
Second billet destiné aux débutants du développement web sous Ubuntu. SI vous avez raté le premier épisode, je vous encourage à lire Bien commencer le développement PHP sous Ubuntu.
Aujourd'hui nous allons voir comment créer des virtual hosts Apache 2.
Mise à jour du 09 juillet 2019 : remplacement du domaine en .dev par un domaine en .test, car il est maintenant recommandé de ne plus utiliser .dev en guise d'extension locale, ce TLD ayant été acheté par google.
Qu'est-ce qu'un virtual host ?
C'est simplement un fichier de configuration d'apache 2 qui lui dira que s'il reçoit une requête d'un domaine donné (par exemple : www.monsite.test) il devra utiliser un dossier précis, avec une configuration particulière.
En plus d'avoir une url plus propre que http://localhost/monsite.com, un vhost vous permettra d'activer des configurations avancées, souvent nécessaire lors de l'installation d'un symfony 2 par exemple.
Faire pointer notre domaine
La première étape est de dire à notre machine que le domaine monsite.com doit pointer sur notre propre machine (c'est à dire 127.0.0.1) pour cela, deux possibilités, soit vous modifier votre fichier hosts, soit vous redirigez automatiquement tous les domaines en .dev vers votre machine.
Modification du fichier hosts
sudo gedit /etc/hosts
et ajoutez à la fin du fichier :
127.0.0.1 monsite.test www.monsite.test
Redirection d'un domaine de niveau 1 (TLD) vers la machine local
Pour rediriger tous les domaines en .test automatiquement sur votre machine, je vous encourage à lire ce post : Rediriger automatiquement un tld sur sa machine sans toucher au fichier hosts.
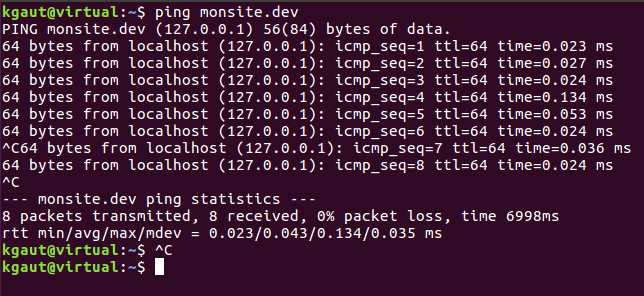
Vérifions que notre configuration soit bien prise en compte, dans un terminal lançons la commande
ping monsite.test
Ici alors en boucle nous allons demander à notre machine de "résoudre" le domaine monsite.test, c'est à dire de trouver son adresse ip associée. (faites ctrl+c pour interrompre la commande)

Si le ping nous renvoie 127.0.0.1, c'est gagné, nous pouvons maintenant passer à la configuration d'Apache et du virtual host.
Organisation des fichiers
Nous allons commencer par créer le dossier qui contiendra tous nos sources de sites. Vous pouvez très bien créer des sous-dossiers dans /var/www/html, mais cela pourrait porter à confusion. Dans cet exemple nous allons utiliser le dossier de base /var/vhosts, mais libre à vous d'en utiliser un autre (personnellement, j'utilise pour des raisons historiques /media/vhosts, ce qui n'est pas vraiment logique...)
