Il est utile quand l'on développe un site de pouvoir le tester depuis différents supports (tablette, téléphone...) pour en vérifier son bon fonctionnement, encore plus quand l'on développe un site mobile ou responsive (private joke : kikou les M1!).
Pour cela il faut être connecté sur le même réseau local, par exemple derrière la box de votre fournisseur d'accès ou un routeur. Peut importe le type de connexion (wifi ou câble réseau RJ45)
Déterminer son adresse ip «Locale»
Première chose à faire récupérer l'IP de la machine qui fait office de serveur local (la machine ou est installé lamp, wamp ou mamp...) pour cela il faut ouvrir un terminal.
- Sous windows : ouvrez le menu démarrer, cherchez « invite de commande » ou tapez directement cmd.
- Sous mac : dans Applications/Utilitaires/terminal
- Sous linux : normalement le raccourci CTRL+ALT+T vous ouvrira un terminal
puis dans la fenêtre qui s'est ouverte tapez
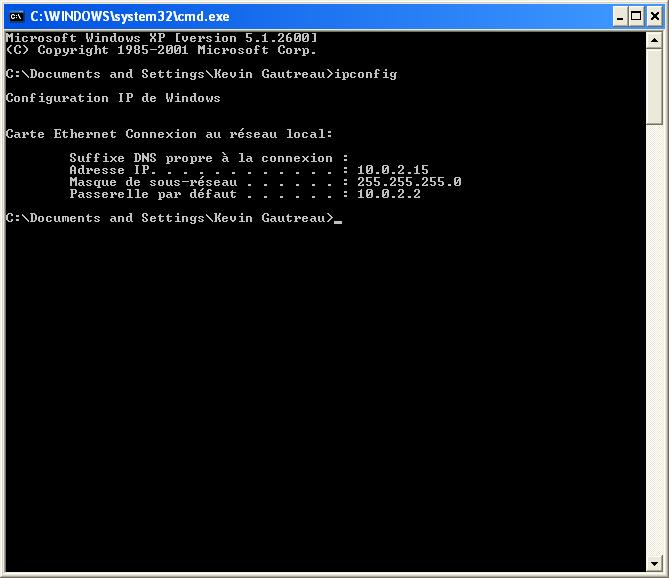
- sous windows : ipconfig
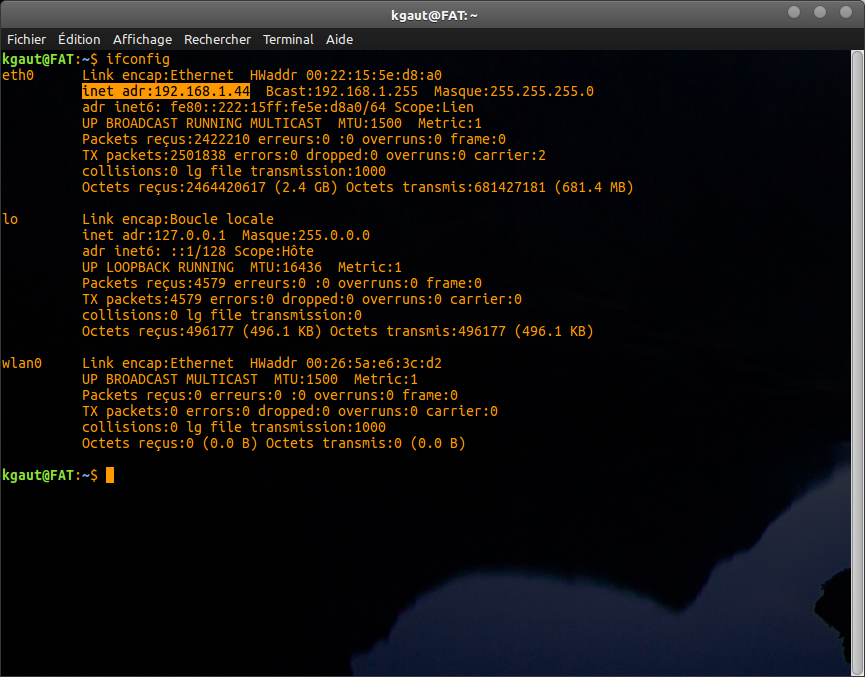
- sous mac et linux : ifconfig



Une adresse ip est constituée d'une suite de 4 nombres, pouvant aller jusqu'à 255, séparés par des points .
Généralement l'adresse ip commencera par 192.168....
