://www.mobilhondabog…
http://centerit.com.ua/bitrix/rk.php?goto=https://www.mobilhondabogor.i…
https://www.prehcp.cn/trigger.php?r_link=https://www.mobilhondabogor.id/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://www.m…
http://www.kae.edu.ee/postlogin?continue=https://www.mobilhondabogor.id/
http://www.infoanda.com/viewcomments.php?li=www.mobilhondabogor.id/
http://www.tech2select.com/tracker.php?url=https://www.mobilhondabogor…
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://www…
https://oncreativity.tv/?URL=https://www.mobilhondabogor.id/
http://faceb4.com/?URL=https://www.mobilhondabogor.id/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://www.mobilhondabogor…
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://ww…
https://www.patchwork-quilt-forum.de/out.php?url=https://www.mobilhonda…
http://www.shadowkan.com/index.php?changelang=pt&url=https://www.mobilh…
https://filmconvert.com/link.aspx?id=21&return_url=https://silek-bdkpad…
https://site.sunlovely.com.cn/export.php?url=https://silek-bdkpadang.id/
http://www.thefreeds.com/alanamy/site.ep?site=https://silek-bdkpadang.i…
http://centerit.com.ua/bitrix/rk.php?goto=https://silek-bdkpadang.id/
https://www.prehcp.cn/trigger.php?r_link=https://silek-bdkpadang.id/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://silek…
http://www.kae.edu.ee/postlogin?continue=https://silek-bdkpadang.id/
http://www.infoanda.com/viewcomments.php?li=silek-bdkpadang.id/
http://www.tech2select.com/tracker.php?url=https://silek-bdkpadang.id/
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://sil…
https://oncreativity.tv/?URL=https://silek-bdkpadang.id/
http://faceb4.com/?URL=https://silek-bdkpadang.id/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://silek-bdkpadang.id/
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://si…
https://www.patchwork-quilt-forum.de/out.php?url=https://silek-bdkpadan…
http://www.shadowkan.com/index.php?changelang=pt&url=https://silek-bdkp…
https://filmconvert.com/link.aspx?id=21&return_url=https://narayamedica…
https://site.sunlovely.com.cn/export.php?url=https://narayamedicalcente…
http://www.thefreeds.com/alanamy/site.ep?site=https://narayamedicalcent…
http://centerit.com.ua/bitrix/rk.php?goto=https://narayamedicalcenter.i…
https://www.prehcp.cn/trigger.php?r_link=https://narayamedicalcenter.id/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=https://naray…
http://www.kae.edu.ee/postlogin?continue=https://narayamedicalcenter.id/
http://www.infoanda.com/viewcomments.php?li=narayamedicalcenter.id/
http://www.tech2select.com/tracker.php?url=https://narayamedicalcenter…
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://nar…
https://oncreativity.tv/?URL=https://narayamedicalcenter.id/
http://faceb4.com/?URL=https://narayamedicalcenter.id/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://narayamedicalcenter…
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://na…
https://www.patchwork-quilt-forum.de/out.php?url=https://narayamedicalc…
http://www.shadowkan.com/index.php?changelang=pt&url=https://narayamedi…
https://filmconvert.com/link.aspx?id=21&return_url=https://sumurbandung…
https://site.sunlovely.com.cn/export.php?url=https://sumurbandung-desa…
http://www.thefreeds.com/alanamy/site.ep?site=https://sumurbandung-desa…
http://centerit.com.ua/bitrix/rk.php?goto=https://sumurbandung-desa.id/
https://www.prehcp.cn/trigger.php?r_link=https://sumurbandung-desa.id/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=http://sumurb…
http://www.kae.edu.ee/postlogin?continue=https://sumurbandung-desa.id/
http://www.infoanda.com/viewcomments.php?li=sumurbandung-desa.id/
http://www.tech2select.com/tracker.php?url=https://sumurbandung-desa.id/
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://sum…
https://oncreativity.tv/?URL=https://sumurbandung-desa.id/
http://faceb4.com/?URL=https://sumurbandung-desa.id/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://www.sumurbandung-de…
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://su…
https://www.patchwork-quilt-forum.de/out.php?url=https://sumurbandung-d…
http://www.shadowkan.com/index.php?changelang=pt&url=https://sumurbandu…
https://filmconvert.com/link.aspx?id=21&return_url=https://pmikabjayawi…
https://site.sunlovely.com.cn/export.php?url=https://pmikabjayawijaya.i…
http://www.thefreeds.com/alanamy/site.ep?site=https://pmikabjayawijaya…
http://centerit.com.ua/bitrix/rk.php?goto=https://pmikabjayawijaya.id/
https://www.prehcp.cn/trigger.php?r_link=https://pmikabjayawijaya.id/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=http://pmikab…
http://www.kae.edu.ee/postlogin?continue=https://pmikabjayawijaya.id/
http://www.infoanda.com/viewcomments.php?li=pmikabjayawijaya.id/
http://www.tech2select.com/tracker.php?url=https://pmikabjayawijaya.id/
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://pmi…
https://oncreativity.tv/?URL=https://pmikabjayawijaya.id/
http://faceb4.com/?URL=https://pmikabjayawijaya.id/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://www.pmikabjayawijay…
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://pm…
https://www.patchwork-quilt-forum.de/out.php?url=https://pmikabjayawija…
http://www.shadowkan.com/index.php?changelang=pt&url=https://pmikabjaya…
https://filmconvert.com/link.aspx?id=21&return_url=https://pmikablannyj…
https://site.sunlovely.com.cn/export.php?url=https://pmikablannyjaya.id/
http://www.thefreeds.com/alanamy/site.ep?site=https://pmikablannyjaya.i…
http://centerit.com.ua/bitrix/rk.php?goto=https://pmikablannyjaya.id/
https://www.prehcp.cn/trigger.php?r_link=https://pmikablannyjaya.id/
http://www.mojmag.com/ExternalClick.aspx?id=52&type=2&url=http://pmikab…
http://www.kae.edu.ee/postlogin?continue=https://pmikablannyjaya.id/
http://www.infoanda.com/viewcomments.php?li=pmikablannyjaya.id/
http://www.tech2select.com/tracker.php?url=https://pmikablannyjaya.id/
https://www.5figureday.com/monstermode.php?id1=75&id2=75&id3=75&id4=75&…
https://caaf.cz/bannersystem/www/delivery/ck.php?ct=1&oaparams=2__banne…
https://neringafm.lt/discography/6-new-tracks-neringa-fm-playlist/?forc…
https://www.boyactors.org.uk/search/search.pl?Match=1&Terms=https://pmi…
https://oncreativity.tv/?URL=https://pmikablannyjaya.id/
http://faceb4.com/?URL=https://pmikablannyjaya.id/
https://aljaafaria.mobi/quran/change-reciter.php?reciter=slow&url=https…
https://svrz.ebericht.nl/linkto/1-2844-1680-https://www.pmikablannyjaya…
https://www.ipatrika.com/Home/OpenLink/10000000003?returnUrl=https://pm…
https://www.patchwork-quilt-forum.de/out.php?url=https://pmikablannyjay…
http://www.shadowkan.com/index.php?changelang=pt&url=https://pmikablann…
DIGIBET4D: SITUS <a href="https://dhruvthaker.site/">SLOT ONLINE TERPERCAYA</a> 2025, DAFTAR LANGSUNG SEKARANG !!!
LINK LOGIN SLOT ONLINE TERPERCAYA >> https://dhruvthaker.site/
https://htomy.online/files/?page=sayabetblog/
https://htomy.online/files/?page=luckybet89kesehatan-manula
https://htomy.online/files/?page=luckybet89flat-shoes
https://htomy.online/files/?page=janjigacortenda-dan-furniture
https://htomy.online/files/?page=luckybet89beli-perawatan-popok
https://htomy.online/files/?page=pasar123helpcenter/orders-payment
https://htomy.online/files/?page=raja123sepatu-sepeda-wanita
https://htomy.online/files/?page=raja123baby-toddler-toys
https://htomy.online/files/?page=sayabetbeli-sauna-portabel
https://htomy.online/files/?page=gospin123shop-kamera-mobil
https://htomy.online/files/?page=gospin123aksesoris-interior-mobil
https://htomy.online/files/?page=raja123gantungan-handuk-dan-penghangat
https://htomy.online/files/?page=luckybet89jual-sandal-olahraga-pria
https://htomy.online/files/?page=luckybet89celana-panjang-dan-pendek-wa…
https://htomy.online/files/?page=gospin123beli-kursi-tinggi-bayi-kursi-…
https://htomy.online/files/?page=gospin123beli-tv-audio-video-permainan…
https://123.htomy.online/files/?id=gajah138
https://123.htomy.online/files/?id=lottotogel
https://123.htomy.online/files/?id=sayabet
https://dhruvthaker.asia
https://upwikiiw.top/
https://ewikiar.top/
https://situs-togel.net/
https://asiagacor.site/
https://123.htomy.online
https://maribonesei.site/
https://maribonesei.site/files/?id=maxwin138helmets-automotive/
https://maribonesei.site/files/?id=dana138sepatu-wanita/
https://maribonesei.site/files/?id=raja123beli-lipstik
https://maribonesei.site/files/?id=poin123helpcenter/payments
https://maribonesei.site/files/?id=luckybet89-alternatifrenang
https://maribonesei.site/files/?id=maxwin138beli-makeup
https://maribonesei.site/files/?id=dana138topi-pria
https://maribonesei.site/files/?id=luckybet89/rugby
https://maribonesei.site/files/?id=ratu123shop-mainan
https://maribonesei.site/files/?id=margo123tas-pria
https://maribonesei.site/files/?id=dana138beli-dermacare
https://maribonesei.site/files/?id=guntur69suspender-pria
https://maribonesei.site/files/?id=dana138beli-gadget
https://maribonesei.site/files/?id=koin138shop-oligirboks
https://maribonesei.site/files/?id=margo123kasur-pelindung
https://maribonesei.site/files/?id=guntur69beli-handphone
DIGIBET4D: SITUS SLOT GACOR TERPERCAYA 2025, DAFTAR LANGSUNG SEKARANG !!!
LINK LOGIN SLOT ONLINE TERPERCAYA >> https://dhruvthaker.site/
Great insights on deploying presentations with GitLab Pages! I’ve been exploring different ways to optimize my workflow, and this guide is super helpful. On a different note, when I need a break, my go-to site for anime is: https://Gogoanime.sb/
https://maps.google.com.vc/url?sa=t&source=web&rct=j&url=https://www.la…
https://images.google.co.ls/url?q=https://www.lapaspalangkaraya.com
https://maps.google.mv/url?q=https://www.lapaspalangkaraya.com
https://www.google.pn/url?q=https://www.lapaspalangkaraya.com
https://image.google.gp/url?sa=i&rct=j&url=https://www.lapaspalangkaray…
https://www.google.com.sb/url?q=https://www.lapaspalangkaraya.com
https://maps.google.so/url?q=https://www.lapaspalangkaraya.com
https://images.google.vu/url?q=https://www.lapaspalangkaraya.com
https://toolbarqueries.google.td/url?sa=j&source=web&rct=j&url=https://…
https://images.google.st/url?q=https://www.lapaspalangkaraya.com
https://maps.google.ki/url?sa=i&url=https://www.lapaspalangkaraya.com
https://posts.google.com/url?sa=t&url=https://www.lapaspalangkaraya.com
https://maps.google.tl/url?q=https://www.lapaspalangkaraya.com
https://clients1.google.ne/url?q=https://www.lapaspalangkaraya.com
https://tools.folha.com.br/print?url=https://www.lapaspalangkaraya.com&…
https://www.google.nu/url?q=https://www.lapaspalangkaraya.com
https://clients1.google.com.nf/url?q=https://www.lapaspalangkaraya.com
http://cluster.univ.kiev.ua/wiki/api.php?action=https://www.lapaspalang…
https://gr.k24.net/feeds/frontwidget.aspx?fc=000000&f=1&p=3146&url=http…
https://board-en.drakensang.com/proxy.php?link=https://www.lapaspalangk…
https://maps.google.com.vc/url?sa=t&source=web&rct=j&url=https://tokoal…
https://images.google.co.ls/url?q=https://tokoalkesmadiun.com
https://maps.google.mv/url?q=https://tokoalkesmadiun.com
https://www.google.pn/url?q=https://tokoalkesmadiun.com
https://image.google.gp/url?sa=i&rct=j&url=https://tokoalkesmadiun.com
https://www.google.com.sb/url?q=https://tokoalkesmadiun.com
https://maps.google.so/url?q=https://tokoalkesmadiun.com
https://images.google.vu/url?q=https://tokoalkesmadiun.com
https://toolbarqueries.google.td/url?sa=j&source=web&rct=j&url=https://…
https://images.google.st/url?q=https://tokoalkesmadiun.com
https://maps.google.ki/url?sa=i&url=https://tokoalkesmadiun.com
https://posts.google.com/url?sa=t&url=https://tokoalkesmadiun.com
https://maps.google.tl/url?q=https://tokoalkesmadiun.com
https://clients1.google.ne/url?q=https://tokoalkesmadiun.com
https://tools.folha.com.br/print?url=https://tokoalkesmadiun.com&site=b…
https://www.google.nu/url?q=https://tokoalkesmadiun.com
https://clients1.google.com.nf/url?q=https://tokoalkesmadiun.com
http://cluster.univ.kiev.ua/wiki/api.php?action=https://tokoalkesmadiun…
https://gr.k24.net/feeds/frontwidget.aspx?fc=000000&f=1&p=3146&url=http…
https://board-en.drakensang.com/proxy.php?link=https://tokoalkesmadiun…
https://maps.google.com.vc/url?sa=t&source=web&rct=j&url=https://www.ia…
https://images.google.co.ls/url?q=https://www.iaipcsidoarjo.com
https://maps.google.mv/url?q=https://www.iaipcsidoarjo.com
https://www.google.pn/url?q=https://www.iaipcsidoarjo.com
https://image.google.gp/url?sa=i&rct=j&url=https://www.iaipcsidoarjo.com
https://www.google.com.sb/url?q=https://www.iaipcsidoarjo.com
https://maps.google.so/url?q=https://www.iaipcsidoarjo.com
https://images.google.vu/url?q=https://www.iaipcsidoarjo.com
https://toolbarqueries.google.td/url?sa=j&source=web&rct=j&url=https://…
https://images.google.st/url?q=https://www.iaipcsidoarjo.com
https://maps.google.ki/url?sa=i&url=https://www.iaipcsidoarjo.com
https://posts.google.com/url?sa=t&url=https://www.iaipcsidoarjo.com
https://maps.google.tl/url?q=https://www.iaipcsidoarjo.com
https://clients1.google.ne/url?q=https://www.iaipcsidoarjo.com
https://tools.folha.com.br/print?url=https://www.iaipcsidoarjo.com&site…
https://www.google.nu/url?q=https://www.iaipcsidoarjo.com
https://clients1.google.com.nf/url?q=https://www.iaipcsidoarjo.com
http://cluster.univ.kiev.ua/wiki/api.php?action=https://www.iaipcsidoar…
https://gr.k24.net/feeds/frontwidget.aspx?fc=000000&f=1&p=3146&url=http…
https://board-en.drakensang.com/proxy.php?link=https://www.iaipcsidoarj…
https://maps.google.com.vc/url?sa=t&source=web&rct=j&url=https://bobato…
https://images.google.co.ls/url?q=https://bobatoto02.com
https://maps.google.mv/url?q=https://bobatoto02.com
https://www.google.pn/url?q=https://bobatoto02.com
https://image.google.gp/url?sa=i&rct=j&url=https://bobatoto02.com
https://www.google.com.sb/url?q=https://bobatoto02.com
https://maps.google.so/url?q=https://bobatoto02.com
https://images.google.vu/url?q=https://bobatoto02.com
https://toolbarqueries.google.td/url?sa=j&source=web&rct=j&url=https://…
https://images.google.st/url?q=https://bobatoto02.com
https://maps.google.ki/url?sa=i&url=https://bobatoto02.com
https://posts.google.com/url?sa=t&url=https://bobatoto02.com
https://maps.google.tl/url?q=https://bobatoto02.com
https://clients1.google.ne/url?q=https://bobatoto02.com
https://tools.folha.com.br/print?url=https://bobatoto02.com&site=blogfo…
https://www.google.nu/url?q=https://bobatoto02.com
https://clients1.google.com.nf/url?q=https://bobatoto02.com
http://cluster.univ.kiev.ua/wiki/api.php?action=https://bobatoto02.com
https://gr.k24.net/feeds/frontwidget.aspx?fc=000000&f=1&p=3146&url=http…
https://board-en.drakensang.com/proxy.php?link=https://bobatoto02.com
https://maps.google.com.vc/url?sa=t&source=web&rct=j&url=https://www.ka…
https://images.google.co.ls/url?q=https://www.karangtarunabireuen.com
https://maps.google.mv/url?q=https://www.karangtarunabireuen.com
https://www.google.pn/url?q=https://www.karangtarunabireuen.com
https://image.google.gp/url?sa=i&rct=j&url=https://www.karangtarunabire…
https://www.google.com.sb/url?q=https://www.karangtarunabireuen.com
https://maps.google.so/url?q=https://www.karangtarunabireuen.com
https://images.google.vu/url?q=https://www.karangtarunabireuen.com
https://toolbarqueries.google.td/url?sa=j&source=web&rct=j&url=https://…
https://images.google.st/url?q=https://www.karangtarunabireuen.com
https://maps.google.ki/url?sa=i&url=https://www.karangtarunabireuen.com
https://posts.google.com/url?sa=t&url=https://www.karangtarunabireuen.c…
https://maps.google.tl/url?q=https://www.karangtarunabireuen.com
https://clients1.google.ne/url?q=https://www.karangtarunabireuen.com
https://tools.folha.com.br/print?url=https://www.karangtarunabireuen.co…
https://www.google.nu/url?q=https://www.karangtarunabireuen.com
https://clients1.google.com.nf/url?q=https://www.karangtarunabireuen.com
http://cluster.univ.kiev.ua/wiki/api.php?action=https://www.karangtarun…
https://gr.k24.net/feeds/frontwidget.aspx?fc=000000&f=1&p=3146&url=http…
https://board-en.drakensang.com/proxy.php?link=https://www.karangtaruna…
https://www.ehso.com/ehsord.php?URL=https%3A%2F%2Fsbuonline.id
https://juliezhuo.com/?URL=https://sbuonline.id
http://admin.kpsearch.com/active/admin/customer/customer_email1_birthda…
https://sso.rumba.pk12ls.com/sso/logout?url=https://sbuonline.id
https://www.ark-web.jp/sandbox/marketing/wiki/redirect.php?url=https://…
https://bestintravelmagazine.com/?URL=https://sbuonline.id
https://toolbarqueries.google.com/url?q=https://sbuonline.id
https://www.ixawiki.com/link.php?url=https://sbuonline.id
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://sbuonli…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://sbuonli…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://sbuonli…
https://templateshares.net/redirector_footer.php?url=https://sbuonline…
https://templateshares.net/redirector.php?url=https://sbuonline.id
https://www.wilsonlearning.com/?URL=sbuonline.id
https://www.wintv.com.au/?URL=https://sbuonline.id
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
https://ikonet.com/en/visualdictionary/static/us/blog_this?id=https://s…
https://www.missionfrontiers.org/?URL=https://sbuonline.id
https://en.alzahra.ac.ir/ja/web/vietnam/home/-/blogs/87206?_33_redirect…
https://www.ijhssnet.com/view.php?u=https://sbuonline.id
https://scanverify.com/siteverify.php?site=sbuonline.id
https://teixido.co/?URL=https://sbuonline.id
https://www.altoprofessional.com/?URL=https://sbuonline.id
http://orangina.eu/?URL=https://sbuonline.id
https://app.espace.cool/clientapi/subscribetocalendar/974?url=https://s…
https://www.ehso.com/ehsord.php?URL=https%3A%2F%2Faddodesaaurduri.id
https://juliezhuo.com/?URL=https://addodesaaurduri.id
http://admin.kpsearch.com/active/admin/customer/customer_email1_birthda…
https://sso.rumba.pk12ls.com/sso/logout?url=https://addodesaaurduri.id
https://www.ark-web.jp/sandbox/marketing/wiki/redirect.php?url=https://…
https://bestintravelmagazine.com/?URL=https://addodesaaurduri.id