Créons ce dossier à l'aide de la commande mkdir (votre mot de passe vous sera demandé car nous exécutons cette commande avec sudo)
sudo mkdir /var/vhosts
Maintenant, afin de ne plus avoir à utiliser sudo lorsque nous créerons un fichier dans ce dossier, rendons-nous en propriétaire avec la commande chown, toujours en tant que super user, et toujours en replaçant kgaut par votre nom de compte sous ubuntu :
sudo chown kgaut:www-data /var/vhosts -R
Vous pourrez maintenant vous déplacer dans ce dossier via l'explorateur de fichier et créer le dossier monsite.come qui contiendra les sources de notre futur site :

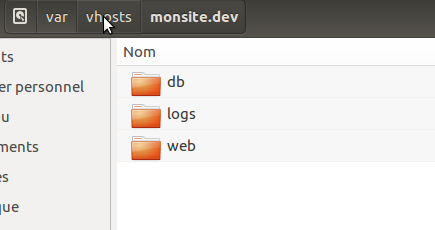
Ce dossier contiendra les sources de notre site, mais aussi les journaux (logs) d'erreurs d'apache, les exports de base de données. Nous allons donc avoir l'architecture suivante :
/var/vhosts/
monsite.com/
db/ => export de base de données
logs/ => logs apache2
web/ => sources du site (document root)
Crééons donc ces dossiers :

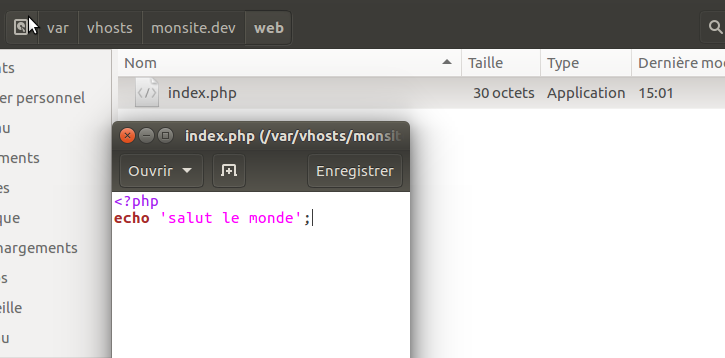
Dans le dossier web créez un fichier index.php avec le contenu suivant :
<?php echo 'salut le monde';
Cela nous permettra de tester notre virtual host.

Configuration du virtual host
Comme dit plus haut, un virtual host est simplement un fichier de config qui sera traité par apache.
Les virtuals hosts d'apache sont situé dans le dossier /etc/apache2/sites-available/ et ils doivent automatiquement avoir l'extension .conf.
Ma recommandation au niveau de la syntaxe des noms de fichier : domaine.extension.conf exemple dans notre cas : monsite.dev.conf.
Lançons gedit pour créer ce fichier :
sudo gedit /etc/apache2/sites-available/monsite.test.conf
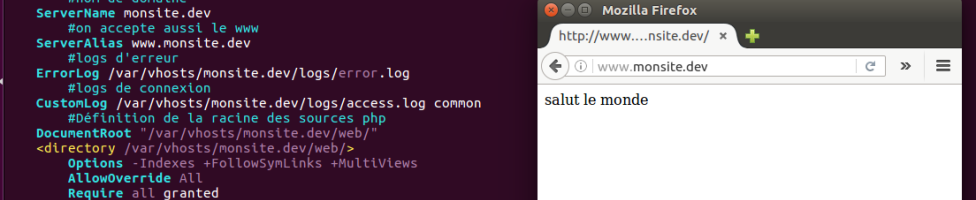
Dans l’éditeur rentrez la configuration suivante :
<VirtualHost *:80>
#nom de domaine
ServerName monsite.test
#on accepte aussi le www
ServerAlias www.monsite.test
#logs d'erreur
ErrorLog /var/vhosts/monsite.com/logs/error.log
#logs de connexion
CustomLog /var/vhosts/monsite.com/logs/access.log common
#Définition de la racine des sources php
DocumentRoot "/var/vhosts/monsite.com/web/"
<directory /var/vhosts/monsite.com/web/>
Options -Indexes +FollowSymLinks +MultiViews
AllowOverride All
Require all granted
</Directory>
</VirtualHost>
Enregistrez et quittez gedit : voila nous avons créé notre virtual host ! maintenant il faut l'activer :
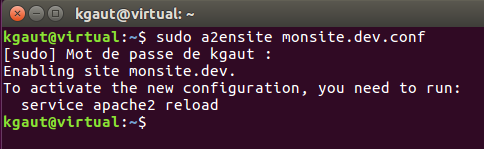
sudo a2ensite monsite.test.conf

Comme la commande nous l'indique, afin que notre virtual host soit pris en compte il faut redémarrer apache, pour cela :
sudo service apache2 restart
Si vous avez un retour du style "Job for apache2.service failed because the control process exited with error code..." n'allez pas plus loin vous avez un problème dans votre fichier, re-modifiez-le et vérifiez les chemins, c'est principalement là que l'on fait des erreurs.
