Voici comment inclure des fichiers CSS ou JS sur une page contenant une vue.
Pour rappel les librairies peuvent être définies dans un thème ou un module.
Utilisation du hook HOOK_views_pre_render.
Dans le .module de votre module :
function MON_MODULE_views_pre_render(\Drupal\views\ViewExecutable $view) {
if ($view->storage->id() === 'front_blog') {
$view->element['#attached']['library'][] = 'theme/swiper-library';
$view->element['#attached']['library'][] = 'theme/univers-js';
}
}
Contenus en rapport
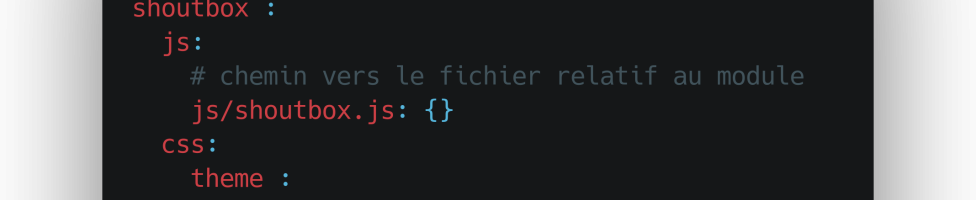
Voici comment attacher une librairie javascript ou un fichier css à un module custom dans drupal 8.
Dans les extraits de code ci-dessous, le nom machine du module sera « shoutbox ».
Via le hook hook_page_attachments() :
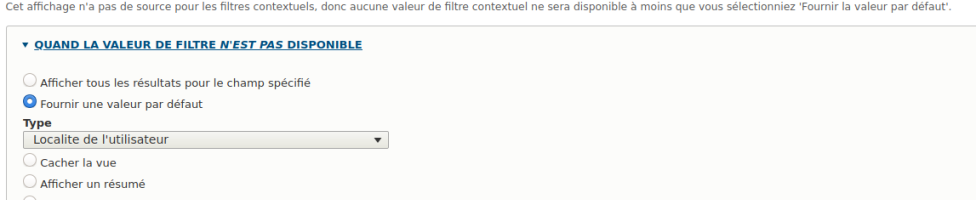
Les contextual filters ou filtres contextuels sont une fonctionnalité très utile du module views de drupal : il permettent, comme le nom l'indique de filtrer les éléments affichés en fonction d'un paramètre contextuel (lié à un
Pour un besoin spécifique, il fallait que je récupère un formulaire exposé de views pour l'afficher ailleurs.
Il fallait en fait qu'à un endroit j'affiche les filtres exposés et à un autre le tri exposé.
J'ai donc créé un bloc, qui récupère ce formulaire, masque un champ.



Ajouter un commentaire