https://toolbarqueries.google.com/url?q=https://addodesaaurduri.id
https://www.ixawiki.com/link.php?url=https://addodesaaurduri.id
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://addodes…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://addodes…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://addodes…
https://templateshares.net/redirector_footer.php?url=https://addodesaau…
https://templateshares.net/redirector.php?url=https://addodesaaurduri.id
https://www.wilsonlearning.com/?URL=addodesaaurduri.id
https://www.wintv.com.au/?URL=https://addodesaaurduri.id
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
https://ikonet.com/en/visualdictionary/static/us/blog_this?id=https://a…
https://www.missionfrontiers.org/?URL=https://addodesaaurduri.id
https://en.alzahra.ac.ir/ja/web/vietnam/home/-/blogs/87206?_33_redirect…
https://www.ijhssnet.com/view.php?u=https://addodesaaurduri.id
https://scanverify.com/siteverify.php?site=addodesaaurduri.id
https://teixido.co/?URL=https://addodesaaurduri.id
https://www.altoprofessional.com/?URL=https://addodesaaurduri.id
http://orangina.eu/?URL=https://addodesaaurduri.id
https://app.espace.cool/clientapi/subscribetocalendar/974?url=https://a…
https://www.ehso.com/ehsord.php?URL=https%3A%2F%2Fiainsorong.id
https://juliezhuo.com/?URL=https://iainsorong.id
http://admin.kpsearch.com/active/admin/customer/customer_email1_birthda…
https://sso.rumba.pk12ls.com/sso/logout?url=https://iainsorong.id
https://www.ark-web.jp/sandbox/marketing/wiki/redirect.php?url=https://…
https://bestintravelmagazine.com/?URL=https://iainsorong.id
https://toolbarqueries.google.com/url?q=https://iainsorong.id
https://www.ixawiki.com/link.php?url=https://iainsorong.id
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://iainsor…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://iainsor…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://iainsor…
https://templateshares.net/redirector_footer.php?url=https://iainsorong…
https://templateshares.net/redirector.php?url=https://iainsorong.id
https://www.wilsonlearning.com/?URL=iainsorong.id
https://www.wintv.com.au/?URL=https://iainsorong.id
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
https://ikonet.com/en/visualdictionary/static/us/blog_this?id=https://i…
https://www.missionfrontiers.org/?URL=https://iainsorong.id
https://en.alzahra.ac.ir/ja/web/vietnam/home/-/blogs/87206?_33_redirect…
https://www.ijhssnet.com/view.php?u=https://iainsorong.id
https://scanverify.com/siteverify.php?site=iainsorong.id
https://teixido.co/?URL=https://iainsorong.id
https://www.altoprofessional.com/?URL=https://iainsorong.id
http://orangina.eu/?URL=https://iainsorong.id
https://app.espace.cool/clientapi/subscribetocalendar/974?url=https://i…
https://maps.google.com.vc/url?sa=t&source=web&rct=j&url=https://www.al…
https://images.google.co.ls/url?q=https://www.alam-imajinasi.com
https://maps.google.mv/url?q=https://www.alam-imajinasi.com
https://www.google.pn/url?q=https://www.alam-imajinasi.com
https://image.google.gp/url?sa=i&rct=j&url=https://www.alam-imajinasi.c…
https://www.google.com.sb/url?q=https://www.alam-imajinasi.com
https://maps.google.so/url?q=https://www.alam-imajinasi.com
https://images.google.vu/url?q=https://www.alam-imajinasi.com
https://toolbarqueries.google.td/url?sa=j&source=web&rct=j&url=https://…
https://images.google.st/url?q=https://www.alam-imajinasi.com
https://maps.google.ki/url?sa=i&url=https://www.alam-imajinasi.com
https://posts.google.com/url?sa=t&url=https://www.alam-imajinasi.com
https://maps.google.tl/url?q=https://www.alam-imajinasi.com
https://clients1.google.ne/url?q=https://www.alam-imajinasi.com
https://tools.folha.com.br/print?url=https://www.alam-imajinasi.com&sit…
https://www.google.nu/url?q=https://www.alam-imajinasi.com
https://clients1.google.com.nf/url?q=https://www.alam-imajinasi.com
http://cluster.univ.kiev.ua/wiki/api.php?action=https://www.alam-imajin…
https://gr.k24.net/feeds/frontwidget.aspx?fc=000000&f=1&p=3146&url=http…
https://board-en.drakensang.com/proxy.php?link=https://www.alam-imajina…
https://maps.google.com.vc/url?sa=t&source=web&rct=j&url=https://www.ac…
https://images.google.co.ls/url?q=https://www.acem2023.com
https://maps.google.mv/url?q=https://www.acem2023.com
https://www.google.pn/url?q=https://www.acem2023.com
https://image.google.gp/url?sa=i&rct=j&url=https://www.acem2023.com
https://www.google.com.sb/url?q=https://www.acem2023.com
https://maps.google.so/url?q=https://www.acem2023.com
https://images.google.vu/url?q=https://www.acem2023.com
https://toolbarqueries.google.td/url?sa=j&source=web&rct=j&url=https://…
https://images.google.st/url?q=https://www.acem2023.com
https://maps.google.ki/url?sa=i&url=https://www.acem2023.com
https://posts.google.com/url?sa=t&url=https://www.acem2023.com
https://maps.google.tl/url?q=https://www.acem2023.com
https://clients1.google.ne/url?q=https://www.acem2023.com
https://tools.folha.com.br/print?url=https://www.acem2023.com&site=blog…
https://www.google.nu/url?q=https://www.acem2023.com
https://clients1.google.com.nf/url?q=https://www.acem2023.com
http://cluster.univ.kiev.ua/wiki/api.php?action=https://www.acem2023.com
https://gr.k24.net/feeds/frontwidget.aspx?fc=000000&f=1&p=3146&url=http…
https://board-en.drakensang.com/proxy.php?link=https://www.acem2023.com
https://maps.google.com.vc/url?sa=t&source=web&rct=j&url=https://www.ca…
https://images.google.co.ls/url?q=https://www.caferedonion.com
https://maps.google.mv/url?q=https://www.caferedonion.com
https://www.google.pn/url?q=https://www.caferedonion.com
https://image.google.gp/url?sa=i&rct=j&url=https://www.caferedonion.com
https://www.google.com.sb/url?q=https://www.caferedonion.com
https://maps.google.so/url?q=https://www.caferedonion.com
https://images.google.vu/url?q=https://www.caferedonion.com
https://toolbarqueries.google.td/url?sa=j&source=web&rct=j&url=https://…
https://images.google.st/url?q=https://www.caferedonion.com
https://maps.google.ki/url?sa=i&url=https://www.caferedonion.com
https://posts.google.com/url?sa=t&url=https://www.caferedonion.com
https://maps.google.tl/url?q=https://www.caferedonion.com
https://clients1.google.ne/url?q=https://www.caferedonion.com
https://tools.folha.com.br/print?url=https://www.caferedonion.com&site=…
https://www.google.nu/url?q=https://www.caferedonion.com
https://clients1.google.com.nf/url?q=https://www.caferedonion.com
http://cluster.univ.kiev.ua/wiki/api.php?action=https://www.caferedonio…
https://gr.k24.net/feeds/frontwidget.aspx?fc=000000&f=1&p=3146&url=http…
https://board-en.drakensang.com/proxy.php?link=https://www.caferedonion…
https://maps.google.com.vc/url?sa=t&source=web&rct=j&url=https://www.ca…
https://images.google.co.ls/url?q=https://www.caturharjo.com
https://maps.google.mv/url?q=https://www.caturharjo.com
https://www.google.pn/url?q=https://www.caturharjo.com
https://image.google.gp/url?sa=i&rct=j&url=https://www.caturharjo.com
https://www.google.com.sb/url?q=https://www.caturharjo.com
https://maps.google.so/url?q=https://www.caturharjo.com
https://images.google.vu/url?q=https://www.caturharjo.com
https://toolbarqueries.google.td/url?sa=j&source=web&rct=j&url=https://…
https://images.google.st/url?q=https://www.caturharjo.com
https://maps.google.ki/url?sa=i&url=https://www.caturharjo.com
https://posts.google.com/url?sa=t&url=https://www.caturharjo.com
https://maps.google.tl/url?q=https://www.caturharjo.com
https://clients1.google.ne/url?q=https://www.caturharjo.com
https://tools.folha.com.br/print?url=https://www.caturharjo.com&site=bl…
https://www.google.nu/url?q=https://www.caturharjo.com
https://clients1.google.com.nf/url?q=https://www.caturharjo.com
http://cluster.univ.kiev.ua/wiki/api.php?action=https://www.caturharjo…
https://gr.k24.net/feeds/frontwidget.aspx?fc=000000&f=1&p=3146&url=http…
https://board-en.drakensang.com/proxy.php?link=https://www.caturharjo.c…
https://maps.google.com.vc/url?sa=t&source=web&rct=j&url=https://www.pe…
https://images.google.co.ls/url?q=https://www.petanipapua.com
https://maps.google.mv/url?q=https://www.petanipapua.com
https://www.google.pn/url?q=https://www.petanipapua.com
https://image.google.gp/url?sa=i&rct=j&url=https://www.petanipapua.com
https://www.google.com.sb/url?q=https://www.petanipapua.com
https://maps.google.so/url?q=https://www.petanipapua.com
https://images.google.vu/url?q=https://www.petanipapua.com
https://toolbarqueries.google.td/url?sa=j&source=web&rct=j&url=https://…
https://images.google.st/url?q=https://www.petanipapua.com
https://maps.google.ki/url?sa=i&url=https://www.petanipapua.com
https://posts.google.com/url?sa=t&url=https://www.petanipapua.com
https://maps.google.tl/url?q=https://www.petanipapua.com
https://clients1.google.ne/url?q=https://www.petanipapua.com
https://tools.folha.com.br/print?url=https://www.petanipapua.com&site=b…
https://www.google.nu/url?q=https://www.petanipapua.com
https://clients1.google.com.nf/url?q=https://www.petanipapua.com
http://cluster.univ.kiev.ua/wiki/api.php?action=https://www.petanipapua…
https://gr.k24.net/feeds/frontwidget.aspx?fc=000000&f=1&p=3146&url=http…
https://board-en.drakensang.com/proxy.php?link=https://www.petanipapua…
https://www.ehso.com/ehsord.php?URL=https%3A%2F%2Fpulauderawan.id
https://juliezhuo.com/?URL=https://pulauderawan.id
http://admin.kpsearch.com/active/admin/customer/customer_email1_birthda…
https://sso.rumba.pk12ls.com/sso/logout?url=https://pulauderawan.id
https://www.ark-web.jp/sandbox/marketing/wiki/redirect.php?url=https://…
https://bestintravelmagazine.com/?URL=https://pulauderawan.id
https://toolbarqueries.google.com/url?q=https://pulauderawan.id
https://www.ixawiki.com/link.php?url=https://pulauderawan.id
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://pulaude…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://pulaude…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://pulaude…
https://templateshares.net/redirector_footer.php?url=https://pulauderaw…
https://templateshares.net/redirector.php?url=https://pulauderawan.id
https://www.wilsonlearning.com/?URL=pulauderawan.id
https://www.wintv.com.au/?URL=https://pulauderawan.id
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
https://ikonet.com/en/visualdictionary/static/us/blog_this?id=https://p…
https://www.missionfrontiers.org/?URL=https://pulauderawan.id
https://en.alzahra.ac.ir/ja/web/vietnam/home/-/blogs/87206?_33_redirect…
https://www.ijhssnet.com/view.php?u=https://pulauderawan.id
https://scanverify.com/siteverify.php?site=pulauderawan.id
https://teixido.co/?URL=https://pulauderawan.id
https://www.altoprofessional.com/?URL=https://pulauderawan.id
http://orangina.eu/?URL=https://pulauderawan.id
https://app.espace.cool/clientapi/subscribetocalendar/974?url=https://p…
https://www.ehso.com/ehsord.php?URL=https%3A%2F%2Fal-ain.id
https://juliezhuo.com/?URL=https://al-ain.id
http://admin.kpsearch.com/active/admin/customer/customer_email1_birthda…
https://sso.rumba.pk12ls.com/sso/logout?url=https://al-ain.id
https://www.ark-web.jp/sandbox/marketing/wiki/redirect.php?url=https://…
https://bestintravelmagazine.com/?URL=https://al-ain.id
https://toolbarqueries.google.com/url?q=https://al-ain.id
https://www.ixawiki.com/link.php?url=https://al-ain.id
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://al-ain…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://al-ain…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://al-ain…
https://templateshares.net/redirector_footer.php?url=https://al-ain.id
https://templateshares.net/redirector.php?url=https://al-ain.id
https://www.wilsonlearning.com/?URL=al-ain.id
https://www.wintv.com.au/?URL=https://al-ain.id
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
https://ikonet.com/en/visualdictionary/static/us/blog_this?id=https://a…
https://www.missionfrontiers.org/?URL=https://al-ain.id
https://en.alzahra.ac.ir/ja/web/vietnam/home/-/blogs/87206?_33_redirect…
https://www.ijhssnet.com/view.php?u=https://al-ain.id
https://scanverify.com/siteverify.php?site=al-ain.id
https://teixido.co/?URL=https://al-ain.id
https://www.altoprofessional.com/?URL=https://al-ain.id
http://orangina.eu/?URL=https://al-ain.id
https://app.espace.cool/clientapi/subscribetocalendar/974?url=https://a…
https://www.ehso.com/ehsord.php?URL=https%3A%2F%2Fciletuhpalabuhanratuu…
https://juliezhuo.com/?URL=https://ciletuhpalabuhanratuugg.id
http://admin.kpsearch.com/active/admin/customer/customer_email1_birthda…
https://sso.rumba.pk12ls.com/sso/logout?url=https://ciletuhpalabuhanrat…
https://www.ark-web.jp/sandbox/marketing/wiki/redirect.php?url=https://…
https://bestintravelmagazine.com/?URL=https://ciletuhpalabuhanratuugg.id
https://toolbarqueries.google.com/url?q=https://ciletuhpalabuhanratuugg…
https://www.ixawiki.com/link.php?url=https://ciletuhpalabuhanratuugg.id
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://ciletuh…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://ciletuh…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://ciletuh…
https://templateshares.net/redirector_footer.php?url=https://ciletuhpal…
https://templateshares.net/redirector.php?url=https://ciletuhpalabuhanr…
https://www.wilsonlearning.com/?URL=ciletuhpalabuhanratuugg.id
https://www.wintv.com.au/?URL=https://ciletuhpalabuhanratuugg.id
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
https://ikonet.com/en/visualdictionary/static/us/blog_this?id=https://c…
https://www.missionfrontiers.org/?URL=https://ciletuhpalabuhanratuugg.id
https://en.alzahra.ac.ir/ja/web/vietnam/home/-/blogs/87206?_33_redirect…
https://www.ijhssnet.com/view.php?u=https://ciletuhpalabuhanratuugg.id
https://scanverify.com/siteverify.php?site=ciletuhpalabuhanratuugg.id
https://teixido.co/?URL=https://ciletuhpalabuhanratuugg.id
https://www.altoprofessional.com/?URL=https://ciletuhpalabuhanratuugg.id
http://orangina.eu/?URL=https://ciletuhpalabuhanratuugg.id
https://app.espace.cool/clientapi/subscribetocalendar/974?url=https://c…
https://www.ehso.com/ehsord.php?URL=https%3A%2F%2Fmasjidagungibnubatuta…
https://juliezhuo.com/?URL=https://masjidagungibnubatutah.id
http://admin.kpsearch.com/active/admin/customer/customer_email1_birthda…
https://sso.rumba.pk12ls.com/sso/logout?url=https://masjidagungibnubatu…
https://www.ark-web.jp/sandbox/marketing/wiki/redirect.php?url=https://…
https://bestintravelmagazine.com/?URL=https://masjidagungibnubatutah.id
https://toolbarqueries.google.com/url?q=https://masjidagungibnubatutah…
https://www.ixawiki.com/link.php?url=https://masjidagungibnubatutah.id
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://masjida…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://masjida…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://masjida…
https://templateshares.net/redirector_footer.php?url=https://masjidagun…
https://templateshares.net/redirector.php?url=https://masjidagungibnuba…
https://www.wilsonlearning.com/?URL=masjidagungibnubatutah.id
https://www.wintv.com.au/?URL=https://masjidagungibnubatutah.id
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
https://ikonet.com/en/visualdictionary/static/us/blog_this?id=https://m…
https://www.missionfrontiers.org/?URL=https://masjidagungibnubatutah.id
https://en.alzahra.ac.ir/ja/web/vietnam/home/-/blogs/87206?_33_redirect…
https://www.ijhssnet.com/view.php?u=https://masjidagungibnubatutah.id
https://scanverify.com/siteverify.php?site=masjidagungibnubatutah.id
https://teixido.co/?URL=https://masjidagungibnubatutah.id
https://www.altoprofessional.com/?URL=https://masjidagungibnubatutah.id
http://orangina.eu/?URL=https://masjidagungibnubatutah.id
https://app.espace.cool/clientapi/subscribetocalendar/974?url=https://m…
https://www.ehso.com/ehsord.php?URL=https%3A%2F%2Fbandungit.id
https://juliezhuo.com/?URL=https://bandungit.id
http://admin.kpsearch.com/active/admin/customer/customer_email1_birthda…
https://sso.rumba.pk12ls.com/sso/logout?url=https://bandungit.id
https://www.ark-web.jp/sandbox/marketing/wiki/redirect.php?url=https://…
https://bestintravelmagazine.com/?URL=https://bandungit.id
https://toolbarqueries.google.com/url?q=https://bandungit.id
https://www.ixawiki.com/link.php?url=https://bandungit.id
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://bandung…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://bandung…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://bandung…
https://templateshares.net/redirector_footer.php?url=https://bandungit…
https://templateshares.net/redirector.php?url=https://bandungit.id
https://www.wilsonlearning.com/?URL=bandungit.id
https://www.wintv.com.au/?URL=https://bandungit.id
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
https://ikonet.com/en/visualdictionary/static/us/blog_this?id=https://b…
https://www.missionfrontiers.org/?URL=https://bandungit.id
https://en.alzahra.ac.ir/ja/web/vietnam/home/-/blogs/87206?_33_redirect…
https://www.ijhssnet.com/view.php?u=https://bandungit.id
https://scanverify.com/siteverify.php?site=bandungit.id
https://teixido.co/?URL=https://bandungit.id
https://www.altoprofessional.com/?URL=https://bandungit.id
http://orangina.eu/?URL=https://bandungit.id
https://app.espace.cool/clientapi/subscribetocalendar/974?url=https://b…
https://maps.google.com.vc/url?sa=t&source=web&rct=j&url=https://cikawu…
https://images.google.co.ls/url?q=https://cikawungading.com
https://maps.google.mv/url?q=https://cikawungading.com
https://www.google.pn/url?q=https://cikawungading.com
https://image.google.gp/url?sa=i&rct=j&url=https://cikawungading.com
https://www.google.com.sb/url?q=https://cikawungading.com
https://maps.google.so/url?q=https://cikawungading.com
https://images.google.vu/url?q=https://cikawungading.com
https://toolbarqueries.google.td/url?sa=j&source=web&rct=j&url=https://…
https://images.google.st/url?q=https://cikawungading.com
https://maps.google.ki/url?sa=i&url=https://cikawungading.com
https://posts.google.com/url?sa=t&url=https://cikawungading.com
https://maps.google.tl/url?q=https://cikawungading.com