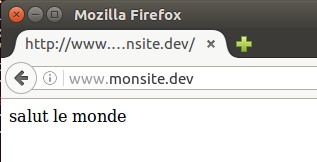
Si vous n'avez pas d'erreur, ouvrez un navigateur et faite le pointer sur http://www.monsite.dev. Si vous avez le résultat qui suit, c'est gagné, vous avez créé votre premier virtual host !


Commentaires
Bonjour Kevin,
Merci pour ce tuto très clair.
quand je redémarre le serveur apache, j'ai un message "AH00558: apache2: Could not reliably determine the server's fully qualified domain name, using 127.0.1.1. Set the 'ServerName' directive globally to suppress this message"
Que signifie-t-il ? comment ne pas avoir ce message ?
Merci !
Jean-Luc
Je me souviens que j'ai eu ce message pendant longtemps, je ne l'ai plus aujourd'hui, par contre je ne me souviens plus comment je l'ai supprimé.
Des pistes peut-être ici : https://askubuntu.com/questions/256013/apache-error-could-not-reliably-…
Bonsoir,
Réponse très tardive mais il semble que tu as écris 127.0.1.1 au lieu de 127.0.0.1.
Bonjour,
Merci pour ce super tuto!
Travailler dans /var/www/html devient alors inutile?!
Est-ce vous créer des alias /home/user/www?
Cordialement,
Isabelle
Effectivement, je ne travaille plus que dans le dossier
/var/vhosts/avec un virtual host pour chaque site.J'ai parcontre un dossier /var/vhosts/www qui correspond au "localhost" (virtualhost par défault) pour les moment où j'ai juste besoin d'executer un petit script sans forcément créer un virtualhost.
Non, je n'utilise pas de lien depuis mon home vers mon dossier de vhost, j'ai par contre un raccourci dans mon explorateur de fichier (nautilus) qui me mène directement vers ce dossier.
Merci beaucoup pour ce tutoriel, j'ai passé des heures pour faire marcher mon virutal host sous debian...
Jusqu'à ce que je tombe sur votre tutoriel et là ca fonctionne parfaitement!
Merci !!
Merci :)
Merci pour ce tuto très bien fait.
Je ne rencontre aucune erreur. Par contre, http://www.monsite.dev m'affiche une page qui ressemble à du FTP et qui n'est autre que le contenu de /var/www/html
Je suis tout débutant sur Linux. Je suppose qu'il y a quelque part quelque chose qui empêche le VirtualHost que j'ai défini d'opérer il devrait pointer vers un répertoire dans mes dossiers de /home, où j'ai installé les fichiers de mon site).
Merci d'avance pour tout lumière !
Bonjour,
Cela signifie que votre domaine est bien interprété comme un site "local" mais par contre il n'est pas compris par les vhosts, donc c'est normalement une erreur au niveau de la configuration du vhost :
Pouvez-vous me copier/coller le contenu de votre fichier de config ?
Je suis vraiment novice sur Linux. Mon fichier .conf est bien correct mais je redémarrais apache sans mettre sudo devant.
Le message en retour est le même mais avec sudo, mon site local s'affiche impeccablement (au passage, je suis bluffé par la vitesse du serveur).
Il me reste maintenant à trouver comment accéder à ce site local depuis une autre machine locale.
Merci en tout cas pour les réponses.
Pour cela : https://kgaut.net/journal/2013/acceder-a-son-site-local-depuis-son-smar… ;)
Bonjour,
je vous remercie pour votre tuto . J'ai essayé plusieurs tutos pour créer ds virtuals hosts mais je n'arrive à rien.
J'ai suivi a la lettre ce tuto http://doc.ubuntu-fr.org/tutoriel/virtualhosts_avec_apache2
J'ai repris vos infos pour voir la ou j'ai pu me trompe mais je seche !
Lorsque je tape mon domaine name dans mon browser, je suis constamment redirigé vers 127.0.0.1 et non pas vers mon site. lorsque je tape mon url domaine-name.fr/image.jpg, elle s'affiche.