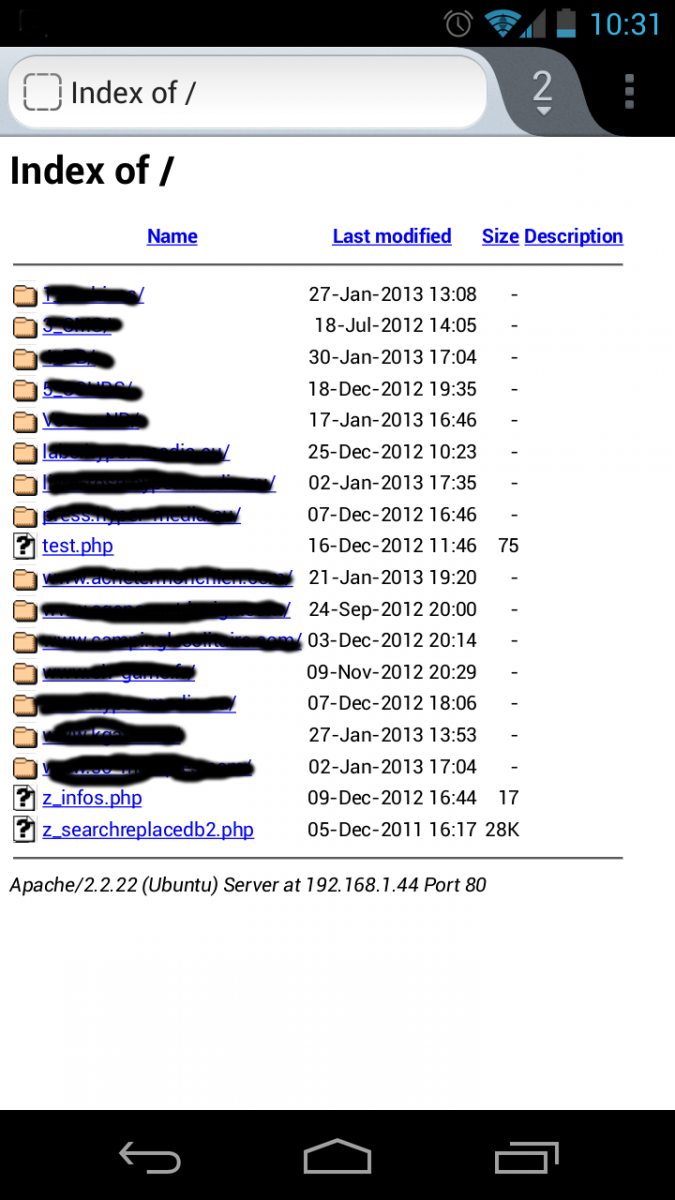
C'est cette adresse que l'on va taper sur le périphérique sur lequel on veut tester le site, et vous tomberez sur la page d'accueil de votre serveur, comme si vous aviez utilisé l'adresse « localhost » sur votre ordinateur principal.
Exceptions
Sous windows avec wamp : si vous avez un message du type « Forbidden You don't have permission to access / on this server »
modifiez le fichier httpd.conf (ou bien votre virtual host si vous en utilisez un) entre le les balises <directory ...>, remplacez la ligne
Allow from 127.0.0.1
par :
allow from all
Sous mac, il se peut que vous ayez à configurer le firewall intégré pour autoriser les connexion depuis l’extérieur vers apache.
Aussi, si vous utilisez un port non standard (par exemple localhost:8888 depuis votre machine) ajoutez ce port à la fin de l'adresse ip : 192.168.XX.XX:8888


Commentaires
Je trouve pas la ligne : Allow from 127.0.0.1
sur mon serveur apache ?? je suis sous Wamp
moi aussi
Sous OS X, même pas besoin d'ouvrir le terminal, sauf si vous voulez frimer devant vos clients:
Préférences système / réseau, et vous aurez accès votre adresse wi-fi ou Ethernet
puis comme indiqué, ajoutez le port (par défaut :8888 sous Mamp) et voilà...
jai fais un virtual hist comment acceder a ma page?
Dans ce cas il faut faire pointer le nom de domaine choisi vers l'ip de votre machine "serveur" en modifiant le fichier host de votre "client" (ex ici avec un téléphone android : https://kgaut.net/journal/android-modifier-son-fichier-hosts.html)
Tutoriel très intéressant, et efficace ! J'ai pu tester mon site en localhost ainsi. Un grand merci
Bonjour
Alors effectivement, j'arrive à la racine de localhost et je peux naviguer dans les sites qu'il y a dedans. C'est génial !
Mais ...
Je suis en train de tester le contrôle de la camera d'un smartphone ou d'une webcam avec html/js. Concrètement, avec le code suivant :
Capture
const player = document.getElementById('player2');
const canvas = document.getElementById('canvas');
const context = canvas.getContext('2d');
const captureButton = document.getElementById('capture');
const constraints = {
video: true,
};
captureButton.addEventListener('click', () => {
// Draw the video frame to the canvas.
context.drawImage(player, 0, 0, canvas.width, canvas.height);
});
// Attach the video stream to the video element and autoplay.
navigator.mediaDevices.getUserMedia(constraints)
.then((stream) => {
player.srcObject = stream;
});
Le script de test fonctionne sur l'ordinateur. Il me renvoie l'image de la webcam. En revanche, le smartphone affiche bien la page mais le contrôle vidéo, bien présent, n'affiche rien.
Comment je peux faire pour que ça affiche la même chose que l'ordinateur ?
Merci pour les conseils si important et interessant. Mias je crois que de nos jours il en existe deja quelque plugins et services permettant de tester son site web en cours de developement sans utiliser un appareils réel. et meme sur plusieurs plateforme et systeme d'operation.
j'ai vraiment aimé le tuto,d'autant plus que j'ai essayé et ça marché d'un coup devant mon jury à la soutenance
merci beaucoup;
Bonjour, je n'arrive toujours pas à accéder à mon site en local depuis mon smartphone qui est sous android... Merci de votre aide !
Oui très merci beaucoup
Ajouter un commentaire