https://clients1.google.ne/url?q=https://cikawungading.com
https://tools.folha.com.br/print?url=https://cikawungading.com&site=blo…
https://www.google.nu/url?q=https://cikawungading.com
https://clients1.google.com.nf/url?q=https://cikawungading.com
http://cluster.univ.kiev.ua/wiki/api.php?action=https://cikawungading.c…
https://gr.k24.net/feeds/frontwidget.aspx?fc=000000&f=1&p=3146&url=http…
https://board-en.drakensang.com/proxy.php?link=https://cikawungading.com
https://maps.google.com.vc/url?sa=t&source=web&rct=j&url=https://kerala…
https://images.google.co.ls/url?q=https://keralapscthulasi.com
https://maps.google.mv/url?q=https://keralapscthulasi.com
https://www.google.pn/url?q=https://keralapscthulasi.com
https://image.google.gp/url?sa=i&rct=j&url=https://keralapscthulasi.com
https://www.google.com.sb/url?q=https://keralapscthulasi.com
https://maps.google.so/url?q=https://keralapscthulasi.com
https://images.google.vu/url?q=https://keralapscthulasi.com
https://toolbarqueries.google.td/url?sa=j&source=web&rct=j&url=https://…
https://images.google.st/url?q=https://keralapscthulasi.com
https://maps.google.ki/url?sa=i&url=https://keralapscthulasi.com
https://posts.google.com/url?sa=t&url=https://keralapscthulasi.com
https://maps.google.tl/url?q=https://keralapscthulasi.com
https://clients1.google.ne/url?q=https://keralapscthulasi.com
https://tools.folha.com.br/print?url=https://keralapscthulasi.com&site=…
https://www.google.nu/url?q=https://keralapscthulasi.com
https://clients1.google.com.nf/url?q=https://keralapscthulasi.com
http://cluster.univ.kiev.ua/wiki/api.php?action=https://keralapscthulas…
https://gr.k24.net/feeds/frontwidget.aspx?fc=000000&f=1&p=3146&url=http…
https://board-en.drakensang.com/proxy.php?link=https://keralapscthulasi…
https://maps.google.com.vc/url?sa=t&source=web&rct=j&url=https://www.sa…
https://images.google.co.ls/url?q=https://www.satlantaspolrespelalawan…
https://maps.google.mv/url?q=https://www.satlantaspolrespelalawan.com
https://www.google.pn/url?q=https://www.satlantaspolrespelalawan.com
https://image.google.gp/url?sa=i&rct=j&url=https://www.satlantaspolresp…
https://www.google.com.sb/url?q=https://www.satlantaspolrespelalawan.com
https://maps.google.so/url?q=https://www.satlantaspolrespelalawan.com
https://images.google.vu/url?q=https://www.satlantaspolrespelalawan.com
https://toolbarqueries.google.td/url?sa=j&source=web&rct=j&url=https://…
https://images.google.st/url?q=https://www.satlantaspolrespelalawan.com
https://maps.google.ki/url?sa=i&url=https://www.satlantaspolrespelalawa…
https://posts.google.com/url?sa=t&url=https://www.satlantaspolrespelala…
https://maps.google.tl/url?q=https://www.satlantaspolrespelalawan.com
https://clients1.google.ne/url?q=https://www.satlantaspolrespelalawan.c…
https://tools.folha.com.br/print?url=https://www.satlantaspolrespelalaw…
https://www.google.nu/url?q=https://www.satlantaspolrespelalawan.com
https://clients1.google.com.nf/url?q=https://www.satlantaspolrespelalaw…
http://cluster.univ.kiev.ua/wiki/api.php?action=https://www.satlantaspo…
https://gr.k24.net/feeds/frontwidget.aspx?fc=000000&f=1&p=3146&url=http…
https://board-en.drakensang.com/proxy.php?link=https://www.satlantaspol…
https://www.ehso.com/ehsord.php?URL=https%3A%2F%2Fin-tech.id
https://juliezhuo.com/?URL=https://in-tech.id
http://admin.kpsearch.com/active/admin/customer/customer_email1_birthda…
https://sso.rumba.pk12ls.com/sso/logout?url=https://in-tech.id
https://www.ark-web.jp/sandbox/marketing/wiki/redirect.php?url=https://…
https://bestintravelmagazine.com/?URL=https://in-tech.id
https://toolbarqueries.google.com/url?q=https://in-tech.id
https://www.ixawiki.com/link.php?url=https://in-tech.id
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://in-tech…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://in-tech…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://in-tech…
https://templateshares.net/redirector_footer.php?url=https://in-tech.id
https://templateshares.net/redirector.php?url=https://in-tech.id
https://www.wilsonlearning.com/?URL=in-tech.id
https://www.wintv.com.au/?URL=https://in-tech.id
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
https://ikonet.com/en/visualdictionary/static/us/blog_this?id=https://i…
https://www.missionfrontiers.org/?URL=https://in-tech.id
https://en.alzahra.ac.ir/ja/web/vietnam/home/-/blogs/87206?_33_redirect…
https://www.ijhssnet.com/view.php?u=https://in-tech.id
https://scanverify.com/siteverify.php?site=in-tech.id
https://teixido.co/?URL=https://in-tech.id
https://www.altoprofessional.com/?URL=https://in-tech.id
http://orangina.eu/?URL=https://in-tech.id
https://app.espace.cool/clientapi/subscribetocalendar/974?url=https://i…
https://www.ehso.com/ehsord.php?URL=https%3A%2F%2Fwww.podshub.id
https://juliezhuo.com/?URL=https://www.podshub.id
http://admin.kpsearch.com/active/admin/customer/customer_email1_birthda…
https://sso.rumba.pk12ls.com/sso/logout?url=https://www.podshub.id
https://www.ark-web.jp/sandbox/marketing/wiki/redirect.php?url=https://…
https://bestintravelmagazine.com/?URL=https://www.podshub.id
https://toolbarqueries.google.com/url?q=https://www.podshub.id
https://www.ixawiki.com/link.php?url=https://www.podshub.id
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://www.pod…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://www.pod…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://www.pod…
https://templateshares.net/redirector_footer.php?url=https://www.podshu…
https://templateshares.net/redirector.php?url=https://www.podshub.id
https://www.wilsonlearning.com/?URL=www.podshub.id
https://www.wintv.com.au/?URL=https://www.podshub.id
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
https://ikonet.com/en/visualdictionary/static/us/blog_this?id=https://w…
https://www.missionfrontiers.org/?URL=https://www.podshub.id
https://en.alzahra.ac.ir/ja/web/vietnam/home/-/blogs/87206?_33_redirect…
https://www.ijhssnet.com/view.php?u=https://www.podshub.id
https://scanverify.com/siteverify.php?site=www.podshub.id
https://teixido.co/?URL=https://www.podshub.id
https://www.altoprofessional.com/?URL=https://www.podshub.id
http://orangina.eu/?URL=https://www.podshub.id
https://app.espace.cool/clientapi/subscribetocalendar/974?url=https://w…
https://www.ehso.com/ehsord.php?URL=https%3A%2F%2Fdesasungaipayang.id
https://juliezhuo.com/?URL=https://desasungaipayang.id
http://admin.kpsearch.com/active/admin/customer/customer_email1_birthda…
https://sso.rumba.pk12ls.com/sso/logout?url=https://desasungaipayang.id
https://www.ark-web.jp/sandbox/marketing/wiki/redirect.php?url=https://…
https://bestintravelmagazine.com/?URL=https://desasungaipayang.id
https://toolbarqueries.google.com/url?q=https://desasungaipayang.id
https://www.ixawiki.com/link.php?url=https://desasungaipayang.id
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://desasun…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://desasun…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://desasun…
https://templateshares.net/redirector_footer.php?url=https://desasungai…
https://templateshares.net/redirector.php?url=https://desasungaipayang…
https://www.wilsonlearning.com/?URL=desasungaipayang.id
https://www.wintv.com.au/?URL=https://desasungaipayang.id
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
https://ikonet.com/en/visualdictionary/static/us/blog_this?id=https://d…
https://www.missionfrontiers.org/?URL=https://desasungaipayang.id
https://en.alzahra.ac.ir/ja/web/vietnam/home/-/blogs/87206?_33_redirect…
https://www.ijhssnet.com/view.php?u=https://desasungaipayang.id
https://scanverify.com/siteverify.php?site=desasungaipayang.id
https://teixido.co/?URL=https://desasungaipayang.id
https://www.altoprofessional.com/?URL=https://desasungaipayang.id
http://orangina.eu/?URL=https://desasungaipayang.id
https://app.espace.cool/clientapi/subscribetocalendar/974?url=https://d…
https://www.ehso.com/ehsord.php?URL=https%3A%2F%2Fbunut-desa.id
https://juliezhuo.com/?URL=https://bunut-desa.id
http://admin.kpsearch.com/active/admin/customer/customer_email1_birthda…
https://sso.rumba.pk12ls.com/sso/logout?url=https://bunut-desa.id
https://www.ark-web.jp/sandbox/marketing/wiki/redirect.php?url=https://…
https://bestintravelmagazine.com/?URL=https://bunut-desa.id
https://toolbarqueries.google.com/url?q=https://bunut-desa.id
https://www.ixawiki.com/link.php?url=https://bunut-desa.id
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://bunut-d…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://bunut-d…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://bunut-d…
https://templateshares.net/redirector_footer.php?url=https://bunut-desa…
https://templateshares.net/redirector.php?url=https://bunut-desa.id
https://www.wilsonlearning.com/?URL=bunut-desa.id
https://www.wintv.com.au/?URL=https://bunut-desa.id
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
https://ikonet.com/en/visualdictionary/static/us/blog_this?id=https://b…
https://www.missionfrontiers.org/?URL=https://bunut-desa.id
https://en.alzahra.ac.ir/ja/web/vietnam/home/-/blogs/87206?_33_redirect…
https://www.ijhssnet.com/view.php?u=https://bunut-desa.id
https://scanverify.com/siteverify.php?site=bunut-desa.id
https://teixido.co/?URL=https://bunut-desa.id
https://www.altoprofessional.com/?URL=https://bunut-desa.id
http://orangina.eu/?URL=https://bunut-desa.id
https://app.espace.cool/clientapi/subscribetocalendar/974?url=https://b…
https://maps.google.com.vc/url?sa=t&source=web&rct=j&url=https://www.ta…
https://images.google.co.ls/url?q=https://www.tamantembangsastra.com
https://maps.google.mv/url?q=https://www.tamantembangsastra.com
https://www.google.pn/url?q=https://www.tamantembangsastra.com
https://image.google.gp/url?sa=i&rct=j&url=https://www.tamantembangsast…
https://www.google.com.sb/url?q=https://www.tamantembangsastra.com
https://maps.google.so/url?q=https://www.tamantembangsastra.com
https://images.google.vu/url?q=https://www.tamantembangsastra.com
https://toolbarqueries.google.td/url?sa=j&source=web&rct=j&url=https://…
https://images.google.st/url?q=https://www.tamantembangsastra.com
https://maps.google.ki/url?sa=i&url=https://www.tamantembangsastra.com
https://posts.google.com/url?sa=t&url=https://www.tamantembangsastra.com
https://maps.google.tl/url?q=https://www.tamantembangsastra.com
https://clients1.google.ne/url?q=https://www.tamantembangsastra.com
https://tools.folha.com.br/print?url=https://www.tamantembangsastra.com…
https://www.google.nu/url?q=https://www.tamantembangsastra.com
https://clients1.google.com.nf/url?q=https://www.tamantembangsastra.com
http://cluster.univ.kiev.ua/wiki/api.php?action=https://www.tamantemban…
https://gr.k24.net/feeds/frontwidget.aspx?fc=000000&f=1&p=3146&url=http…
https://board-en.drakensang.com/proxy.php?link=https://www.tamantembang…
https://maps.google.com.vc/url?sa=t&source=web&rct=j&url=https://nagasa…
https://images.google.co.ls/url?q=https://nagasarikarawang.com
https://maps.google.mv/url?q=https://nagasarikarawang.com
https://www.google.pn/url?q=https://nagasarikarawang.com
https://image.google.gp/url?sa=i&rct=j&url=https://nagasarikarawang.com
https://www.google.com.sb/url?q=https://nagasarikarawang.com
https://maps.google.so/url?q=https://nagasarikarawang.com
https://images.google.vu/url?q=https://nagasarikarawang.com
https://toolbarqueries.google.td/url?sa=j&source=web&rct=j&url=https://…
https://images.google.st/url?q=https://nagasarikarawang.com
https://maps.google.ki/url?sa=i&url=https://nagasarikarawang.com
https://posts.google.com/url?sa=t&url=https://nagasarikarawang.com
https://maps.google.tl/url?q=https://nagasarikarawang.com
https://clients1.google.ne/url?q=https://nagasarikarawang.com
https://tools.folha.com.br/print?url=https://nagasarikarawang.com&site=…
https://www.google.nu/url?q=https://nagasarikarawang.com
https://clients1.google.com.nf/url?q=https://nagasarikarawang.com
http://cluster.univ.kiev.ua/wiki/api.php?action=https://nagasarikarawan…
https://gr.k24.net/feeds/frontwidget.aspx?fc=000000&f=1&p=3146&url=http…
https://board-en.drakensang.com/proxy.php?link=https://nagasarikarawang…
https://maps.google.com.vc/url?sa=t&source=web&rct=j&url=https://rsurat…
https://images.google.co.ls/url?q=https://rsuratumas.com
https://maps.google.mv/url?q=https://rsuratumas.com
https://www.google.pn/url?q=https://rsuratumas.com
https://image.google.gp/url?sa=i&rct=j&url=https://rsuratumas.com
https://www.google.com.sb/url?q=https://rsuratumas.com
https://maps.google.so/url?q=https://rsuratumas.com
https://images.google.vu/url?q=https://rsuratumas.com
https://toolbarqueries.google.td/url?sa=j&source=web&rct=j&url=https://…
https://images.google.st/url?q=https://rsuratumas.com
https://maps.google.ki/url?sa=i&url=https://rsuratumas.com
https://posts.google.com/url?sa=t&url=https://rsuratumas.com
https://maps.google.tl/url?q=https://rsuratumas.com
https://clients1.google.ne/url?q=https://rsuratumas.com
https://tools.folha.com.br/print?url=https://rsuratumas.com&site=blogfo…
https://www.google.nu/url?q=https://rsuratumas.com
https://clients1.google.com.nf/url?q=https://rsuratumas.com
http://cluster.univ.kiev.ua/wiki/api.php?action=https://rsuratumas.com
https://gr.k24.net/feeds/frontwidget.aspx?fc=000000&f=1&p=3146&url=http…
https://board-en.drakensang.com/proxy.php?link=https://rsuratumas.com
https://www.ehso.com/ehsord.php?URL=https%3A%2F%2Ftelagakahuripan.id
https://juliezhuo.com/?URL=https://telagakahuripan.id
http://admin.kpsearch.com/active/admin/customer/customer_email1_birthda…
https://sso.rumba.pk12ls.com/sso/logout?url=https://telagakahuripan.id
https://www.ark-web.jp/sandbox/marketing/wiki/redirect.php?url=https://…
https://bestintravelmagazine.com/?URL=https://telagakahuripan.id
https://toolbarqueries.google.com/url?q=https://telagakahuripan.id
https://www.ixawiki.com/link.php?url=https://telagakahuripan.id
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://telagak…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://telagak…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://telagak…
https://templateshares.net/redirector_footer.php?url=https://telagakahu…
https://templateshares.net/redirector.php?url=https://telagakahuripan.id
https://www.wilsonlearning.com/?URL=telagakahuripan.id
https://www.wintv.com.au/?URL=https://telagakahuripan.id
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
https://ikonet.com/en/visualdictionary/static/us/blog_this?id=https://t…
https://www.missionfrontiers.org/?URL=https://telagakahuripan.id
https://en.alzahra.ac.ir/ja/web/vietnam/home/-/blogs/87206?_33_redirect…
https://www.ijhssnet.com/view.php?u=https://telagakahuripan.id
https://scanverify.com/siteverify.php?site=telagakahuripan.id
https://teixido.co/?URL=https://telagakahuripan.id
https://www.altoprofessional.com/?URL=https://telagakahuripan.id
http://orangina.eu/?URL=https://telagakahuripan.id
https://app.espace.cool/clientapi/subscribetocalendar/974?url=https://t…
https://www.ehso.com/ehsord.php?URL=https%3A%2F%2Fsijawaykanan.id
https://juliezhuo.com/?URL=https://sijawaykanan.id
http://admin.kpsearch.com/active/admin/customer/customer_email1_birthda…
https://sso.rumba.pk12ls.com/sso/logout?url=https://sijawaykanan.id
https://www.ark-web.jp/sandbox/marketing/wiki/redirect.php?url=https://…
https://bestintravelmagazine.com/?URL=https://sijawaykanan.id
https://toolbarqueries.google.com/url?q=https://sijawaykanan.id
https://www.ixawiki.com/link.php?url=https://sijawaykanan.id
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://sijaway…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://sijaway…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://sijaway…
https://templateshares.net/redirector_footer.php?url=https://sijawaykan…
https://templateshares.net/redirector.php?url=https://sijawaykanan.id
https://www.wilsonlearning.com/?URL=sijawaykanan.id
https://www.wintv.com.au/?URL=https://sijawaykanan.id
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
https://ikonet.com/en/visualdictionary/static/us/blog_this?id=https://s…
https://www.missionfrontiers.org/?URL=https://sijawaykanan.id
https://en.alzahra.ac.ir/ja/web/vietnam/home/-/blogs/87206?_33_redirect…
https://www.ijhssnet.com/view.php?u=https://sijawaykanan.id
https://scanverify.com/siteverify.php?site=sijawaykanan.id
https://teixido.co/?URL=https://sijawaykanan.id
https://www.altoprofessional.com/?URL=https://sijawaykanan.id
http://orangina.eu/?URL=https://sijawaykanan.id
https://app.espace.cool/clientapi/subscribetocalendar/974?url=https://s…
https://www.ehso.com/ehsord.php?URL=https%3A%2F%2Fkuabantul.id
https://juliezhuo.com/?URL=https://kuabantul.id
http://admin.kpsearch.com/active/admin/customer/customer_email1_birthda…
https://sso.rumba.pk12ls.com/sso/logout?url=https://kuabantul.id
https://www.ark-web.jp/sandbox/marketing/wiki/redirect.php?url=https://…
https://bestintravelmagazine.com/?URL=https://kuabantul.id
https://toolbarqueries.google.com/url?q=https://kuabantul.id
https://www.ixawiki.com/link.php?url=https://kuabantul.id
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://kuabant…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://kuabant…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://kuabant…
https://templateshares.net/redirector_footer.php?url=https://kuabantul…
https://templateshares.net/redirector.php?url=https://kuabantul.id
https://www.wilsonlearning.com/?URL=kuabantul.id
https://www.wintv.com.au/?URL=https://kuabantul.id
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
https://ikonet.com/en/visualdictionary/static/us/blog_this?id=https://k…
https://www.missionfrontiers.org/?URL=https://kuabantul.id
https://en.alzahra.ac.ir/ja/web/vietnam/home/-/blogs/87206?_33_redirect…
https://www.ijhssnet.com/view.php?u=https://kuabantul.id
https://scanverify.com/siteverify.php?site=kuabantul.id
https://teixido.co/?URL=https://kuabantul.id
https://www.altoprofessional.com/?URL=https://kuabantul.id
http://orangina.eu/?URL=https://kuabantul.id
https://app.espace.cool/clientapi/subscribetocalendar/974?url=https://k…