Pourriez vous me dire ou j'ai fais une erreur :
Répertoire ou je mets les fichiers du site est /home/laurent/www-dev/dev-laurent
Voila la conf
/etc/hosts
127.0.0.1 localhost
127.0.1.1 laurent-HP-Compaq-8100-Elite-CMT-PC
127.0.0.1 dev-laurent.fr
et
dev-laurent.conf
ServerAdmin localhost@dev-laurent.fr
ServerName www.dev-laurent.fr
ServerAlias dev-laurent.fr
DocumentRoot /var/www/dev-laurent
Options FollowSymLinks
AllowOverride None
Options Indexes FollowSymLinks MultiViews
AllowOverride None
Order allow,deny
allow from all
ScriptAlias /cgi-bin/ /usr/lib/cgi-bin/
AllowOverride None
Options +ExecCGI -MultiViews +SymLinksIfOwnerMatch
Order allow,deny
Allow from all
ErrorLog /var/log/apache2/error.log
# Possible values include: debug, info, notice, warn, error, crit,
# alert, emerg.
LogLevel warn
CustomLog /var/log/apache2/access.log combined
Alias /doc/ "/usr/share/doc/"
Options Indexes MultiViews FollowSymLinks
AllowOverride None
Order deny,allow
Deny from all
Allow from 127.0.0.0/255.0.0.0 ::1/128
merci pour aide.
J'ai déjà installé plusieurs sites dans le var/www/html et cela fonctionne bien mais je n'arrive pas avec les virtualhosts.
Laurent
d'abord , Merci bien pour le tuto.
J'ai un vhost que j'ai créé et qui marche parfaitement sur la machine virtuelle , mais je souhaite d'y accéder à partie de ma machine physique. pouvez vous m'aider ?
Bonjour et un grand merci pour ce super tuto,
J'ai un petit soucie, j'ai crée un pointeur du style 'nomdemonentreprise.dev' mais quand je l’appéle dans le navigateur, il change le http en https provocant une erreur !
Avez vous une solution ? ou une orientation a me donner.
En fait j'ai trouvé, en changent juste l’extension DEV en DEP (ou un autre) cela fonctionne !
Oui, effectivement le .dev ne doit plus être utiliser, car le TLD à été acheté par google...
Il est recommandé de passer au .test
Hello kgaut !
Merci pour votre tuto ;)
J'ai fait tous se qui fallai mais quand je met http://www.monsite.test/
j'arrive sur le dashboard/ de xampp
On dirai que monsite.test/ n'à fait que remplacé le localhost et que ça pointe vers le htdocs et pas vers web/index.php ...
Comment faire pour résoudre ça ?
Donc le pointage monsite.test => localhost fonctionne, mais le virtualhost non.
Est-ce que apache à bien été redémarré ? est-ce que le vhost à été activé ?
Salut kgaut,
Déjà super tuto et il est bien explicite. Du coup moi je voudrais diffuser avec un reverse proxy mais du coup qu'elle config que je dois mettre dans le fichier .conf pour le faire je suis perdu à ce niveau la.
T'aurais une idée pour ça?
Bonjour,
J'ai bien suivi à la lettre le tuto, mais j'ai un soucis quand je vais sur www.monsite.dev j'ai une erreur de connexion privé...
Sa dit que mon site n'est pas sécurisé etc.. Certificat non valide, il me sort un certificat de VMware alors que je suis sous ubuntu en dur directement(Pas de VM).
Quelqu'un pourrais m'aider svp ?
Remplace le .dev dans la procédure par .test.
Le .dev a été acheté par Google, il est connu et dispose d'une directive redirigeant le http en https qui ne fonctionne pas sur ton système. Testé, ça fonctionne.
Tout d'abord je vous remercie pour ce super tutoriel!!!
J'ai suivi à la lettre toutes les étapes du tutoriel jusqu'au niveau de l'activation de monsite.dev.conf 0ù j'ai rencontré un message d'erreur du genre " sudo : a2ensite : commande introuvable "
Je ne sais pas pourquoi ou pour quelle raison, merci bien pour votre aide !!!