https://maps.google.com.vc/url?sa=t&source=web&rct=j&url=https://blkjem…
https://images.google.co.ls/url?q=https://blkjember.com
https://maps.google.mv/url?q=https://blkjember.com
https://www.google.pn/url?q=https://blkjember.com
https://image.google.gp/url?sa=i&rct=j&url=https://blkjember.com
https://www.google.com.sb/url?q=https://blkjember.com
https://maps.google.so/url?q=https://blkjember.com
https://images.google.vu/url?q=https://blkjember.com
https://toolbarqueries.google.td/url?sa=j&source=web&rct=j&url=https://…
https://images.google.st/url?q=https://blkjember.com
https://maps.google.ki/url?sa=i&url=https://blkjember.com
https://posts.google.com/url?sa=t&url=https://blkjember.com
https://maps.google.tl/url?q=https://blkjember.com
https://clients1.google.ne/url?q=https://blkjember.com
https://tools.folha.com.br/print?url=https://blkjember.com&site=blogfol…
https://www.google.nu/url?q=https://blkjember.com
https://clients1.google.com.nf/url?q=https://blkjember.com
http://cluster.univ.kiev.ua/wiki/api.php?action=https://blkjember.com
https://gr.k24.net/feeds/frontwidget.aspx?fc=000000&f=1&p=3146&url=http…
https://board-en.drakensang.com/proxy.php?link=https://blkjember.com
https://maps.google.com.vc/url?sa=t&source=web&rct=j&url=https://mono.r…
https://images.google.co.ls/url?q=https://mono.restaurant
https://maps.google.mv/url?q=https://mono.restaurant
https://www.google.pn/url?q=https://mono.restaurant
https://image.google.gp/url?sa=i&rct=j&url=https://mono.restaurant
https://www.google.com.sb/url?q=https://mono.restaurant
https://maps.google.so/url?q=https://mono.restaurant
https://images.google.vu/url?q=https://mono.restaurant
https://toolbarqueries.google.td/url?sa=j&source=web&rct=j&url=https://…
https://images.google.st/url?q=https://mono.restaurant
https://maps.google.ki/url?sa=i&url=https://mono.restaurant
https://posts.google.com/url?sa=t&url=https://mono.restaurant
https://maps.google.tl/url?q=https://mono.restaurant
https://clients1.google.ne/url?q=https://mono.restaurant
https://tools.folha.com.br/print?url=https://mono.restaurant&site=blogf…
https://www.google.nu/url?q=https://mono.restaurant
https://clients1.google.com.nf/url?q=https://mono.restaurant
http://cluster.univ.kiev.ua/wiki/api.php?action=https://mono.restaurant
https://gr.k24.net/feeds/frontwidget.aspx?fc=000000&f=1&p=3146&url=http…
https://board-en.drakensang.com/proxy.php?link=https://mono.restaurant
https://maps.google.com.vc/url?sa=t&source=web&rct=j&url=https://terseb…
https://images.google.co.ls/url?q=https://tersebar.com
https://maps.google.mv/url?q=https://tersebar.com
https://www.google.pn/url?q=https://tersebar.com
https://image.google.gp/url?sa=i&rct=j&url=https://tersebar.com
https://www.google.com.sb/url?q=https://tersebar.com
https://maps.google.so/url?q=https://tersebar.com
https://images.google.vu/url?q=https://tersebar.com
https://toolbarqueries.google.td/url?sa=j&source=web&rct=j&url=https://…
https://images.google.st/url?q=https://tersebar.com
https://maps.google.ki/url?sa=i&url=https://tersebar.com
https://posts.google.com/url?sa=t&url=https://tersebar.com
https://maps.google.tl/url?q=https://tersebar.com
https://clients1.google.ne/url?q=https://tersebar.com
https://tools.folha.com.br/print?url=https://tersebar.com&site=blogfolha
https://www.google.nu/url?q=https://tersebar.com
https://clients1.google.com.nf/url?q=https://tersebar.com
http://cluster.univ.kiev.ua/wiki/api.php?action=https://tersebar.com
https://gr.k24.net/feeds/frontwidget.aspx?fc=000000&f=1&p=3146&url=http…
https://board-en.drakensang.com/proxy.php?link=https://tersebar.com
https://maps.google.com.vc/url?sa=t&source=web&rct=j&url=https://pasarm…
https://images.google.co.ls/url?q=https://pasarmandalika.com
https://maps.google.mv/url?q=https://pasarmandalika.com
https://www.google.pn/url?q=https://pasarmandalika.com
https://image.google.gp/url?sa=i&rct=j&url=https://pasarmandalika.com
https://www.google.com.sb/url?q=https://pasarmandalika.com
https://maps.google.so/url?q=https://pasarmandalika.com
https://images.google.vu/url?q=https://pasarmandalika.com
https://toolbarqueries.google.td/url?sa=j&source=web&rct=j&url=https://…
https://images.google.st/url?q=https://pasarmandalika.com
https://maps.google.ki/url?sa=i&url=https://pasarmandalika.com
https://posts.google.com/url?sa=t&url=https://pasarmandalika.com
https://maps.google.tl/url?q=https://pasarmandalika.com
https://clients1.google.ne/url?q=https://pasarmandalika.com
https://tools.folha.com.br/print?url=https://pasarmandalika.com&site=bl…
https://www.google.nu/url?q=https://pasarmandalika.com
https://clients1.google.com.nf/url?q=https://pasarmandalika.com
http://cluster.univ.kiev.ua/wiki/api.php?action=https://pasarmandalika…
https://gr.k24.net/feeds/frontwidget.aspx?fc=000000&f=1&p=3146&url=http…
https://board-en.drakensang.com/proxy.php?link=https://pasarmandalika.c…
https://www.ehso.com/ehsord.php?URL=https%3A%2F%2Fmajingklak-wanareja.id
https://juliezhuo.com/?URL=https://majingklak-wanareja.id
http://admin.kpsearch.com/active/admin/customer/customer_email1_birthda…
https://sso.rumba.pk12ls.com/sso/logout?url=https://majingklak-wanareja…
https://www.ark-web.jp/sandbox/marketing/wiki/redirect.php?url=https://…
https://bestintravelmagazine.com/?URL=https://majingklak-wanareja.id
https://toolbarqueries.google.com/url?q=https://majingklak-wanareja.id
https://www.ixawiki.com/link.php?url=https://majingklak-wanareja.id
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://majingk…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://majingk…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://majingk…
https://templateshares.net/redirector_footer.php?url=https://majingklak…
https://templateshares.net/redirector.php?url=https://majingklak-wanare…
https://www.wilsonlearning.com/?URL=majingklak-wanareja.id
https://www.wintv.com.au/?URL=https://majingklak-wanareja.id
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
https://ikonet.com/en/visualdictionary/static/us/blog_this?id=https://m…
https://www.missionfrontiers.org/?URL=https://majingklak-wanareja.id
https://en.alzahra.ac.ir/ja/web/vietnam/home/-/blogs/87206?_33_redirect…
https://www.ijhssnet.com/view.php?u=https://majingklak-wanareja.id
https://scanverify.com/siteverify.php?site=majingklak-wanareja.id
https://teixido.co/?URL=https://majingklak-wanareja.id
https://www.altoprofessional.com/?URL=https://majingklak-wanareja.id
http://orangina.eu/?URL=https://majingklak-wanareja.id
https://app.espace.cool/clientapi/subscribetocalendar/974?url=https://m…
https://www.ehso.com/ehsord.php?URL=https%3A%2F%2Fkuliahpramugari.id
https://juliezhuo.com/?URL=https://kuliahpramugari.id
http://admin.kpsearch.com/active/admin/customer/customer_email1_birthda…
https://sso.rumba.pk12ls.com/sso/logout?url=https://kuliahpramugari.id
https://www.ark-web.jp/sandbox/marketing/wiki/redirect.php?url=https://…
https://bestintravelmagazine.com/?URL=https://kuliahpramugari.id
https://toolbarqueries.google.com/url?q=https://kuliahpramugari.id
https://www.ixawiki.com/link.php?url=https://kuliahpramugari.id
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://kuliahp…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://kuliahp…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://kuliahp…
https://templateshares.net/redirector_footer.php?url=https://kuliahpram…
https://templateshares.net/redirector.php?url=https://kuliahpramugari.id
https://www.wilsonlearning.com/?URL=kuliahpramugari.id
https://www.wintv.com.au/?URL=https://kuliahpramugari.id
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
https://ikonet.com/en/visualdictionary/static/us/blog_this?id=https://k…
https://www.missionfrontiers.org/?URL=https://kuliahpramugari.id
https://en.alzahra.ac.ir/ja/web/vietnam/home/-/blogs/87206?_33_redirect…
https://www.ijhssnet.com/view.php?u=https://kuliahpramugari.id
https://scanverify.com/siteverify.php?site=kuliahpramugari.id
https://teixido.co/?URL=https://kuliahpramugari.id
https://www.altoprofessional.com/?URL=https://kuliahpramugari.id
http://orangina.eu/?URL=https://kuliahpramugari.id
https://app.espace.cool/clientapi/subscribetocalendar/974?url=https://k…
https://www.ehso.com/ehsord.php?URL=https%3A%2F%2Fimijakut.id
https://juliezhuo.com/?URL=https://imijakut.id
http://admin.kpsearch.com/active/admin/customer/customer_email1_birthda…
https://sso.rumba.pk12ls.com/sso/logout?url=https://imijakut.id
https://www.ark-web.jp/sandbox/marketing/wiki/redirect.php?url=https://…
https://bestintravelmagazine.com/?URL=https://imijakut.id
https://toolbarqueries.google.com/url?q=https://imijakut.id
https://www.ixawiki.com/link.php?url=https://imijakut.id
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://imijaku…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://imijaku…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://imijaku…
https://templateshares.net/redirector_footer.php?url=https://imijakut.id
https://templateshares.net/redirector.php?url=https://imijakut.id
https://www.wilsonlearning.com/?URL=imijakut.id
https://www.wintv.com.au/?URL=https://imijakut.id
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
https://ikonet.com/en/visualdictionary/static/us/blog_this?id=https://i…
https://www.missionfrontiers.org/?URL=https://imijakut.id
https://en.alzahra.ac.ir/ja/web/vietnam/home/-/blogs/87206?_33_redirect…
https://www.ijhssnet.com/view.php?u=https://imijakut.id
https://scanverify.com/siteverify.php?site=imijakut.id
https://teixido.co/?URL=https://imijakut.id
https://www.altoprofessional.com/?URL=https://imijakut.id
http://orangina.eu/?URL=https://imijakut.id
https://app.espace.cool/clientapi/subscribetocalendar/974?url=https://i…
https://maps.google.com.vc/url?sa=t&source=web&rct=j&url=https://infoku…
https://images.google.co.ls/url?q=https://infokuningan.com
https://maps.google.mv/url?q=https://infokuningan.com
https://www.google.pn/url?q=https://infokuningan.com
https://image.google.gp/url?sa=i&rct=j&url=https://infokuningan.com
https://www.google.com.sb/url?q=https://infokuningan.com
https://maps.google.so/url?q=https://infokuningan.com
https://images.google.vu/url?q=https://infokuningan.com
https://toolbarqueries.google.td/url?sa=j&source=web&rct=j&url=https://…
https://images.google.st/url?q=https://infokuningan.com
https://maps.google.ki/url?sa=i&url=https://infokuningan.com
https://posts.google.com/url?sa=t&url=https://infokuningan.com
https://maps.google.tl/url?q=https://infokuningan.com
https://clients1.google.ne/url?q=https://infokuningan.com
https://tools.folha.com.br/print?url=https://infokuningan.com&site=blog…
https://www.google.nu/url?q=https://infokuningan.com
https://clients1.google.com.nf/url?q=https://infokuningan.com
http://cluster.univ.kiev.ua/wiki/api.php?action=https://infokuningan.com
https://gr.k24.net/feeds/frontwidget.aspx?fc=000000&f=1&p=3146&url=http…
https://board-en.drakensang.com/proxy.php?link=https://infokuningan.com
https://maps.google.com.vc/url?sa=t&source=web&rct=j&url=https://www.bu…
https://images.google.co.ls/url?q=https://www.burrenlawschool.org
https://maps.google.mv/url?q=https://www.burrenlawschool.org
https://www.google.pn/url?q=https://www.burrenlawschool.org
https://image.google.gp/url?sa=i&rct=j&url=https://www.burrenlawschool…
https://www.google.com.sb/url?q=https://www.burrenlawschool.org
https://maps.google.so/url?q=https://www.burrenlawschool.org
https://images.google.vu/url?q=https://www.burrenlawschool.org
https://toolbarqueries.google.td/url?sa=j&source=web&rct=j&url=https://…
https://images.google.st/url?q=https://www.burrenlawschool.org
https://maps.google.ki/url?sa=i&url=https://www.burrenlawschool.org
https://posts.google.com/url?sa=t&url=https://www.burrenlawschool.org
https://maps.google.tl/url?q=https://www.burrenlawschool.org
https://clients1.google.ne/url?q=https://www.burrenlawschool.org
https://tools.folha.com.br/print?url=https://www.burrenlawschool.org&si…
https://www.google.nu/url?q=https://www.burrenlawschool.org
https://clients1.google.com.nf/url?q=https://www.burrenlawschool.org
http://cluster.univ.kiev.ua/wiki/api.php?action=https://www.burrenlawsc…
https://gr.k24.net/feeds/frontwidget.aspx?fc=000000&f=1&p=3146&url=http…
https://board-en.drakensang.com/proxy.php?link=https://www.burrenlawsch…
https://maps.google.com.vc/url?sa=t&source=web&rct=j&url=https://jarrak…
https://images.google.co.ls/url?q=https://jarrakposjabar.com
https://maps.google.mv/url?q=https://jarrakposjabar.com
https://www.google.pn/url?q=https://jarrakposjabar.com
https://image.google.gp/url?sa=i&rct=j&url=https://jarrakposjabar.com
https://www.google.com.sb/url?q=https://jarrakposjabar.com
https://maps.google.so/url?q=https://jarrakposjabar.com
https://images.google.vu/url?q=https://jarrakposjabar.com
https://toolbarqueries.google.td/url?sa=j&source=web&rct=j&url=https://…
https://images.google.st/url?q=https://jarrakposjabar.com
https://maps.google.ki/url?sa=i&url=https://jarrakposjabar.com
https://posts.google.com/url?sa=t&url=https://jarrakposjabar.com
https://maps.google.tl/url?q=https://jarrakposjabar.com
https://clients1.google.ne/url?q=https://jarrakposjabar.com
https://tools.folha.com.br/print?url=https://jarrakposjabar.com&site=bl…
https://www.google.nu/url?q=https://jarrakposjabar.com
https://clients1.google.com.nf/url?q=https://jarrakposjabar.com
http://cluster.univ.kiev.ua/wiki/api.php?action=https://jarrakposjabar…
https://gr.k24.net/feeds/frontwidget.aspx?fc=000000&f=1&p=3146&url=http…
https://board-en.drakensang.com/proxy.php?link=https://jarrakposjabar.c…
https://maps.google.com.vc/url?sa=t&source=web&rct=j&url=https://cafete…
https://images.google.co.ls/url?q=https://cafeteraelectrica.com
https://maps.google.mv/url?q=https://cafeteraelectrica.com
https://www.google.pn/url?q=https://cafeteraelectrica.com
https://image.google.gp/url?sa=i&rct=j&url=https://cafeteraelectrica.com
https://www.google.com.sb/url?q=https://cafeteraelectrica.com
https://maps.google.so/url?q=https://cafeteraelectrica.com
https://images.google.vu/url?q=https://cafeteraelectrica.com
https://toolbarqueries.google.td/url?sa=j&source=web&rct=j&url=https://…
https://images.google.st/url?q=https://cafeteraelectrica.com
https://maps.google.ki/url?sa=i&url=https://cafeteraelectrica.com
https://posts.google.com/url?sa=t&url=https://cafeteraelectrica.com
https://maps.google.tl/url?q=https://cafeteraelectrica.com
https://clients1.google.ne/url?q=https://cafeteraelectrica.com
https://tools.folha.com.br/print?url=https://cafeteraelectrica.com&site…
https://www.google.nu/url?q=https://cafeteraelectrica.com
https://clients1.google.com.nf/url?q=https://cafeteraelectrica.com
http://cluster.univ.kiev.ua/wiki/api.php?action=https://cafeteraelectri…
https://gr.k24.net/feeds/frontwidget.aspx?fc=000000&f=1&p=3146&url=http…
https://board-en.drakensang.com/proxy.php?link=https://cafeteraelectric…
https://www.ehso.com/ehsord.php?URL=https%3A%2F%2Fbfisyariah.id
https://juliezhuo.com/?URL=https://bfisyariah.id
http://admin.kpsearch.com/active/admin/customer/customer_email1_birthda…
https://sso.rumba.pk12ls.com/sso/logout?url=https://bfisyariah.id
https://www.ark-web.jp/sandbox/marketing/wiki/redirect.php?url=https://…
https://bestintravelmagazine.com/?URL=https://bfisyariah.id
https://toolbarqueries.google.com/url?q=https://bfisyariah.id
https://www.ixawiki.com/link.php?url=https://bfisyariah.id
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://bfisyar…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://bfisyar…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://bfisyar…
https://templateshares.net/redirector_footer.php?url=https://bfisyariah…
https://templateshares.net/redirector.php?url=https://bfisyariah.id
https://www.wilsonlearning.com/?URL=bfisyariah.id
https://www.wintv.com.au/?URL=https://bfisyariah.id
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
https://ikonet.com/en/visualdictionary/static/us/blog_this?id=https://b…
https://www.missionfrontiers.org/?URL=https://bfisyariah.id
https://en.alzahra.ac.ir/ja/web/vietnam/home/-/blogs/87206?_33_redirect…
https://www.ijhssnet.com/view.php?u=https://bfisyariah.id
https://scanverify.com/siteverify.php?site=bfisyariah.id
https://teixido.co/?URL=https://bfisyariah.id
https://www.altoprofessional.com/?URL=https://bfisyariah.id
http://orangina.eu/?URL=https://bfisyariah.id
https://app.espace.cool/clientapi/subscribetocalendar/974?url=https://b…
https://maps.google.com.vc/url?sa=t&source=web&rct=j&url=https://ukpbjs…
https://images.google.co.ls/url?q=https://ukpbjsetdalotara.com
https://maps.google.mv/url?q=https://ukpbjsetdalotara.com
https://www.google.pn/url?q=https://ukpbjsetdalotara.com
https://image.google.gp/url?sa=i&rct=j&url=https://ukpbjsetdalotara.com
https://www.google.com.sb/url?q=https://ukpbjsetdalotara.com
https://maps.google.so/url?q=https://ukpbjsetdalotara.com
https://images.google.vu/url?q=https://ukpbjsetdalotara.com
https://toolbarqueries.google.td/url?sa=j&source=web&rct=j&url=https://…
https://images.google.st/url?q=https://ukpbjsetdalotara.com
https://maps.google.ki/url?sa=i&url=https://ukpbjsetdalotara.com
https://posts.google.com/url?sa=t&url=https://ukpbjsetdalotara.com
https://maps.google.tl/url?q=https://ukpbjsetdalotara.com
https://clients1.google.ne/url?q=https://ukpbjsetdalotara.com
https://tools.folha.com.br/print?url=https://ukpbjsetdalotara.com&site=…
https://www.google.nu/url?q=https://ukpbjsetdalotara.com
https://clients1.google.com.nf/url?q=https://ukpbjsetdalotara.com
http://cluster.univ.kiev.ua/wiki/api.php?action=https://ukpbjsetdalotar…
https://gr.k24.net/feeds/frontwidget.aspx?fc=000000&f=1&p=3146&url=http…
https://board-en.drakensang.com/proxy.php?link=https://ukpbjsetdalotara…
https://maps.google.com.vc/url?sa=t&source=web&rct=j&url=https://rakyat…
https://images.google.co.ls/url?q=https://rakyatwaykanan.com
https://maps.google.mv/url?q=https://rakyatwaykanan.com
https://www.google.pn/url?q=https://rakyatwaykanan.com
https://image.google.gp/url?sa=i&rct=j&url=https://rakyatwaykanan.com
https://www.google.com.sb/url?q=https://rakyatwaykanan.com
https://maps.google.so/url?q=https://rakyatwaykanan.com
https://images.google.vu/url?q=https://rakyatwaykanan.com
https://toolbarqueries.google.td/url?sa=j&source=web&rct=j&url=https://…
https://images.google.st/url?q=https://rakyatwaykanan.com
https://maps.google.ki/url?sa=i&url=https://rakyatwaykanan.com
https://posts.google.com/url?sa=t&url=https://rakyatwaykanan.com
https://maps.google.tl/url?q=https://rakyatwaykanan.com
https://clients1.google.ne/url?q=https://rakyatwaykanan.com
https://tools.folha.com.br/print?url=https://rakyatwaykanan.com&site=bl…
https://www.google.nu/url?q=https://rakyatwaykanan.com
https://clients1.google.com.nf/url?q=https://rakyatwaykanan.com
http://cluster.univ.kiev.ua/wiki/api.php?action=https://rakyatwaykanan…
https://gr.k24.net/feeds/frontwidget.aspx?fc=000000&f=1&p=3146&url=http…
https://board-en.drakensang.com/proxy.php?link=https://rakyatwaykanan.c…
https://www.ehso.com/ehsord.php?URL=https%3A%2F%2Fkatasehat.id
https://juliezhuo.com/?URL=https://katasehat.id
http://admin.kpsearch.com/active/admin/customer/customer_email1_birthda…
https://sso.rumba.pk12ls.com/sso/logout?url=https://katasehat.id
https://www.ark-web.jp/sandbox/marketing/wiki/redirect.php?url=https://…
https://bestintravelmagazine.com/?URL=https://katasehat.id
https://toolbarqueries.google.com/url?q=https://katasehat.id
https://www.ixawiki.com/link.php?url=https://katasehat.id
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://kataseh…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://kataseh…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://kataseh…
https://templateshares.net/redirector_footer.php?url=https://katasehat…
https://templateshares.net/redirector.php?url=https://katasehat.id
https://www.wilsonlearning.com/?URL=katasehat.id
https://www.wintv.com.au/?URL=https://katasehat.id
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
https://ikonet.com/en/visualdictionary/static/us/blog_this?id=https://k…
https://www.missionfrontiers.org/?URL=https://katasehat.id
https://en.alzahra.ac.ir/ja/web/vietnam/home/-/blogs/87206?_33_redirect…
https://www.ijhssnet.com/view.php?u=https://katasehat.id
https://scanverify.com/siteverify.php?site=katasehat.id
https://teixido.co/?URL=https://katasehat.id
https://www.altoprofessional.com/?URL=https://katasehat.id
http://orangina.eu/?URL=https://katasehat.id
https://app.espace.cool/clientapi/subscribetocalendar/974?url=https://k…
https://maps.google.com.vc/url?sa=t&source=web&rct=j&url=https://idrtot…
https://images.google.co.ls/url?q=https://idrtotovip.com
https://maps.google.mv/url?q=https://idrtotovip.com
https://www.google.pn/url?q=https://idrtotovip.com
https://image.google.gp/url?sa=i&rct=j&url=https://idrtotovip.com
https://www.google.com.sb/url?q=https://idrtotovip.com
https://maps.google.so/url?q=https://idrtotovip.com
https://images.google.vu/url?q=https://idrtotovip.com
https://toolbarqueries.google.td/url?sa=j&source=web&rct=j&url=https://…
https://images.google.st/url?q=https://idrtotovip.com
https://maps.google.ki/url?sa=i&url=https://idrtotovip.com
https://posts.google.com/url?sa=t&url=https://idrtotovip.com
https://maps.google.tl/url?q=https://idrtotovip.com
https://clients1.google.ne/url?q=https://idrtotovip.com
https://tools.folha.com.br/print?url=https://idrtotovip.com&site=blogfo…
https://www.google.nu/url?q=https://idrtotovip.com
https://clients1.google.com.nf/url?q=https://idrtotovip.com
http://cluster.univ.kiev.ua/wiki/api.php?action=https://idrtotovip.com
https://gr.k24.net/feeds/frontwidget.aspx?fc=000000&f=1&p=3146&url=http…
https://board-en.drakensang.com/proxy.php?link=https://idrtotovip.com
https://www.ehso.com/ehsord.php?URL=https%3A%2F%2Fkimiafarmadenpasar.id
https://juliezhuo.com/?URL=https://kimiafarmadenpasar.id
http://admin.kpsearch.com/active/admin/customer/customer_email1_birthda…
https://sso.rumba.pk12ls.com/sso/logout?url=https://kimiafarmadenpasar…
https://www.ark-web.jp/sandbox/marketing/wiki/redirect.php?url=https://…
https://bestintravelmagazine.com/?URL=https://kimiafarmadenpasar.id
https://toolbarqueries.google.com/url?q=https://kimiafarmadenpasar.id
https://www.ixawiki.com/link.php?url=https://kimiafarmadenpasar.id
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://kimiafa…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://kimiafa…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://kimiafa…
https://templateshares.net/redirector_footer.php?url=https://kimiafarma…
https://templateshares.net/redirector.php?url=https://kimiafarmadenpasa…
https://www.wilsonlearning.com/?URL=kimiafarmadenpasar.id
https://www.wintv.com.au/?URL=https://kimiafarmadenpasar.id
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
https://ikonet.com/en/visualdictionary/static/us/blog_this?id=https://k…
https://www.missionfrontiers.org/?URL=https://kimiafarmadenpasar.id
https://en.alzahra.ac.ir/ja/web/vietnam/home/-/blogs/87206?_33_redirect…
https://www.ijhssnet.com/view.php?u=https://kimiafarmadenpasar.id
https://scanverify.com/siteverify.php?site=kimiafarmadenpasar.id
https://teixido.co/?URL=https://kimiafarmadenpasar.id
https://www.altoprofessional.com/?URL=https://kimiafarmadenpasar.id
http://orangina.eu/?URL=https://kimiafarmadenpasar.id
https://app.espace.cool/clientapi/subscribetocalendar/974?url=https://k…
https://www.ehso.com/ehsord.php?URL=https%3A%2F%2Fspmiperguruantinggi.i…
https://juliezhuo.com/?URL=https://spmiperguruantinggi.idv
http://admin.kpsearch.com/active/admin/customer/customer_email1_birthda…
https://sso.rumba.pk12ls.com/sso/logout?url=https://spmiperguruantinggi…
https://www.ark-web.jp/sandbox/marketing/wiki/redirect.php?url=https://…
https://bestintravelmagazine.com/?URL=https://spmiperguruantinggi.idv
https://toolbarqueries.google.com/url?q=https://spmiperguruantinggi.idv
https://www.ixawiki.com/link.php?url=https://spmiperguruantinggi.idv
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://spmiper…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://spmiper…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://spmiper…
https://templateshares.net/redirector_footer.php?url=https://spmipergur…
https://templateshares.net/redirector.php?url=https://spmiperguruanting…
https://www.wilsonlearning.com/?URL=spmiperguruantinggi.idv
https://www.wintv.com.au/?URL=https://spmiperguruantinggi.idv
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
https://ikonet.com/en/visualdictionary/static/us/blog_this?id=https://s…
https://www.missionfrontiers.org/?URL=https://spmiperguruantinggi.idv
https://en.alzahra.ac.ir/ja/web/vietnam/home/-/blogs/87206?_33_redirect…
https://www.ijhssnet.com/view.php?u=https://spmiperguruantinggi.idv
https://scanverify.com/siteverify.php?site=spmiperguruantinggi.idv
https://teixido.co/?URL=https://spmiperguruantinggi.idv
https://www.altoprofessional.com/?URL=https://spmiperguruantinggi.idv
http://orangina.eu/?URL=https://spmiperguruantinggi.idv
https://app.espace.cool/clientapi/subscribetocalendar/974?url=https://s…
https://www.ehso.com/ehsord.php?URL=https%3A%2F%2Fdesajalatunda.id
https://juliezhuo.com/?URL=https://desajalatunda.id
http://admin.kpsearch.com/active/admin/customer/customer_email1_birthda…
https://sso.rumba.pk12ls.com/sso/logout?url=https://desajalatunda.id
https://www.ark-web.jp/sandbox/marketing/wiki/redirect.php?url=https://…
https://bestintravelmagazine.com/?URL=https://desajalatunda.id
https://toolbarqueries.google.com/url?q=https://desajalatunda.id
https://www.ixawiki.com/link.php?url=https://desajalatunda.id
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://desajal…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://desajal…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://desajal…
https://templateshares.net/redirector_footer.php?url=https://desajalatu…
https://templateshares.net/redirector.php?url=https://desajalatunda.id
https://www.wilsonlearning.com/?URL=desajalatunda.id
https://www.wintv.com.au/?URL=https://desajalatunda.id
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
https://ikonet.com/en/visualdictionary/static/us/blog_this?id=https://d…
https://www.missionfrontiers.org/?URL=https://desajalatunda.id
https://en.alzahra.ac.ir/ja/web/vietnam/home/-/blogs/87206?_33_redirect…
https://www.ijhssnet.com/view.php?u=https://desajalatunda.id
https://scanverify.com/siteverify.php?site=desajalatunda.id
https://teixido.co/?URL=https://desajalatunda.id
https://www.altoprofessional.com/?URL=https://desajalatunda.id
http://orangina.eu/?URL=https://desajalatunda.id
https://app.espace.cool/clientapi/subscribetocalendar/974?url=https://d…
https://www.ehso.com/ehsord.php?URL=https%3A%2F%2Fkecamatan-kresek.id
https://juliezhuo.com/?URL=https://kecamatan-kresek.id
http://admin.kpsearch.com/active/admin/customer/customer_email1_birthda…
https://sso.rumba.pk12ls.com/sso/logout?url=https://kecamatan-kresek.id
https://www.ark-web.jp/sandbox/marketing/wiki/redirect.php?url=https://…
https://bestintravelmagazine.com/?URL=https://kecamatan-kresek.id
https://toolbarqueries.google.com/url?q=https://kecamatan-kresek.id
https://www.ixawiki.com/link.php?url=https://kecamatan-kresek.id
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://kecamat…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://kecamat…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://kecamat…
https://templateshares.net/redirector_footer.php?url=https://kecamatan-…
https://templateshares.net/redirector.php?url=https://kecamatan-kresek…
https://www.wilsonlearning.com/?URL=kecamatan-kresek.id
https://www.wintv.com.au/?URL=https://kecamatan-kresek.id
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
https://ikonet.com/en/visualdictionary/static/us/blog_this?id=https://k…
https://www.missionfrontiers.org/?URL=https://kecamatan-kresek.id
https://en.alzahra.ac.ir/ja/web/vietnam/home/-/blogs/87206?_33_redirect…
https://www.ijhssnet.com/view.php?u=https://kecamatan-kresek.id
https://scanverify.com/siteverify.php?site=kecamatan-kresek.id
https://teixido.co/?URL=https://kecamatan-kresek.id
https://www.altoprofessional.com/?URL=https://kecamatan-kresek.id
http://orangina.eu/?URL=https://kecamatan-kresek.id
https://app.espace.cool/clientapi/subscribetocalendar/974?url=https://k…
https://maps.google.com.vc/url?sa=t&source=web&rct=j&url=https://www.p2…
https://images.google.co.ls/url?q=https://www.p2b2pabi2024padang.com
https://maps.google.mv/url?q=https://www.p2b2pabi2024padang.com
https://www.google.pn/url?q=https://www.p2b2pabi2024padang.com
https://image.google.gp/url?sa=i&rct=j&url=https://www.p2b2pabi2024pada…
https://www.google.com.sb/url?q=https://www.p2b2pabi2024padang.com
https://maps.google.so/url?q=https://www.p2b2pabi2024padang.com
https://images.google.vu/url?q=https://www.p2b2pabi2024padang.com
https://toolbarqueries.google.td/url?sa=j&source=web&rct=j&url=https://…
https://images.google.st/url?q=https://www.p2b2pabi2024padang.com
https://maps.google.ki/url?sa=i&url=https://www.p2b2pabi2024padang.com
https://posts.google.com/url?sa=t&url=https://www.p2b2pabi2024padang.com
https://maps.google.tl/url?q=https://www.p2b2pabi2024padang.com
https://clients1.google.ne/url?q=https://www.p2b2pabi2024padang.com
https://tools.folha.com.br/print?url=https://www.p2b2pabi2024padang.com…
https://www.google.nu/url?q=https://www.p2b2pabi2024padang.com
https://clients1.google.com.nf/url?q=https://www.p2b2pabi2024padang.com
http://cluster.univ.kiev.ua/wiki/api.php?action=https://www.p2b2pabi202…
https://gr.k24.net/feeds/frontwidget.aspx?fc=000000&f=1&p=3146&url=http…
https://board-en.drakensang.com/proxy.php?link=https://www.p2b2pabi2024…
https://maps.google.com.vc/url?sa=t&source=web&rct=j&url=https://www.sp…
https://images.google.co.ls/url?q=https://www.springfieldcolorado.com
https://maps.google.mv/url?q=https://www.springfieldcolorado.com
https://www.google.pn/url?q=https://www.springfieldcolorado.com
https://image.google.gp/url?sa=i&rct=j&url=https://www.springfieldcolor…
https://www.google.com.sb/url?q=https://www.springfieldcolorado.com
https://maps.google.so/url?q=https://www.springfieldcolorado.com
https://images.google.vu/url?q=https://www.springfieldcolorado.com
https://toolbarqueries.google.td/url?sa=j&source=web&rct=j&url=https://…
https://images.google.st/url?q=https://www.springfieldcolorado.com
https://maps.google.ki/url?sa=i&url=https://www.springfieldcolorado.com
https://posts.google.com/url?sa=t&url=https://www.springfieldcolorado.c…
https://maps.google.tl/url?q=https://www.springfieldcolorado.com
https://clients1.google.ne/url?q=https://www.springfieldcolorado.com
https://tools.folha.com.br/print?url=https://www.springfieldcolorado.co…
https://www.google.nu/url?q=https://www.springfieldcolorado.com
https://clients1.google.com.nf/url?q=https://www.springfieldcolorado.com
http://cluster.univ.kiev.ua/wiki/api.php?action=https://www.springfield…
https://gr.k24.net/feeds/frontwidget.aspx?fc=000000&f=1&p=3146&url=http…
https://board-en.drakensang.com/proxy.php?link=https://www.springfieldc…
https://maps.google.com.vc/url?sa=t&source=web&rct=j&url=https://telaga…
https://images.google.co.ls/url?q=https://telaga-asih.com
https://maps.google.mv/url?q=https://telaga-asih.com
https://www.google.pn/url?q=https://telaga-asih.com
https://image.google.gp/url?sa=i&rct=j&url=https://telaga-asih.com
https://www.google.com.sb/url?q=https://telaga-asih.com
https://maps.google.so/url?q=https://telaga-asih.com
https://images.google.vu/url?q=https://telaga-asih.com
https://toolbarqueries.google.td/url?sa=j&source=web&rct=j&url=https://…
https://images.google.st/url?q=https://telaga-asih.com
https://maps.google.ki/url?sa=i&url=https://telaga-asih.com
https://posts.google.com/url?sa=t&url=https://telaga-asih.com
https://maps.google.tl/url?q=https://telaga-asih.com
https://clients1.google.ne/url?q=https://telaga-asih.com
https://tools.folha.com.br/print?url=https://telaga-asih.com&site=blogf…
https://www.google.nu/url?q=https://telaga-asih.com
https://clients1.google.com.nf/url?q=https://telaga-asih.com
http://cluster.univ.kiev.ua/wiki/api.php?action=https://telaga-asih.com
https://gr.k24.net/feeds/frontwidget.aspx?fc=000000&f=1&p=3146&url=http…
https://board-en.drakensang.com/proxy.php?link=https://telaga-asih.com
https://www.ehso.com/ehsord.php?URL=https%3A%2F%2Fwww.siplahfmu.id
https://juliezhuo.com/?URL=https://www.siplahfmu.id
http://admin.kpsearch.com/active/admin/customer/customer_email1_birthda…
https://sso.rumba.pk12ls.com/sso/logout?url=https://www.siplahfmu.id
https://www.ark-web.jp/sandbox/marketing/wiki/redirect.php?url=https://…
https://bestintravelmagazine.com/?URL=https://www.siplahfmu.id
https://toolbarqueries.google.com/url?q=https://www.siplahfmu.id
https://www.ixawiki.com/link.php?url=https://www.siplahfmu.id
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://www.sip…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://www.sip…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://www.sip…
https://templateshares.net/redirector_footer.php?url=https://www.siplah…
https://templateshares.net/redirector.php?url=https://www.siplahfmu.id
https://www.wilsonlearning.com/?URL=www.siplahfmu.id
https://www.wintv.com.au/?URL=https://www.siplahfmu.id
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
https://ikonet.com/en/visualdictionary/static/us/blog_this?id=https://w…
https://www.missionfrontiers.org/?URL=https://www.siplahfmu.id
https://en.alzahra.ac.ir/ja/web/vietnam/home/-/blogs/87206?_33_redirect…
https://www.ijhssnet.com/view.php?u=https://www.siplahfmu.id
https://scanverify.com/siteverify.php?site=www.siplahfmu.id
https://teixido.co/?URL=https://www.siplahfmu.id
https://www.altoprofessional.com/?URL=https://www.siplahfmu.id
http://orangina.eu/?URL=https://www.siplahfmu.id
https://app.espace.cool/clientapi/subscribetocalendar/974?url=https://w…
https://www.ehso.com/ehsord.php?URL=https%3A%2F%2Fsimetalbatin.id
https://juliezhuo.com/?URL=https://simetalbatin.id
http://admin.kpsearch.com/active/admin/customer/customer_email1_birthda…
https://sso.rumba.pk12ls.com/sso/logout?url=https://simetalbatin.id
https://www.ark-web.jp/sandbox/marketing/wiki/redirect.php?url=https://…
https://bestintravelmagazine.com/?URL=https://simetalbatin.id
https://toolbarqueries.google.com/url?q=https://simetalbatin.id
https://www.ixawiki.com/link.php?url=https://simetalbatin.id
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://simetal…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://simetal…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://simetal…
https://templateshares.net/redirector_footer.php?url=https://simetalbat…
https://templateshares.net/redirector.php?url=https://simetalbatin.id
https://www.wilsonlearning.com/?URL=simetalbatin.id
https://www.wintv.com.au/?URL=https://simetalbatin.id
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
https://ikonet.com/en/visualdictionary/static/us/blog_this?id=https://s…
https://www.missionfrontiers.org/?URL=https://simetalbatin.id
https://en.alzahra.ac.ir/ja/web/vietnam/home/-/blogs/87206?_33_redirect…
https://www.ijhssnet.com/view.php?u=https://simetalbatin.id
https://scanverify.com/siteverify.php?site=simetalbatin.id
https://teixido.co/?URL=https://simetalbatin.id
https://www.altoprofessional.com/?URL=https://simetalbatin.id
http://orangina.eu/?URL=https://simetalbatin.id
https://app.espace.cool/clientapi/subscribetocalendar/974?url=https://s…
https://www.ehso.com/ehsord.php?URL=https%3A%2F%2Fpuprlahat.id
https://juliezhuo.com/?URL=https://puprlahat.id
http://admin.kpsearch.com/active/admin/customer/customer_email1_birthda…
https://sso.rumba.pk12ls.com/sso/logout?url=https://puprlahat.id
https://www.ark-web.jp/sandbox/marketing/wiki/redirect.php?url=https://…
https://bestintravelmagazine.com/?URL=https://puprlahat.id
https://toolbarqueries.google.com/url?q=https://puprlahat.id
https://www.ixawiki.com/link.php?url=https://puprlahat.id