Bonjour. Merci pour ce tuto assez claire et explicite. J'ai suivi les configurations à la lettre mais j'ai un petit soucis. En fait quant je démarre monsite.test sur le navigateur j'obtient une page blanche et bizarrement un clic-droit--->code-source donne le code php complet : <?php echo 'Salut' ?>
Pouvez m'aider svp
Je tiens à vous signaler que je suis sur ubuntu 18, et j'utilise le repertoite /var/www/vhosts/monsite.test
salut! j'ai un probleme avec ce virtual host, j'ai pas d'erreurs , la configuration est bien passée mais lorsque je navigue à mon site , il me dit "unable to connect" ou parfois "ce site n'existe pas" svp j'ai besoin d'aide :) !!
Bonsoir, ton serveur apache est bien en fonction ? Tu a utiliser quoi comme extension ?
Remplace le .dev dans la procédure par .test.
Le .dev a été acheté par Google, il est connu et dispose d'une directive redirigeant le http en https qui ne fonctionne pas sur ton système. Testé, ça fonctionne.
S'il y'avait des étoiles à mettre,je pense que je pourai en mettre 10000.
Rien que pour ce super tuto...j'ai tellement cherché partout que j'étais désespéré jusqu'à ce que.
MERCI !
Je suis fatigué, à bout de nerf :)
J'ai suivi a la lettre plusieurs fois, j'ai abandonné durant des jours et je suis revenu aujourd'hui :)
Toujours toutes les configurations marchent. Apache redémarre parfaitement ..... mais impossible d’accéder a la page d'accueil : Ni en local (Ubuntu server 18.04) ni à distance par IP (http://192.168.1.10 ou http://192.168.1.10/monsite.com ou www.monsit.....)
Merci vraiment kevin pour ce tuto, qui m'a tellement plus sur la virtualisation de domaine local!!!
Kevin il y a -t- il moyen d'afficher aussi le dossier de nos projets avec vhost comme nous le faisons avec localhost qui nous retourne en suite tous les dossiers se trouvant dans /var/www/html ???
Bonjour,
Merci pour ce tuto très clair ...
Il y a (me semble-t-il) une petite confusion entre .com et .test ... mais en lisant les erreurs du serveur Apache (DocumentRoot [/var/vhosts/monsite.test/web/] does not exist ), on corrige facilement.
Enfin, un tuto facile à exploiter
Merci
J'ai appelé mon répertoire "monsite.test" et mis à jour le fichier monsite.test.conf comme ci-après :
#nom de domaine
ServerName monsite.test
#on accepte aussi le www
ServerAlias www.monsite.test
#logs d'erreur
ErrorLog /var/vhosts/monsite.test/logs/error.log
#logs de connexion
CustomLog /var/vhosts/monsite.test/logs/access.log common
#Définition de la racine des sources php
DocumentRoot "/var/vhosts/monsite.test/web/"
Options -Indexes +FollowSymLinks +MultiViews
AllowOverride All
Require all granted
...... Youpi , ça marche
Bonjour,
Au faite j'ai suivi tout le processus mais je ne vois pas le message "salut le monde" s'afficher.
Merci pour ce tuto, j'y reviens toujours lorsque je fais une nouvelle install et que j'ai un trou de mémoire.
Hyper simple et complet, ça marche à tous les coups en suivant bien les étapes.
Merci !
Bonjour !
Tout d'abord merci pour ce tuto qui n'a rien à envier aux autres. J'ai suivi les procédures (selon moi) au pied de la lettre, mais je recois ce message d'erreur:
Hum, nous ne parvenons pas à trouver ce site.
Impossible de se connecter au serveur à l’adresse www.pitopalvelu.test.
D'où pourrait bien provenir le problème, en sachant que lorsque j'indique http://127.0.0.1:83/ il m'affiche une page blanche avec, dans l'inspecteur de Firefox, mes balises php transformer en
Merci d'avance pour votre aide
Bonsoir,
Bravo pour le tuto. Par contre :
- lorsque je tape monsite.test, je tombe sur la page générique Apache
- alors que www.monsite.test affiche bien ma page index.php.
Pourtant les 2 sont bien dans /etc/hosts et monsite.test est bien indiqué comme ServerName dans le fichier .conf .
Merci.
votre technique ne marche pas ou est osolete
Salut,
Quand je meconnecte en local, ça passe sans problème. Comment faire pour se connecter à distance ?
Ajouter un commentaire