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://puprlah…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://puprlah…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://puprlah…
https://templateshares.net/redirector_footer.php?url=https://puprlahat…
https://templateshares.net/redirector.php?url=https://puprlahat.id
https://www.wilsonlearning.com/?URL=puprlahat.id
https://www.wintv.com.au/?URL=https://puprlahat.id
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
https://ikonet.com/en/visualdictionary/static/us/blog_this?id=https://p…
https://www.missionfrontiers.org/?URL=https://puprlahat.id
https://en.alzahra.ac.ir/ja/web/vietnam/home/-/blogs/87206?_33_redirect…
https://www.ijhssnet.com/view.php?u=https://puprlahat.id
https://scanverify.com/siteverify.php?site=puprlahat.id
https://teixido.co/?URL=https://puprlahat.id
https://www.altoprofessional.com/?URL=https://puprlahat.id
http://orangina.eu/?URL=https://puprlahat.id
https://app.espace.cool/clientapi/subscribetocalendar/974?url=https://p…
https://www.ehso.com/ehsord.php?URL=https%3A%2F%2Ffoodpedia.id
https://juliezhuo.com/?URL=https://foodpedia.id
http://admin.kpsearch.com/active/admin/customer/customer_email1_birthda…
https://sso.rumba.pk12ls.com/sso/logout?url=https://foodpedia.id
https://www.ark-web.jp/sandbox/marketing/wiki/redirect.php?url=https://…
https://bestintravelmagazine.com/?URL=https://foodpedia.id
https://toolbarqueries.google.com/url?q=https://foodpedia.id
https://www.ixawiki.com/link.php?url=https://foodpedia.id
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://foodped…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://foodped…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://foodped…
https://templateshares.net/redirector_footer.php?url=https://foodpedia…
https://templateshares.net/redirector.php?url=https://foodpedia.id
https://www.wilsonlearning.com/?URL=foodpedia.id
https://www.wintv.com.au/?URL=https://foodpedia.id
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
https://ikonet.com/en/visualdictionary/static/us/blog_this?id=https://f…
https://www.missionfrontiers.org/?URL=https://foodpedia.id
https://en.alzahra.ac.ir/ja/web/vietnam/home/-/blogs/87206?_33_redirect…
https://www.ijhssnet.com/view.php?u=https://foodpedia.id
https://scanverify.com/siteverify.php?site=foodpedia.id
https://teixido.co/?URL=https://foodpedia.id
https://www.altoprofessional.com/?URL=https://foodpedia.id
http://orangina.eu/?URL=https://foodpedia.id
https://app.espace.cool/clientapi/subscribetocalendar/974?url=https://f…
https://www.ehso.com/ehsord.php?URL=https%3A%2F%2Fwww.mobilhondabogor.id
https://juliezhuo.com/?URL=https://www.mobilhondabogor.id
http://admin.kpsearch.com/active/admin/customer/customer_email1_birthda…
https://sso.rumba.pk12ls.com/sso/logout?url=https://www.mobilhondabogor…
https://www.ark-web.jp/sandbox/marketing/wiki/redirect.php?url=https://…
https://bestintravelmagazine.com/?URL=https://www.mobilhondabogor.id
https://toolbarqueries.google.com/url?q=https://www.mobilhondabogor.id
https://www.ixawiki.com/link.php?url=https://www.mobilhondabogor.id
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://www.mob…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://www.mob…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://www.mob…
https://templateshares.net/redirector_footer.php?url=https://www.mobilh…
https://templateshares.net/redirector.php?url=https://www.mobilhondabog…
https://www.wilsonlearning.com/?URL=www.mobilhondabogor.id
https://www.wintv.com.au/?URL=https://www.mobilhondabogor.id
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
https://ikonet.com/en/visualdictionary/static/us/blog_this?id=https://w…
https://www.missionfrontiers.org/?URL=https://www.mobilhondabogor.id
https://en.alzahra.ac.ir/ja/web/vietnam/home/-/blogs/87206?_33_redirect…
https://www.ijhssnet.com/view.php?u=https://www.mobilhondabogor.id
https://scanverify.com/siteverify.php?site=www.mobilhondabogor.id
https://teixido.co/?URL=https://www.mobilhondabogor.id
https://www.altoprofessional.com/?URL=https://www.mobilhondabogor.id
http://orangina.eu/?URL=https://www.mobilhondabogor.id
https://app.espace.cool/clientapi/subscribetocalendar/974?url=https://w…
https://www.ehso.com/ehsord.php?URL=https%3A%2F%2Fsilek-bdkpadang.id
https://juliezhuo.com/?URL=https://silek-bdkpadang.id
http://admin.kpsearch.com/active/admin/customer/customer_email1_birthda…
https://sso.rumba.pk12ls.com/sso/logout?url=https://silek-bdkpadang.id
https://www.ark-web.jp/sandbox/marketing/wiki/redirect.php?url=https://…
https://bestintravelmagazine.com/?URL=https://silek-bdkpadang.id
https://toolbarqueries.google.com/url?q=https://silek-bdkpadang.id
https://www.ixawiki.com/link.php?url=https://silek-bdkpadang.id
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://silek-b…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://silek-b…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://silek-b…
https://templateshares.net/redirector_footer.php?url=https://silek-bdkp…
https://templateshares.net/redirector.php?url=https://silek-bdkpadang.id
https://www.wilsonlearning.com/?URL=silek-bdkpadang.id
https://www.wintv.com.au/?URL=https://silek-bdkpadang.id
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
https://ikonet.com/en/visualdictionary/static/us/blog_this?id=https://s…
https://www.missionfrontiers.org/?URL=https://silek-bdkpadang.id
https://en.alzahra.ac.ir/ja/web/vietnam/home/-/blogs/87206?_33_redirect…
https://www.ijhssnet.com/view.php?u=https://silek-bdkpadang.id
https://scanverify.com/siteverify.php?site=silek-bdkpadang.id
https://teixido.co/?URL=https://silek-bdkpadang.id
https://www.altoprofessional.com/?URL=https://silek-bdkpadang.id
http://orangina.eu/?URL=https://silek-bdkpadang.id
https://app.espace.cool/clientapi/subscribetocalendar/974?url=https://s…
https://www.ehso.com/ehsord.php?URL=https%3A%2F%2Fnarayamedicalcenter.id
https://juliezhuo.com/?URL=https://narayamedicalcenter.id
http://admin.kpsearch.com/active/admin/customer/customer_email1_birthda…
https://sso.rumba.pk12ls.com/sso/logout?url=https://narayamedicalcenter…
https://www.ark-web.jp/sandbox/marketing/wiki/redirect.php?url=https://…
https://bestintravelmagazine.com/?URL=https://narayamedicalcenter.id
https://toolbarqueries.google.com/url?q=https://narayamedicalcenter.id
https://www.ixawiki.com/link.php?url=https://narayamedicalcenter.id
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://narayam…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://narayam…
https://app.randompicker.com/Info/AccessDenied.aspx?Url=https://narayam…
https://templateshares.net/redirector_footer.php?url=https://narayamedi…
https://templateshares.net/redirector.php?url=https://narayamedicalcent…
https://www.wilsonlearning.com/?URL=narayamedicalcenter.id
https://www.wintv.com.au/?URL=https://narayamedicalcenter.id
https://www.fcviktoria.cz/media_show.asp?id=2924&id_clanek=2467&media=0…
https://ikonet.com/en/visualdictionary/static/us/blog_this?id=https://n…
https://www.missionfrontiers.org/?URL=https://narayamedicalcenter.id
https://en.alzahra.ac.ir/ja/web/vietnam/home/-/blogs/87206?_33_redirect…
https://www.ijhssnet.com/view.php?u=https://narayamedicalcenter.id
https://scanverify.com/siteverify.php?site=narayamedicalcenter.id
https://teixido.co/?URL=https://narayamedicalcenter.id
https://www.altoprofessional.com/?URL=https://narayamedicalcenter.id
http://orangina.eu/?URL=https://narayamedicalcenter.id
https://app.espace.cool/clientapi/subscribetocalendar/974?url=https://n…
https://www.yaguo.ru/links.php?go=https://kedungneng.net/
https://cse.google.bj/url?q=https://kedungneng.net/
http://whois.hostsir.com/?domain=kedungneng.net/
https://www.google.me/url?q=https://kedungneng.net/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://kedungn…
https://kartinki-vernisazh.ru/go?https://kedungneng.net/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://kedungneng.net/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://kedun…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://kedungneng.net/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://ke…
https://viking.hr/?URL=https://kedungneng.net/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://kedungneng.net/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://kedungneng.net/
http://mar.hr/?URL=kedungneng.net/
https://vi.paltalk.com/linkcheck?url=https://kedungneng.net/
https://www.yaguo.ru/links.php?go=https://www.klinikriapilar.com/
https://cse.google.bj/url?q=https://www.klinikriapilar.com/
http://whois.hostsir.com/?domain=www.klinikriapilar.com/
https://www.google.me/url?q=https://www.klinikriapilar.com/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://www.kli…
https://kartinki-vernisazh.ru/go?https://www.klinikriapilar.com/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://www.klinikriapilar.com/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://www.k…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://www.klinikriapilar.com/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://ww…
https://viking.hr/?URL=https://www.klinikriapilar.com/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://www.klinikriapilar.com/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://www.klinikriapilar…
http://mar.hr/?URL=www.klinikriapilar.com/
https://vi.paltalk.com/linkcheck?url=https://www.klinikriapilar.com/
https://www.yaguo.ru/links.php?go=https://www.rhoden2024.com/
https://cse.google.bj/url?q=https://www.rhoden2024.com/
http://whois.hostsir.com/?domain=www.rhoden2024.com/
https://www.google.me/url?q=https://www.rhoden2024.com/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://www.rho…
https://kartinki-vernisazh.ru/go?https://www.rhoden2024.com/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://www.rhoden2024.com/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://www.r…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://www.rhoden2024.com/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://ww…
https://viking.hr/?URL=https://www.rhoden2024.com/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://www.rhoden2024.com/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://www.rhoden2024.com/
http://mar.hr/?URL=www.rhoden2024.com/
https://vi.paltalk.com/linkcheck?url=https://www.rhoden2024.com/
https://www.yaguo.ru/links.php?go=https://akuntoto6.com/
https://cse.google.bj/url?q=https://akuntoto6.com/
http://whois.hostsir.com/?domain=akuntoto6.com/
https://www.google.me/url?q=https://akuntoto6.com/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://akuntot…
https://kartinki-vernisazh.ru/go?https://akuntoto6.com/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://akuntoto6.com/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://akunt…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://akuntoto6.com/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://ak…
https://viking.hr/?URL=https://akuntoto6.com/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://akuntoto6.com/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://akuntoto6.com/
http://mar.hr/?URL=akuntoto6.com/
https://vi.paltalk.com/linkcheck?url=https://akuntoto6.com/
https://www.yaguo.ru/links.php?go=https://hipmikindolampung.com/
https://cse.google.bj/url?q=https://hipmikindolampung.com/
http://whois.hostsir.com/?domain=hipmikindolampung.com/
https://www.google.me/url?q=https://hipmikindolampung.com/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://hipmiki…
https://kartinki-vernisazh.ru/go?https://hipmikindolampung.com/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://hipmikindolampung.com/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://hipmi…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://hipmikindolampung.com/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://hi…
https://viking.hr/?URL=https://hipmikindolampung.com/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://hipmikindolampung.com/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://hipmikindolampung.c…
http://mar.hr/?URL=hipmikindolampung.com/
https://vi.paltalk.com/linkcheck?url=https://hipmikindolampung.com/
https://www.yaguo.ru/links.php?go=https://sittikhadijah-gorontalo.com/
https://cse.google.bj/url?q=https://sittikhadijah-gorontalo.com/
http://whois.hostsir.com/?domain=sittikhadijah-gorontalo.com/
https://www.google.me/url?q=https://sittikhadijah-gorontalo.com/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://sittikh…
https://kartinki-vernisazh.ru/go?https://sittikhadijah-gorontalo.com/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://sittikhadijah-gorontal…
https://sso.drmrouter.com/api/?act=set_session_id&service=https://sitti…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://sittikhadijah-gorontal…
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://si…
https://viking.hr/?URL=https://sittikhadijah-gorontalo.com/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://sittikhadijah-gorontalo.com/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://sittikhadijah-goron…
http://mar.hr/?URL=sittikhadijah-gorontalo.com/
https://vi.paltalk.com/linkcheck?url=https://sittikhadijah-gorontalo.co…
https://www.yaguo.ru/links.php?go=https://apnscorpio.com/
https://cse.google.bj/url?q=https://apnscorpio.com/
http://whois.hostsir.com/?domain=apnscorpio.com/
https://www.google.me/url?q=https://apnscorpio.com/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://apnscor…
https://kartinki-vernisazh.ru/go?https://apnscorpio.com/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://apnscorpio.com/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://apnsc…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://apnscorpio.com/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://ap…
https://viking.hr/?URL=https://apnscorpio.com/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://apnscorpio.com/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://apnscorpio.com/
http://mar.hr/?URL=apnscorpio.com/
https://vi.paltalk.com/linkcheck?url=https://apnscorpio.com/
https://www.yaguo.ru/links.php?go=https://www.bestkp.id/
https://cse.google.bj/url?q=https://www.bestkp.id/
http://whois.hostsir.com/?domain=www.bestkp.id/
https://www.google.me/url?q=https://www.bestkp.id/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://www.bes…
https://kartinki-vernisazh.ru/go?https://www.bestkp.id/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://www.bestkp.id/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://www.b…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://www.bestkp.id/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://ww…
https://viking.hr/?URL=https://www.bestkp.id/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://www.bestkp.id/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://www.bestkp.id/
http://mar.hr/?URL=www.bestkp.id/
https://vi.paltalk.com/linkcheck?url=https://www.bestkp.id/
https://www.yaguo.ru/links.php?go=https://amavikiwi.com/
https://cse.google.bj/url?q=https://amavikiwi.com/
http://whois.hostsir.com/?domain=amavikiwi.com/
https://www.google.me/url?q=https://amavikiwi.com/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://amaviki…
https://kartinki-vernisazh.ru/go?https://amavikiwi.com/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://amavikiwi.com/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://amavi…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://amavikiwi.com/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://am…
https://viking.hr/?URL=https://amavikiwi.com/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://amavikiwi.com/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://amavikiwi.com/
http://mar.hr/?URL=amavikiwi.com/
https://vi.paltalk.com/linkcheck?url=https://amavikiwi.com/
https://www.yaguo.ru/links.php?go=https://pelayanandukcapil.online/
https://cse.google.bj/url?q=https://pelayanandukcapil.online/
http://whois.hostsir.com/?domain=pelayanandukcapil.online/
https://www.google.me/url?q=https://pelayanandukcapil.online/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://pelayan…
https://kartinki-vernisazh.ru/go?https://pelayanandukcapil.online/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://pelayanandukcapil.onli…
https://sso.drmrouter.com/api/?act=set_session_id&service=https://pelay…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://pelayanandukcapil.onli…
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://pe…
https://viking.hr/?URL=https://pelayanandukcapil.online/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://pelayanandukcapil.online/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://pelayanandukcapil.o…
http://mar.hr/?URL=pelayanandukcapil.online/
https://vi.paltalk.com/linkcheck?url=https://pelayanandukcapil.online/
https://www.yaguo.ru/links.php?go=https://satintelkampolresbanjarbaru.o…
https://cse.google.bj/url?q=https://satintelkampolresbanjarbaru.org/
http://whois.hostsir.com/?domain=satintelkampolresbanjarbaru.org/
https://www.google.me/url?q=https://satintelkampolresbanjarbaru.org/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://satinte…
https://kartinki-vernisazh.ru/go?https://satintelkampolresbanjarbaru.or…
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://satintelkampolresbanja…
https://sso.drmrouter.com/api/?act=set_session_id&service=https://satin…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://satintelkampolresbanja…
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://sa…
https://viking.hr/?URL=https://satintelkampolresbanjarbaru.org/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://satintelkampolresbanjarbaru…
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://satintelkampolresba…
http://mar.hr/?URL=satintelkampolresbanjarbaru.org/
https://vi.paltalk.com/linkcheck?url=https://satintelkampolresbanjarbar…
https://www.yaguo.ru/links.php?go=https://sesetoto02.com/
https://cse.google.bj/url?q=https://sesetoto02.com/
http://whois.hostsir.com/?domain=sesetoto02.com/
https://www.google.me/url?q=https://sesetoto02.com/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://sesetot…
https://kartinki-vernisazh.ru/go?https://sesetoto02.com/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://sesetoto02.com/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://seset…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://sesetoto02.com/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://se…
https://viking.hr/?URL=https://sesetoto02.com/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://sesetoto02.com/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://sesetoto02.com/
http://mar.hr/?URL=sesetoto02.com/
https://vi.paltalk.com/linkcheck?url=https://sesetoto02.com/
https://www.yaguo.ru/links.php?go=https://kecamatanjambe.com/
https://cse.google.bj/url?q=https://kecamatanjambe.com/
http://whois.hostsir.com/?domain=kecamatanjambe.com/
https://www.google.me/url?q=https://kecamatanjambe.com/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://kecamat…
https://kartinki-vernisazh.ru/go?https://kecamatanjambe.com/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://kecamatanjambe.com/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://kecam…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://kecamatanjambe.com/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://ke…
https://viking.hr/?URL=https://kecamatanjambe.com/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://kecamatanjambe.com/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://kecamatanjambe.com/
http://mar.hr/?URL=kecamatanjambe.com/
https://vi.paltalk.com/linkcheck?url=https://kecamatanjambe.com/
https://www.yaguo.ru/links.php?go=https://www.daftar-alamat.com/
https://cse.google.bj/url?q=https://www.daftar-alamat.com/
http://whois.hostsir.com/?domain=www.daftar-alamat.com/
https://www.google.me/url?q=https://www.daftar-alamat.com/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://www.daf…
https://kartinki-vernisazh.ru/go?https://www.daftar-alamat.com/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://www.daftar-alamat.com/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://www.d…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://www.daftar-alamat.com/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://ww…
https://viking.hr/?URL=https://www.daftar-alamat.com/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://www.daftar-alamat.com/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://www.daftar-alamat.c…
http://mar.hr/?URL=www.daftar-alamat.com/
https://vi.paltalk.com/linkcheck?url=https://www.daftar-alamat.com/
https://www.yaguo.ru/links.php?go=https://sontogel001.com/
https://cse.google.bj/url?q=https://sontogel001.com/
http://whois.hostsir.com/?domain=sontogel001.com/
https://www.google.me/url?q=https://sontogel001.com/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://sontoge…
https://kartinki-vernisazh.ru/go?https://sontogel001.com/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://sontogel001.com/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://sonto…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://sontogel001.com/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://so…
https://viking.hr/?URL=https://sontogel001.com/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://sontogel001.com/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://sontogel001.com/
http://mar.hr/?URL=sontogel001.com/
https://vi.paltalk.com/linkcheck?url=https://sontogel001.com/
https://www.yaguo.ru/links.php?go=https://baublesnbling.com/
https://cse.google.bj/url?q=https://baublesnbling.com/
http://whois.hostsir.com/?domain=baublesnbling.com/
https://www.google.me/url?q=https://baublesnbling.com/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://baubles…
https://kartinki-vernisazh.ru/go?https://baublesnbling.com/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://baublesnbling.com/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://baubl…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://baublesnbling.com/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://ba…
https://viking.hr/?URL=https://baublesnbling.com/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://baublesnbling.com/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://baublesnbling.com/
http://mar.hr/?URL=baublesnbling.com/
https://vi.paltalk.com/linkcheck?url=https://baublesnbling.com/
https://www.yaguo.ru/links.php?go=https://polresparimo.com/
https://cse.google.bj/url?q=https://polresparimo.com/
http://whois.hostsir.com/?domain=polresparimo.com/
https://www.google.me/url?q=https://polresparimo.com/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://polresp…
https://kartinki-vernisazh.ru/go?https://polresparimo.com/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://polresparimo.com/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://polre…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://polresparimo.com/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://po…
https://viking.hr/?URL=https://polresparimo.com/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://polresparimo.com/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://polresparimo.com/
http://mar.hr/?URL=polresparimo.com/
https://vi.paltalk.com/linkcheck?url=https://polresparimo.com/
https://www.yaguo.ru/links.php?go=https://ltdtoto001.com/
https://cse.google.bj/url?q=https://ltdtoto001.com/
http://whois.hostsir.com/?domain=ltdtoto001.com/
https://www.google.me/url?q=https://ltdtoto001.com/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://ltdtoto…
https://kartinki-vernisazh.ru/go?https://ltdtoto001.com/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://ltdtoto001.com/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://ltdto…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://ltdtoto001.com/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://lt…
https://viking.hr/?URL=https://ltdtoto001.com/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://ltdtoto001.com/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://ltdtoto001.com/
http://mar.hr/?URL=ltdtoto001.com/
https://vi.paltalk.com/linkcheck?url=https://ltdtoto001.com/
https://www.yaguo.ru/links.php?go=https://desatumbangolong2.id/
https://cse.google.bj/url?q=https://desatumbangolong2.id/
http://whois.hostsir.com/?domain=desatumbangolong2.id/
https://www.google.me/url?q=https://desatumbangolong2.id/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://desatum…
https://kartinki-vernisazh.ru/go?https://desatumbangolong2.id/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://desatumbangolong2.id/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://desat…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://desatumbangolong2.id/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://de…
https://viking.hr/?URL=https://desatumbangolong2.id/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://desatumbangolong2.id/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://desatumbangolong2.i…
http://mar.hr/?URL=desatumbangolong2.id/
https://vi.paltalk.com/linkcheck?url=https://desatumbangolong2.id/
https://www.yaguo.ru/links.php?go=https://safety2023sydney.com/
https://cse.google.bj/url?q=https://safety2023sydney.com/
http://whois.hostsir.com/?domain=safety2023sydney.com/
https://www.google.me/url?q=https://safety2023sydney.com/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://safety2…
https://kartinki-vernisazh.ru/go?https://safety2023sydney.com/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://safety2023sydney.com/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://safet…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://safety2023sydney.com/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://sa…
https://viking.hr/?URL=https://safety2023sydney.com/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://safety2023sydney.com/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://safety2023sydney.co…
http://mar.hr/?URL=safety2023sydney.com/
https://vi.paltalk.com/linkcheck?url=https://safety2023sydney.com/
https://www.yaguo.ru/links.php?go=https://desatupa.id/
https://cse.google.bj/url?q=https://desatupa.id/
http://whois.hostsir.com/?domain=desatupa.id/
https://www.google.me/url?q=https://desatupa.id/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://desatup…
https://kartinki-vernisazh.ru/go?https://desatupa.id/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://desatupa.id/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://desat…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://desatupa.id/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://de…
https://viking.hr/?URL=https://desatupa.id/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://desatupa.id/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://desatupa.id/
http://mar.hr/?URL=desatupa.id/
https://vi.paltalk.com/linkcheck?url=https://desatupa.id/
https://www.yaguo.ru/links.php?go=https://wikiwirausaha.id/
https://cse.google.bj/url?q=https://wikiwirausaha.id/
http://whois.hostsir.com/?domain=wikiwirausaha.id/
https://www.google.me/url?q=https://wikiwirausaha.id/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://wikiwir…
https://kartinki-vernisazh.ru/go?https://wikiwirausaha.id/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://wikiwirausaha.id/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://wikiw…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://wikiwirausaha.id/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://wi…
https://viking.hr/?URL=https://wikiwirausaha.id/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://wikiwirausaha.id/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://wikiwirausaha.id/
http://mar.hr/?URL=wikiwirausaha.id/
https://vi.paltalk.com/linkcheck?url=https://wikiwirausaha.id/
https://www.yaguo.ru/links.php?go=https://takebarli.id/
https://cse.google.bj/url?q=https://takebarli.id/
http://whois.hostsir.com/?domain=takebarli.id/
https://www.google.me/url?q=https://takebarli.id/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://takebar…
https://kartinki-vernisazh.ru/go?https://takebarli.id/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://takebarli.id/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://takeb…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://takebarli.id/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://ta…
https://viking.hr/?URL=https://takebarli.id/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://takebarli.id/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://takebarli.id/
http://mar.hr/?URL=takebarli.id/
https://vi.paltalk.com/linkcheck?url=https://takebarli.id/
https://www.yaguo.ru/links.php?go=https://cargonusantara.id/
https://cse.google.bj/url?q=https://cargonusantara.id/
http://whois.hostsir.com/?domain=cargonusantara.id/
https://www.google.me/url?q=https://cargonusantara.id/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://cargonu…
https://kartinki-vernisazh.ru/go?https://cargonusantara.id/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://cargonusantara.id/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://cargo…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://cargonusantara.id/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://ca…
https://viking.hr/?URL=https://cargonusantara.id/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://cargonusantara.id/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://cargonusantara.id/
http://mar.hr/?URL=cargonusantara.id/
https://vi.paltalk.com/linkcheck?url=https://cargonusantara.id/
https://www.yaguo.ru/links.php?go=https://forcoffeekuningan.id/
https://cse.google.bj/url?q=https://forcoffeekuningan.id/
http://whois.hostsir.com/?domain=forcoffeekuningan.id/
https://www.google.me/url?q=https://forcoffeekuningan.id/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://forcoff…
https://kartinki-vernisazh.ru/go?https://forcoffeekuningan.id/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://forcoffeekuningan.id/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://forco…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://forcoffeekuningan.id/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://fo…
https://viking.hr/?URL=https://forcoffeekuningan.id/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://forcoffeekuningan.id/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://forcoffeekuningan.i…
http://mar.hr/?URL=forcoffeekuningan.id/
https://vi.paltalk.com/linkcheck?url=https://forcoffeekuningan.id/
https://www.yaguo.ru/links.php?go=https://traxindo.id/
https://cse.google.bj/url?q=https://traxindo.id/
http://whois.hostsir.com/?domain=traxindo.id/
https://www.google.me/url?q=https://traxindo.id/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://traxind…
https://kartinki-vernisazh.ru/go?https://traxindo.id/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://traxindo.id/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://traxi…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://traxindo.id/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://tr…
https://viking.hr/?URL=https://traxindo.id/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://traxindo.id/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://traxindo.id/
http://mar.hr/?URL=traxindo.id/
https://vi.paltalk.com/linkcheck?url=https://traxindo.id/
https://www.yaguo.ru/links.php?go=https://www.ninemedia.id/
https://cse.google.bj/url?q=https://www.ninemedia.id/
http://whois.hostsir.com/?domain=www.ninemedia.id/
https://www.google.me/url?q=https://www.ninemedia.id/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://www.nin…
https://kartinki-vernisazh.ru/go?https://www.ninemedia.id/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://www.ninemedia.id/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://www.n…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://www.ninemedia.id/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://ww…
https://viking.hr/?URL=https://www.ninemedia.id/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://www.ninemedia.id/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://www.ninemedia.id/
http://mar.hr/?URL=www.ninemedia.id/
https://vi.paltalk.com/linkcheck?url=https://www.ninemedia.id/
https://www.yaguo.ru/links.php?go=https://newsjabar.id/
https://cse.google.bj/url?q=https://newsjabar.id/
http://whois.hostsir.com/?domain=newsjabar.id/
https://www.google.me/url?q=https://newsjabar.id/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://newsjab…
https://kartinki-vernisazh.ru/go?https://newsjabar.id/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://newsjabar.id/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://newsj…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://newsjabar.id/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://ne…
https://viking.hr/?URL=https://newsjabar.id/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://newsjabar.id/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://newsjabar.id/
http://mar.hr/?URL=newsjabar.id/
https://vi.paltalk.com/linkcheck?url=https://newsjabar.id/
https://www.yaguo.ru/links.php?go=https://jaringhalus.id/
https://cse.google.bj/url?q=https://jaringhalus.id/
http://whois.hostsir.com/?domain=jaringhalus.id/
https://www.google.me/url?q=https://jaringhalus.id/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://jaringh…
https://kartinki-vernisazh.ru/go?https://jaringhalus.id/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://jaringhalus.id/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://jarin…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://jaringhalus.id/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://ja…
https://viking.hr/?URL=https://jaringhalus.id/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://jaringhalus.id/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://jaringhalus.id/
http://mar.hr/?URL=jaringhalus.id/
https://vi.paltalk.com/linkcheck?url=https://jaringhalus.id/
https://www.yaguo.ru/links.php?go=https://www.louisvuittonmexico.com.mx/
https://cse.google.bj/url?q=https://www.louisvuittonmexico.com.mx/
http://whois.hostsir.com/?domain=www.louisvuittonmexico.com.mx/
https://www.google.me/url?q=https://www.louisvuittonmexico.com.mx/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://www.lou…
https://kartinki-vernisazh.ru/go?https://www.louisvuittonmexico.com.mx/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://www.louisvuittonmexico…
https://sso.drmrouter.com/api/?act=set_session_id&service=https://www.l…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://www.louisvuittonmexico…
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://ww…
https://viking.hr/?URL=https://www.louisvuittonmexico.com.mx/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://www.louisvuittonmexico.com.m…
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://www.louisvuittonmex…
http://mar.hr/?URL=www.louisvuittonmexico.com.mx/
https://vi.paltalk.com/linkcheck?url=https://www.louisvuittonmexico.com…
https://www.yaguo.ru/links.php?go=https://www.driyorejomu.id/
https://cse.google.bj/url?q=https://www.driyorejomu.id/
http://whois.hostsir.com/?domain=www.driyorejomu.id/
https://www.google.me/url?q=https://www.driyorejomu.id/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://www.dri…
https://kartinki-vernisazh.ru/go?https://www.driyorejomu.id/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://www.driyorejomu.id/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://www.d…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://www.driyorejomu.id/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://ww…
https://viking.hr/?URL=https://www.driyorejomu.id/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://www.driyorejomu.id/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://www.driyorejomu.id/
http://mar.hr/?URL=www.driyorejomu.id/
https://vi.paltalk.com/linkcheck?url=https://www.driyorejomu.id/
https://www.yaguo.ru/links.php?go=https://www.gsmtrik.id/
https://cse.google.bj/url?q=https://www.gsmtrik.id/
http://whois.hostsir.com/?domain=www.gsmtrik.id/
https://www.google.me/url?q=https://www.gsmtrik.id/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://www.gsm…
https://kartinki-vernisazh.ru/go?https://www.gsmtrik.id/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://www.gsmtrik.id/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://www.g…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://www.gsmtrik.id/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://ww…
https://viking.hr/?URL=https://www.gsmtrik.id/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://www.gsmtrik.id/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://www.gsmtrik.id/
http://mar.hr/?URL=www.gsmtrik.id/
https://vi.paltalk.com/linkcheck?url=https://www.gsmtrik.id/
https://www.yaguo.ru/links.php?go=https://kabarkawunganten.id/
https://cse.google.bj/url?q=https://kabarkawunganten.id/
http://whois.hostsir.com/?domain=kabarkawunganten.id/
https://www.google.me/url?q=https://kabarkawunganten.id/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://kabarka…
https://kartinki-vernisazh.ru/go?https://kabarkawunganten.id/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://kabarkawunganten.id/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://kabar…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://kabarkawunganten.id/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://ka…
https://viking.hr/?URL=https://kabarkawunganten.id/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://kabarkawunganten.id/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://kabarkawunganten.id/
http://mar.hr/?URL=kabarkawunganten.id/
https://vi.paltalk.com/linkcheck?url=https://kabarkawunganten.id/
https://www.yaguo.ru/links.php?go=https://daksanaya.id/
https://cse.google.bj/url?q=https://daksanaya.id/
http://whois.hostsir.com/?domain=daksanaya.id/
https://www.google.me/url?q=https://daksanaya.id/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://daksana…
https://kartinki-vernisazh.ru/go?https://daksanaya.id/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://daksanaya.id/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://daksa…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://daksanaya.id/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://da…
https://viking.hr/?URL=https://daksanaya.id/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://daksanaya.id/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://daksanaya.id/
http://mar.hr/?URL=daksanaya.id/
https://vi.paltalk.com/linkcheck?url=https://daksanaya.id/
https://www.yaguo.ru/links.php?go=https://bogorejoblorakab.id/
https://cse.google.bj/url?q=https://bogorejoblorakab.id/
http://whois.hostsir.com/?domain=bogorejoblorakab.id/
https://www.google.me/url?q=https://bogorejoblorakab.id/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://bogorej…
https://kartinki-vernisazh.ru/go?https://bogorejoblorakab.id/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://bogorejoblorakab.id/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://bogor…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://bogorejoblorakab.id/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://bo…
https://viking.hr/?URL=https://bogorejoblorakab.id/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://bogorejoblorakab.id/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://bogorejoblorakab.id/
http://mar.hr/?URL=bogorejoblorakab.id/
https://vi.paltalk.com/linkcheck?url=https://bogorejoblorakab.id/
https://www.yaguo.ru/links.php?go=https://lspbinatu.id/
https://cse.google.bj/url?q=https://lspbinatu.id/
http://whois.hostsir.com/?domain=lspbinatu.id/
https://www.google.me/url?q=https://lspbinatu.id/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://lspbina…
https://kartinki-vernisazh.ru/go?https://lspbinatu.id/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://lspbinatu.id/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://lspbi…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://lspbinatu.id/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://ls…
https://viking.hr/?URL=https://lspbinatu.id/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://lspbinatu.id/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://lspbinatu.id/
http://mar.hr/?URL=lspbinatu.id/
https://vi.paltalk.com/linkcheck?url=https://lspbinatu.id/
https://www.yaguo.ru/links.php?go=https://apbdjepara.org/
https://cse.google.bj/url?q=https://apbdjepara.org/
http://whois.hostsir.com/?domain=apbdjepara.org/
https://www.google.me/url?q=https://apbdjepara.org/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://apbdjep…
https://kartinki-vernisazh.ru/go?https://apbdjepara.org/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://apbdjepara.org/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://apbdj…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://apbdjepara.org/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://ap…
https://viking.hr/?URL=https://apbdjepara.org/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://apbdjepara.org/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://apbdjepara.org/
http://mar.hr/?URL=apbdjepara.org/
https://vi.paltalk.com/linkcheck?url=https://apbdjepara.org/
https://www.yaguo.ru/links.php?go=https://telaga-asih.com/
https://cse.google.bj/url?q=https://telaga-asih.com/
http://whois.hostsir.com/?domain=telaga-asih.com/
https://www.google.me/url?q=https://telaga-asih.com/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://telaga-…
https://kartinki-vernisazh.ru/go?https://telaga-asih.com/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://telaga-asih.com/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://telag…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://telaga-asih.com/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://te…
https://viking.hr/?URL=https://telaga-asih.com/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://telaga-asih.com/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://telaga-asih.com/
http://mar.hr/?URL=telaga-asih.com/
https://vi.paltalk.com/linkcheck?url=https://telaga-asih.com/
https://www.yaguo.ru/links.php?go=https://www.springfieldcolorado.com/
https://cse.google.bj/url?q=https://www.springfieldcolorado.com/
http://whois.hostsir.com/?domain=www.springfieldcolorado.com/
https://www.google.me/url?q=https://www.springfieldcolorado.com/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://www.spr…
https://kartinki-vernisazh.ru/go?https://www.springfieldcolorado.com/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://www.springfieldcolorad…
https://sso.drmrouter.com/api/?act=set_session_id&service=https://www.s…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://www.springfieldcolorad…
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://ww…
https://viking.hr/?URL=https://www.springfieldcolorado.com/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://www.springfieldcolorado.com/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://www.springfieldcolo…
http://mar.hr/?URL=www.springfieldcolorado.com/
https://vi.paltalk.com/linkcheck?url=https://www.springfieldcolorado.co…
https://www.yaguo.ru/links.php?go=https://www.p2b2pabi2024padang.com/
https://cse.google.bj/url?q=https://www.p2b2pabi2024padang.com/
http://whois.hostsir.com/?domain=www.p2b2pabi2024padang.com/
https://www.google.me/url?q=https://www.p2b2pabi2024padang.com/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://www.p2b…
https://kartinki-vernisazh.ru/go?https://www.p2b2pabi2024padang.com/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://www.p2b2pabi2024padang…
https://sso.drmrouter.com/api/?act=set_session_id&service=https://www.p…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://www.p2b2pabi2024padang…
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://ww…
https://viking.hr/?URL=https://www.p2b2pabi2024padang.com/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://www.p2b2pabi2024padang.com/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://www.p2b2pabi2024pad…
http://mar.hr/?URL=www.p2b2pabi2024padang.com/
https://vi.paltalk.com/linkcheck?url=https://www.p2b2pabi2024padang.com/
https://www.yaguo.ru/links.php?go=https://www.siplahfmu.id/
https://cse.google.bj/url?q=https://www.siplahfmu.id/
http://whois.hostsir.com/?domain=www.siplahfmu.id/
https://www.google.me/url?q=https://www.siplahfmu.id/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://www.sip…
https://kartinki-vernisazh.ru/go?https://www.siplahfmu.id/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://www.siplahfmu.id/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://www.s…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://www.siplahfmu.id/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://ww…
https://viking.hr/?URL=https://www.siplahfmu.id/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://www.siplahfmu.id/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://www.siplahfmu.id/
http://mar.hr/?URL=www.siplahfmu.id/
https://vi.paltalk.com/linkcheck?url=https://www.siplahfmu.id/
https://www.yaguo.ru/links.php?go=https://simetalbatin.id/
https://cse.google.bj/url?q=https://simetalbatin.id/
http://whois.hostsir.com/?domain=simetalbatin.id/
https://www.google.me/url?q=https://simetalbatin.id/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://simetal…
https://kartinki-vernisazh.ru/go?https://simetalbatin.id/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://simetalbatin.id/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://simet…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://simetalbatin.id/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://si…
https://viking.hr/?URL=https://simetalbatin.id/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://simetalbatin.id/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://simetalbatin.id/
http://mar.hr/?URL=simetalbatin.id/
https://vi.paltalk.com/linkcheck?url=https://simetalbatin.id/
https://www.yaguo.ru/links.php?go=https://puprlahat.id/
https://cse.google.bj/url?q=https://puprlahat.id/
http://whois.hostsir.com/?domain=puprlahat.id/
https://www.google.me/url?q=https://puprlahat.id/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://puprlah…
https://kartinki-vernisazh.ru/go?https://puprlahat.id/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://puprlahat.id/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://puprl…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://puprlahat.id/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://pu…
https://viking.hr/?URL=https://puprlahat.id/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://puprlahat.id/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://puprlahat.id/
http://mar.hr/?URL=puprlahat.id/
https://vi.paltalk.com/linkcheck?url=https://puprlahat.id/
https://www.yaguo.ru/links.php?go=https://foodpedia.id/
https://cse.google.bj/url?q=https://foodpedia.id/
http://whois.hostsir.com/?domain=foodpedia.id/
https://www.google.me/url?q=https://foodpedia.id/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://foodped…
https://kartinki-vernisazh.ru/go?https://foodpedia.id/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://foodpedia.id/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://foodp…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://foodpedia.id/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://fo…
https://viking.hr/?URL=https://foodpedia.id/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://foodpedia.id/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://foodpedia.id/
http://mar.hr/?URL=foodpedia.id/
https://vi.paltalk.com/linkcheck?url=https://foodpedia.id/
https://www.yaguo.ru/links.php?go=https://www.mobilhondabogor.id/
https://cse.google.bj/url?q=https://www.mobilhondabogor.id/
http://whois.hostsir.com/?domain=www.mobilhondabogor.id/
https://www.google.me/url?q=https://www.mobilhondabogor.id/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://www.mob…
https://kartinki-vernisazh.ru/go?https://www.mobilhondabogor.id/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://www.mobilhondabogor.id/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://www.m…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://www.mobilhondabogor.id/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://ww…
https://viking.hr/?URL=https://www.mobilhondabogor.id/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://www.mobilhondabogor.id/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://www.mobilhondabogor…
http://mar.hr/?URL=www.mobilhondabogor.id/
https://vi.paltalk.com/linkcheck?url=https://www.mobilhondabogor.id/
https://www.yaguo.ru/links.php?go=https://silek-bdkpadang.id/
https://cse.google.bj/url?q=https://silek-bdkpadang.id/
http://whois.hostsir.com/?domain=silek-bdkpadang.id/
https://www.google.me/url?q=https://silek-bdkpadang.id/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://silek-b…
https://kartinki-vernisazh.ru/go?https://silek-bdkpadang.id/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://silek-bdkpadang.id/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://silek…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://silek-bdkpadang.id/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://si…
https://viking.hr/?URL=https://silek-bdkpadang.id/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://silek-bdkpadang.id/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://silek-bdkpadang.id/
http://mar.hr/?URL=silek-bdkpadang.id/
https://vi.paltalk.com/linkcheck?url=https://silek-bdkpadang.id/
https://www.yaguo.ru/links.php?go=https://narayamedicalcenter.id/
https://cse.google.bj/url?q=https://narayamedicalcenter.id/
http://whois.hostsir.com/?domain=narayamedicalcenter.id/
https://www.google.me/url?q=https://narayamedicalcenter.id/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=https://narayam…
https://kartinki-vernisazh.ru/go?https://narayamedicalcenter.id/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://narayamedicalcenter.id/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://naray…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://narayamedicalcenter.id/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://na…
https://viking.hr/?URL=https://narayamedicalcenter.id/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://narayamedicalcenter.id/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://narayamedicalcenter…
http://mar.hr/?URL=narayamedicalcenter.id/
https://vi.paltalk.com/linkcheck?url=https://narayamedicalcenter.id/
https://www.yaguo.ru/links.php?go=https://sumurbandung-desa.id/
https://cse.google.bj/url?q=https://sumurbandung-desa.id/
http://whois.hostsir.com/?domain=sumurbandung-desa.id/
https://www.google.me/url?q=https://sumurbandung-desa.id/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=http://sumurban…
https://kartinki-vernisazh.ru/go?https://sumurbandung-desa.id/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://sumurbandung-desa.id/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://sumur…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://sumurbandung-desa.id/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://su…
https://viking.hr/?URL=https://sumurbandung-desa.id/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://www.sumurbandung-desa.id/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://sumurbandung-desa.i…
http://mar.hr/?URL=sumurbandung-desa.id/
https://vi.paltalk.com/linkcheck?url=https://sumurbandung-desa.id/
https://www.yaguo.ru/links.php?go=https://pmikabjayawijaya.id/
https://cse.google.bj/url?q=https://pmikabjayawijaya.id/
http://whois.hostsir.com/?domain=pmikabjayawijaya.id/
https://www.google.me/url?q=https://pmikabjayawijaya.id/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=http://pmikabja…
https://kartinki-vernisazh.ru/go?https://pmikabjayawijaya.id/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://pmikabjayawijaya.id/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://pmika…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://pmikabjayawijaya.id/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://pm…
https://viking.hr/?URL=https://pmikabjayawijaya.id/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://www.pmikabjayawijaya.id/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://pmikabjayawijaya.id/
http://mar.hr/?URL=pmikabjayawijaya.id/
https://vi.paltalk.com/linkcheck?url=https://pmikabjayawijaya.id/
https://www.yaguo.ru/links.php?go=https://pmikablannyjaya.id/
https://cse.google.bj/url?q=https://pmikablannyjaya.id/
http://whois.hostsir.com/?domain=pmikablannyjaya.id/
https://www.google.me/url?q=https://pmikablannyjaya.id/
https://clearmind.jp/link.php?id=N0000002&s_adwares=SA000003&url=https:…
http://support.inmagic.com/dbtw-wpd/exec/dbtwpub.dll?BU=http://pmikabla…
https://kartinki-vernisazh.ru/go?https://pmikablannyjaya.id/
https://cr.itb.sk/api/public/v4/download-pdf?flat=A+2.2&project=2&url=h…
https://www.wristhax.info/proxy.php?link=https://pmikablannyjaya.id/
https://sso.drmrouter.com/api/?act=set_session_id&service=https://pmika…
http://leipziger-bilderkiste.de/galerie/main.php?g2_view=core.UserAdmin…
https://www.wristhax.info/proxy.php?link=https://pmikablannyjaya.id/
http://www.cbfourclub.com/cbfourum/Externer_Link.php?adresse=https://pm…
https://viking.hr/?URL=https://pmikablannyjaya.id/
https://atlas.r.akipam.com/ts/i5035028/tsc?tst=!!TIME_STAMP!!&amc=price…
http://150.254.102.80/Frontend/Account/ChangeCulture?lang=en&returnUrl=…
http://hsv-gtsr.com/proxy.php?link=https://www.pmikablannyjaya.id/
https://c.affitch.com/?ref=ZTMZM77J6FXT&url=https://pmikablannyjaya.id/
http://mar.hr/?URL=pmikablannyjaya.id/
https://vi.paltalk.com/linkcheck?url=https://pmikablannyjaya.id/
Ajouter un commentaire